Создам спиральный узор в Adobe Illustrator
5 июня 2014 | Опубликовано в Уроки | 2 Комментариев »
 В этом уроке мы научимся создавать сложный узор простым способом. Урок не займет у вас много времени, зато в вашем арсенале методов и приемов будет еще одна техника работы в Adobe Illustrator. Поняв принцип создания этого узора вы без труда сможете создавать ему подобные используя другие формы и цвета.
В этом уроке мы научимся создавать сложный узор простым способом. Урок не займет у вас много времени, зато в вашем арсенале методов и приемов будет еще одна техника работы в Adobe Illustrator. Поняв принцип создания этого узора вы без труда сможете создавать ему подобные используя другие формы и цвета.
Результат
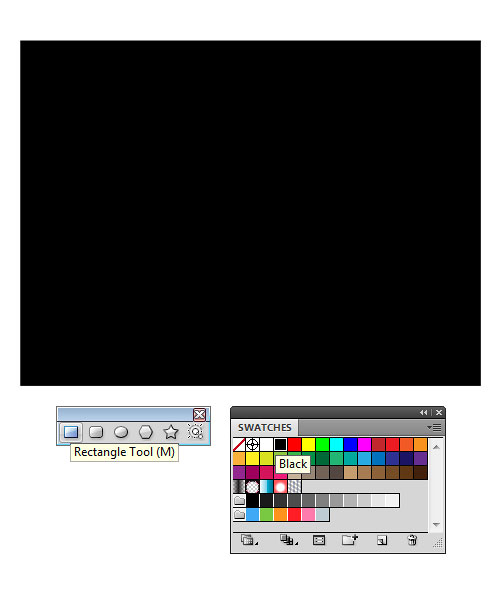
Шаг 1
Создайте новый документ размером 800 x 600px. Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте прямоугольник по размеру монтажной области. Укажите прямоугольнику черный цвет заливки.
Шаг 2
Используя тот же инструмент Rectangle/Прямоугольник (M) нарисуйте фигуру размером 750 x 680px. Теперь нам нужно округлить углы. Для этого не снимая выделения с только что созданной фигуры, выберите в меню Effect > Stylize > Round Corners/Эффект>Стилизация>Округлить углы. Укажите радиус округления в 80px. Выберите Object > Expand Appearance/Объект>Разобрать оформление. Укажите фигуре любой цвет, это все равно временно.
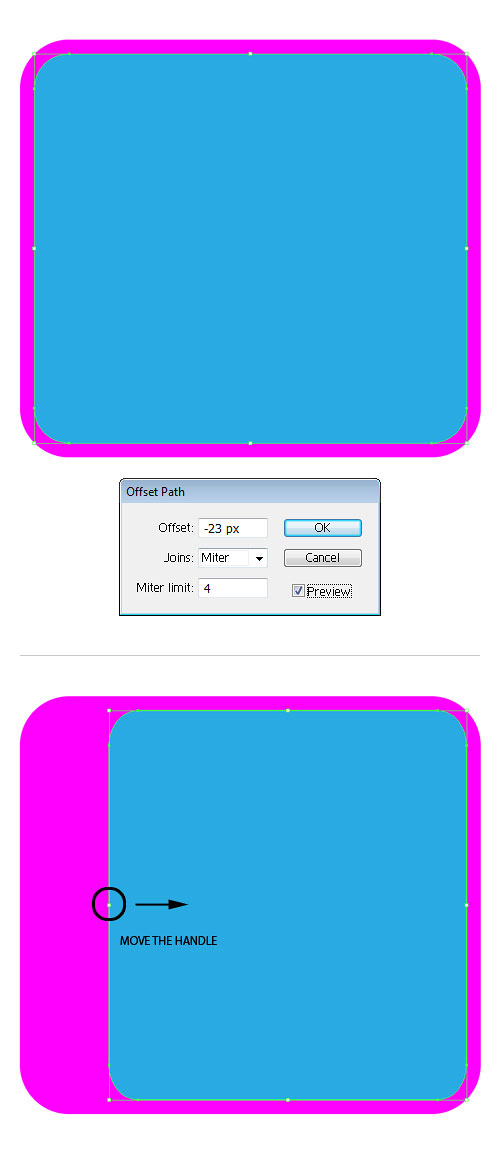
Шаг 3
Убедитесь что фигура, с которой мы работали в предыдущем шаге все еще выделена. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур. В окне, которое появится укажите отступ (Offset) в -23px. Масштабируйте объект, потянув левый вправо. Ориентируйтесь на картинку ниже. Укажиет фигуре любой цвет, отличающийся от предыдущих.
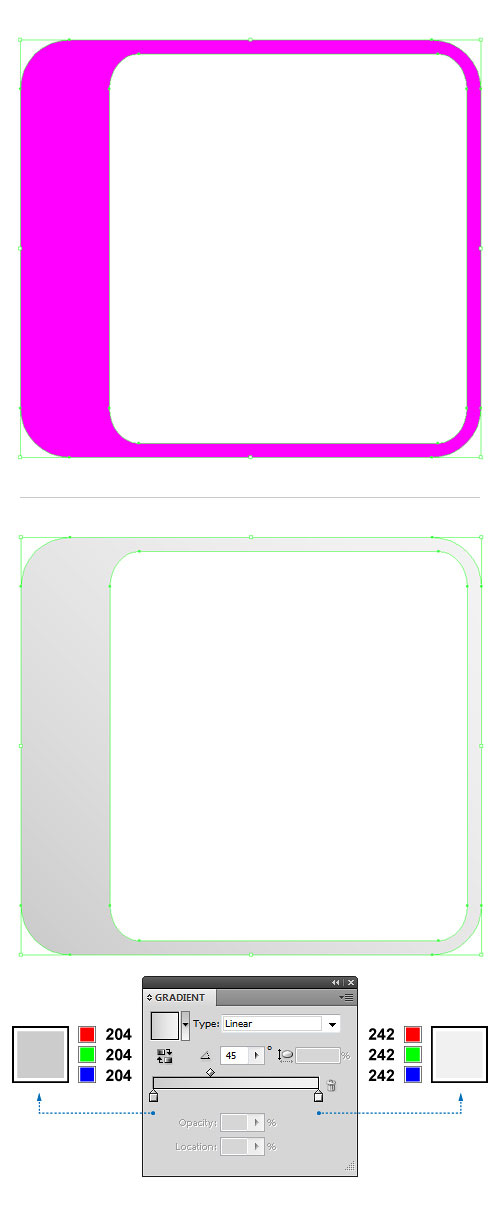
Шаг 4
Выделите обе фигуры и в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать (Ctrl+8). У нас получится прямоугольник со скругленными углами и дырой. Откройте палитру Gradient/Градиент и укажите получившейся фигуре линейный градиент от серого grey (R=204 G=204 B=204) к белому (R=242 G=242 B=242).
Шаг 5
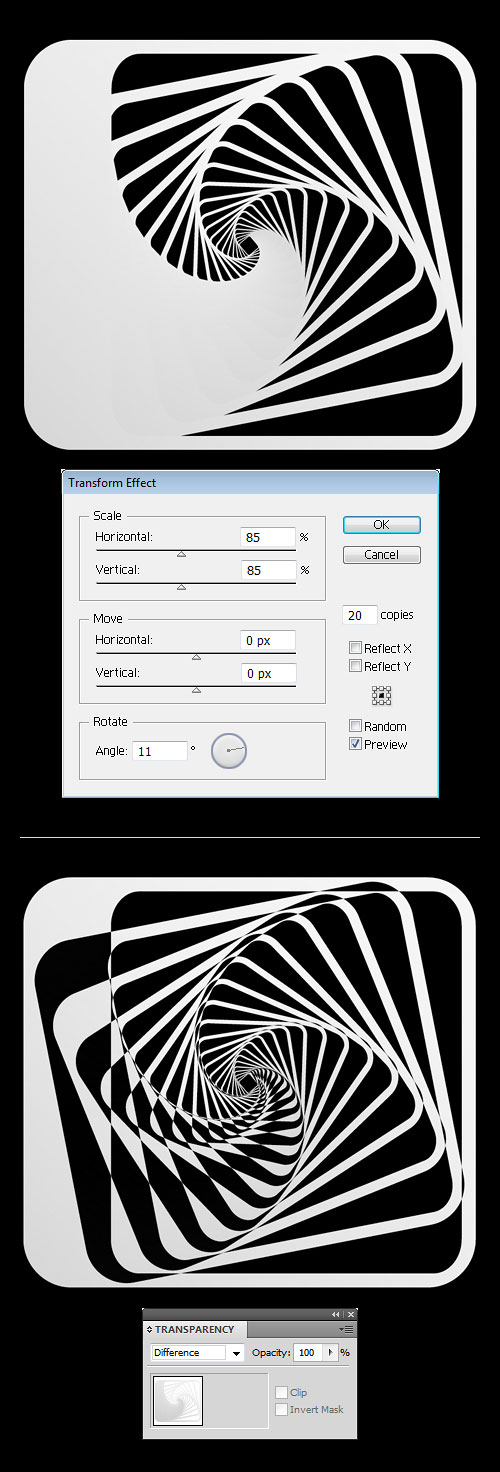
В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры показанные ниже. После этого в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Затем разгруппируйте объекты (Shift+Ctrl+G) и в палитре Transparency/Прозрачность укажите Blending Mode/Режим наложения Difference/Разница.
Шаг 6
Если хотите, можете сделать дизайн интереснее, просто вращая фигуры, пока не добьетесь результата, который будет вам нравиться. После этого сделайте копию прямоугольника из Шага 1 и вставьте его на передний план (Shift+Ctrl+]). Выделите все объекты и в меню выберите Object > Clipping Mask > Make/Объект>Обтравочная маска>Создать (Ctrl+7). Это скроет лишние детали.
Используя эту технику вы можете экспериментировать и создавать подобные узоры из других фигур и цветов.
Результат
Автор урока Nikola Adzic
Перевод — Деужрка
Смотрите также: