Создание образца летней подводной бесшовной текстуры в Adobe Illustrator
19 сентября 2013 | Опубликовано в Уроки | 10 Комментариев »
 Мы очень часто в нашей жизни натыкаемся на различные примеры текстур – текстиль, бумага, фоны сайтов и много других. Вы когда-либо интересовались, как создать свою текстуру? В данном уроке мы научимся создавать образец бесшовной летней подводной текстуры в Adobe Illustrator, начиная с эскиза и заканчивая окончательным изображением с помощью инструмента Blob Brush, опций Pattern и инструмента Scale. Давайте начнем!
Мы очень часто в нашей жизни натыкаемся на различные примеры текстур – текстиль, бумага, фоны сайтов и много других. Вы когда-либо интересовались, как создать свою текстуру? В данном уроке мы научимся создавать образец бесшовной летней подводной текстуры в Adobe Illustrator, начиная с эскиза и заканчивая окончательным изображением с помощью инструмента Blob Brush, опций Pattern и инструмента Scale. Давайте начнем!
- Программа: Adobe Illustrator
- Сложность: Продвинутый
- Предполагаемое время: 2 часа.

1. Создание элементов эскиза для общей будущей картины
Шаг 1
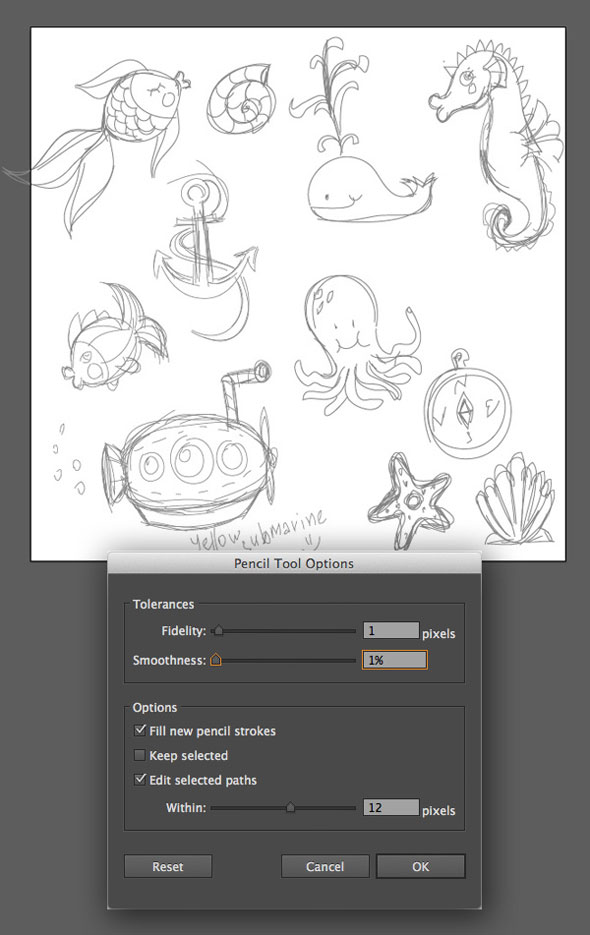
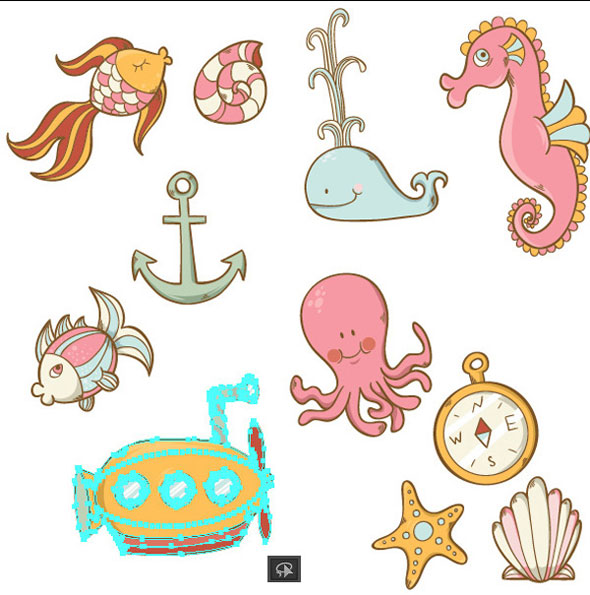
Начинаем создавать текстуру с рисования отдельных объектов. Создаем новый документ с размером 600 x 600px. Берем инструмент Pencil (N), устанавливаем цвет штрихов светло-серый и Fill (заполнение) цветом «0». Дважды кликаем на инструменте Pencil (N) и устанавливаем Fidelity в 1px и Smoothness в 1%, чтобы сделать процесс рисования приближенным к рисунку настоящим карандашом. Нарисовали несколько простых мультипликационных персонажей, которые ассоциируются с подводной морской жизнью. Не старайтесь вырисовывать каждую деталь на этом шаге.

Шаг 2
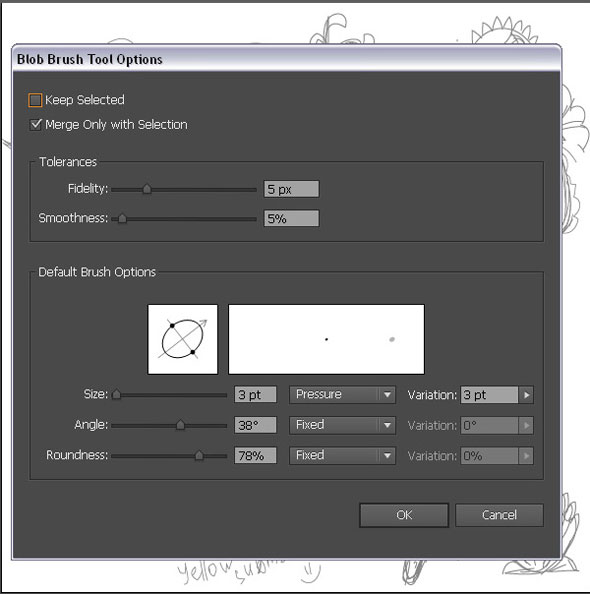
На этом шаге будем подчищать линии наброска. Заблокируйте слой с наброском и создайте новый слой сверху. В Adobe Illustrator есть превосходный и универсальный инструмент рисования, если вы используете графический планшет: инструмент Blob Brush (Shift + B), который позволит рисовать объединяя штрихи. Дважды кликните на инструменте Blob Brush (Shift + B) и примените опции, которые указаны ниже:
- Fidelity - 5px.
- Smoothness - 5%.
- Size - 3pt, Variation - 3pt (если используете графический планшет).
- Angle - 38%.
- Roundness - 78%.

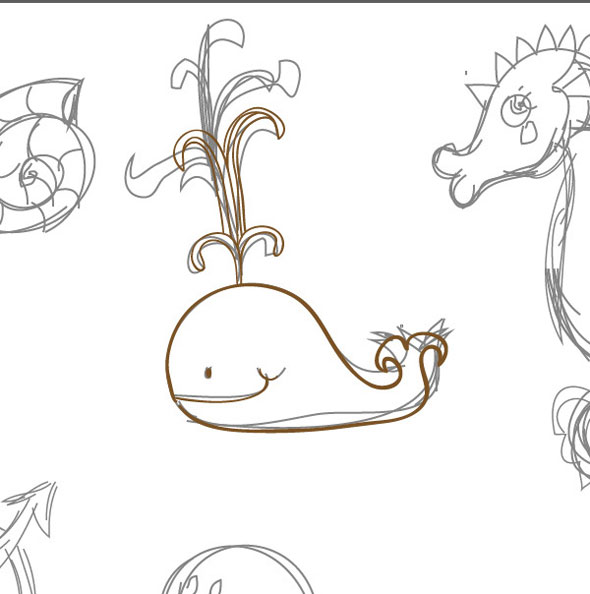
Начните рисовать гладкие линии поверх наброска коричневым цветом.


2. Разукрасьте объекты, используя панель Pathfinder
Шаг 1
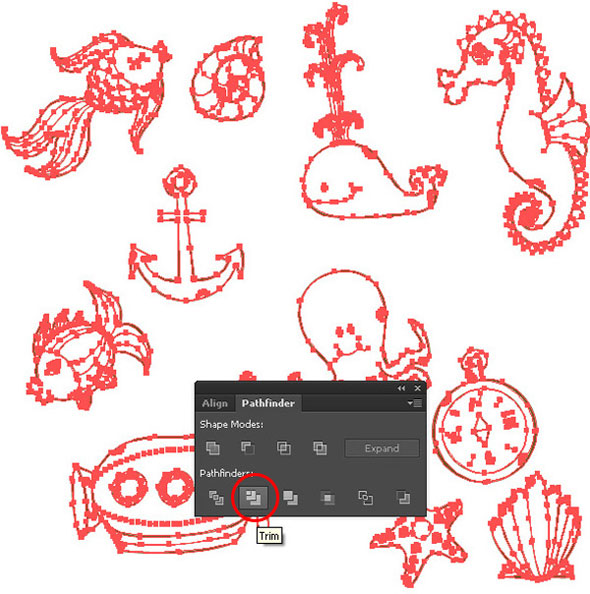
Создайте квадрат 600px x 600px, используя инструмент Rectangle (M) в центре холста, заполните его белым цветом и поместите его снизу (Control + Shift + [). Теперь выберите все и нажмите на кнопку Trim в панели Pathfinder. Кликните на пустом месте между объектами и удалите ненужную белую форму, которая осталась после отделки.

Теперь у нас есть отдельные формы каждого объекта, которые очень легко разукрасить.
Шаг 2
Создайте свою цветовую палитру, чтобы сделать работу проще и быстрее. Нарисуйте несколько квадратов и заполните их разными цветами. Скопируйте и вставьте одну и ту же палитру дважды, чтобы сделать цвета одной копии немного темнее для теней и другой копии — немного светлее для света.

Шаг 3
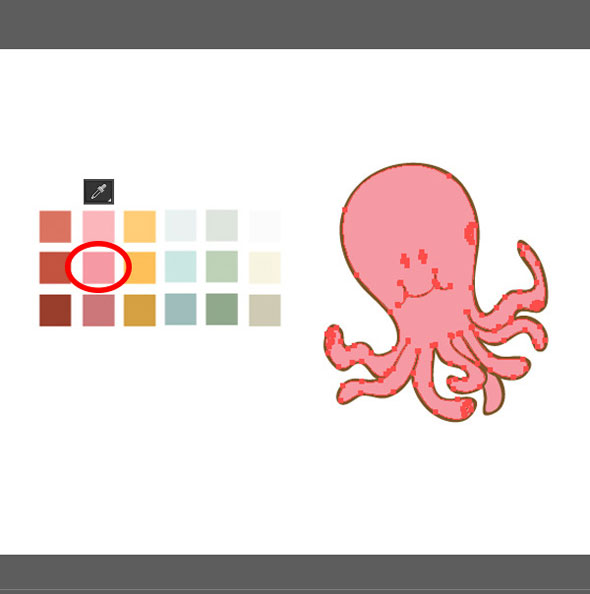
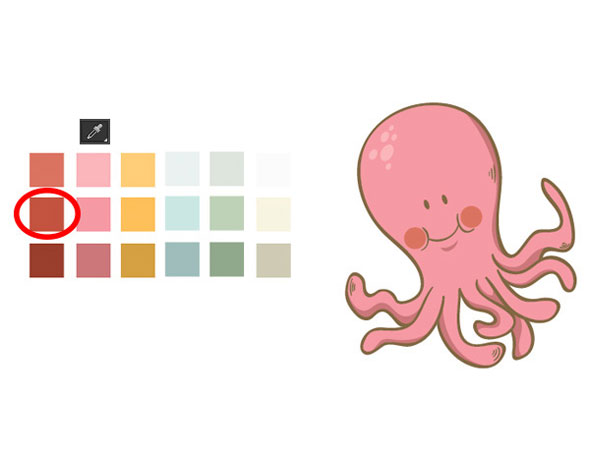
Давайте разукрасим забавного осьминога. Выберите фигуру и возьмите инструмент Eyedropper (I). Кликните на розовом квадрате вашей палитры цветов. Инструмент Eyedropper (I) поможет определить цвет для фигуры быстрее и проще.

Шаг 4
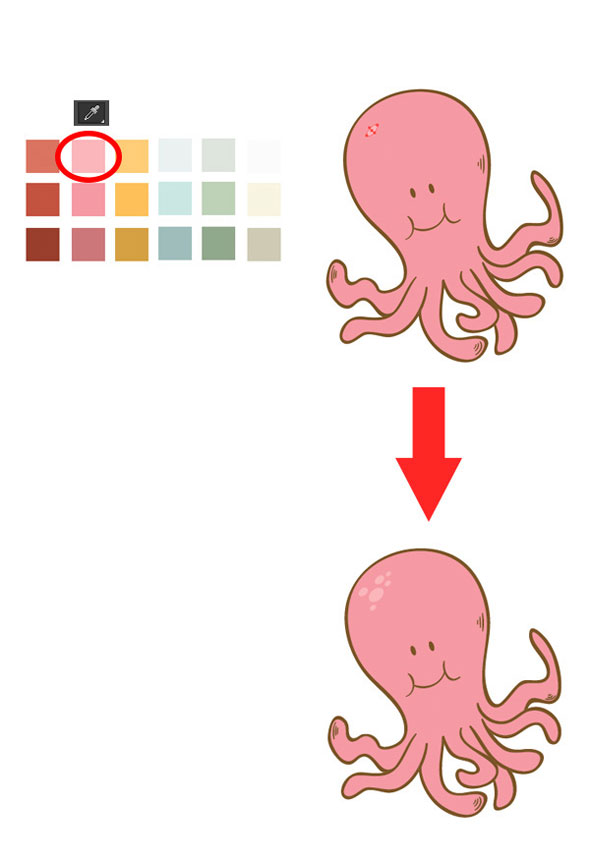
Добавим незначительные детали, например, небольшие пятна на голове светло-розового цвета с помощью инструмента Ellipse Tool (L).

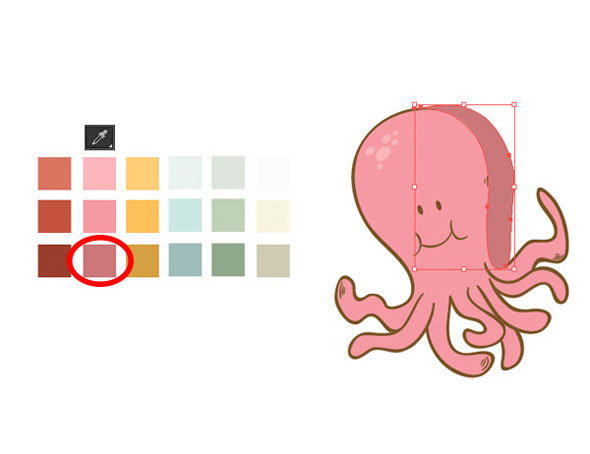
Давайте также добавим немного тени на фигуру. Нарисуйте форму темно-розового цвета поверх тела, как указано ниже на рисунке.

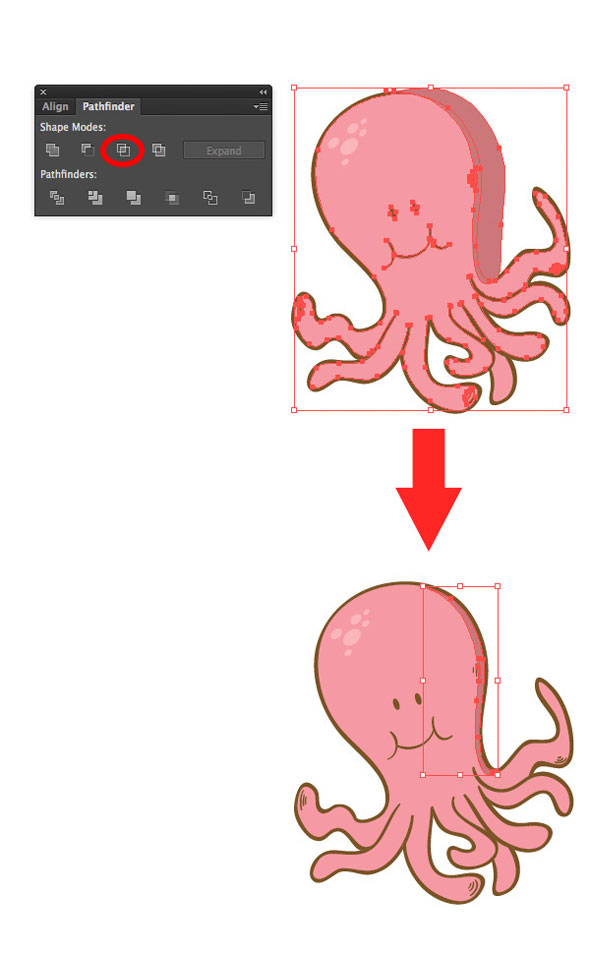
Сделайте дубликат формы тела (Control + C > Control + F), потом выберите обе копии и форму, которую вы сделали, и кликните Intersect в панели Pathfinder. Вот и все — тень готова! Теперь сделайте тень для щупалец нашего осьминога.

И, наконец-то, добавьте пятна круглой кистью на щеки, используя инструмент Ellipse (L).

Шаг 5
Разрисуйте другие объекты в такой же способ, добавляя свет, тени и детали.

Шаг 6
Не забудьте объединить объекты, используя инструмент Lasso (Q) и нажимая Control + G.

3. Создание текстуры, используя опции Pattern
Шаг 1
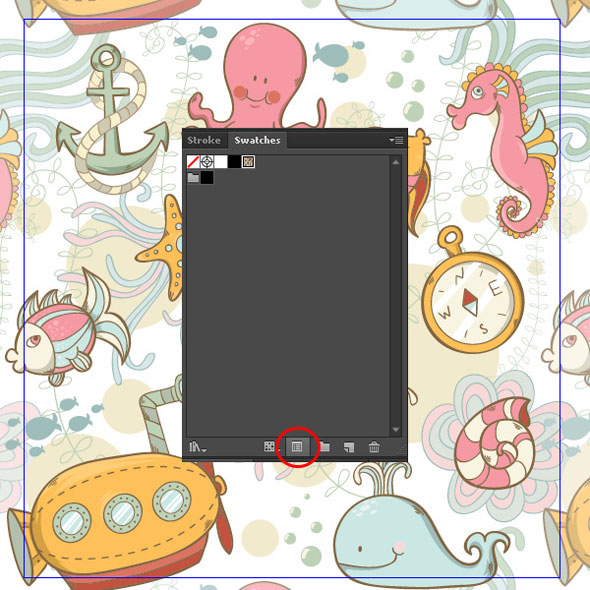
Идем Object > Pattern > Make. Теперь мы можем видеть как на самом деле выглядит текстура. Двигайте объекты, чтоб они лучше выглядели и просмотрите изменения, которые вы сделали.

Создав текстуру, вы всегда ее сможете отредактировать в панели опций Swatch, нажав на кнопку Edit Pattern (редактировать текстуру).

Шаг 2
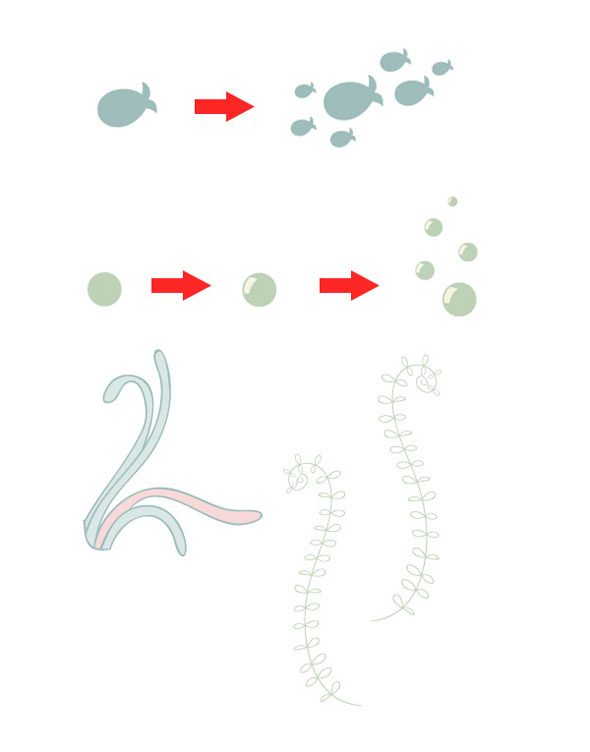
Добавляем еще элементов, таких как: пузыри воздуха, морские водоросли и косяки рыб. Это поможет соединить элементы и закрыть пустые места.

Шаг 3
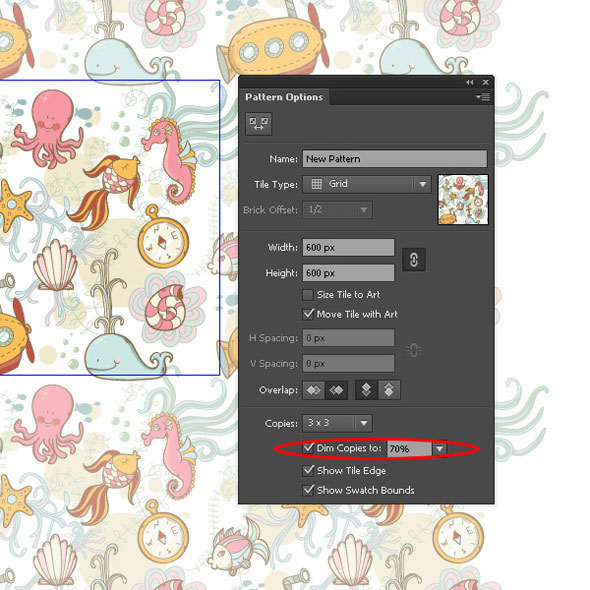
Вы можете поиграть с опциями, например, включить опцию Dim copies to, чтобы сделать образец более выразительным на фоне копий текстуры.

Шаг 4
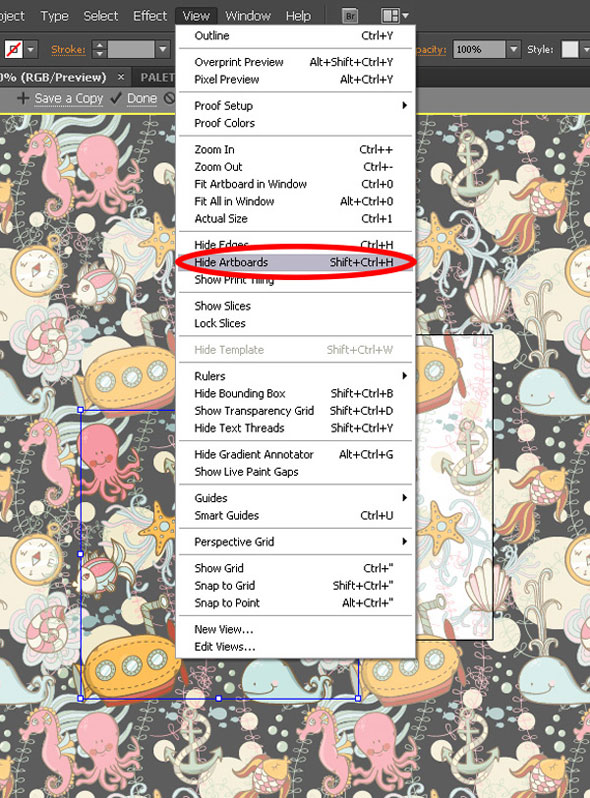
Вы можете скрыть границы образца, чтобы можно было увидеть текстуру в полный экран: View > Hide Artboards.

Шаг 5
В данном случае мы используем Grid Tile Type, что позволит умножать все объекты вокруг холста, не изменяя их распределение. Вы можете применить другие Tile Type и выбрать самый подходящий для вас тип. Однако, если вы захотите экспортировать свой образец и использовать его за пределами Adobe Illustrator, например, как фон без шва, сделанный из повторяющихся фрагментов на веб-сайте или блоге, то он не будет соответствовать. Изменяйте варианты Tile Type осторожно.

Шаг 6
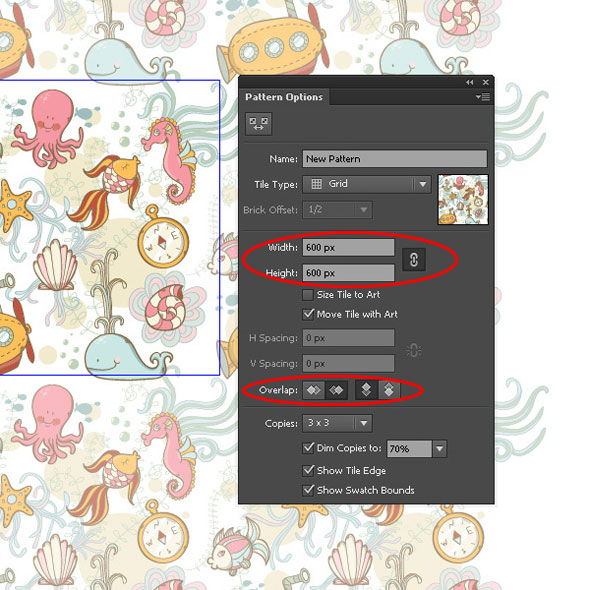
Установите 600px ширину и высоту файла, что соответствует размеру холста, и в ячейке Overlap отметьте Right in Front и Top in Front, чтоб главные объекты были выше копий.

4. Добавление фона к образцу текстуры
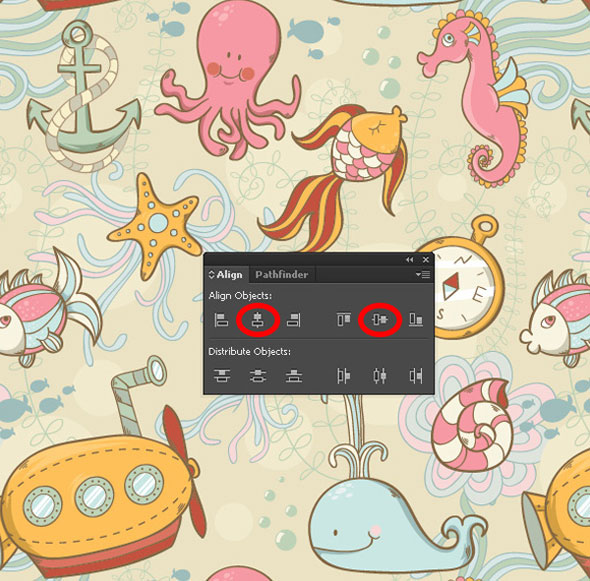
Давайте добавим фон к текстуре. Кликнем дважды на холсте, когда вы удовлетворены своим образцом, чтобы выйти из режима Pattern. Создаем новый слой ниже слоя образца. Используем инструмент Rectangle (M) для создания квадрата 600 x 600px и помещаем его в центр, используя панель Align (Window > Align). Заполните квадрат бежевым цветом.


5. Масштабирование образца внутри формы, используя инструмент Scale
Шаг 1
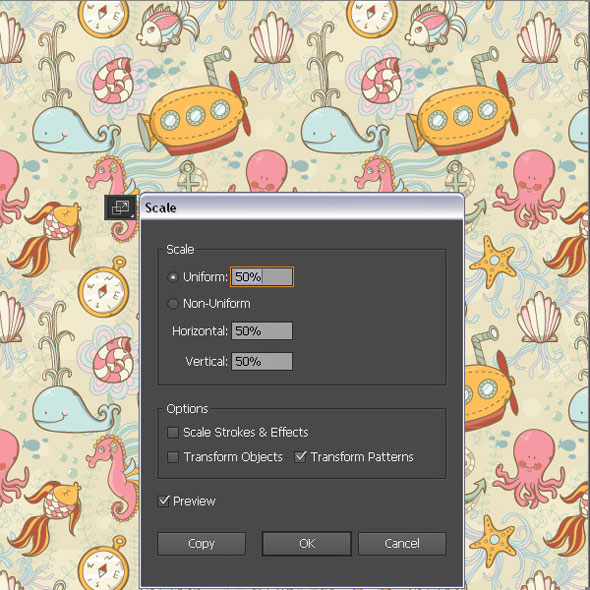
Как на счет того, чтобы увидеть текстуру меньшего размера? Проще простого! Для этого будем использовать инструмент Scale (S). Выбираем образец и дважды кликнем на инструменте Scale (S). Первое, что мы сделаем, это отметим Transform Patterns и отменим все остальные опции. Теперь изменим значение поля Uniform - 50-70% и посмотрим на результат.

Вы можете применить к вашему образцу различные формы и масштабировать его внутри этих форм, используя тот же метод с инструментом Scale (S).

6. Сохранение текстуры для веб
В целом, инструмент Pattern - это чудесный способ для создания образца текстуры и применения для него различных форм в Adobe Illustrator. Однако может случится, что образец не будет совпадать при размножении (если размер в опциях Pattern отличается от размера холста). Но, что делать, если вы хотите экспортировать ее и использовать в качестве фона для веб-сайта? Попробуйте следующую технику.
Шаг 1
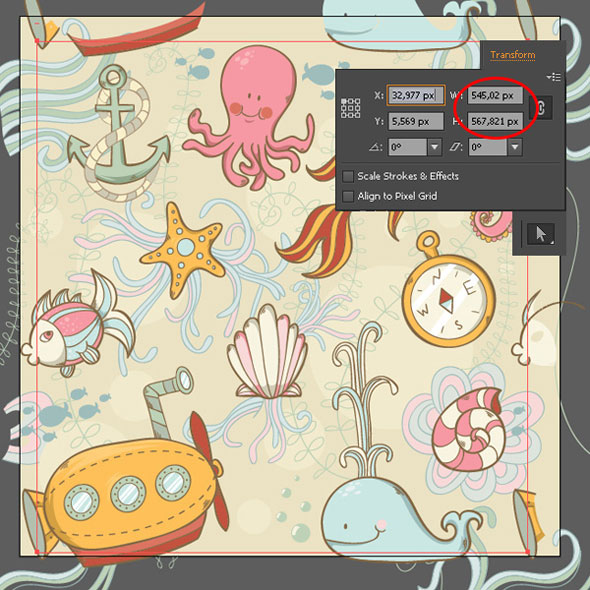
Создаем пустой новый слой, выбираем образец в панели Swatch и тянем его на холст. Вы увидите ограничивающую рамку вокруг образца. Выберите ее с помощью инструмента Direct Selection (A), держа нажатой клавишу Alt, и вы увидите ее размер в панели контроля выше. Это и есть значения, которые вам необходимы.

Шаг 2
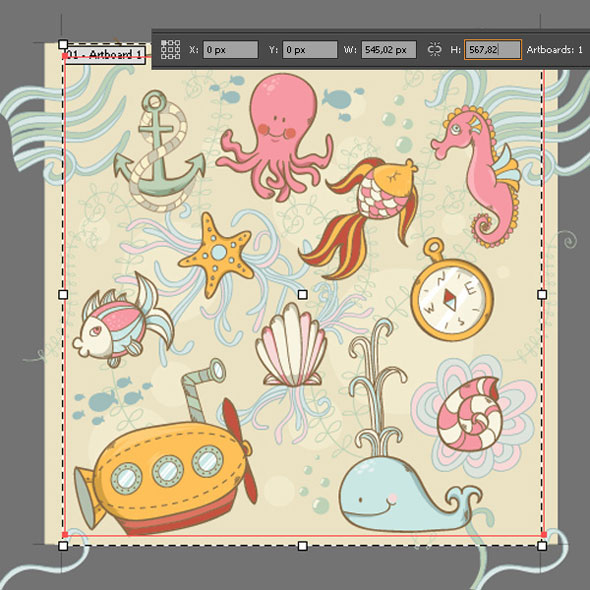
Следующее, что необходимо, это изменить размер произведения искусства так, чтобы он совпадал с размером ограничивающей рамки. Выбираем инструмент Artboard (Shift + O) и редактируем холст, перетаскивая его углы, или же просто необходимо ввести вручную высоту и ширину (Height и Width) в поле выше.

Шаг 3
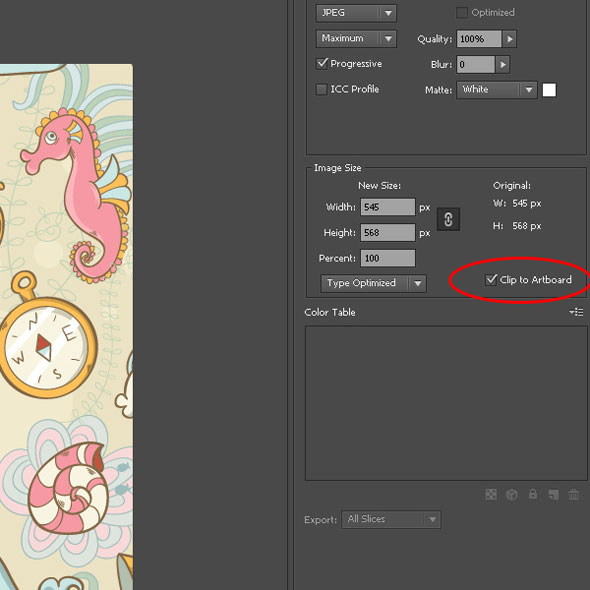
Наконец-то, идем File > Save for Web (Alt + Shift + Control + S) и не забудьте отметить ячейку Clip to Artboard.

Поздравляем! Бесшовный образец текстуры готов!
Чудесная работа! Теперь у вас есть бесшовный образец текстуры, который вы можете использовать в виде фона для сайта или блога. Как вы можете заметить, опции Pattern - это прекрасные инструменты для создания текстур и образцов. Попробуйте как-нибудь и узнаете на сколько это удобно!

Перевод — Дежурка.
Автор урока - Yulia Sokolova.
Читайте также:






19 сентября 2013 в 10:12
Круто, спасибо!
20 сентября 2013 в 12:17
Красота!!!
25 февраля 2014 в 23:26
У меня не получается 2 часть с "Теперь выберите все и нажмите на кнопку Trim в панели Pathfinder. Кликните на пустом месте между объектами и удалите ненужную белую форму, которая осталась после отделки. " выделяется все и удаляется тоже! что я делаю не так? Пожалуйста подскажите!
июля 12, 2014 at 9:19 пп
Я тоже несколько часов тыкался с такой проблемой))
Оказалось — некоторые фигуры не закрыты. Например, у осьминога не было одного щупальца; дорисовал, выделил все точки осьминога и этого щупальца, нажал Merge (в Pathfinder) — и все, после этого выполнил шаг 1 из части 2 с белым фоном.
Для наглядности рекомендую нарисовать не белый квадрат, а залить его другим цветом.