Туториал по созданию типографического портрета
4 апреля 2012 | Опубликовано в Уроки | 5 Комментариев »
 Недавно на Дежурке мы публиковали подборку типографических портретов. Что ж, такие портреты всегда привлекают внимание своей необычностью. И уж наверняка хочется научиться, как создавать типографический портрет с обычной фотографии. Это несложно и весьма занимательно, о чем мы вам и расскажем сегодня.
Недавно на Дежурке мы публиковали подборку типографических портретов. Что ж, такие портреты всегда привлекают внимание своей необычностью. И уж наверняка хочется научиться, как создавать типографический портрет с обычной фотографии. Это несложно и весьма занимательно, о чем мы вам и расскажем сегодня.
В данном уроке описаны некоторые приемы создания типографического портрета из обычной фотографии. Конечно, для создания настоящего шедевра типографики нужно иметь опыт, фантазию, и оригинальный свежий взгляд (уж без него никуда не деться). Данный урок не универсальная панацея по созданию таких портретов, но возможно он откроет вам удивительный мир типографики и позволит начать совершенствоваться на этом поприще, ведь, как известно «если не бьешься — то не добьешься».
Кроме в уроке показаны некоторые возможности инструментов выделения, инструмента постеризации, создания и использования узорной заливки. Итак, начнем ;-)
Шаг 1
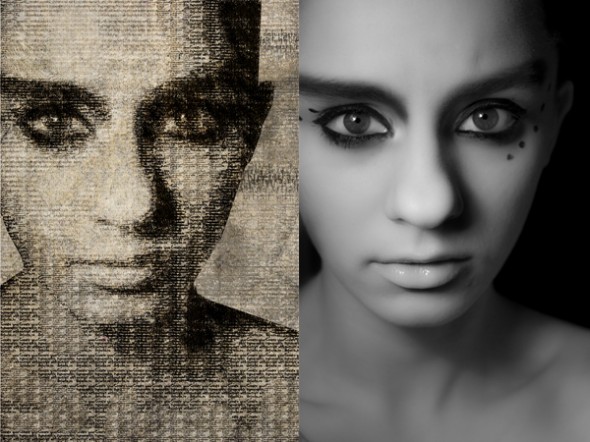
Что ж, выбираем фото для работы:
Шаг 2
Для начала нужно убрать из фотографии все лишнее. С помощью инструмента категории выделения (например Pen tool), уберите все ненужные объекты из фотографии(в данном случае черный фон)
Шаг 3
Двойным щелчком по слою изображения снимите с него блокировку. Затем постеризируйте изображение Image > Adjustments > Posterize(изображение>коррекция>постеризация). Неплохо подходят значения уровня постеризации 4 или 6.
Шаг 4
Теперь разобьем изображение на группы. Воспользуемся инструментом прямоугольного выделения, выбрав область с одним из оттенков.
Шаг 5
С помощью инструмента Select > Similar (выделение>подобные оттенки) , получаем один из цветов уровня
Шаг 6
Вырезаем область и переносим ее на новый слой.
Повторяем процедуру для остальных слоев, и получаем каждый цвет на отдельном слое.

Шаг 7
Теперь создадим текстовый узор для заполнения. А чтоб нам ничего не мешало, спрячем пока все слои, так как иначе они тоже попадут на узор.
Напишем любой текст из которого будет состоять узор. С помощью инструмента прямоугольного выделения выделим наш текст.

Шаг 8
Теперь превратим текст в узор с помощью команды Edit > Define Pattern (редактирование>определить узор).
Шаг 9
Теперь у нас есть все необходимое. С помощью комбинации ctrl+левой клавиши мыши выделим контур любого слоя с частью постеризированного портрета.
Шаг 10
Создадим новый слой для закраски узором-надписью. Зальем ее белым цветом.
Применим эффект наложения узора.
Шаг 11
Настроим узор и масштаб узора.
Получаем примерно такой результат:
Шаг 12
Делаем то же с остальными нарезанными слоями:
Немного поиграв с наложением слоев и текстуры получится примерно такой результат:
Результат
Этим возможности фотошопа конечно не ограничиваются. Каждый может найти для себя что-нибудь особенное и интересное, чего собственно вам и желаю ;-)

Примечание
Есть множество других интересных возможностей в данной области. Например для типографического представления локона текст можно пустить по кривой. Делается это так:
С помощью инструмента Pen tool (перо) рисуем нужную нам кривую.
Потом выбираем инструмент «текст», и выбираем нашу кривую левой клавишей мышки, после чего набираем текст.
Автор — Дежурка




















4 апреля 2012 в 15:32
Более-менее
4 апреля 2012 в 19:05
оо класс. обязательно попробую)
класс. обязательно попробую)
5 апреля 2012 в 9:06
спасибо за туториал.
18 апреля 2012 в 13:59
попробовала, кое-как получилось, примитивно, но принцип понятен) pics.livejournal.com/anna_jarvi/pic/00022y7w
23 апреля 2012 в 10:00
".....выделим контур любого слоя с частью постеризированного портрета. "-конкретно эта фраза меня сбила с толку.Можно как-то это разжевать? *SORRY*