Грозный самурай средствами Illustrator
3 июня 2013 | Опубликовано в Уроки | 4 Комментариев »
 Сегодня будем создавать маленького злобного самурая, используя простые формы Adobe Illustrator, а также свободное время и желание :)
Сегодня будем создавать маленького злобного самурая, используя простые формы Adobe Illustrator, а также свободное время и желание :)
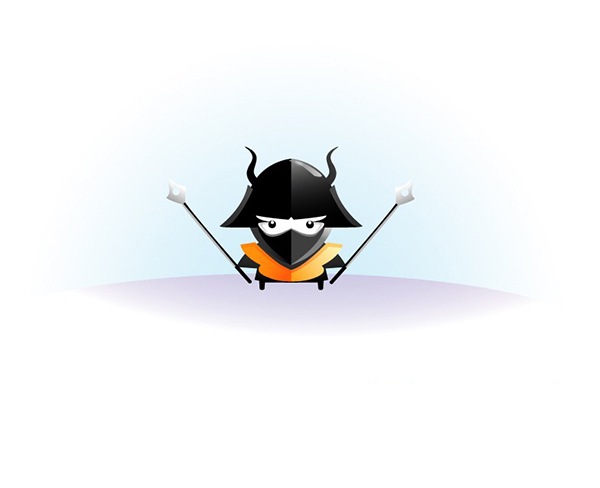
Конечный результат:

Шаг 1: шлем
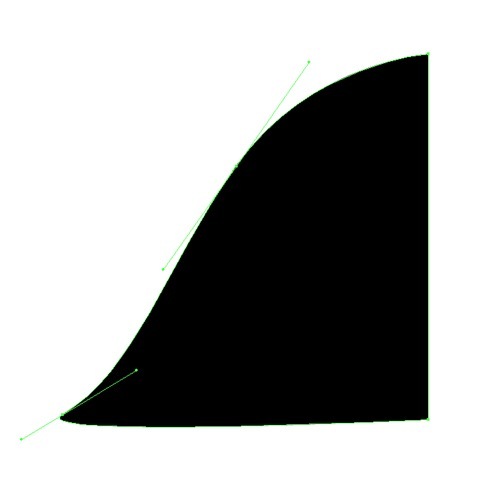
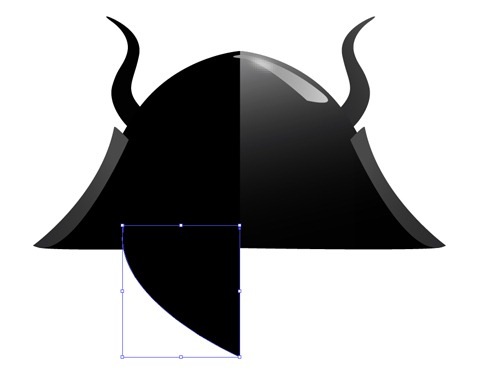
С помощью инструмента Pen Tool (P) нарисуйте половину шлема и залейте ее черным цветом. Чтобы рисунок у нас был симметричным, мы будем рисовать только одну часть форм, а затем скопируем ее.

Дублируйте эту форму. Убедитесь в том, что форма выбрана и перейдите к Edit> Copy (Ctrl + C) и Edit> Paste на передний план (Ctrl + F).
Теперь отразим эту форму. Переходим к Object> Transform> Reflect(Отражение) ... Выбери вертикальную ось и нажмите кнопку ОК.
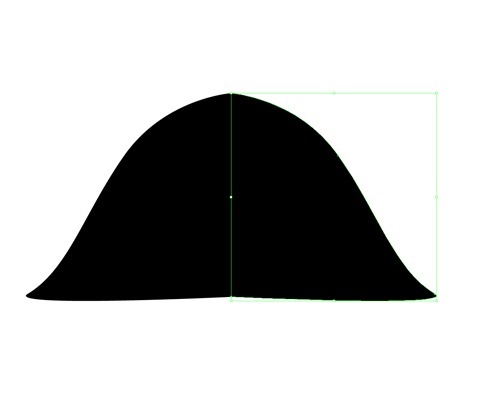
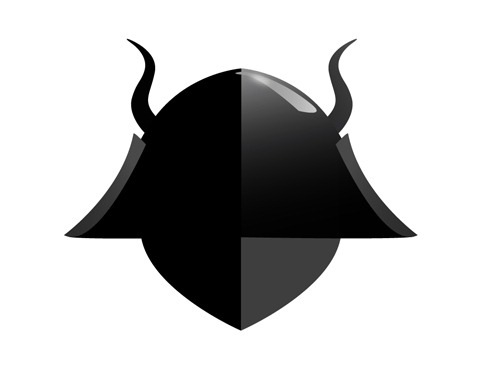
Переместить отраженную копию вправо, чтобы получить результат:

Перейдите к созданной только-что второй половине формы и залейте градиентом от белого к прозрачному.

Теперь с помощью Pen Tool нарисуйте рога к шлему.

Дублируйте эту форму. Перейти к Edit> Copy (Ctrl + C) и Edit> Paste на передний план (Ctrl + F).
Теперь отразите эту форму. Переходим к Object > Transform> Reflect ... Выбери вертикальную ось, нажмите ОК и залейте темно-серый (# 2e2e2f).

Теперь с помощью Pen Tool создаем дополнительные детали и заливаем градиентом (# 494949 в 2b2b2c), вы должны получить это:

Дублируйте эту форму. Переходим к Edit> Copy (Ctrl + C) и Edit> Paste на передний план (Ctrl + F).
Теперь отразим эту форму. Переходим к bject > Transform > Reflect... Снова выбираем вертикальную ось и размещаем на второй половине шлема.

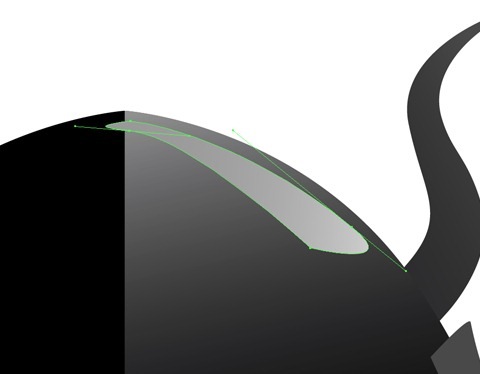
Теперь с помощью Pen Tool создаем выделение и заливаем его радиальным градиентом (# 999999 к #cacaca).

Для лучшего эффекта с помощью Pen Tool создайте еще одну область и залейте ее белым цветом и примените «Gaussian Blur Filter» (Effect> Blur> Gaussian Blur ...) с радиусом 1.5px.


Шаг 2: Лицо
Создайте новый слой и назовите его «Face».
С помощью инструмента перо и черного цвета, создайте первую половину лица.

Дублируйте эту форму. Убедитесь, что форма выбрана и перейдите к Edit> Copy (Ctrl + C) и Edit> Paste на передний план (Ctrl + F).
Теперь снова отобразим эту форму. Переходим к Object > Transform > Reflect… Выбираем вертикальную ось и нажимаем кнопку ОК.
Переходим на правую часть формы и заливаем серым цветом (# 3E3E3E).

Теперь с помощью Pen Tool рисовать детали лица, и заливаем градиентом (# 333333 к # 000000).

Дублируем эту форму. Убедитесь в том, что форма выбрана и перейдите к Edit> Copy (Ctrl + C) и Edit> Paste на передний план (Ctrl + F).
Выполняем все те же действия. Object > Transform > Reflect… Выбираем вертикальную ось и нажмите кнопку ОК. Примените радиальный градиент (# d2d2d2 на # 737373).

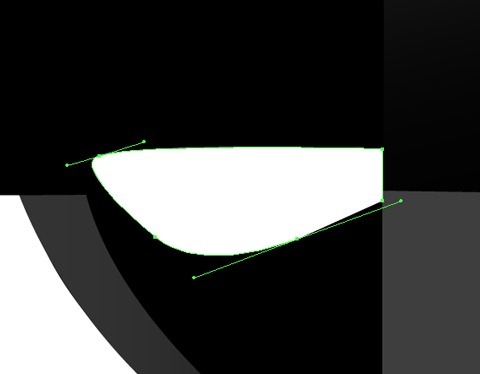
Теперь с помощью Pen Tool рисуем глаза.

Дублируем эту формы. Убедитесь, что форма выбрана и перейдите к Edit> Copy (Ctrl + C) и Edit> Paste на передний план (Ctrl + F).
Снова переходим к Object > Transform > Reflect… Вертикальная ось и кнопка ОК. Размещаем на правую сторону.

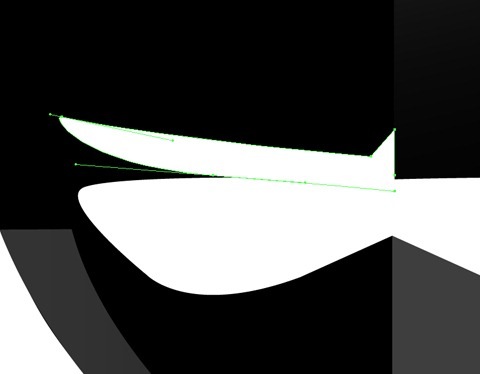
Теперь с помощью pen рисуем брови.

С помощью Ellipse Tool (L) радужку глазу и зрачок. Черный цвет для радужной оболочки и белый для зрачка.

Теперь добавляем внутреннюю тень. Для этого с помощью Pen Tool нарисуйте форму и залейте радиальным градиентом (# e3e3e3 к # cccccc).

Продублируйте тень и вставьте на задний план (Edit > Copy / Edit Paste in Back). Заполните эту форму серым цветом (# 808080) и увеличить ек примерно на 2-3 пикселя по высоте.

Дублировать все элементы глаз к переходим к Edit> Copy (Ctrl + C) и Edit> Paste на передний план (Ctrl + F).
Теперь переходим к Object > Transform > Reflect… и снова отображаем по вертикали и размещаем на правую сторону.

Шаг 3: Тело
Создайте новый слой и назовите его «тело» и перетащить под слои с лицом и шлемом.
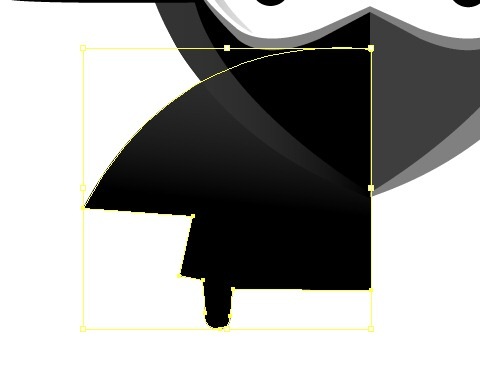
С помощью Pen Tool нарисуйте половину формы тела и залейте радиальным градиентом (# 000000 до # 4c4c4c)

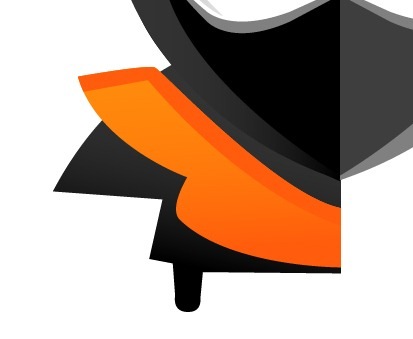
Теперь с помощью Pen Tool рисуем кольчугу и заливаем радиальным градиентом (# ff8b0c на # ff5c0c)

Теперь создаем воротник. Создайте копию кольчуги (Edit> Copy / Edit> Paste). После этого создайте форму, которая будет пересекаться с кольчугой — вы получите воротник.

Выберите копию кольчуги и форму, которую мы только-что создали. Далее в палитре PATHFINDER (Обработка контуров) нажимаем Intersect и заливаем цветом # ff5c0c.

Выберите все тела и кольчуги, создайте копию и отобразите ее.

Для второй половины кольчуги используйте линейный градиент (цвет # ff9d11 и # fff4b5) для брони и (# ffcc6a к # ff711e) для воротника.

Шаг 4: Оружие
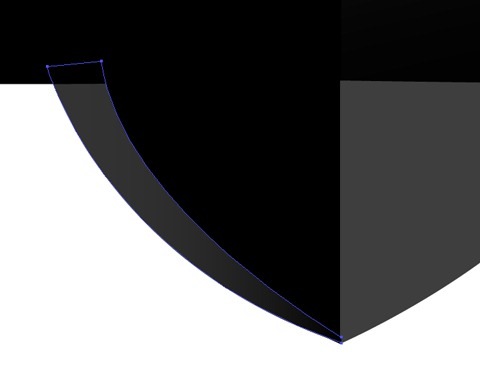
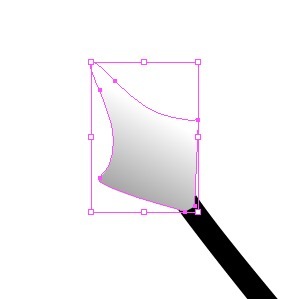
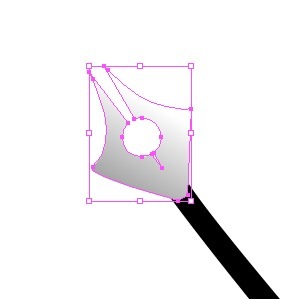
С помощью Pen Tool создайте форму, как на скриншоте ниже.

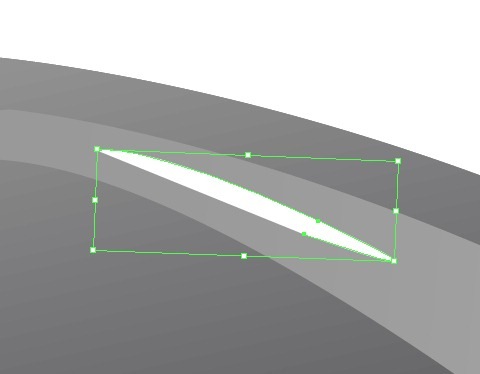
Теперь нарисуйте металлические стрелки. С помощью Pen Tool форму и залейте градиентом от светло-серого до белого.

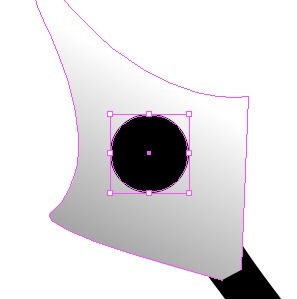
Теперь нарисуйте круг внутри этой формы.

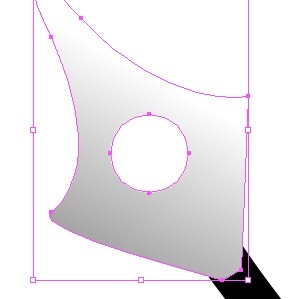
Выберите обе фигуры и в палитре PATHFINDER выберите Minus Front, чтобы вычесть эту часть с первой формы.

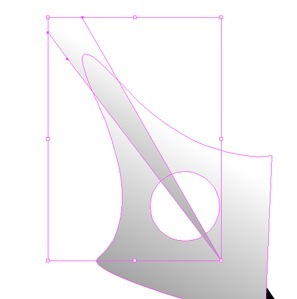
С помощью Pen Tool создайте фигуру, похожую на треугольник, как вы видите на картинке.

Выберите обе фигуры (удерживайте Ctrl) и выберите в меню PATHFINDER - Minus Front.

Выберите все компоненты оружия, и сделать аналогичную копию. Разместите копию в правой руке.
Переходим к Edit> Copy (Ctrl + C) и Edit> Paste на передний план (Ctrl + F). Object> Transform>Reflect ... Выбираем вертикальную ось и нажмите кнопку ОК.

Самурай готов к бою!
Конечный результат:

Автор: creativenerds
Перевод — Дежурка






4 июня 2013 в 17:10
Спасибо за отличный урок на русском! Побольше бы таких :)
7 июня 2013 в 11:38
Лучший урок на Дежурке! *IN LOVE*
29 января 2015 в 20:54
Спасибо огромное!!!! Очень полезно!!!! =)
27 января 2018 в 15:05
Спасибо помогло