Рисуем простые иконки-стикеры в Adobe Illustrator
25 июня 2015 | Опубликовано в Уроки | 1 Комментарий »
![]() В этом уроке мы научимся быстро и легко создавать иконки-стикеры в Adobe Illustrator. Это простой урок, который поможет новичкам понять принцип использования палитры Pathfiender/Обработка контура. Также мы будем работать с градиентами, создавая свечение и объем.
В этом уроке мы научимся быстро и легко создавать иконки-стикеры в Adobe Illustrator. Это простой урок, который поможет новичкам понять принцип использования палитры Pathfiender/Обработка контура. Также мы будем работать с градиентами, создавая свечение и объем.

Шаг 1
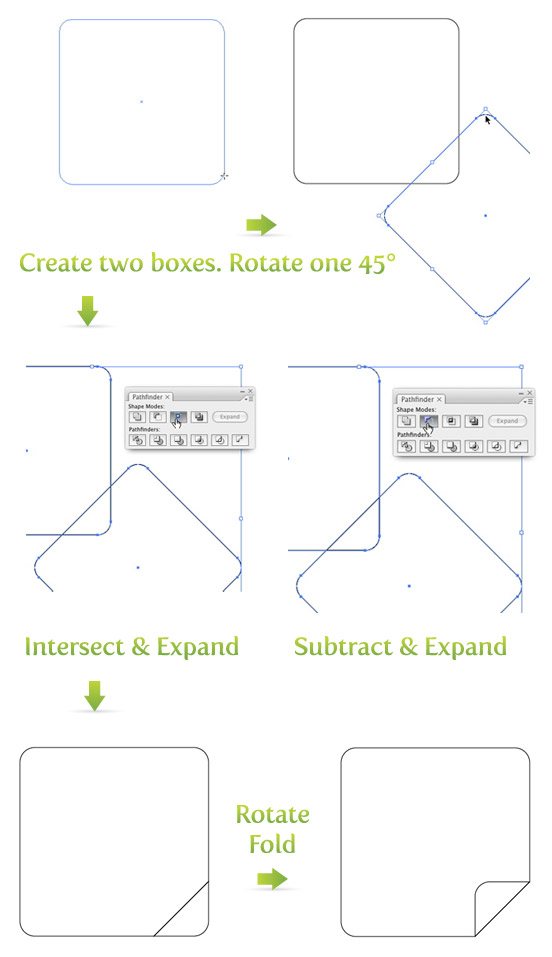
Для начала возьмите инструмент Rounded Rectangle/Прямоугольник со скругленными углами. Теперь создайте еще один прямоугольник поменьше. Инструментом Selection/Выделение (v), захватите угол меньшего прямоугольника и, удерживая Shift, поверните его на 45 градусов. Поместите второй прямоугольник поверх первого, как показано на картинке ниже. Копируйте (⌘/Ctrl+c) оба прямоугольника и вставьте копии на передний план (⌘/Ctrl+f). Выделите один прямоугольник побольше и один поменьше и в палитре Pathfinder/Обработка контура укажите им Intersect/Пересечение, затем Expand/Разобрать. Так мы создадим загибающийся уголок. Выделите оставшиеся две фигуры и укажите им Subtract/Вычитание и Expand/Разобрать в той же палитре. Теперь выделите загнутый уголок и, удерживая Shift, поверните его на 180 градусов.

Шаг 2
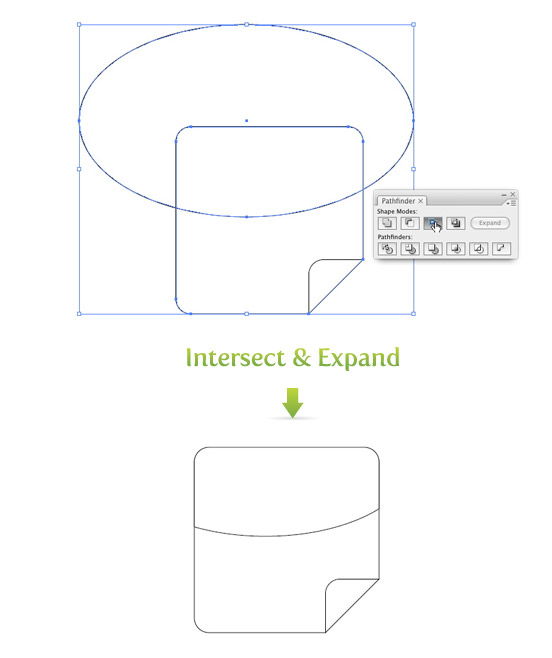
Инструментом Ellipse/Эллипс (l) нарисуйте овал, перекрывающий нашу иконку на половину в ее верхней части. Копируйте (⌘/Ctrl+c) иконку и вставьте копию на передний план (⌘/Ctrl+f). Выделите одну копию иконки и овал и укажите им Intersect/Пересечение и Expand/Разобрать. Так мы создали фигуру блика.

Шаг 3
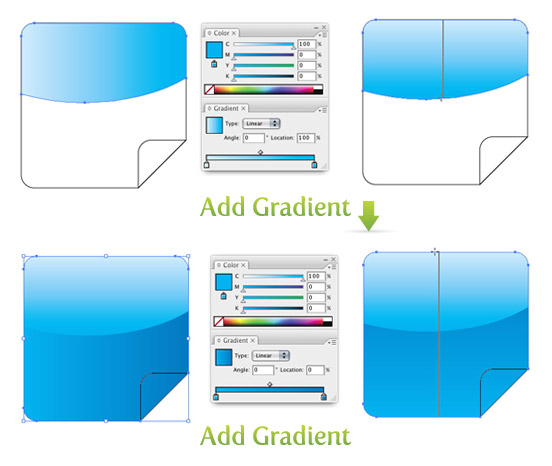
В этом шаге мы применим к нашим фигурам градиенты для создания эффекта глянца.
Сделайте следующее:
- Выделите верхнюю фигуру и примените к ней линейный градиент от 20% Cyan к 100% Сyan.
- Настройте градиент при помощи инструмента Gradient/Градиент (g).
- Укажите фигуре отсутствие обвобдки.
- Выделите фигуру иконки и укажите ей линейный градиент от цвета 100% Cyan к цвету 100% Cyan и 50% Magenta.
- Настройте градиент при помощи инструмента Gradient/Градиент (g).
- Снимите обводку.

Шаг 4
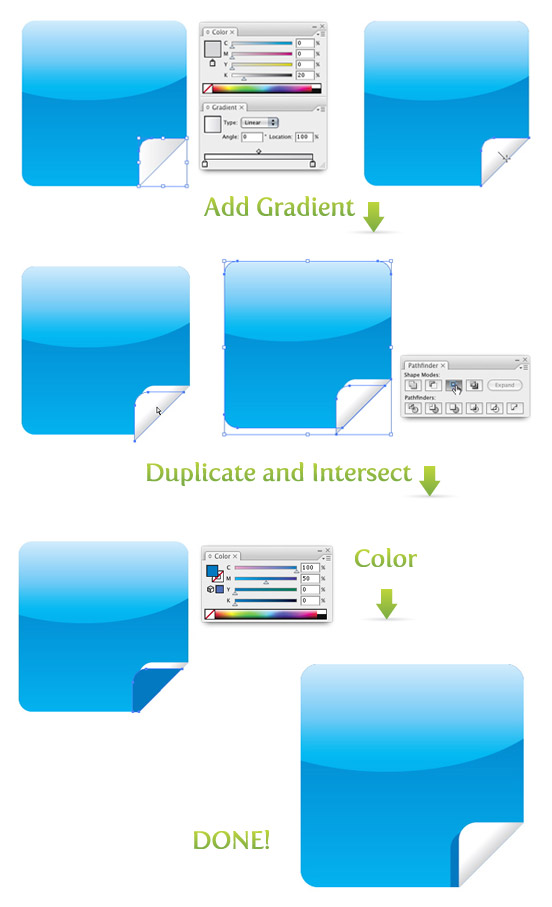
Теперь придадим объема уголку. Выделите фигуру уголка и укажите ему линейны градиент от белого цвета к черному на 20%, затем снимите обводку. Растягивая градиент, начните с середины фигуры и, удерживая Shift, растяните градиент вниз и вправо под углом в 45 градусов.
Уголок уже выглядит неплохо, но мы можем добавить еще объема при помощи эффекта тени. Выделите уголок, зажмите Alt/Option, и потяните фигуру немного ниже и влево. Копируйте фигуру иконки и вставьте копию на передний план. Выделите копию иконки и только что созданную копию уголка и укажите им Intersect/Пересечение и Expand/Разобрать. Укажите получившейся фигуре цвет 100% Cyan и 50% Magenta. Выделите оригинальную фигуру уголка и пошлите его на передний план(⌘/Ctrl + Shift + ]).

Экспериментируйте
Таким простым и быстрым способом вы можете создавать похожие иконки-стикеры из различных фигур и цветов.

Автор урока vectips
Перевод — Дежурка
Смотрите также:





