Рисуем простой геометрический узор в Adobe Illustrator
19 июня 2016 | Опубликовано в Уроки | 3 Комментариев »
 Паттерны, конечно, можно и скачивать, но почему бы не пользоваться своими, оригинальными? На сегодняшнем уроке мы покажем вам, как легко и просто создать милый геометрический паттерн. Мы просто нарисуем фигуру, которую потом размножим и перекрасим, а в дальнейшем вы сможете создавать другие паттерны на основе этой несложной техники.
Паттерны, конечно, можно и скачивать, но почему бы не пользоваться своими, оригинальными? На сегодняшнем уроке мы покажем вам, как легко и просто создать милый геометрический паттерн. Мы просто нарисуем фигуру, которую потом размножим и перекрасим, а в дальнейшем вы сможете создавать другие паттерны на основе этой несложной техники.
Шаг 1.
Для начала нарисуем фон для нашего будущего паттерна. Выберите инструмент Rectangle Tool (M) / Прямоугольник и кликните на рабочую поверхность. В диалоговом окне введите 100 px Width / Ширина и 100 px Height / Высота. Нажмите OK.
Мы выбрали мятный цвет, но это не играет роли. Выбирайте любой, как нравится.

Шаг 2.
1
Теперь будем создавать фигуру для паттерна. Удалите заливку и установите черную обводку. Потом мы изменим ее на белую, но сейчас нам надо ее отчетливо видеть.
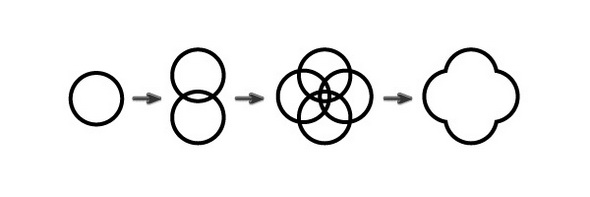
Возьмите инструмент Ellipse Tool (L) / Эллипс и кликните по артборду. В новом диалоговом окне задайте 20 px Width / Ширина и 20 px Height / Высота и нажмите OK.
Удерживая кнопки Alt (чтобы создать копию) и Shift (передвижение) сдвиньте свой круг. Видите? Теперь их два. Оставьте их выделенными. Используйте инструмент Rotate Tool / Поворот и в диалоговом окне задайте 90 градусов. Нажмите ОК и затем Copy / Копировать.
Мы почти закончили рисовать свой главный элемент - осталось только преобразовать его в фигуру. Зайдите в палитру Pathfinder / Обработка контуров и нажмите Unite / Объединить.

2.
Поместите созданную фигуру на мятный фон. Измените черную обводку на белую. В палите Stroke / Обводка выберите Weight / С одинаковой толщиной линий и задайте толщину, и если вам все нравится, сделайте следующее Object > Expand / Объект > Разобрать.
Теперь давайте все выравняем. Проверьте, чтобы в палитре Align / Выравнивание была активирована опция Align to Selection / Выравнять Относительно Выделенного. Держите оба объекта выделенными (фон и фигуру) и нажмите Horizontal Align Center / Горизонтальное Выравнивание по Центру и Vertical Align Center / Вертикальное Выравнивание по Центру.

Шаг 3.
1
Теперь мы хотим свободно передвигать нашу фигуру. Но чтобы делать это ровно, необходимо активировать Smart Guides / Быстрые Направляющие. Поэтому идем в меню View /Просмотр и выбираем Smart Guides (Control-U) / Быстрые Направляющие.
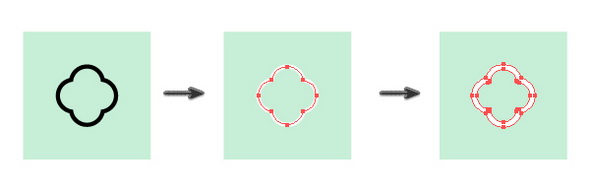
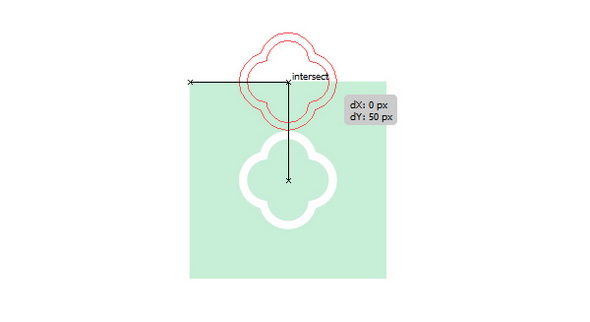
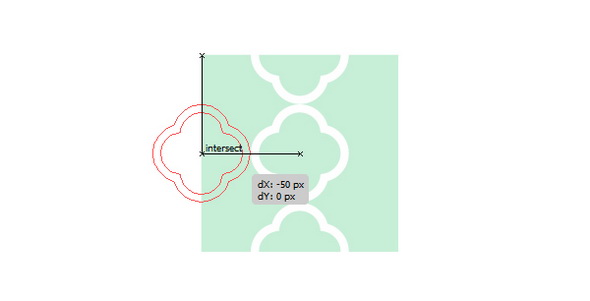
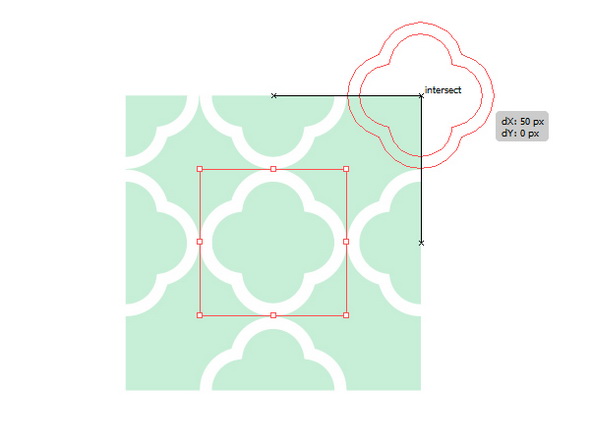
Удерживая кнопку Alt передвигаем фигуру из центра квадрата наверх, как показано на рисунке внизу. Alt нужно удерживать, чтобы сделать копию, а направляющие помогут вам совместить центр новой фигуры с верхней стороной мятного квадрата.

2
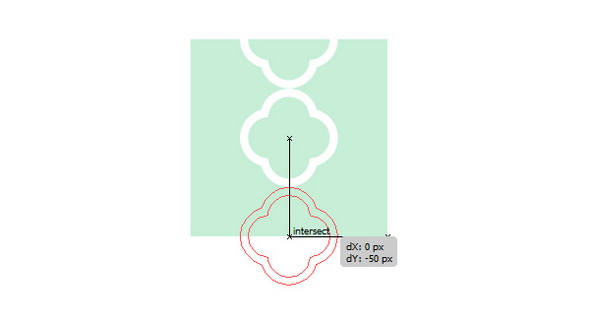
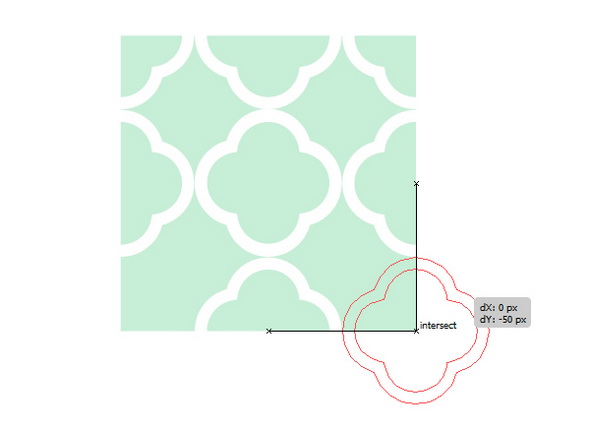
Снова нажмите кнопку Alt и передвиньте фигуру вниз.

3
Удерживая Alt, перетяните фигуру влево.

4
Повторите то же самое вправо.

5
В этом шаге мы не будем брать оригинальную фигуру из центра, потому что ровно по диагонали перетащить ее не так легко. Поэтому мы берем крайнюю левую фигуру и перетаскиваем ее.

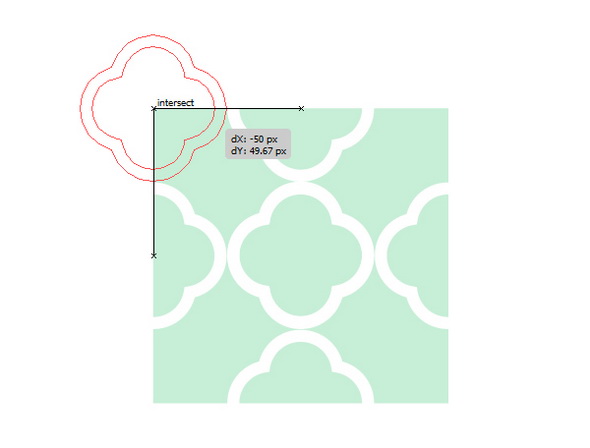
Ниже вы увидите, что вышло, когда мы перетаскивали нашу первоначальную фигуру из центра композиции. Мы пытались сделать это максимально точно, но, как видите, ось Y не 50 px,а 49.67 px, что нас не устраивает. Всегда старайтесь перетаскивать вправо или влево, но не по диагонали.

6
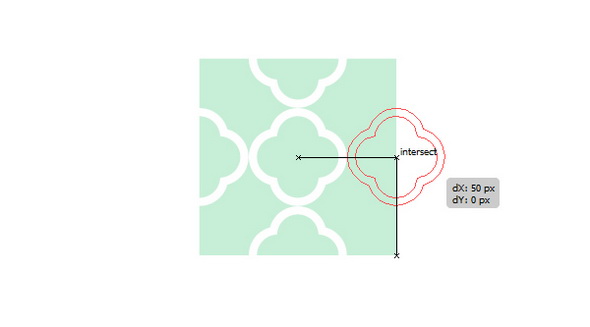
Удерживая Alt, перетащите верхнюю фигуру вправо.

7
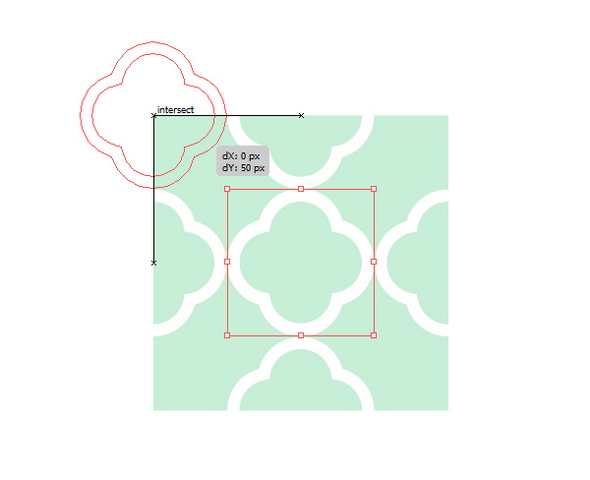
Аналогично перетащите ее вниз.

8
А теперь, удерживая Alt, перетащите вниз левую фигуру.

9
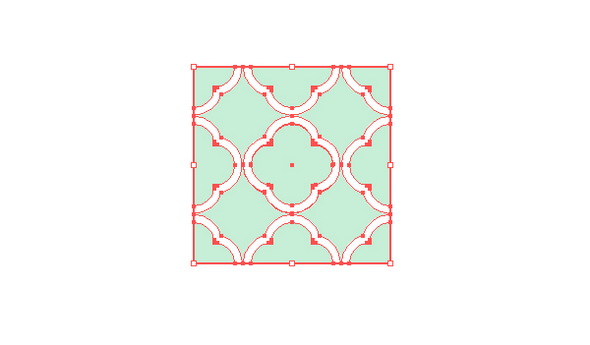
Если выделить все (Control-A), у вас получится такая картинка, как внизу. Выделите все фигуры (можно выделить одну и потом использовать Select > Same > Fill Color / Выделить > По общему признаку > С одинаковым цветом заливки) и затем сгруппируйте все вместе при помощи правого клика и Group / Сгруппировать). Мы группируем, чтобы потом легко срезать.

10
Теперь выделите мятный фоновый квадрат и сделайте его копию сверху (Control-C, Control-F). Теперь вырежем эту новую копию квадрата (Control-X) и разместим впереди всего (Control-F). Держите его выделенным и затем выделите сгруппированное. Идите в палитру Pathfinder / Обработка контуров и нажмите кнпоку Crop / Обрезать.
Теперь ваш монитор должен выглять вот так.

11
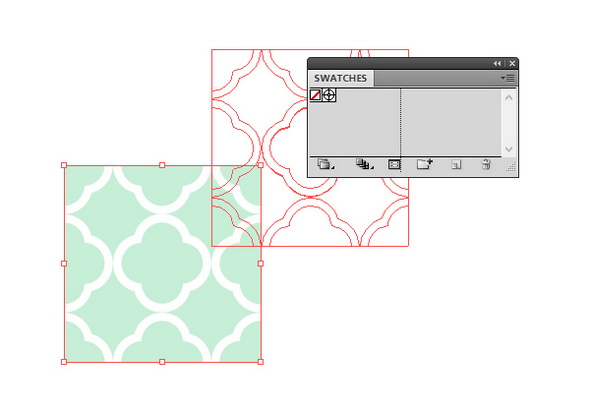
Чтобы из этого создать паттерн, вам нужно перетащить весь узор в палитру Swatches / Образцы (она находится в меню Window / Окно)). Выделите все (Control-A) и при помощи мышки перетащите в палитру Swatches / Образцы.

Шаг 4.
1
После того, как вы создали новый паттерн и сохранили его как образец, можно уверенно все удалять из монтажной области.
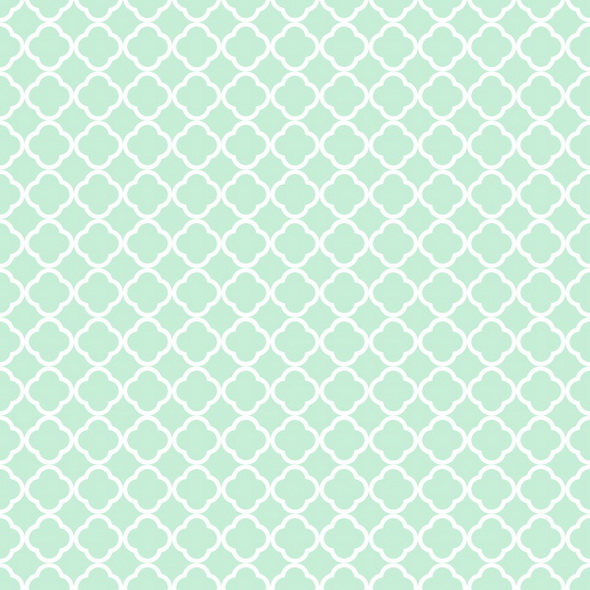
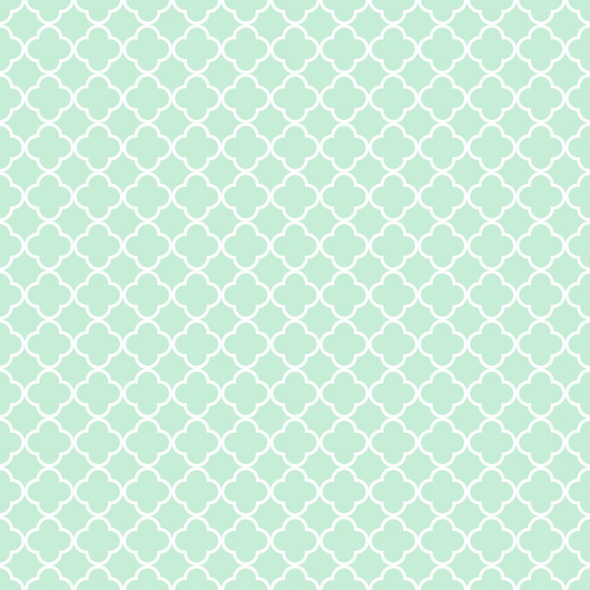
А теперь возьмите Rectangle Tool (M) / Прямоугольник и нарисуйте квадрат со сторонами 600 px. Идите в палитру Swatches / Образцы и выберите свой паттерн.
Симпатичный, правда?

2
Теперь мы научимся быстро менять цвет паттерна.
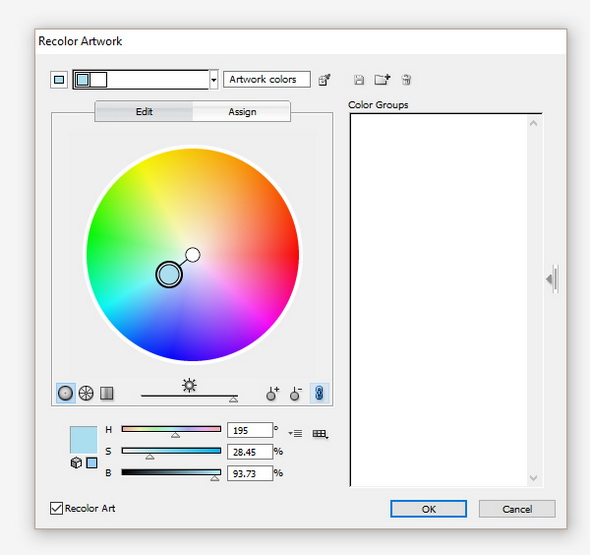
Выделите квадратик с вашим паттерном и идите Edit > Edit Colors > Recolor Artwork / Редактировать > Редактировать Цвета > Перекрасить графический объект.
В новом диалоговом окне нажмите кнопку Edit / Редактировать, а затем нажмите крошечную кнопочку, которая выглядит как цепь - Link harmony colors / Связать цвета гармонии (внизу справа), и теперь просто перетащите бегунки выбора цвета по вашему выбору. Задайте любой цвет, что душе угоден!

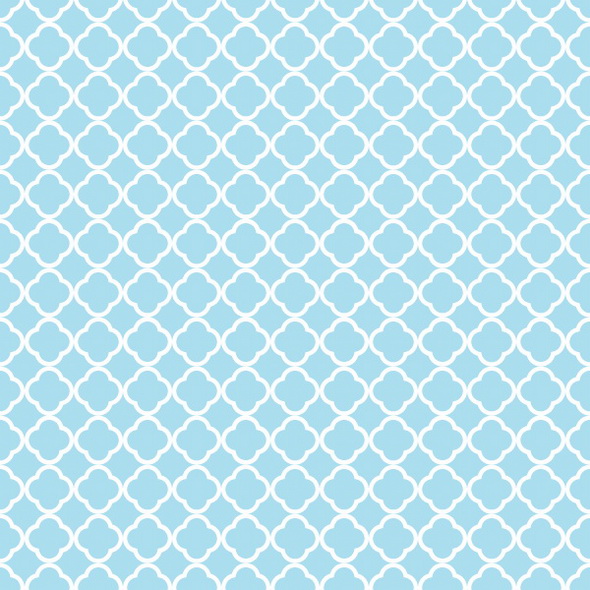
Посмотрите, как красиво этот паттерн смотрится в голубом цвете.

3
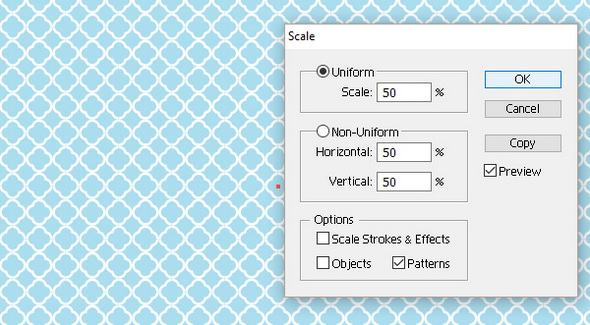
Если вам нужен этот же паттерн, но только с элементами более мелкого размера, выберите паттерн и нажмите правоой кнопкой, затем Transform > Scale / Трансформировать > Масштабирование. Введите цифры как показано на картинке внизу.

Конечный результат

Автор - Nataliya Dolotko
Перевод — Дежурка
Смотрите также:






25 февраля 2017 в 23:24
У меня на десятом пункте затык((мятный квадрат на переднем плане, выделен, выделяю в придачу заготовку узора, жму «обрезать»... Остаётся мятный квадрат((узоры пропадают((