Простой редактируемый текстовый эффект в Adobe Illustrator
14 июля 2016 | Опубликовано в Уроки | 1 Комментарий »
 На сегодняшнем уроке мы научимся создавать простой редактируемый текстовый эффект в Adobe Illustrator. Эта техника пригодится вам не в одном проекте, тем более, что она несложная и подойдет даже для начального уровня владения программой.
На сегодняшнем уроке мы научимся создавать простой редактируемый текстовый эффект в Adobe Illustrator. Эта техника пригодится вам не в одном проекте, тем более, что она несложная и подойдет даже для начального уровня владения программой.
Что должно получиться

Шаг 1. Создаем фон
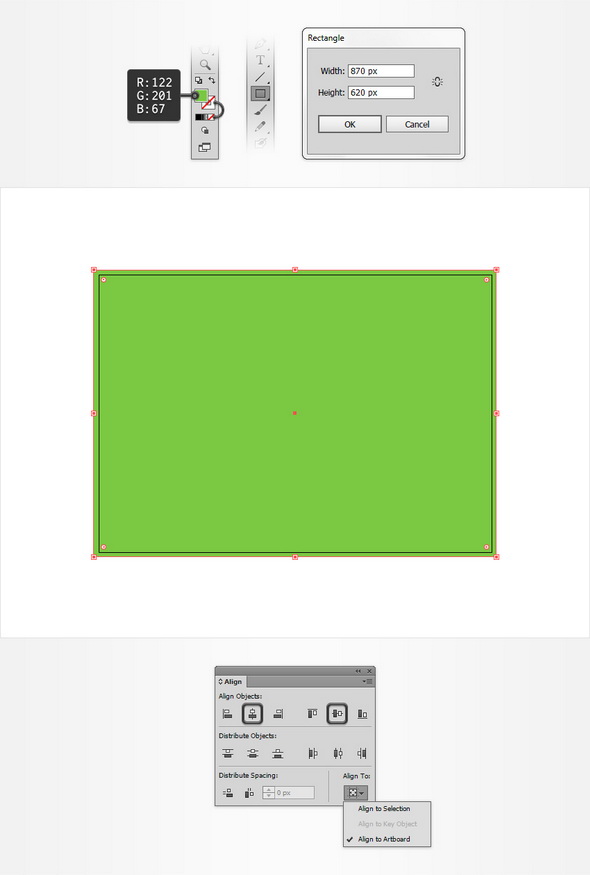
Для начала удалите цвет обводки, затем выберите заливку и задайте ей цвет R=122 G=201 B=67.
С помощью инструмента Rectangle Tool (M) / Прямоугольник и простого клика по монтажной области откроется соответствующее окно. Установите следующие параметры фигуры: Width / Ширина 870 пикс и Height / Высота 620 пикс, потом нажмите OK.
Держите фигуру выделенной и откройте палитру Align / Выравнивание из меню Window / Окно). Выберите опцию Align to Artboard / Выровнять Относительно Монтажной Области. Или откройте в палитре Align / Выравнивание меню и воспользуйтесь Show Options / Показать параметры, если не видите кнопку Align To / Выровнять.
Теперь просто кликните по кнопкам Horizontal Align Center / Горизонтальное Выравнивание по Центру и Vertical Align Center / Вертикальное Выравнивание по Центру. В результате ваш прямоугольник должен быть идеально отцентрован по отношению к монтажной области и покрывать ее всю, как показано на картинке.

Шаг 2. Создаем текст
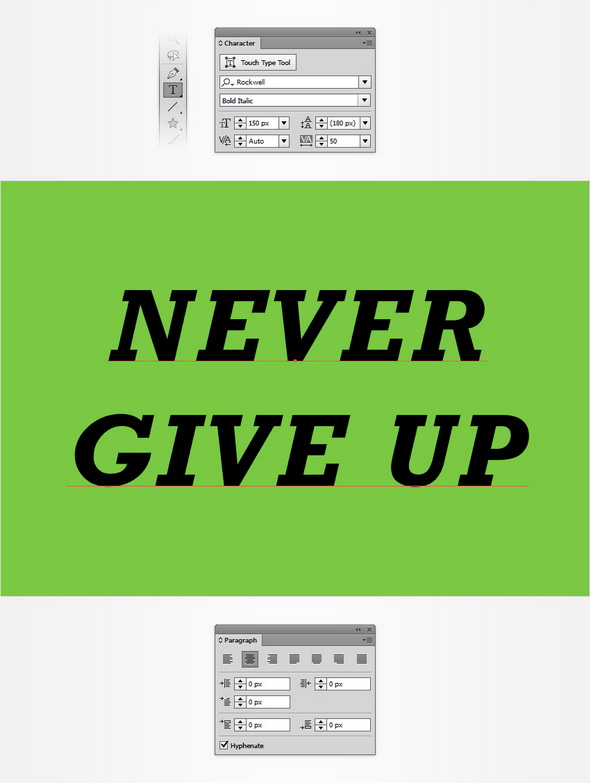
Возьмите инструмент Type Tool (T) / Текст и откройте палитру Character / Символ в меню Window > Type > Character / Окно > Текст > Символ.
Выберите шрифт Rockwell, задайте для него Bold Italic, измените размер на 150, а также увеличьте расстояние между буквами до 50. Теперь просто кликните по холсту и добавьте текст. Отцентровать текст можно с помощью палитры Paragraph / Абзац, которую вы найдете в меню Window > Type > Paragraph / Окно > Текст > Абцаз. Используйте Align Center / Выравнивание по центру.

Шаг 3. Оформляем текст
Шаг 1
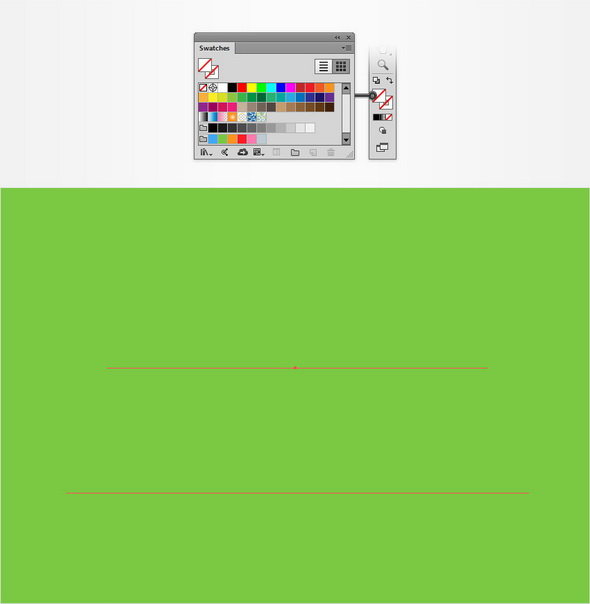
Убедитесь, что текст выделен, и уберите цвет заливки. Текст станет невидимым.

Шаг 2
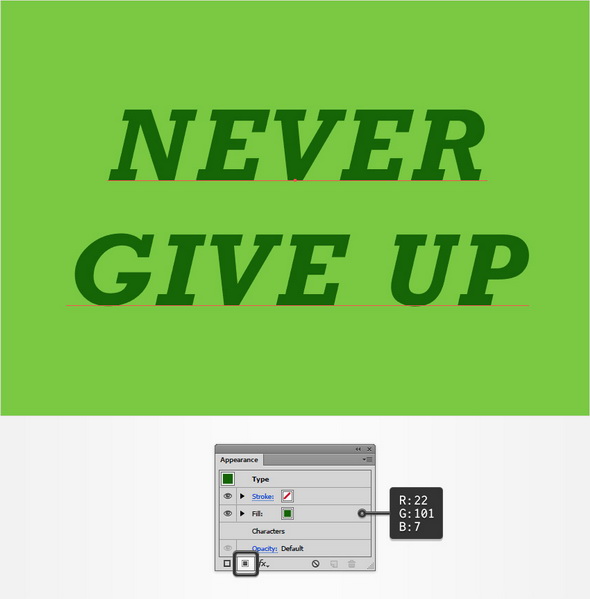
Невидимый текст должен все равно быть выделенным. Теперь откройте палитру Appearance / Оформление из меню Window / Окно и добавьте новую заливку, используя кнопку Add New Fill / Добавить Новую Заливку. Задайте ей цвет R=22 G=101 B=7.

Шаг 3
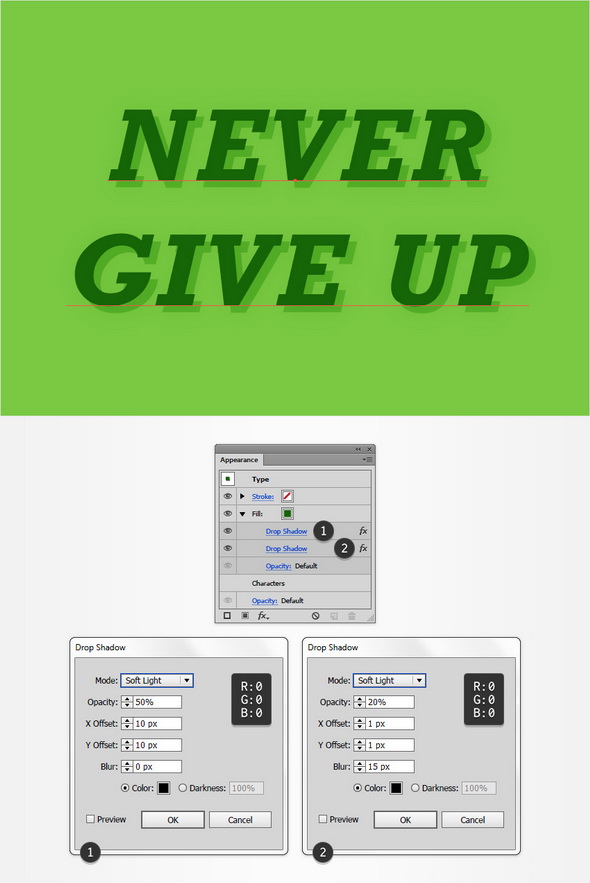
Убедитесь, что текст выделен, и давайте сфокусируемся на палитре Appearance / Оформление.
Выделите нынешнюю заливку и идите в Effect > Stylize > Drop Shadow / Эффект > Стилизация > Тень. Введите параметры, которые показаны в левом окошке н акартинке ниже, нажмите ОК, а потом снова идите в Effect > Stylize > Drop Shadow / Эффект > Стилизация > Тень. На этот раз, введите то, что указано в правом скриншоте, и снова нажмите ОК.

Шаг 4
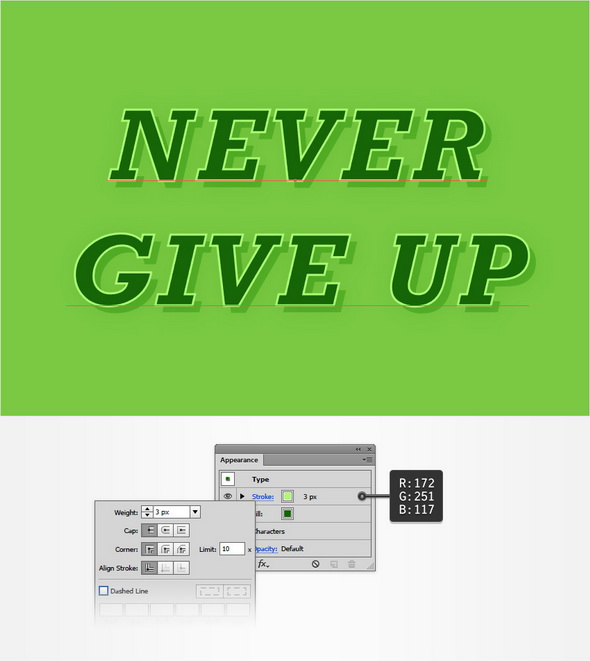
Текст все еще должен быть выделен. Измените цвет обводки на R=172 G=251 B=117 и увеличьте ее толщину до 3 пикс.

Шаг 5
Снова убедитесь, что текст выделен. Выделите обводку и идите в Effect > Distort & Transform > Transform / Эффект > Искажение и трансформация > Трансформировать. Передвиньте оба бегунка на -10 px и нажмите OK.

Шаг 4. Перекрашиваем текст
Теперь вы легко можете перекрасить свой текст.
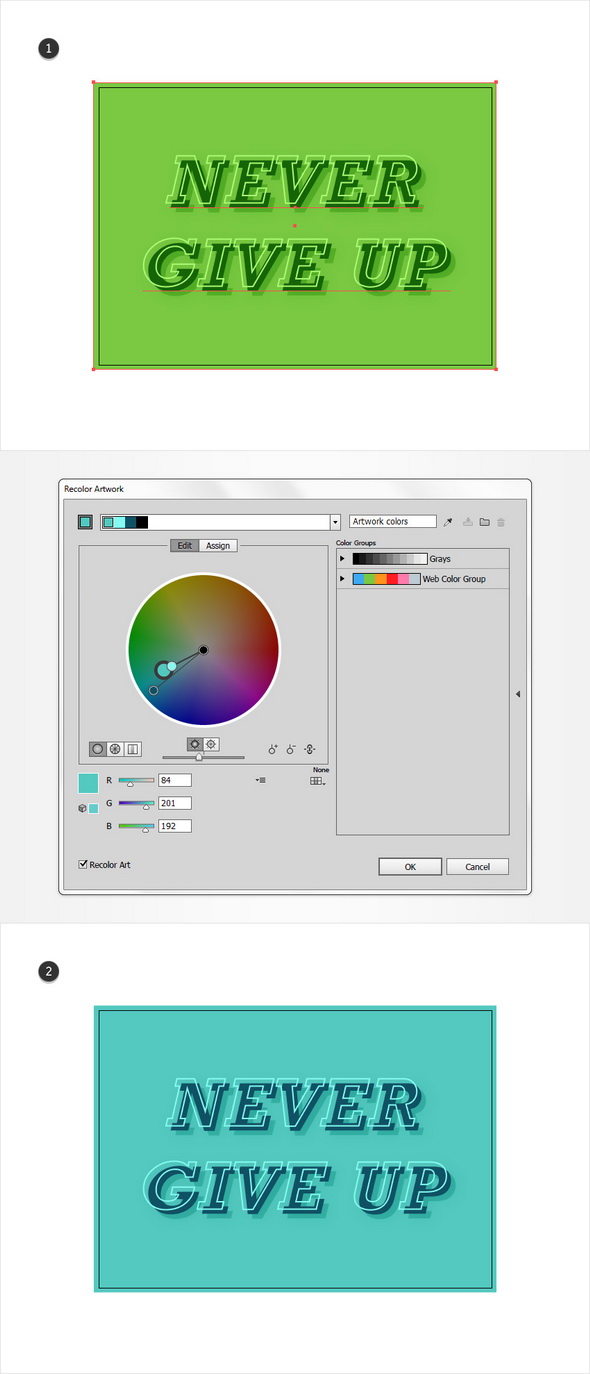
Выделите прямоугольник вместе с текстом и идите в Edit > Edit Colors > Recolor Artwork / Редактировать > Редактировать Цвета > Перекрасить Графический Объект, а точнее в раздел Edit / Редактировать. Активируйте Recolor Artwork / Перекрасить Графический Объект и кнопку Link harmony colors / Связать Цвета Гармонии, и затем поиграйте с цветами. Вы также можете установить слайдер Brightness / Яркость в то положение, которое вам больше нравится.
Мы перекрасили свой проект в бирюзовый, а параметры установили, как на картинке ниже.

Финальный результат
Выбирайте любые цвета!

Автор - Andrei Marius
Перевод — Дежурка
Смотрите также:
- Классная иконка погоды за 6 шагов в Adobe Illustrator
- Фон из ржавого металла в Adobe Illustrator
- Геометрический постер в Adobe Illustrator за 7 шагов





