Делаем вексельную иллюстрацию в Фотошопе
29 октября 2012 | Опубликовано в Уроки | 3 Комментариев »
 Сегодня мы будем учиться создавать вексельную иллюстрацию в Фотошопе. Для создания такой иллюстрации, вы должны уметь хорошо владеть инструментом «Перо», для того чтобы с легкостью создавать желаемые линии и формы. Для создания работы мы будем использовать фотографию девушки и фантазию.
Сегодня мы будем учиться создавать вексельную иллюстрацию в Фотошопе. Для создания такой иллюстрации, вы должны уметь хорошо владеть инструментом «Перо», для того чтобы с легкостью создавать желаемые линии и формы. Для создания работы мы будем использовать фотографию девушки и фантазию.
Окончательный результат:

Нам понадобится
Шаг 1
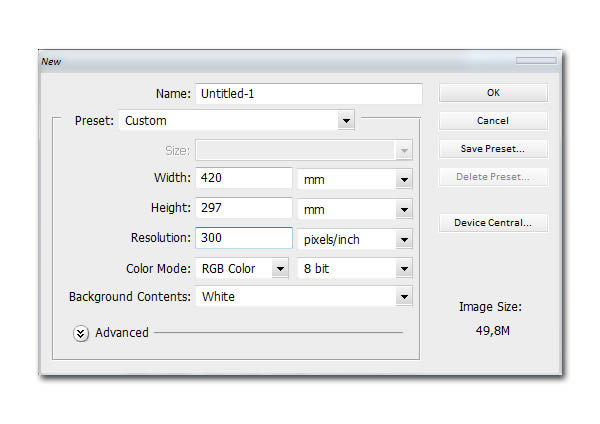
Создайте новый документ в Фотошопе. Перейдите в File > New. Автор использовал формат A3, но вы можете использовать любой другой формат. Также не забудьте установить высокое разрешение (300 DPI и выше), чтобы иметь качественное изображение, если вы собираетесь работать с печатью.

Шаг 2
Расположите стоковое изображение на холсте. Так, как мы будем добавлять декоративные элементы, справа оставьте больше пространства чем слева.

Шаг 3
Создайте новый слой и используйте большую белую кисть, чтобы зарисовать фон вокруг девушки. Затем создайте еще один слой и используйте твердую кисть, чтобы дорисовать элементы. Это будет наш набросок.


Шаг 4
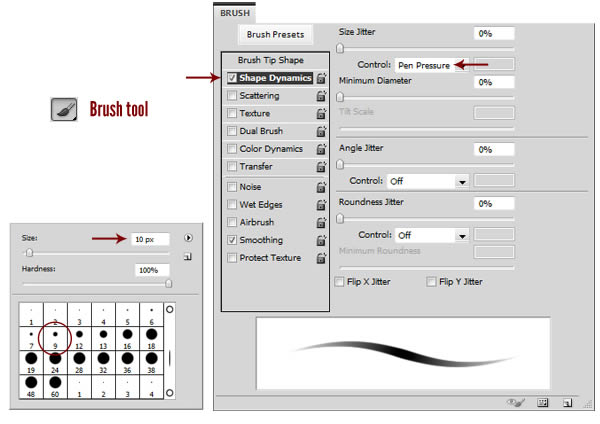
Так, как обводить контуры мы будем при помощи инструмента «Перо» (Pen Tool), давайте сначала установим настройки для кисти (Brush Tool). Выберите инструмент «Кисть» (Brush Tool (B)) и измените настройки в соответствии с вашими предпочтениями. Измените параметры для “Shape Dynamics”.

Шаг 5
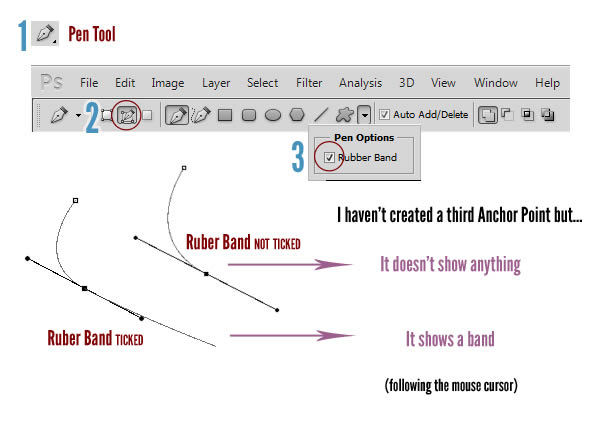
Выберите инструмент «Перо» (Pen Tool (P)) и кликните на иконку “Paths”.

Шаг 6
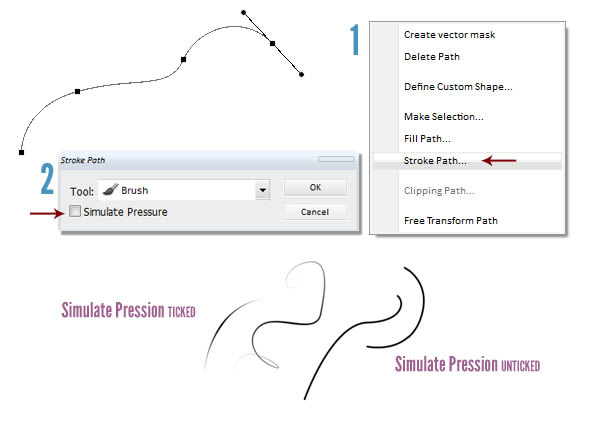
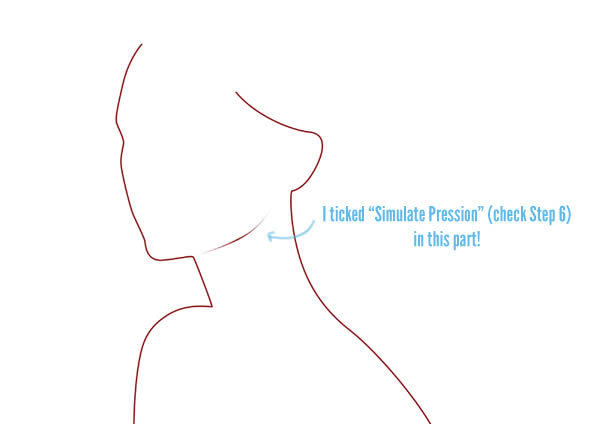
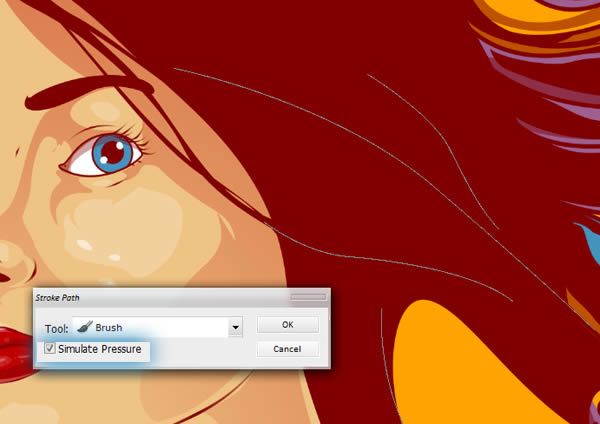
Для того, чтобы обвести контур, кликните правой кнопкой мыши по контуру и выберите Stroke Path. Откроется маленькое окно. Поставьте галочку возле «Simulate Pressure»

Шаг 7
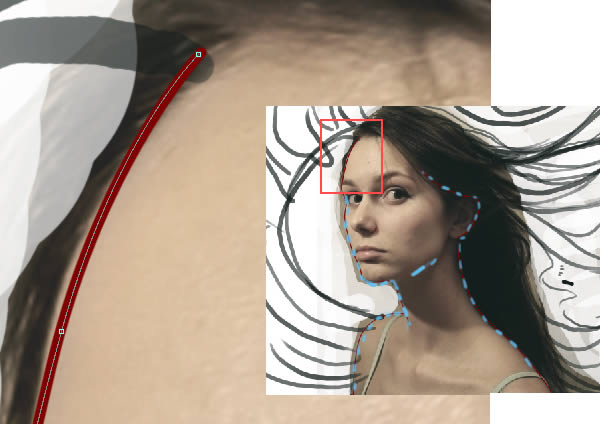
Начните обводить большие объекты, затем перейдите к маленьким. Сначала мы обвели форму лица, используя для этого цвет #7f0000.


Шаг 8
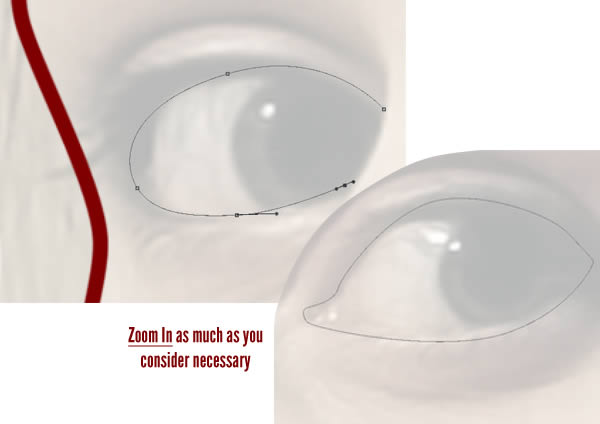
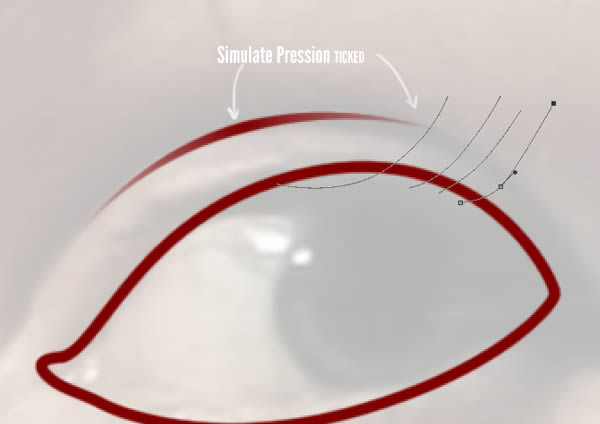
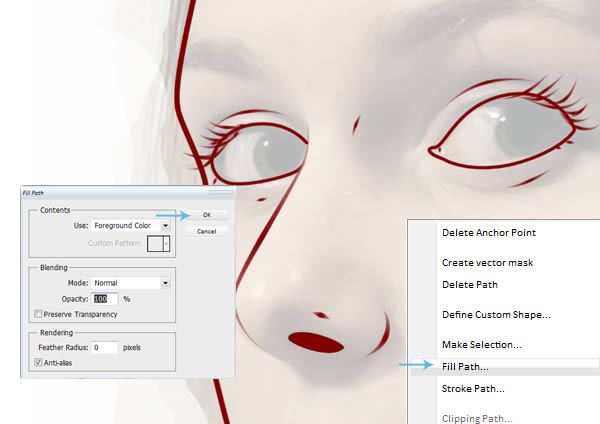
Теперь давайте поработаем над глазами. Добавьте новый слой и снизьте ему непрозрачность. Если нужно, измените размер кисти. Автор использовал круглую кисть размером 8px. Выберите «Simulate Pressure» для ресниц, и уберите галочку возле этого пункта, когда будете обводить глаз. Также добавьте некоторые детали. Для носа, вместо «Stroke Path», выберите «Fill Path». Откроется новое окно, проверьте свойства и нажмите кнопку OK.



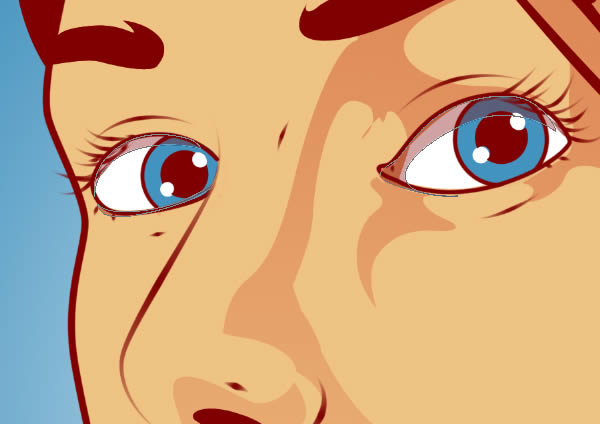
Шаг 9
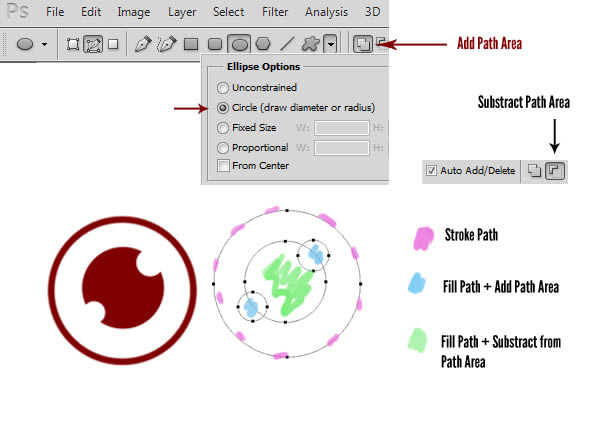
Для внутренней части глаза мы будем использовать 4 круга. Их пропорции показаны на скриншоте. Не забудьте активировать пункт «Circle (Draw Diameter or Radius)», если вы хотите создать круги. Нарисовав зрачки, добавьте брови.


Шаг 10
Нарисуйте губы и волосы. Губы выделите тонкой линией, потому что мы добавим им красную заливку.

Шаг 11
Используя такую же технику как раньше, выберите твердую кисть размером 10px с неактивным «Simulate Pressure». В этом шаге мы будем обводить контур, который создали в шаге 3. Используйте тот же цвет, что и раньше (#7f0000).

Шаг 12
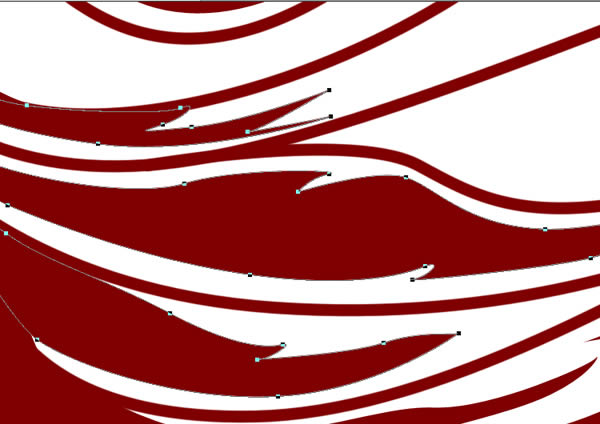
Изображение будет выглядеть интереснее, если добавить некоторое «взаимодействие» между волосами девушки и фоном. Добавляйте формы, уменьшая и увеличивая масштаб, когда считаете нужным.


Шаг 13
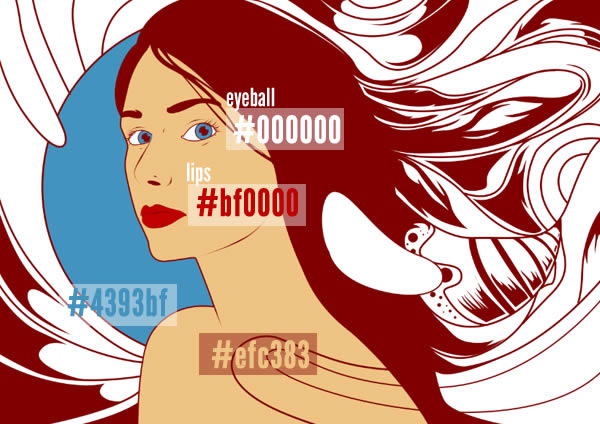
Давайте разукрасим наше изображение! Вы можете выбрать любой цвет, который вы хотите, и вы можете использовать любую технику. В данном случае, автор использовал формы с заливкой.

Шаг 14
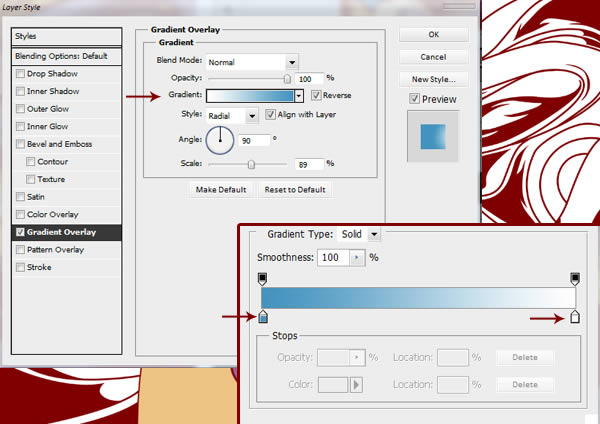
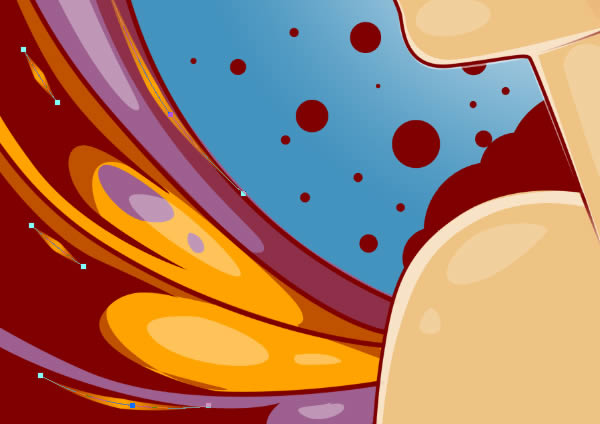
Фиолетовые части расположите под контурами, над формой с волосами. Добавьте градиент синего круга. Добавьте тень фиолетовой форме, используя тот же цвет, что и для контура с непрозрачностью 45%. Также обратите внимание, что автор добавил несколько кругов.




Шаг 15
Давайте добавим светотени. Вы можете создать формы (темные для теней, яркие для бликов), а затем скрыть ненужные части, используя маску слоя. Нажмите на кнопку «Add Layer Mask» или перейдите в Layer > Layer Mask > from transparency. Используйте большую мягкую черную кисть на маске слоя, чтобы удалить ненужные части. Для бликов используйте цвет # 000000 (непрозрачность слоя: 30%) , а дня теней # 7f0000 (непрозрачность слоя: 40%).




Шаг 16
Нарисуйте форму, как на скриншоте ниже, чтобы добавить тень лицу девушки. Мы можете обвести тень с оригинального изображения.


Шаг 17
Также нам понадобится немного затемнить глаза. Добавьте цвета и непрозрачность теней такие, какие считаете нужными

Шаг 18
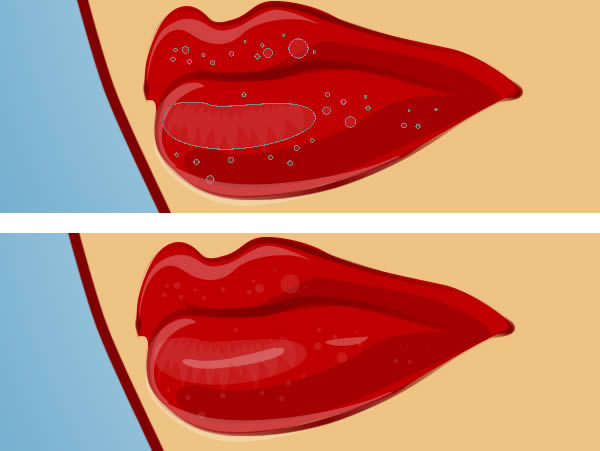
Для губ мы добавим тень, используя цвет #a30000. Для бликов добавьте формы и 5% (2рис.) непрозрачностью и формы с 25% непрозрачностью(3рис.). На последнем скриншоте вы можете увидеть круги (с 10%-ной непрозрачностью) и еще одну форму (25%).


Шаг 19
Для бликов добавьте несколько белых форм (непрозрачность слоев: 20%). Добавьте мелкие детали белого цвета (непрозрачность: 55%). Не забывайте, что нельзя смешивать блики и тени.



Шаг 20
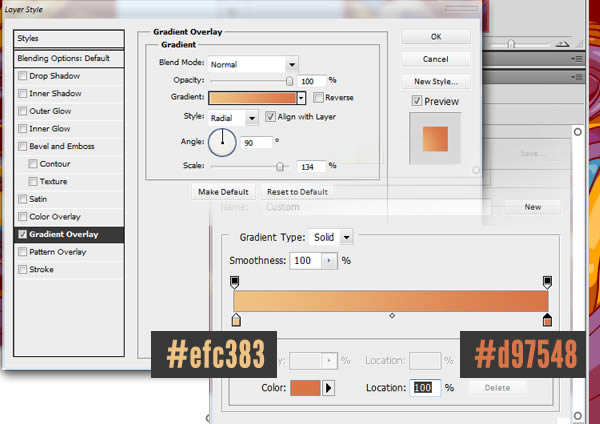
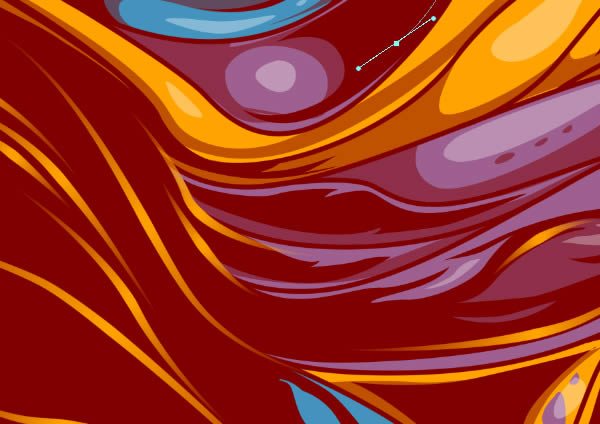
Добавьте несколько линий, используя инструмент «Перо» (Pen Tool). Для того, чтобы нарисовать эти линии мы будем использовать круглую твердую кисть размером 30px. Не забудьте поставить галочку возле «Simulate Pressure» после того, как вы выбрали «Stroke Path». Автор использовал цвет #ffa300. Чем больше мелких деталей и контуров вы добавите, тем лучше.




Шаг 21
В этот момент автор заметил, что не хватает некоторых форм, поэтому решил добавить некоторые другие формы (светлые и темные). Помните, что вы вправе делать все, что хотите с вашей работой: вы даже можете стереть некоторые добавить текстуры ... Вы сами решаете, когда это ваша работа закончена!

Окончательный результат







29 октября 2012 в 14:41
+
29 октября 2012 в 15:39
Шикарный результат. Почаще переводите такие уроки :)
11 февраля 2014 в 10:45
Вексельную? Вы серьёзно?