Слоеный 3D-эффект для текста в Adobe Illustrator
14 ноября 2018 | Опубликовано в Уроки | Нет комментариев »
 В этой уроке мы будем создавать интересный эффект слоеного объемного текста в Adobe Illustrator. Многослойность эффекта особенно хорошо смотрится, учитывая ракурс работы. В этом нам поможет эффект 3D. Ну и в целом это простая техника, которая даст вам повод для экспериментов. Все эффекты указываются в палитре Оформление, что значит, что вы можете изменить текст, не переделывая эффект.
В этой уроке мы будем создавать интересный эффект слоеного объемного текста в Adobe Illustrator. Многослойность эффекта особенно хорошо смотрится, учитывая ракурс работы. В этом нам поможет эффект 3D. Ну и в целом это простая техника, которая даст вам повод для экспериментов. Все эффекты указываются в палитре Оформление, что значит, что вы можете изменить текст, не переделывая эффект.
Результат

1. Создаем новый документ и фон
Шаг 1
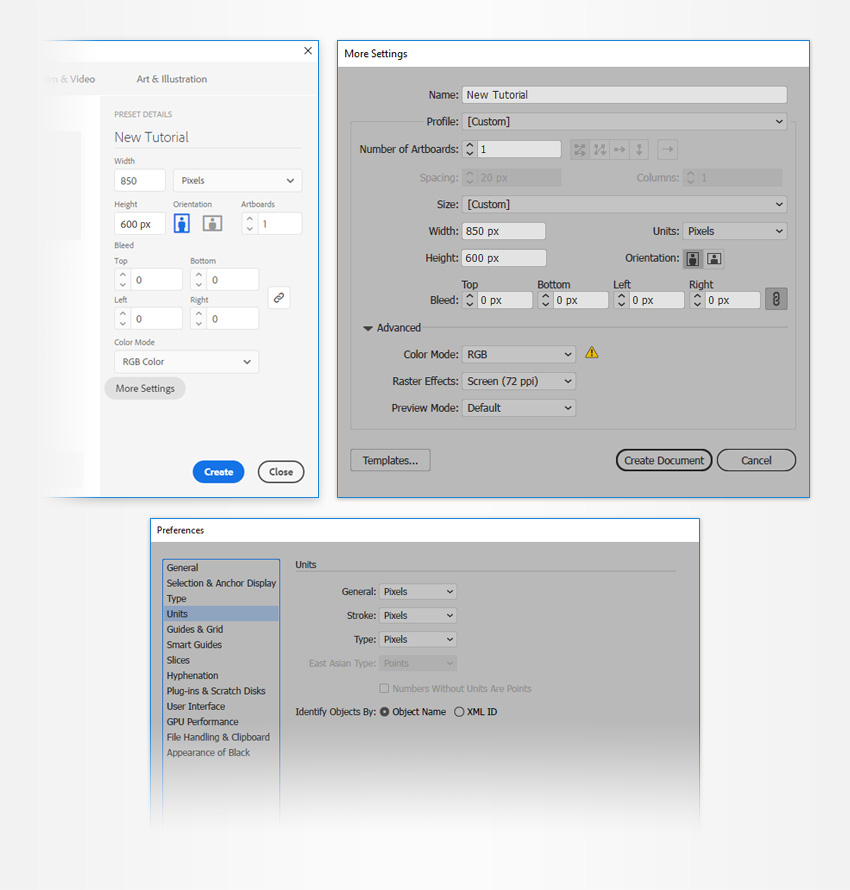
Нажмите Control-N чтобы создать новый документ. Настройте параметры документа как показано ниже и выберите в качестве единиц изменения Units/Единицы.

Шаг 2
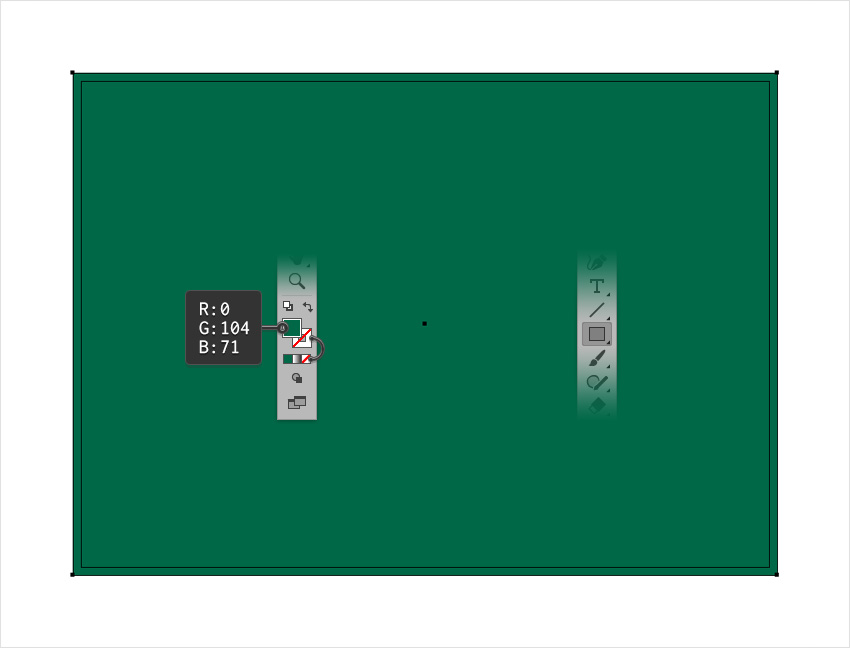
Инструментом Rectangle/Прямоугольник (M) создайте прямоугольник с заливкой цвета R=137 G=147 B=150, без обводки. Размер прямоугольника должен 870 px х 620 px. Разместите прямоугольник так, чтобы он покрывал холст.

2. Создаем текст
Шаг 1
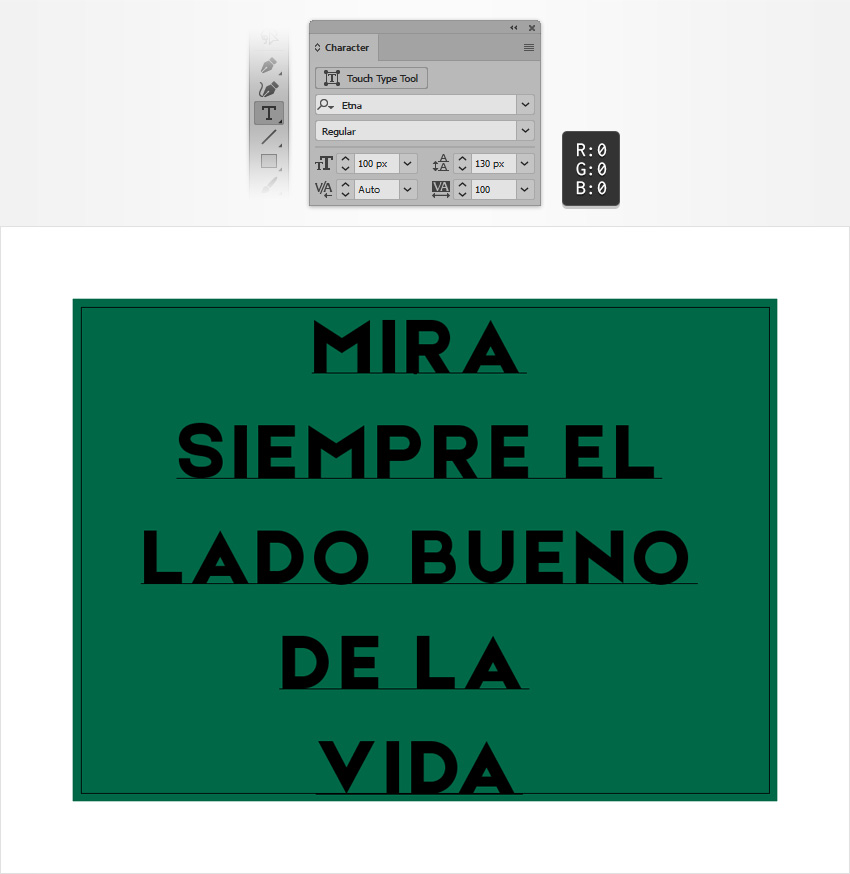
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы. Используйте шрифт Etna font размером 100 px и с трекингом в 100.
Кликните в рабочей области, чтобы создать текст и введите ваш текст. В нашем случае это текст на испанском о том, что всегда нужно смотреть на светлую сторону жизни. Пусть на данном этапе текст будет черного цвета.

Шаг 2
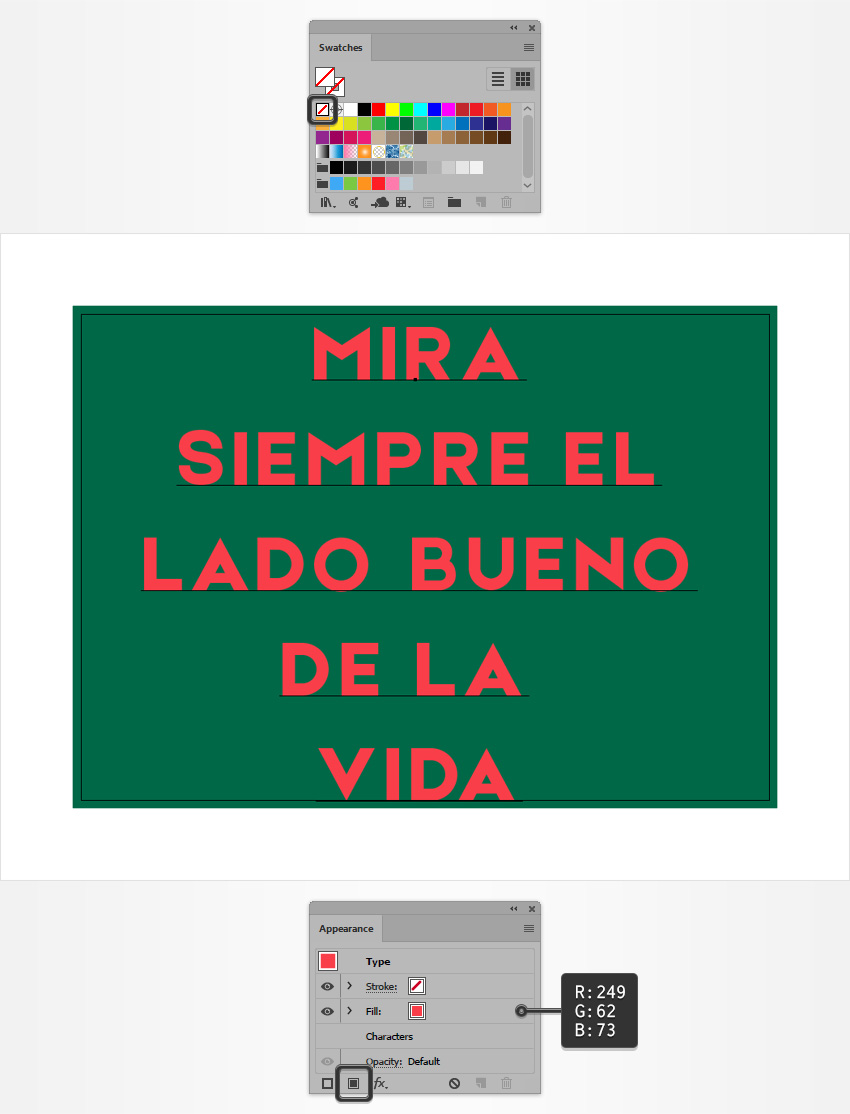
В палитре Swatches/Образцы укажите тексту отсутствие заливки. Откройте палитру Appearance/Оформление и кликните по иконке Add New Fill/Добавить новую заливку. Выберите ее и укажите ей цвет R=249 G=62 B=73.

3. Создаем 3D-эффект
Шаг 1
Убедитесь, что ваш текст все еще выделен в палитре Appearance/Оформление. Выберите заливку и выберите в меню Effect > 3D > Rotate/Эффект>3D>Поворот. Укажите параметры как показано ниже и нажмите OK.

Шаг 2
Снова работаем в палитре Appearance/Оформление с нашим текстом.
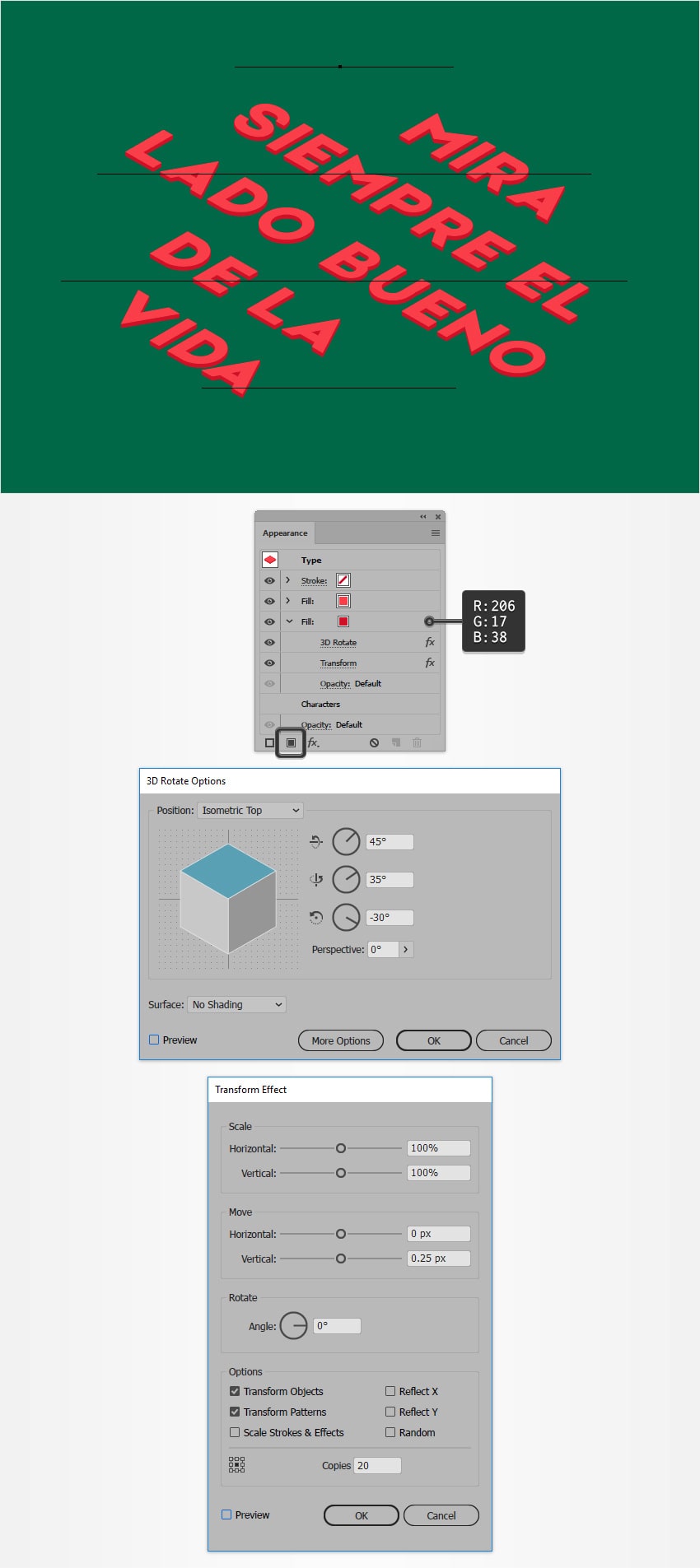
Добавьте еще одну заливку, перетащите ее вниз и укажите ей цвет R=206 G=17 B=38. Снова выберите в меню Effect > 3D > Rotate/Эффект>3D>Поворот. Укажите параметры как показано ниже. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры как показано ниже и нажмите OK.

Шаг 3
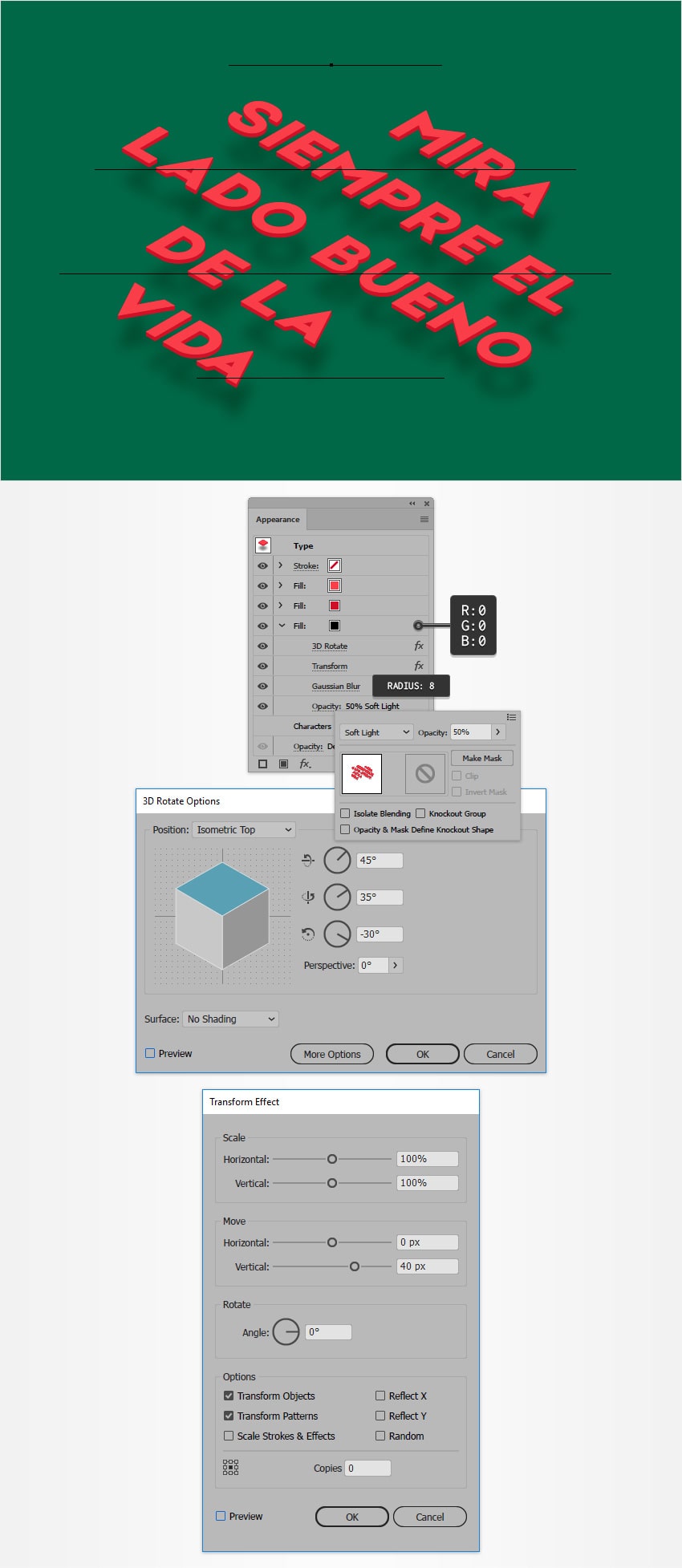
Добавляем третью заливку. Поместите ее в самый низ и укажите черный цвет. Снизьте Opacity/Непрозрачность до 50% и смените Blending Mode/Режим наложения на Soft Light/Мягкий свет. В меню выберите Effect > 3D > Rotate/Эффект>3D>Поворот. Введите параметры как показано ниже. Затем в меню выбираем Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Вводим параметры как показано ниже. И наконец в меню выбираем Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу. Указываем радиус в 8 px и нажимаем OK.

Шаг 4
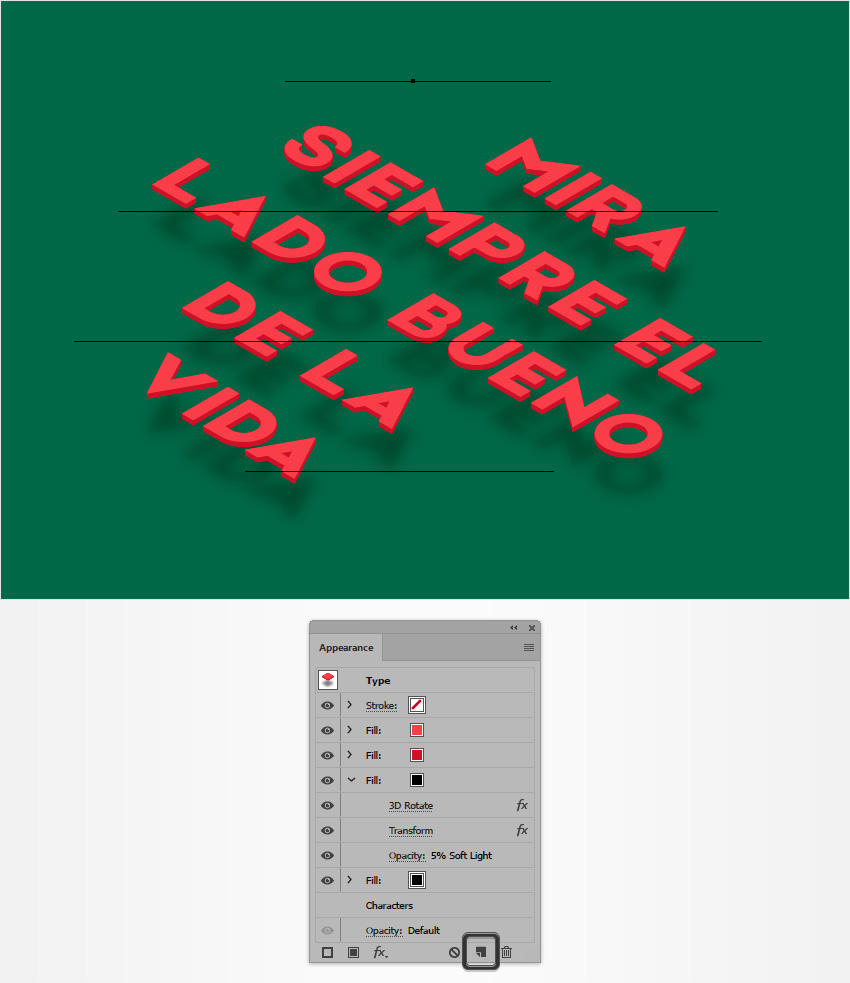
Дублируем черную заливку в палитре Appearance/Оформление. Для этого воспользуйтесь иконкой Duplicate Selected Item/Дублировать выделенный объект. Выберите копию и укажите ей Opacity/Непрозрачность в 5%, затем удалите для этой копии эффект размытия Gaussian Blur/Размытие по Гауссу.

Шаг 5
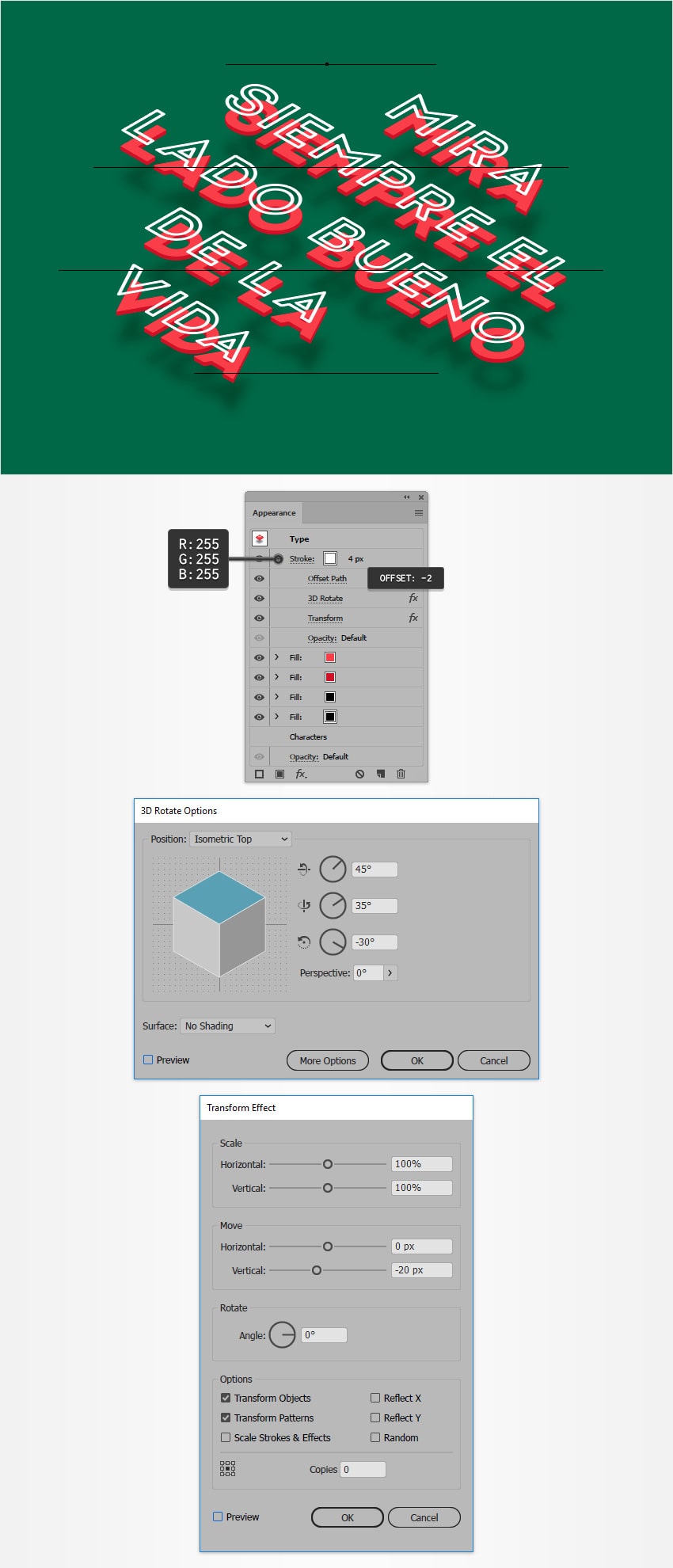
Теперь в той же палитре Appearance/Оформление выбираем обводку и указываем ей белый цвет. Укажите обводке толщину в 4 px и выберите в меню Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. Укажите отступ в -2 px и нажмите OK. Теперь применяем эффект 3D > Rotate/3D > Поворот. Вводим параметры указанные ниже. Теперь эффект Transform/Трансформировать.

Результат

Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:





