Рисуем винтажные эмблемы в Adobe Illustrator
2 сентября 2016 | Опубликовано в Уроки | 5 Комментариев »
 В этом уроке мы займемся созданием винтажных эмблем в Adobe Illustrator. Базой нашего дизайна станут стандартные фигуры — треугольник, круг и квадрат. Затем мы добавим им декор в виде лент, нарисуем мелкие, винтажные элементы, добавим деталей. Затем поработаем над текстом и создадим подходящий фон.
В этом уроке мы займемся созданием винтажных эмблем в Adobe Illustrator. Базой нашего дизайна станут стандартные фигуры — треугольник, круг и квадрат. Затем мы добавим им декор в виде лент, нарисуем мелкие, винтажные элементы, добавим деталей. Затем поработаем над текстом и создадим подходящий фон.
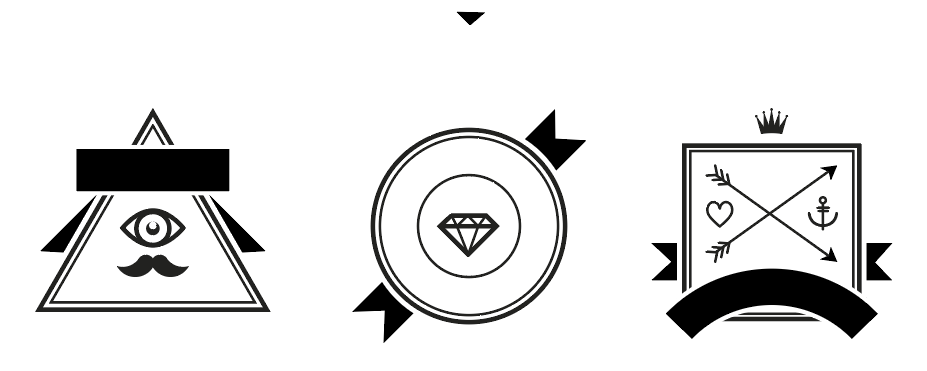
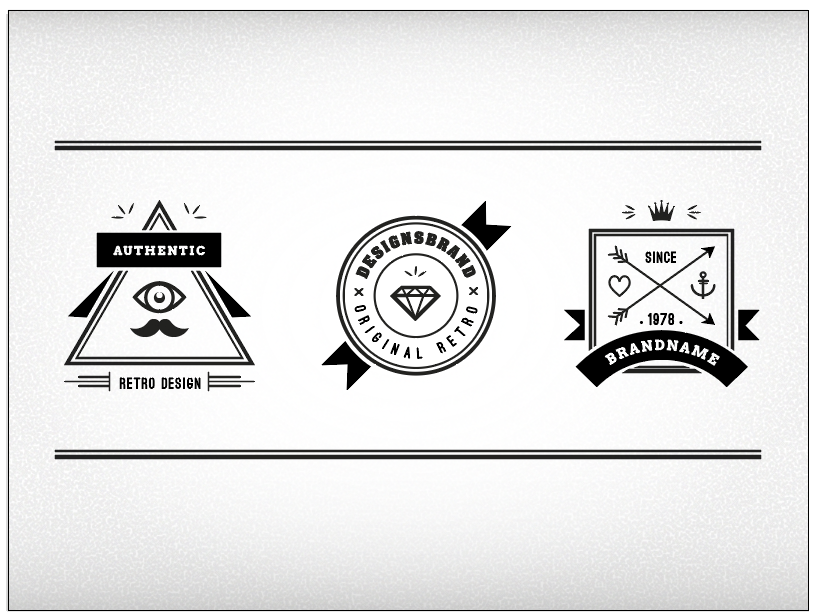
Результат

1. Создание и подготовка нового документа
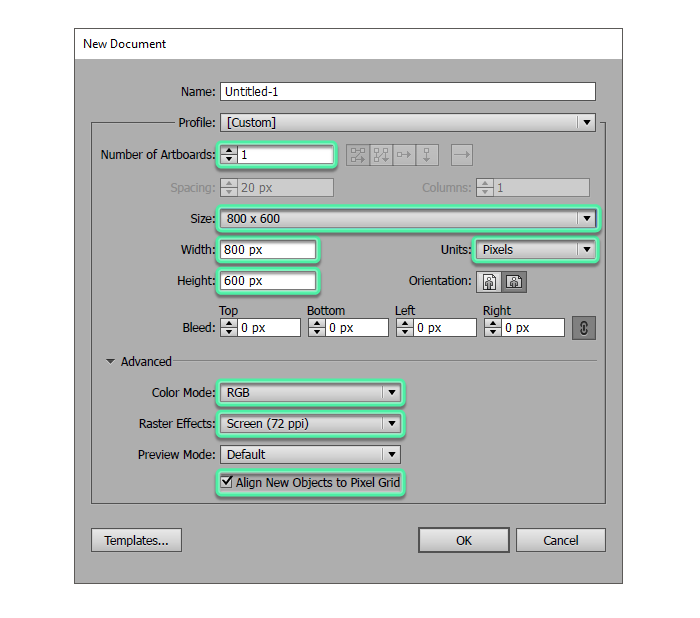
Для начала создайте новый документ в Illustrator (File > New/Файл>Новый). Укажите следующие параметры:
- Размер: 800×600 px
- Color mode/Цветовой режим: RGB
- Resolution/Разрешение: 72 ppi
Включите опцию Align new objects to pixel grid/Привязывать новые объекты к пиксельной сетке.

2. Создаем фигуры для эмблем
Шаг 1
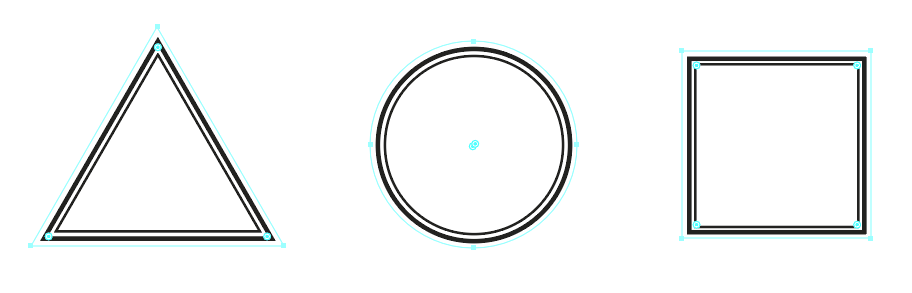
Начнем с создания трех базовых геометрических фигур: треугольник, круг и квадрат. Их мы используем для создания эмблем.

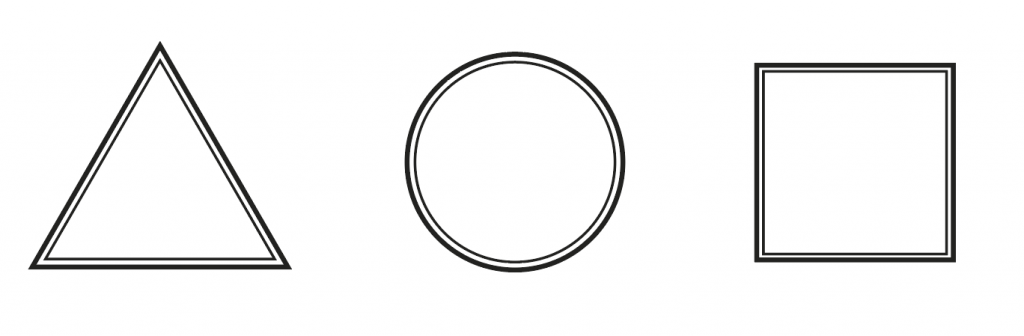
Шаг 2
Создайте вторую обводку для геометрических фигур. Укажите ей толщину вдвое толще оригинальной обводки и белый цвет заливки.

Шаг 3
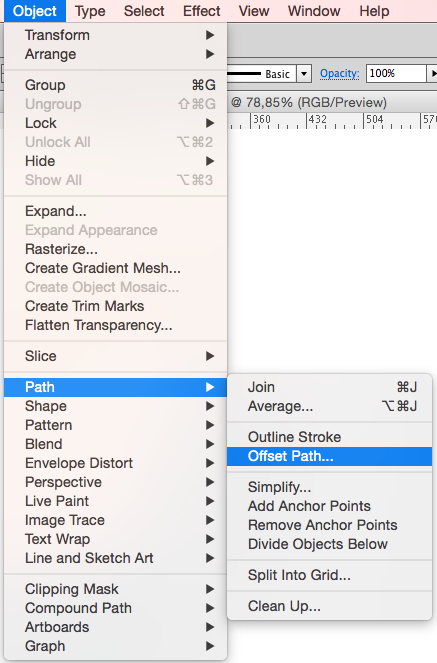
Создайте смещение для фигур с белым цветом заливки. Это очень поможет нам в работе в будущем. Выделите фигуру и в меню выберите Object > Stroke > Move/Объект>Обводка>Смещение.



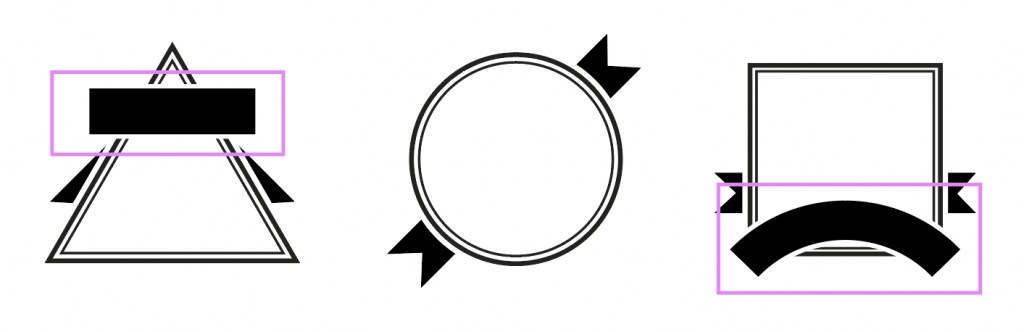
3. Ленточки для эмблем
Шаг 1
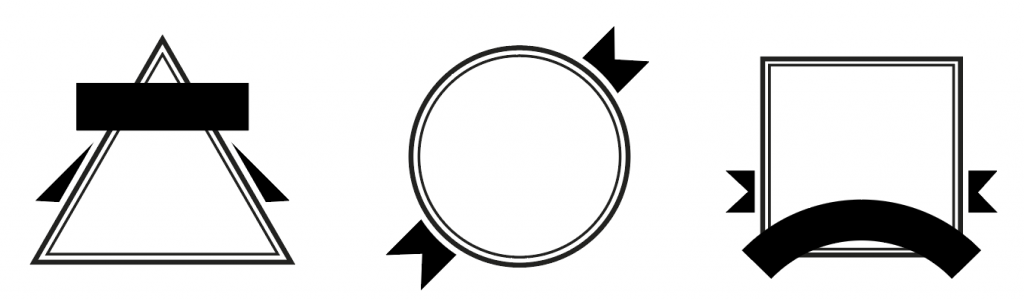
Ленточки сделают наши эмблемы более привлекательными. Создадим ленточки для каждой из фигур, чтобы позже заполнить некоторые из них текстом.

*Подсказка*
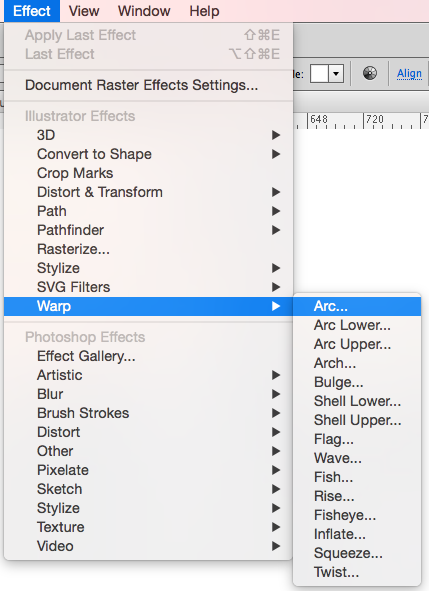
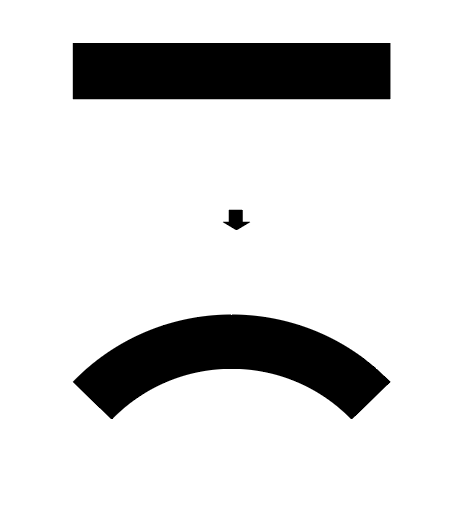
Чтобы выгнуть прямоугольник, используйте Effect > Warp/Эффект>Деформация.


Шаг 2
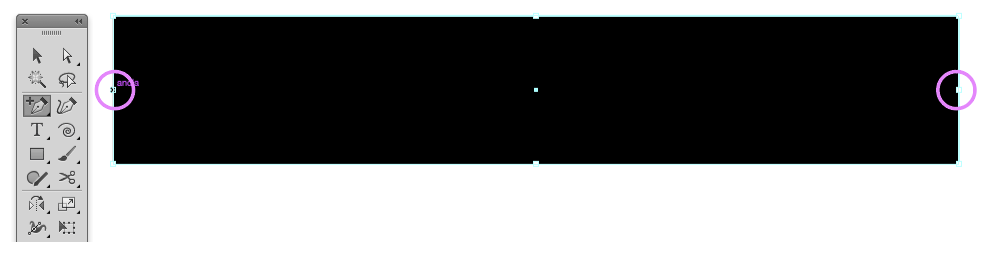
Теперь давайте научимся обрабатывать края ленточек. Для этого добавим по дополнительную точку на краю ленточки при помощи инструмента Add Anchor Point/Добавить опорную точку.

Шаг 3
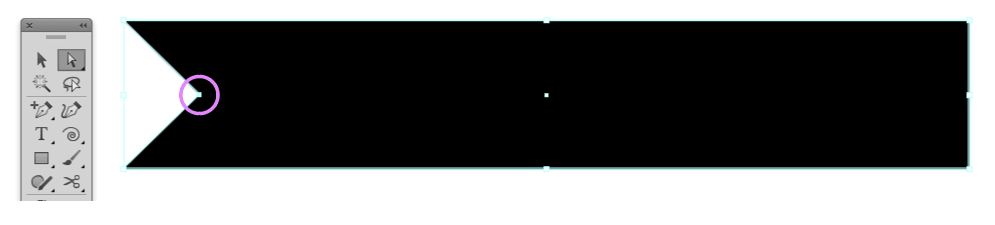
Инструментом Direct Selection/Прямое выделение выделите точку и потяните ее к центру ленты. Повторите этот процесс для всех ленточек.

Шаг 4
Создайте еще одно Move/Смещение, но только с теми частями лент, на которых будет текст.

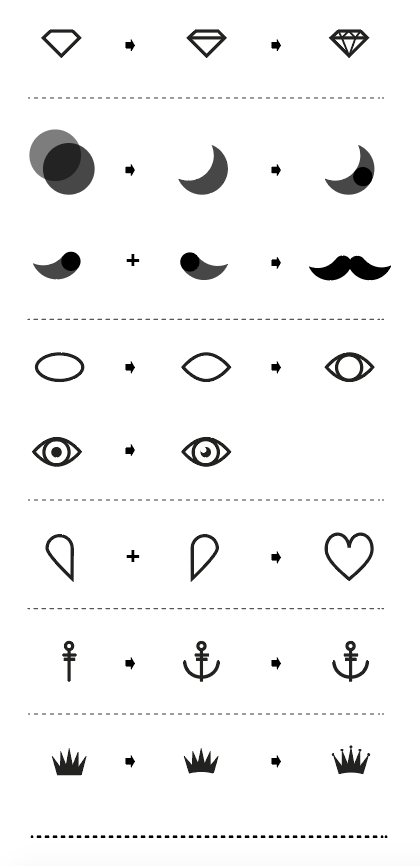
4. Винтажные элементы
Для создания каждого из перечисленных ниже винтажных элементов нам понадобятся инструменты Pen/Перо и Pathfinder/Обработка контура. Также возьмите на вооружение два вида толщины обводки, которые мы использовали ранее.


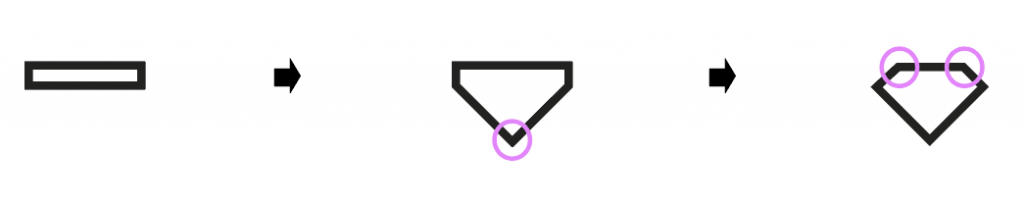
Элементы довольно просты в создании, но для примера расскажем как создать алмаз.
Шаг 1
Создайте прямоугольник, затем при помощи инструмента Add Anchor Point/Добавить опорную точку добавьте точку в середине нижней линии. Инструментом Direct Selection/Прямое выделение ухватите точку и потяните ее вниз.

Шаг 2
Нарисуйте внутри алмаза прямую линию инструментом Pen/Перо. Затем тем же инструментом нарисуйте тонкие линии.

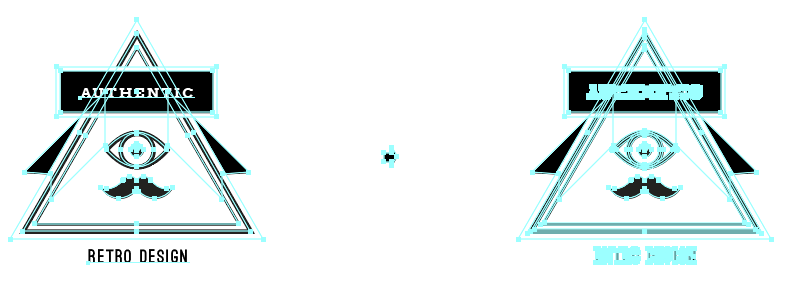
5. Добавляем текст
//Шрифты, использованные в этом уроке можно скачать бесплатно с сайта fontsquirrel. Они называются Arvo и Ostrich Sans//
Шаг 1
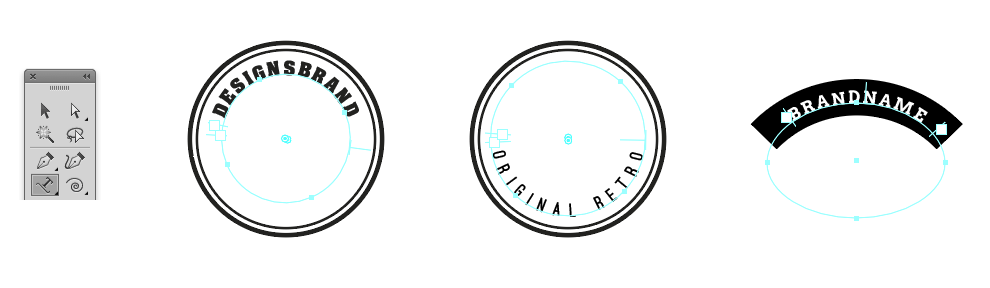
Добавьте текст. Разместите его на лентах, или интегрируйте в сами эмблемы.

*Подсказка*
Чтобы создавать текст различной формы используйте инструмент Type On A Path/Текст на контуре. Это очень полезный инструмент, когда вам нужно пустить текст по кругу, или вписать его в квадрат.

Шаг 2
Добавьте декоративных элементов нашему дизайну. Сделайте это инструментом Pen/Перо, выбирая уже используемую нами толщину обводки.

*Подсказка*
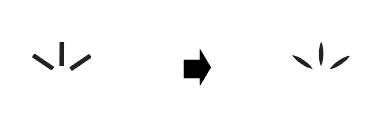
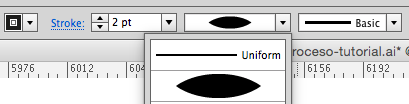
Чтобы сделать элементы в форме листика, нарисуйте обычную линию, затем укажите ей указанный ниже профиль обводки.


6. Группируем и разбираем элементы
Шаг 1
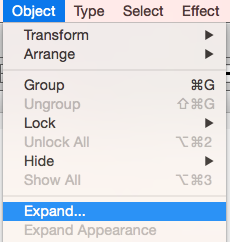
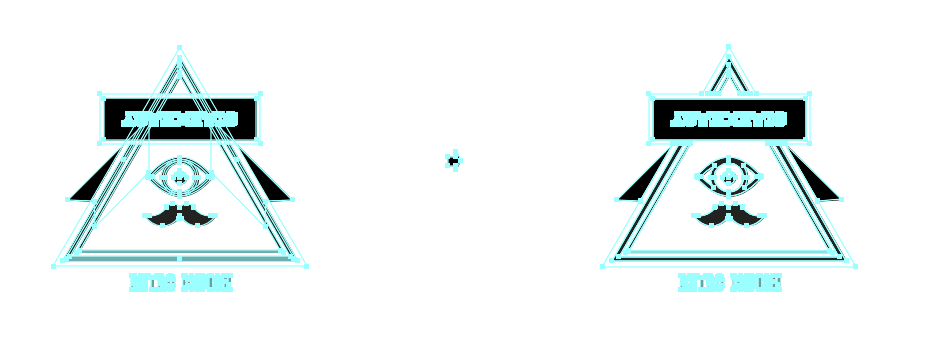
Наши эмблемы закончены. Выделите одну из них (все ее элементы) и в меню выберите Object > Group/Объект>Сгруппировать (ctrl + G). Теперь нам нужно преобразовать текст и обводки в кривые. Для этого в меню выберите Object > Expand/Объект>Разобрать (ctrl + Q).


Шаг 2
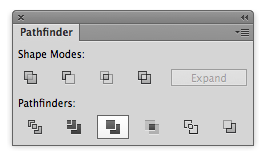
Выделите разобранную эмблему и в палитре Pathfinder/Обработка контура выберите кликните по иконке Combine/Объединить.


7. Создаем фон
Шаг 1
Нарисуйте прямоугольник по размеру рабочей области, и для верности выровняйте его по холсту по вертикали и горизонтали.
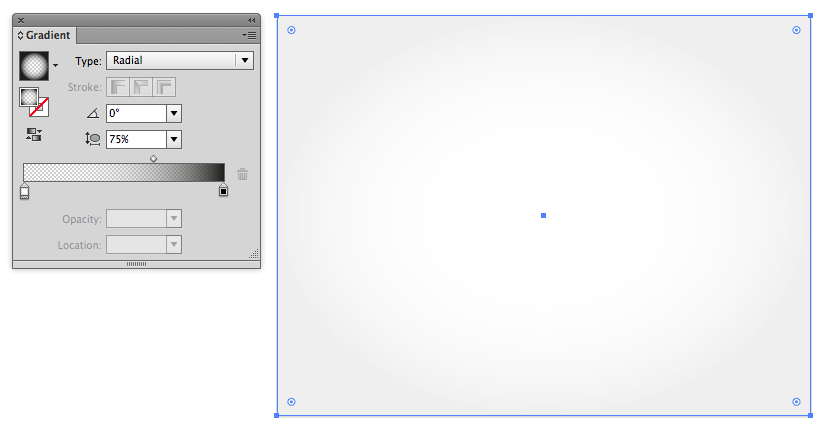
Шаг 2
Укажите прямоугольнику радиальный градиент. Сделайте это при помощи палитры Gradient/Градиент. Выберите стандартный черно-белый градиент, только белому бегунку укажитеopacity/непрозрачность в 0%.

Шаг 3
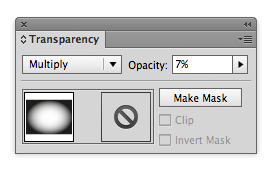
Не снимайте выделения с градиента и в палитре Transparency/Прозрачность выберите в качестве режима наложения Multiply/Умножение, затем снизьте opacity/непрозрачность од 5 – 10%.

Шаг 4
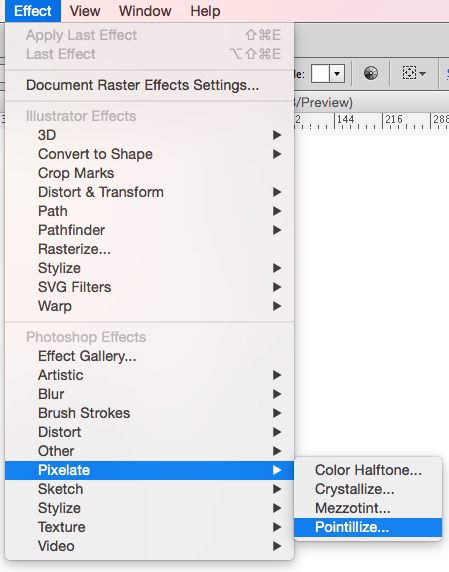
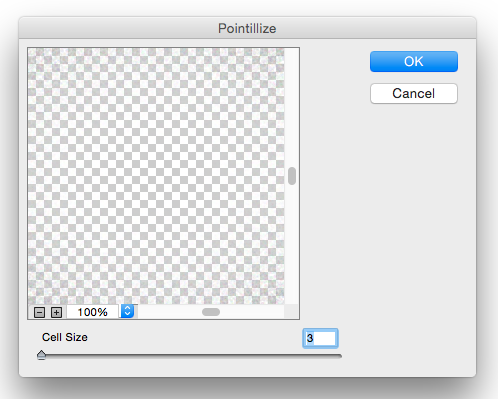
Добавим эффект нашему градиенту. Выберите в меню Effect > Pixelate > Pointillize/Эффект>Оформление>Пуантилизм. Укажите cell size/размер ячейки примерно в 3.


Результат

Автор урока María Vázquez
Перевод — Дежурка
Смотрите также:






7 января 2017 в 16:21
не очень понятно как рисуются мелкие детали
29 марта 2017 в 13:01
А почему в третьем шаге, в описании написан один ряд действий, а на картинки к описанию совершенно другой ?
29 марта 2017 в 13:14
Шаг 2
Создайте вторую обводку для геометрических фигур. Укажите ей толщину вдвое толще оригинальной обводки и белый цвет заливки.
И сразу под ним картинка результата, что должно получиться.
Но такой результат не выходит, лично у меня, ибо новая белая обводка перекрывает старую черную. Я попробовал в Appearance поменять их местами, но в таком случает все равно не получается, как на примере.
В общем с танцуя с бубном конечно сделать так можно, но, как по мне с самого начала урок вводит в ступор.
25 мая 2017 в 21:34
Выручили с пуантилизмом. Спасибо! *IN LOVE*