Создаем макет веб-сайта с 3d-подобными элементами
18 декабря 2012 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать макет веб-страницы с 3D-подобными элементами с помощью Photoshop. Также будем использовать 960 Grid System.
В этом уроке мы будем создавать макет веб-страницы с 3D-подобными элементами с помощью Photoshop. Также будем использовать 960 Grid System.

Введение
В этом уроке мы будем использовать 960 Grid System. Скачиваем файл и распаковываем архив.
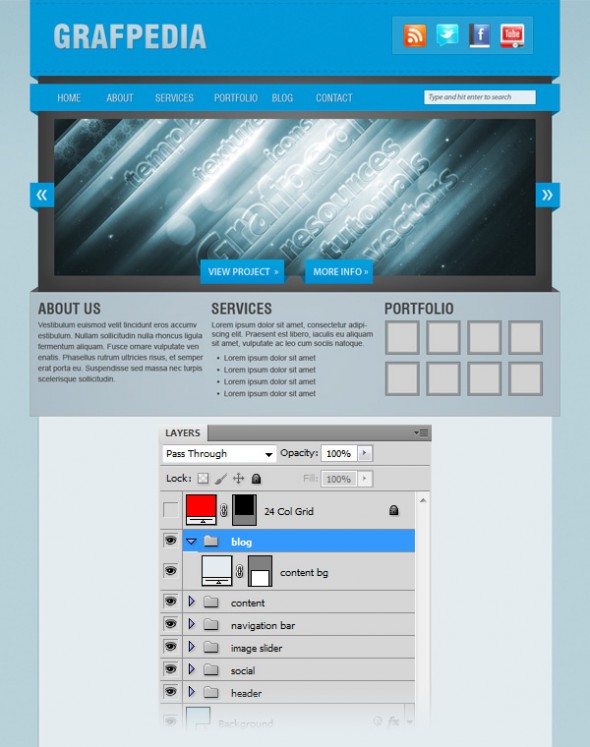
Затем откройте файл «960_grid_24_col.psd» (Папка “templates” > “photoshop”). После открытия PSD-файла в Photoshop вы увидите 24 красных колонrb. Это система сетки, которую мы будем использовать. Вы можете скрыть красные полосы, нажав на иконку глаза на слое «24 Col Grid».
В этом уроке нужно будет создавать фигуры с определенными размерами. Откройте панель информации (Window> Info), дальше при создании форм вы будете видеть их точную ширину и высоту. Этот файл psd содержит направляющие, которые значительно упростят задачу. Чтобы их активировать нужно нажать View> Show> Guides, или использовать комбинацию Ctrl / Cmd +;. Можно их скрыть и активировать всякий раз, когда в этом будет необходимость.
ШАГ 1
НАСТРОЙКА ДОКУМЕНТА
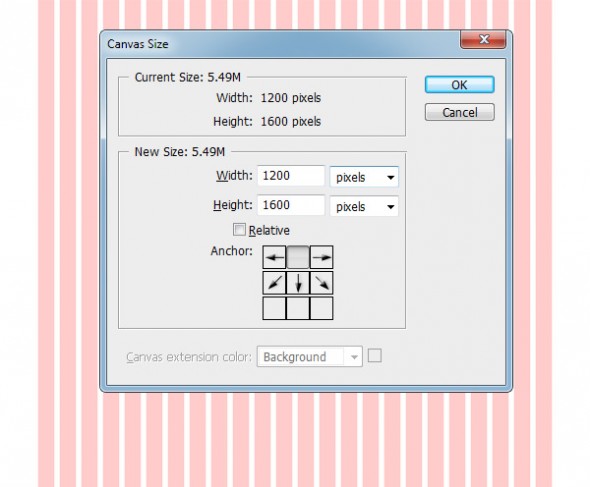
Перед тем, как приступить к созданию основных элементов, нам нужно увеличить размеры нашего документа. Переходим к Image> Canvas Size (Ctrl + Alt + C). Устанавливаем ширину 1200px и высоту 1600px.

ШАГ 2
ИЗМЕНЕНИЕ ЦВЕТА ФОНА
Фоновый слой в палитре Layers в настоящее время заблокирован. Чтобы разблокировать его, нажмите на маленький черный значок замка в верхней части панели Layers. Затем измените цвет этого слоя # b8d1d9.
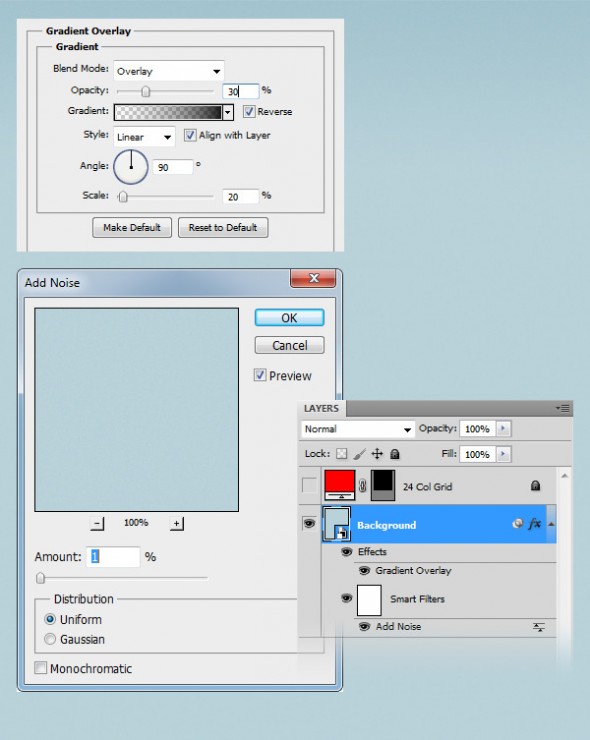
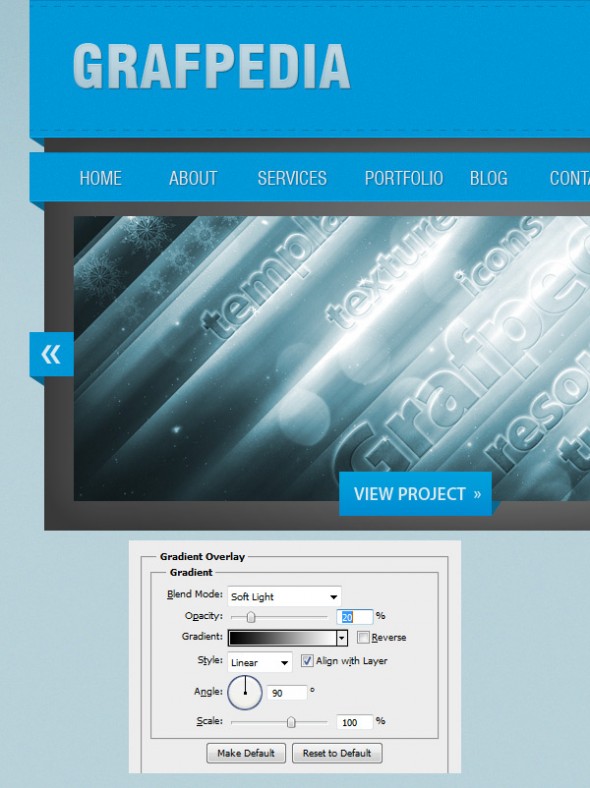
Щелкните правой кнопкой мыши на фоновом слое и выберите Convert to Smart Object (Преобразовать в смарт-объект). Дважды щелкните на этом слое, чтобы открыть окно Layer Style ( Стили слоя) и используйте настройки из следующих изображений для Gradient Overlay ( Наложение градиента).
Перейти к Filter> Noise> Add Noise (Фильтр>Шум>Добавить шум) и установите параметры, как на картинке ниже.

ШАГ 3
СОЗДАНИЕ ФОНА ИЗОБРАЖЕНИЯ СЛАЙДЕРА
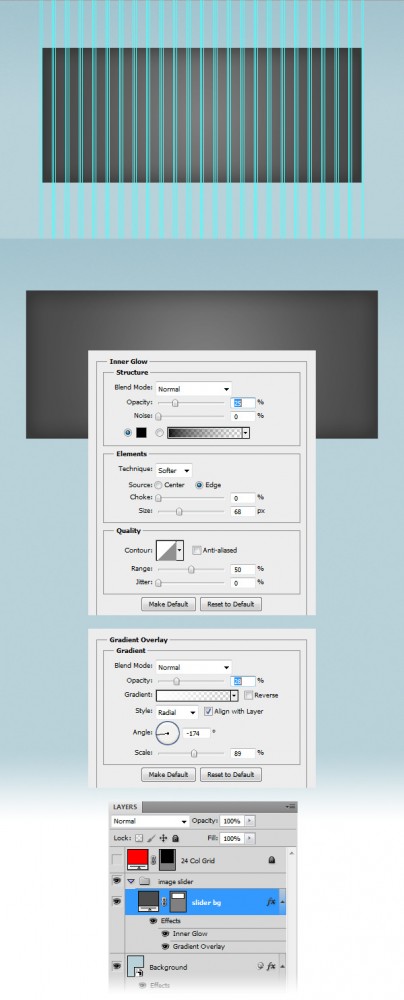
Создайте новую группу (Layer> New> Group) и назовите ее «Слайдер изображений». Затем выберите Rectangle Tool (U) и создайте прямоугольник размером 950px на 400px. Включите направляющие (Ctrl + ;), которые помогут при создании формы. Назовите этот слой «Слайдер BG» и разместите его на расстоянии 140px от верхнего края документа.
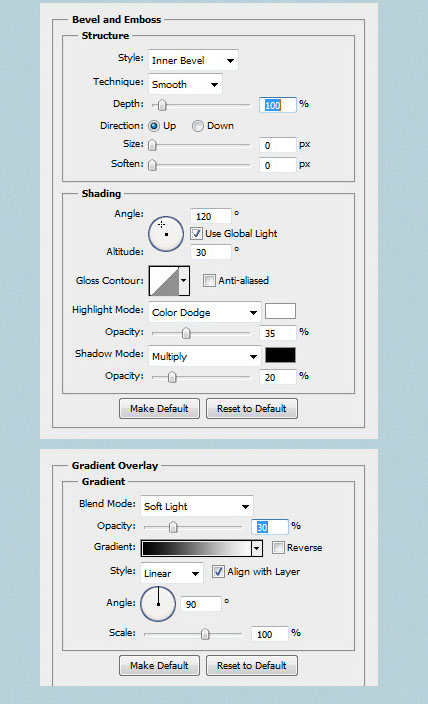
Дважды щелкните на слое «Слайдер BG», чтобы открыть окно Layer Style, и используйте настройки следующих изображений.
ШАГ 4
СОЗДАНИЕ ШАПКИ
Создайте новую группу и назовите ее «Шапка». Разместите эту группу под группой «Слайдер изображений».
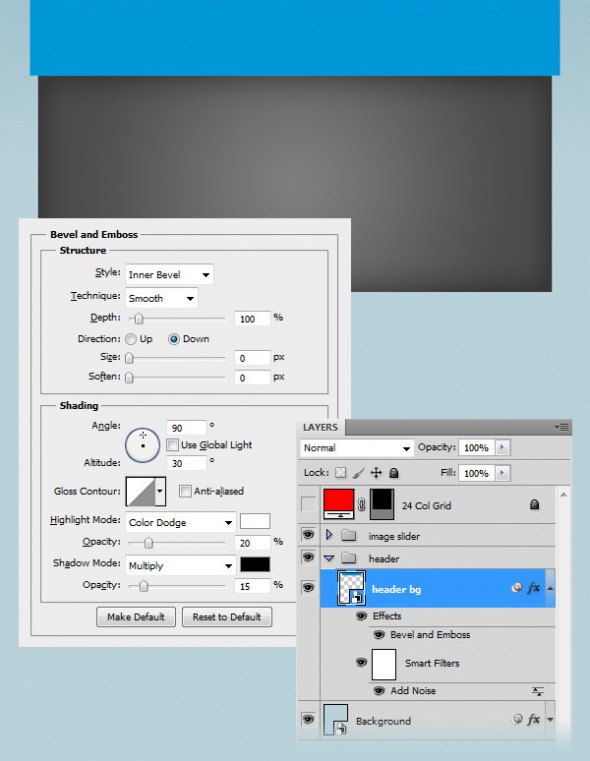
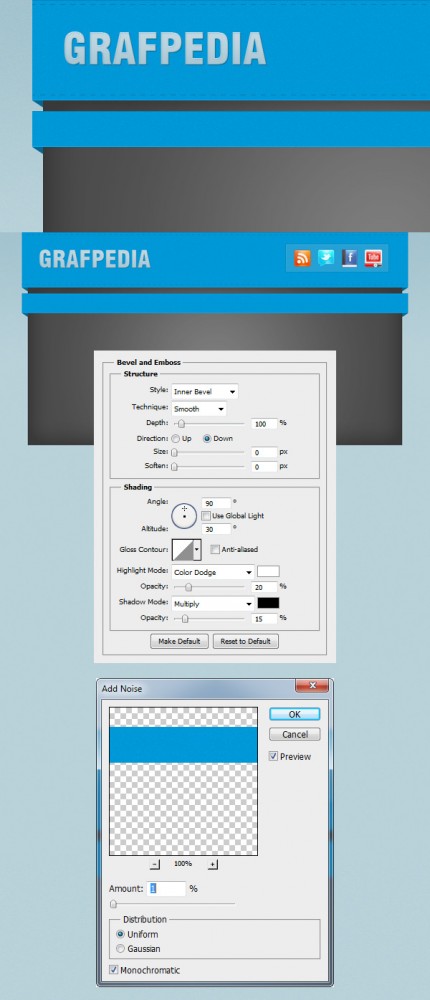
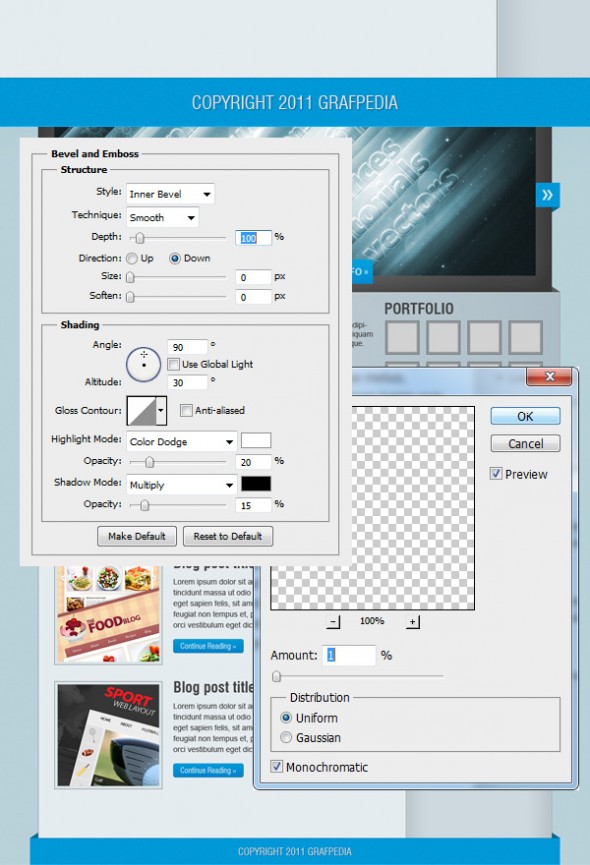
Выберите Rectangle Tool (U) и создайте прямоугольник размером 980px на 140px и цветом # 0098d8. Назовите этот слой „шапка BG“, щелкните правой кнопкой мыши по нему и выберите Convert to Smart Object (Преобразовать в смарт-объект). Дважды щелкните на этом слое, чтобы открыть окно Layer Style. Выберете „Тиснение“ и используйте настройки, как на изображении ниже (Inner bevel — Внутренний скос, Color Dodge - осветление основы, Multiply — умножение).
Перейдите к Filter> Noise> Add Noise, установите сумму — 1, Распределение — Равномерное и отметьте Монохромный вариант (the Distribution — Uniform, опция — Monochromatic).

ШАГ 5
СОЗДАНИЕ ПУНКТИРНОЙ ЛИНИИ
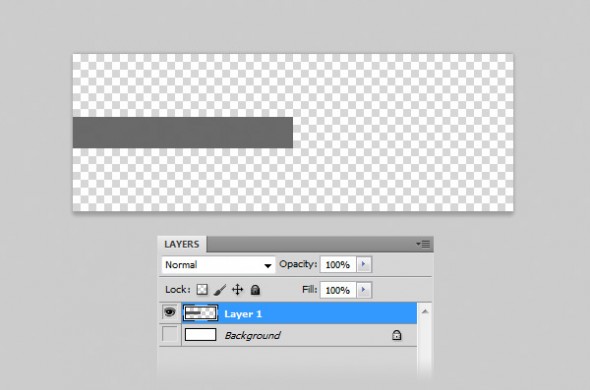
Создайте новый документ с размерами 14px и 5px. Создайте новый слой (Ctrl + Shift + N) и выберите инструмент Pencil Tool (под Brush Tool — B). Щелкните правой кнопкой мыши на изображении и выберите кисть размером 1px. Затем создаем горизонтальную линию, используя цвет # 535353, как на изображении ниже.
Скройте фоновый слой. Затем перейдите к Edit> Define Pattern (Редактирование — Определить узор), дайте образцу имя и нажмите кнопку OK. Теперь вы можете закрыть этот документ.

ШАГ 6
ПРИМЕНЕНИЕ ПУНКТИРНОЙ ЛИНИИ
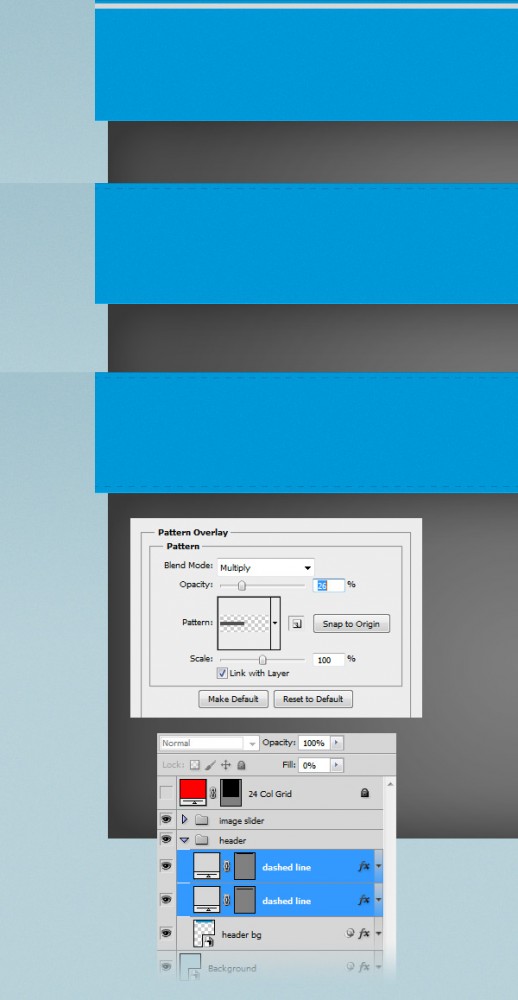
Выберите Rectangle Tool (U) и создайте прямоугольник размером 980px на 5px. Поместите этот прямоугольник в верхнюю часть шапки, как вы видите на изображении ниже. Назовите этот слой „пунктирная линия“ и установить его Fill до 0%. Затем дважды щелкните по нему и используйте настройки из следующих изображений для Pattern Overlay (перекрытие узора).
Дублируем слой „пунктирная линия“ (Ctrl + J) и поместите новый слой в нижнюю часть шапки.

ШАГ 7
Сейчас мы сделаем шапку 3d-образной. Выберите инструмент Pen Tool (P) и создайте треугольник, как на изображении ниже. Используйте цвет # 09678f. Назовите этот слой „треугольник“.
Дублируйте слой „треугольник“ (Ctrl + J), перейдите в меню Edit> Transform> Flip Horizontal и переместите этот слой в нижний правый угол шапки с помощью Move Tool (V).

ШАГ 8
ДОБАВЛЕНИЕ НАЗВАНИЯ
Выберите Type Tool (T) и напишите название вашего шаблона в правой части шапки. В уроке был использован шрифт Swiss Black Condensed с цветом # b8d2dd и размером 60px. Дважды щелкните на слое с текстом и используйте настройки следующих изображений.


ШАГ 9
ДОБАВЛЕНИЕ СОЦИАЛЬНЫХ ИКОНОК
Загрузите иконки социальных сетей и откройте их в Photoshop. Переместите их с помощью Move Tool (V) и сгруппируйте все эти слои (удерживая клавишу Ctrl, выберите их и нажмите Ctrl + G). Назовите группу „социальные иконки“.
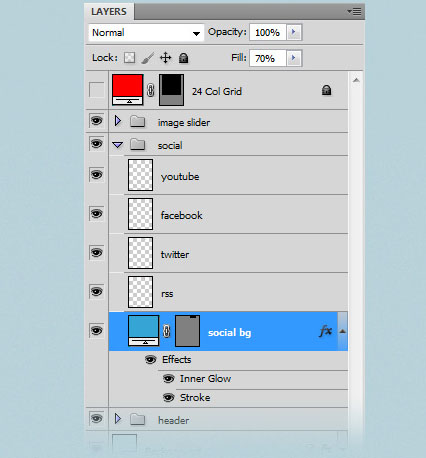
Выберите Rectangle Tool (U) и создайте прямоугольник над социальными иконками, используйте цвет # 35a5d5. Назовите этот слой „BG для иконок“ разместите его под иконками. Установите Fill этого слоя на 70%, затем дважды щелкните, чтобы открыть окно Layer Style и используйте настройки следующих изображений. Для Stroke был использован цвет # 0072a3.


ШАГ 10
СОЗДАНИЕ ПАНЕЛИ НАВИГАЦИИ
Выберите Rectangle Tool (U) и создайте прямоугольник размером 980px на 50px и цветом # 0098d8. Поместите этот слой на расстоянии 15px от нижнего края шапки.
Назовите этот слой „BG навигации“, щелкните правой кнопкой мыши по нему и выберите Convert to Smart Object (Преобразовать в смарт-объект). Дважды щелкните на этом слое и используйте настройки из следующих изображений. Затем перейдите на Filter> Noise> Add Noise и установите параметры, как на картинке ниже.
Используя Pen Tool (P) создайте два треугольника на левой и правой стороне панели навигации, так же, как это было сделано для шапки. Используйте цвет # 09678f.

ШАГ 11
ДОБАВЛЕНИЕ ЭЛЕМЕНТОВ МЕНЮ НАВИГАЦИИ
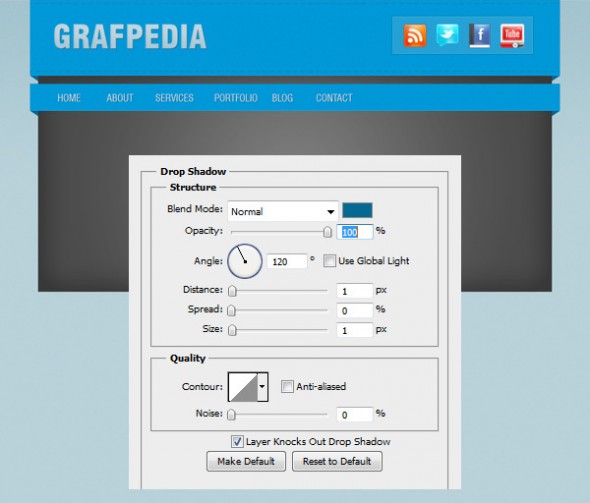
Создайте новую группу и назовите ее „пункты меню“. Выберите Type Tool (T) и напишите название элементов меню навигации. В уроке был использован шрифт Swiss Roman Condensed, его цвет — # e2e9ec. На текстовые слои добавьте тени, используя настройки из следующих изображений. Цвет, который был использован для Drop Shadow — # 066993.

ШАГ 12
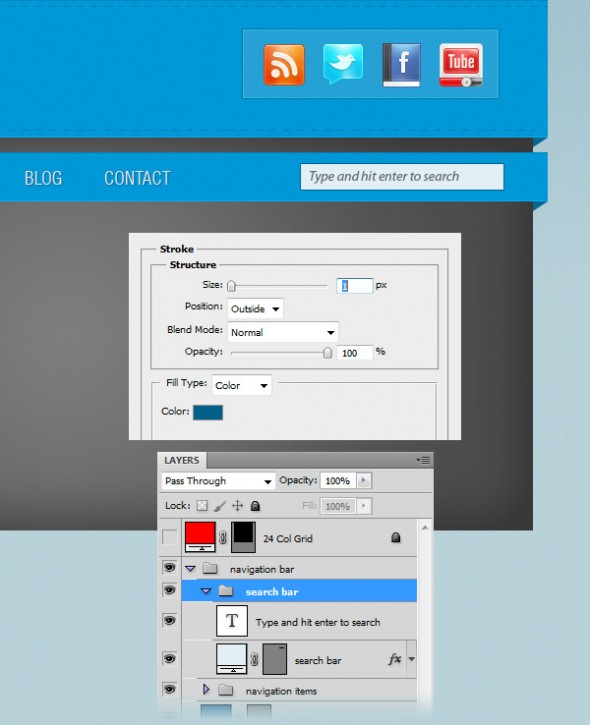
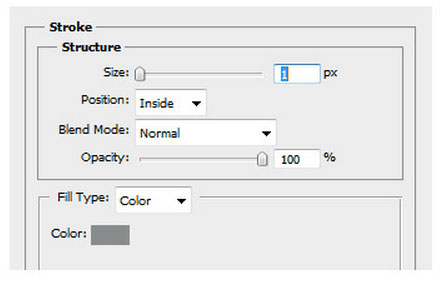
Создайте новую группу и назовите ее „Панель поиска“. Выберите Rectangle Tool (U) и создайте прямоугольник размером 210px на 26px и цветом # e2f0f4. Поместите этот прямоугольник в правой части панели навигации. Назовите этот слой „Панель поиска“ и добавьте к нему обводку — 1px, используйте цвет # 006089.
Выберите Type Tool (T) и внутри панели поиска напишите „Type and hit enter to search“, используйте цвет # 656c6f.

ШАГ 13
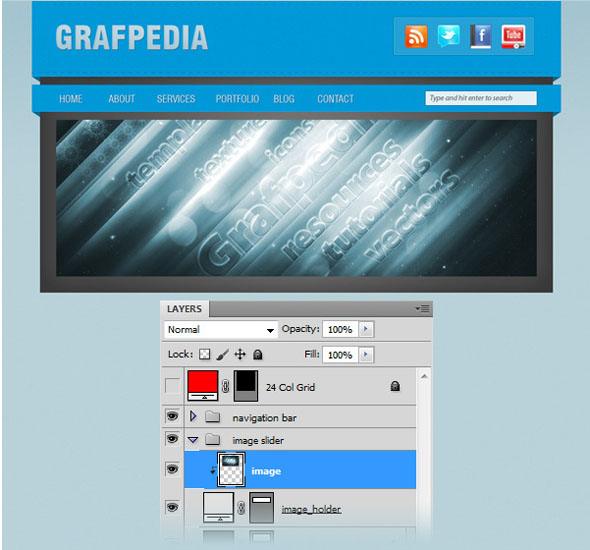
Переходим к группе «слайдер изображений». Выберите Rectangle Tool (U) и создайте прямоугольник размером 890px на 290px. Цвет не имеет значения. Назовите этот слой „image_holder“. Затем откройте изображение, которое вам нравится и с помощью Move Tool (V) переместите его в свой первоначальный документ. Разместите изображения над слоем „image_holder“ и щелкните правой кнопкой мыши на слое изображения и выберите Create Clipping Mask. Это позволит сделать изображение видным только в области прямоугольника »image_holder". Назовите этот слой «image».

ШАГ 14
СОЗДАНИЕ СТРЕЛКИ ДЛЯ ИЗОБРАЖЕНИЯ СЛАЙДЕРА
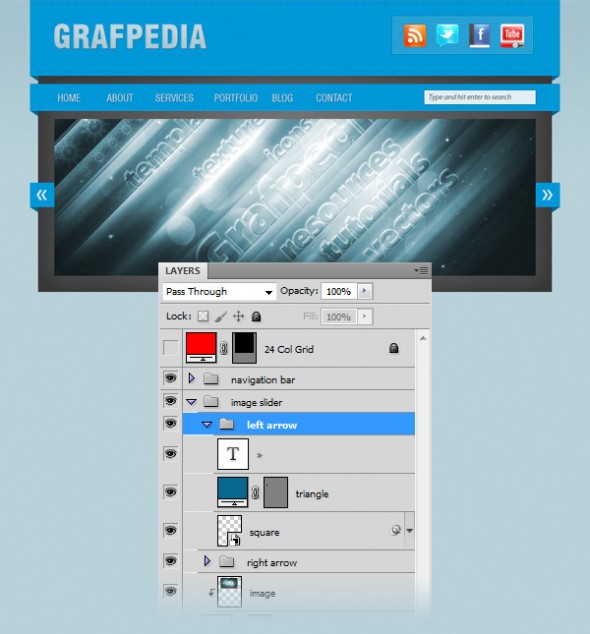
Создайте новую группу и назовите ее «Cтрелка вправо». Выберите Rectangle Tool (U), нажмите и удерживайте клавишу Shift и создайте квадрат с размерами 45px 45px и цветом # 0098d8. Назовите этот слой «квадрат», щелкните правой кнопкой мыши по нему и выберите Convert to Smart Object (Преобразовать в смарт-объект). Затем перейдите на Filter> Noise> Add Noise и установите параметры, как на картинке ниже.
Выберите Pen Tool (P) и создайте треугольник в нижней части квадрата. Для этой формы используйте цвет # 09678f и назовите слой «треугольник».
Скопируйте этот символ - », перейдите в Photoshop, выберите инструмент Type Tool (T) и вставьте его. Я использовал шрифт Myriad Pro Semibold с цветом # d9e8ee и размером 50pt.

ШАГ 15
Дублируйте группу "стрелка вправо". Затем перейдите к Edit> Transform> Flip Horizontal. Назовите новую группу «стрелка влево» и с помощью Move Tool (V) переместите его в левую часть слайдера изображений.

ШАГ 16
Используя Rectangle Tool (U), создайте прямоугольник размером 155px на 45px и цветом # 0098d8. Поместите этот прямоугольник в нижнюю область слайдера изображений. Назовите этот слой «прямоугольник», дважды щелкните по нему и для Gradient Overlay используйте следующие настройки.

Выберите Type Tool (T) и напишите слово "View Project» ". В примере был использован шрифт Myriad Pro Semibold и цвет # d9e8ee.
Создайте маленький треугольник в правом нижнем углу прямоугольника, используя Pen Tool (P) и цвет # 09678f.
ШАГ 17
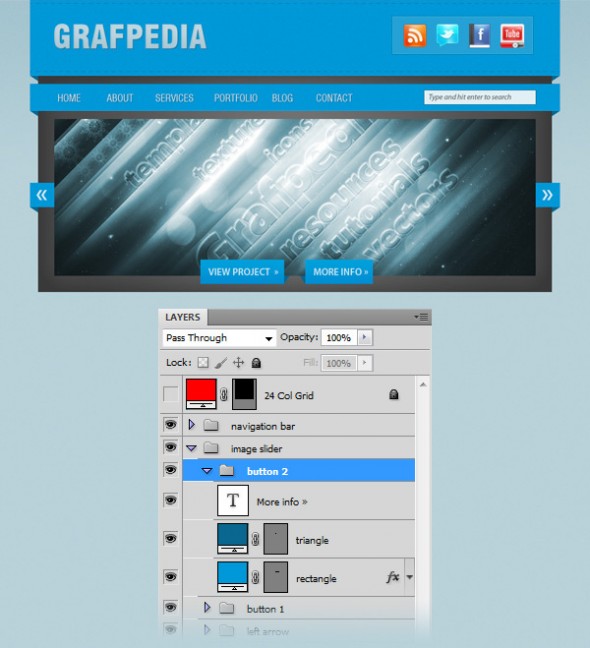
Создайте еще одну кнопку с текстом «More Info» рядом с прямоугольником, созданным на предыдущем шаге. Используйте такие же настройки.

ШАГ 18
Выберите Rectangle Tool (U) и создайте прямоугольник размером 980px на 230px и цветом # b2c2cb. Назовите этот слой «BG содержания», дважды щелкните по нему, чтобы открыть окно Layer Style и используйте настройки следующих изображений. Цвет, который был использован для stroke # 8a8c8d.
Создайте также два треугольника в верхних углах прямоугольника, используя Pen Tool (P) и цвет # 595959.


ШАГ 19
СОЗДАНИЕ ОБЛАСТИ «ABOUT»
Теперь мы будем делить область, которую создали в предыдущем шаге на три колонки.
Создайте новую группу и назовите ее «about». Выберите Type Tool (T) и добавьте текст. Включите направляющие — они помогут создать область текста. Сетка имеет 24 столбца, а нам нужны три колонки контента, поэтому первый блок текста должен быть шириной в 8 колонок.
Для заголовка был использован шрифт Swiss Bold Condensed и цвет # 444444 , для текста в блоках — шрифт Arial Regular с тем же цветом.

ШАГ 20
СОЗДАНИЕ ОБЛАСТИ «УСЛУГИ»
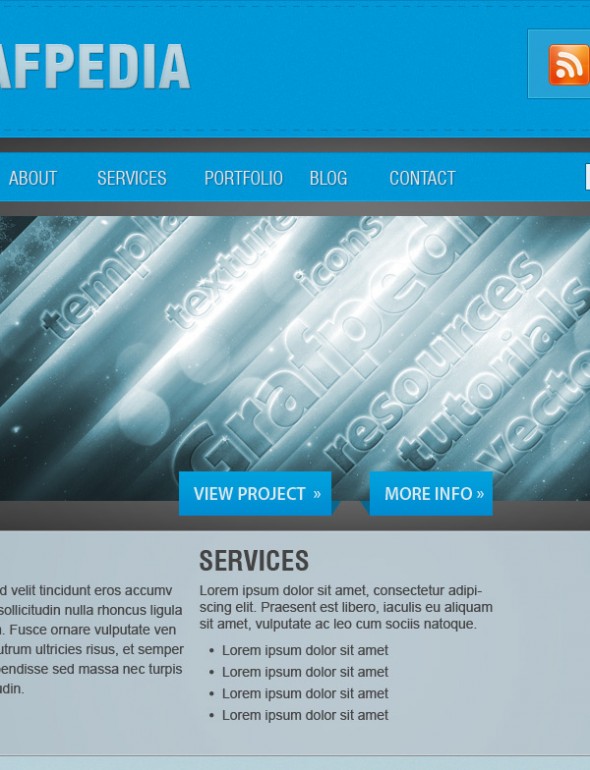
Создайте новую группу и назовите ее «Услуги». Затем выберите инструмент Type Tool (T) и добавить еще один блок текста рядом с «about». Используйте те же шрифты и цвета, которые вы использовали на предыдущем шаге.
Для создания пунктов можно использовать инструмент Ellipse Tool (U) — создать маленькие круги с размером 5px на 5px и цветом # 444444.

ШАГ 21
СОЗДАНИЕ ОБЛАСТИ «ПОРТФОЛИО»
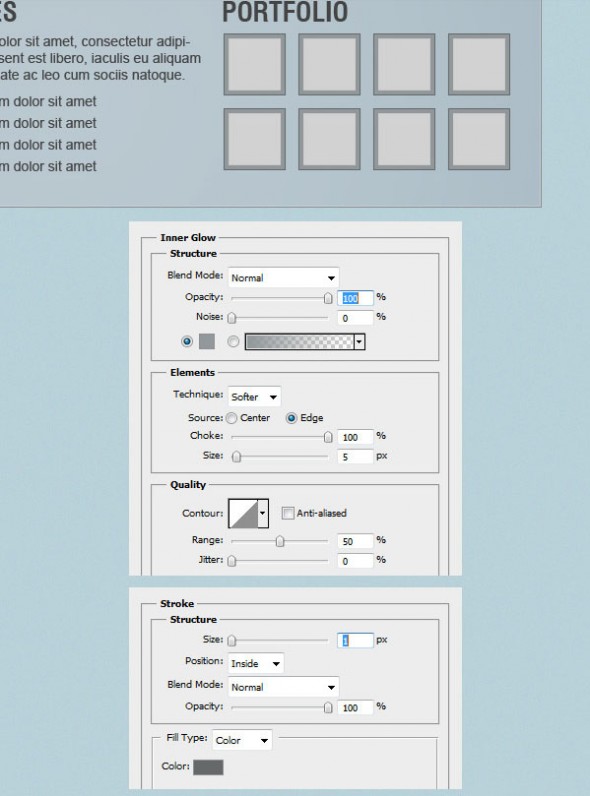
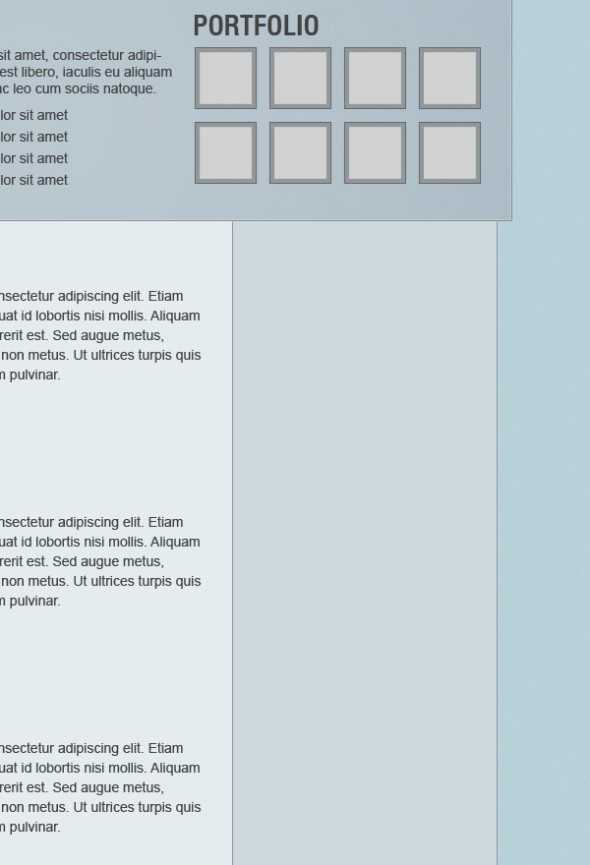
Создайте новую группу и назовите ее «портфолио». Затем выберите инструмент Type Tool (T) и добавьте в заголовок для этой области.
Выберите Rectangle Tool (U), нажмите и удерживайте клавишу Shift и создайте квадрат с размерами 65px 65px и цветом # d2d2d2. Назовите этот слой «квадрат 1», дважды щелкните по нему и используйте настройки следующих изображений. Для Inner Glow - цвет # 92989b, для stroke — # 65696a.
Дублируйте слой c квадратом 7 раз (Ctrl + J) и с помощью Move Tool (V) разместите их, как на изображении ниже. Расстояние между квадратами — 12px.

ШАГ 22
Создайте новую группу и назовите ее «блог». Выберите Rectangle Tool (U) и создайте прямоугольник размером 950px на 830px и цветом # e5ecef. Назовите этот слой «содержание bg».

ШАГ 23
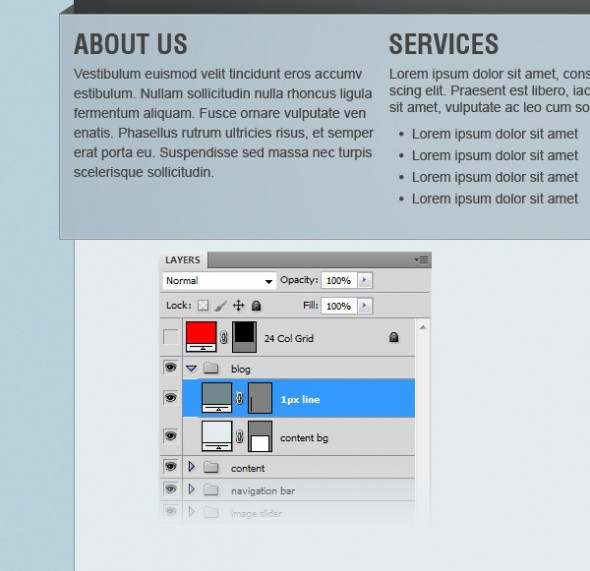
Выберите Line Tool (U), установите размер 1px и создать вертикальную линию на левом краю прямоугольника. Используйте цвет # 73888e. Назовите этот слой «1px линия».

ШАГ 24
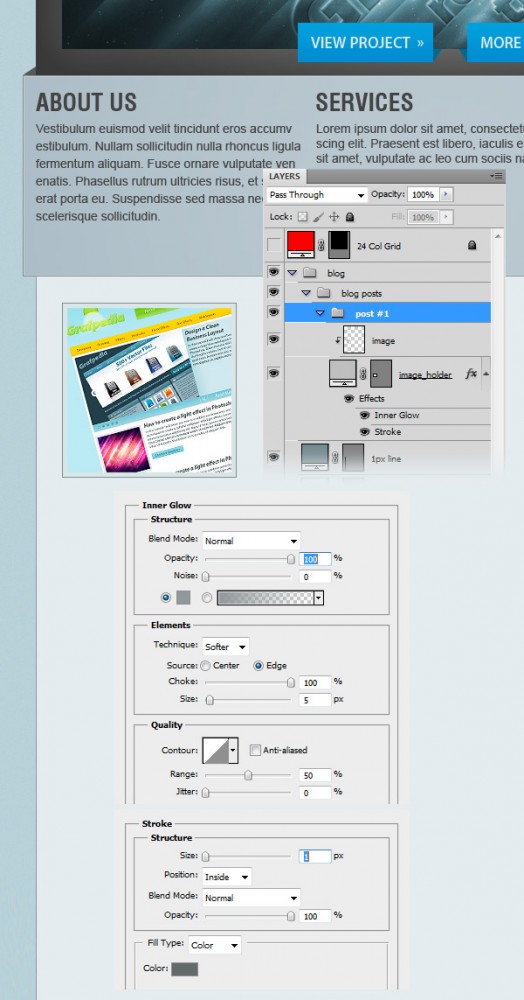
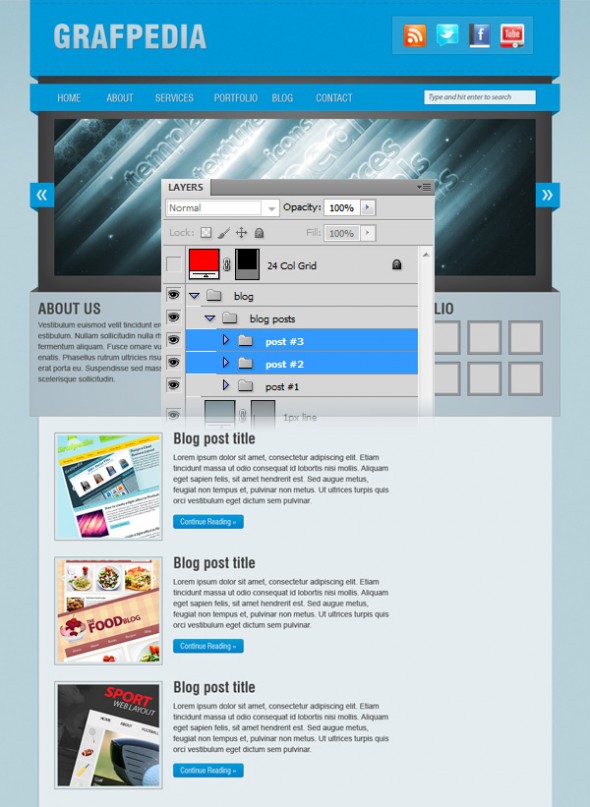
Создайте новую группу и назовите ее «блог». Выберите Rectangle Tool (U), нажмите и удерживайте клавишу Shift и создайте квадрат размерами 200px на 200px. Назовите этот слой «image_holder», дважды щелкните по нему и используйте настройки следующих изображений.
Откройте изображение, которое вам нравится и с помощью Move Tool (V) переместите его на прямоугольник, который вы создали. Назовите этот слой «изображение», щелкните правой кнопкой мыши по нему и выберите Create Clipping Mask, чтобы сделать его видимым только в области слоя «image_holder».
Сгруппируйте эти два слоя и назовите группу «пост № 1».

ШАГ 25
Выберите Type Tool (T) и добавьте немного содержания рядом с изображением. Для этого блока текста был использован цвет # 444444 и те же шрифты, что и для текста выше.
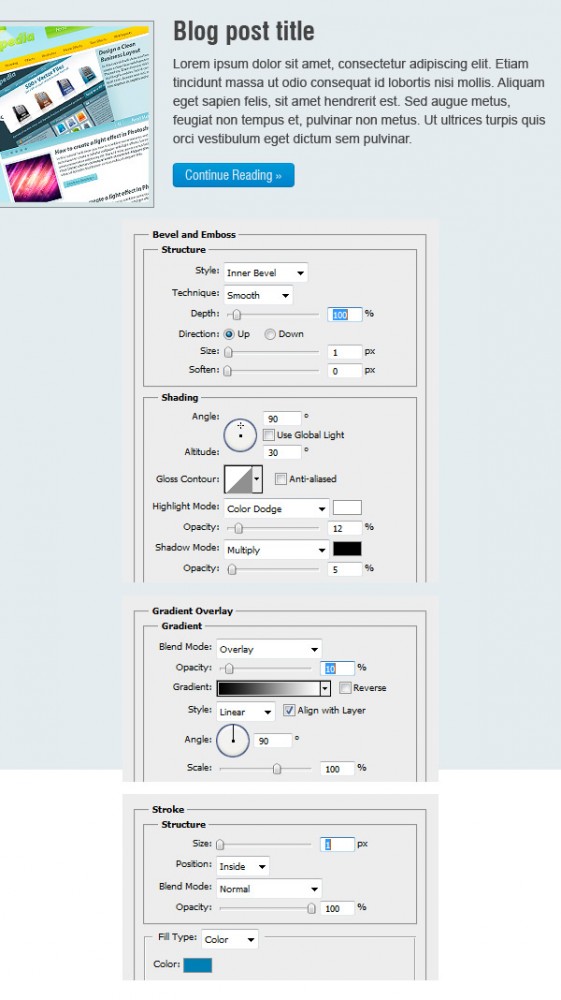
Теперь мы будем создавать кнопку для блога «читать далее». Выберите Rounded Rectangle Tool (U), установите радиус 4px и создайте прямоугольник с размерами 130px на 26px. Дважды щелкните на этом слое и используйте следующие настройки.

ШАГ 26
Дублируйте группу «пост № 1» два раза, чтобы создать еще два поля. С помощью Move Tool (V) разместите их один под другим.

ШАГ 27
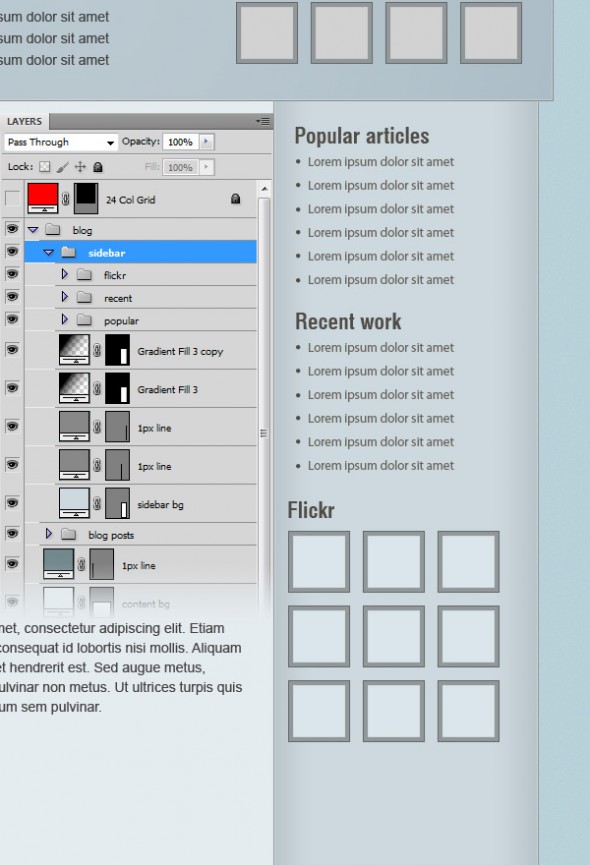
СОЗДАНИЕ БОКОВОЙ ПАНЕЛИ
Создайте новую группу и назовите ее «сайдбар». Затем выберите Rectangle Tool (U) и создайте прямоугольник шириной 270px и цветом # cdd9df. Назовите слой «сайдбар BG». Поместите этот прямоугольник в правой части области блога.
Выберите Line Tool (U) и создайте вертикальную линию размеров в 1px и цветом # 888888. Назовите этот слой «1px линия» и разместите линию в левой части боковой панели. Дублируйте слой с линией (Ctrl + J) и разместите его немного правее.

ШАГ 28
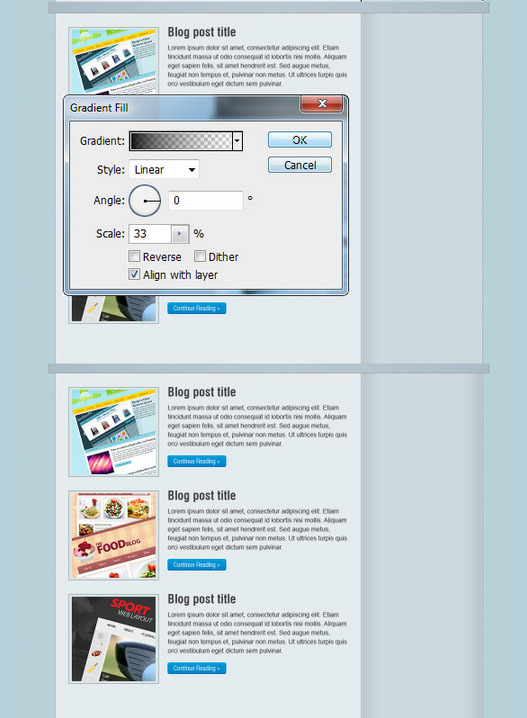
Удерживая нажатой клавишу Ctrl, кликните на слое «сайдбар BG». Затем перейдите на Layer> New Fill Layer> Gradient. Появится новое окно. Выберите градиент от черного к прозрачному и используйте настройки, как на изображениях ниже. Установите непрозрачность слоя до 20%.
Дублируем слой с градиентной заливкой (Ctrl + J), изменяем угол нового градиента на 180 градусов и перемещаем в правую часть.
Выбираем Move Tool (V) и размещаем на расстоянии 1px с краями боковой панели.



ШАГ 29 — ДОБАВЛЕНИЕ КОНТЕНТА В БОКОВОЙ ПАНЕЛИ
Создайте новую группу и назовите его «популярное». Затем выберите инструмент Type Tool (T) и добавьте заголовок «Popular articles», используя цвет # 514d47. Для заголовка был использован шрифт Swiss Bold Condensed.
Добавляем под заголовком список статей , используя цвет # 6a655d. Чтобы создать список, был использован инструмент Ellipse Tool (U).
Создайте еще один список «Последние работы».
Теперь создаем список для фотографий «Flickr». Выбираем Rectangle Tool (U) и создаем квадрат размерами 65px на 65px. Используем те же стили слоя, которые вы использовали для «portfolio».

ШАГ 30
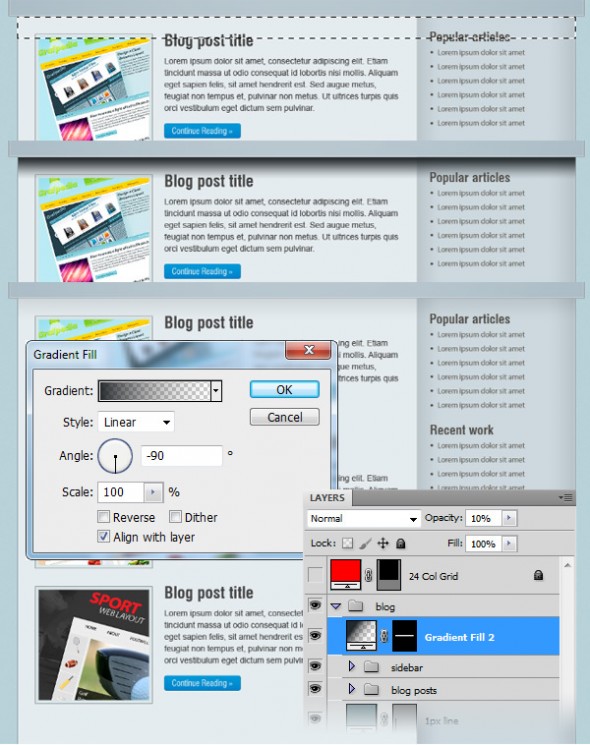
С помощью Rectangular Marquee Tool (M) создаем выделение в верхней части блога. Затем перейдите на Layer> New Fill Layer> Gradient и используйте настройки, как на изображениях ниже. Измените непрозрачность слоя с градиентом до 10%.

ШАГ 31
СОЗДАНИЕ КОЛОНТИТУЛА
Создайте новую группу и назовите ее «footer». Выберите Rectangle Tool (U) и создайте прямоугольник размером 980px на 50px и цветом # 0098d8. Назовите этот слой «BG колонтитул», щелкните правой кнопкой мыши по нему и выберите Convert to Smart Object (Преобразовать в смарт-объект).
Дважды щелкните на этом слое, чтобы открыть окно Layer Style и используйте следующие настройки. Затем перейдите на Filter> Noise> Add Noise и установите параметры, как на картинке ниже.
Используя Pen Tool (P), создайте два треугольника, в верхних углах прямоугольника. Затем выберите инструмент Type Tool (T) и добавьте информацию об авторских правах.

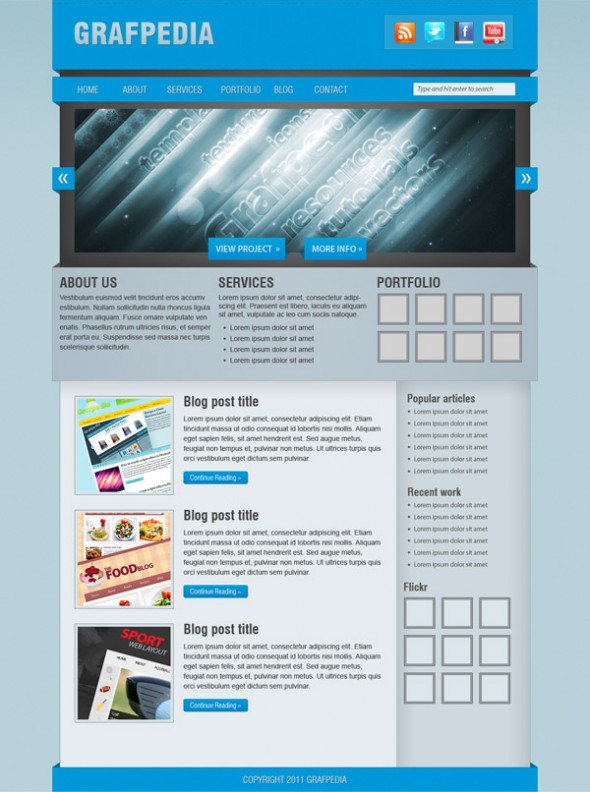
КОНЕЧНЫЙ РЕЗУЛЬТАТ
Ниже приведен окончательный результат этого урока. Надеюсь, вам понравился урок, и вы узнали что-то новое для себя.

Оригинал статьи: CREATE A BLOG WEB LAYOUT WITH 3D-LOOKING ELEMENTS IN PHOTOSHOP
Перевод — Дежурка







19 декабря 2012 в 15:01
Комментарий скрыт из-за рейтинга