20 примеров отличных заголовков и слоганов
3 июня 2011 | Опубликовано в Веб-дизайн | 2 Комментариев »
 В эпоху, когда веб-сайты появляются и совершенствуются не по дням, а по часам, создание незабываемого бренда является чуть-ли не самым ключевым фактором. Благодаря убедительному заголовку и остроумным лозунгам, ваш бренд может прорваться через толщи творческих и уникальных проектов. Как правило, самыми успешными сайтами являются те, которые в своих заголовках содержат цели и направление данного ресурса, конечно-же они должны легко запоминаться. Создав уникальный и веселый бренд (заголовок), вы отдалите от себя конкуренцию на несколько шагов. Не забывайте что это также привлечет и посетителей, пробуждая у них интерес к исследованию вашего ресурса.
В эпоху, когда веб-сайты появляются и совершенствуются не по дням, а по часам, создание незабываемого бренда является чуть-ли не самым ключевым фактором. Благодаря убедительному заголовку и остроумным лозунгам, ваш бренд может прорваться через толщи творческих и уникальных проектов. Как правило, самыми успешными сайтами являются те, которые в своих заголовках содержат цели и направление данного ресурса, конечно-же они должны легко запоминаться. Создав уникальный и веселый бренд (заголовок), вы отдалите от себя конкуренцию на несколько шагов. Не забывайте что это также привлечет и посетителей, пробуждая у них интерес к исследованию вашего ресурса.
Как создать запоминающийся заголовок или слоган:
— Выберите правильный заголовок, говорящий о направлении вашего сайта. Не забывайте что он должен включать в себя ваш бренд и гармонично смотреться вместе с ним.
— Слоган или лозунг должен обращаться непосредственно к вашей аудитории. Не изменяйте его часто, он должен оставаться узнаваемым и повторяться во всех видах рекламы, которую вы предоставите для раскрутки своего проекта.
— Подбирайте слоган так, чтобы заинтересовать своих посетителей читать его снова и снова.
— Не делайте его слишком длинным, не более восьми слов. Большинство посетителей читают только первые несколько слов, прежде чем продолжить дальше. Если слоган короткий, но несет в себе краткое содержание, посетители чаще будут читать дальше.
Некоторые примеры успешных мгновенно узнаваемых слоганов (лозунгов):
Apple: Think different (Думай по-другому)
Dunkin Donuts: America runs on Dunkin (Америка работает на Dunkin)
General Electric: We bring good things to life (Мы приносим хорошее в жизнь)
Nike: Just do it (Просто сделай это)
Subway: Eat Fresh (Ешь свежее)
Wheaties: The breakfast of champions (Завтрак для чемпионов)
Если ваш бренд хорошо узнаваем, слоган может служить как заголовок.
Примеры:
В примерах ниже, вы сможете увидеть как при помощи типографики, цветов, композиций и свежих идей дизайнеры заинтересовывают посетителя, подчеркивая его своего проекта. Вдохновляйтесь и создавайте свой незабываемый слоган!
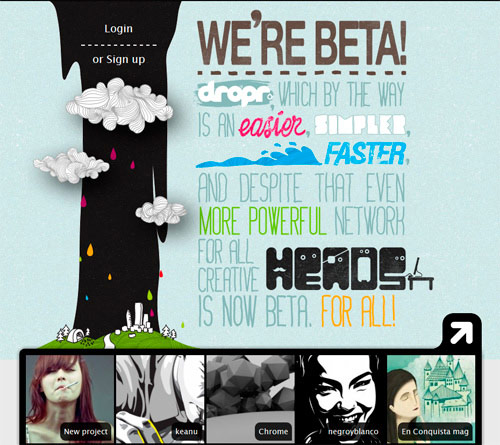
1. Сайт Dropr
Шрифты в стиле дудлов эффективно подчеркивают наименование сайта.
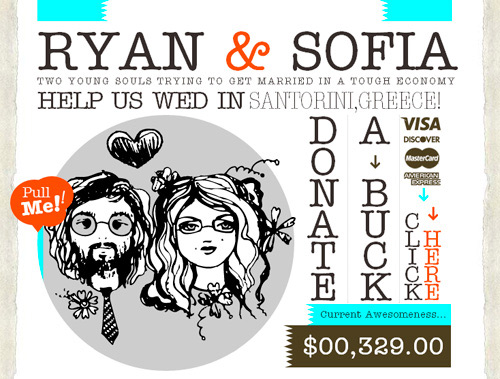
2. Сайт Ryan & Sofia
Эта парочка использует убедительные шрифты, в стиле пишущей машинки. Они стремятся собрать пожертвования для своей свадьбы в Греции.
3. Сайт с иллюстрациями Just Dot
Типографические шрифты в виде надписей мелом на доске, подчеркивающие не только Бренд, но и направление ресурса.
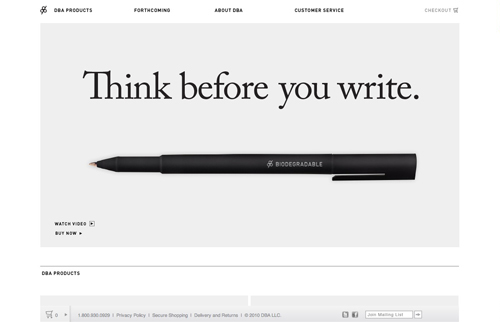
4. Сайт DBA Products
Игра слов на этом сайте создана для компании, занимающейся торговлей ручками, что также подчеркнуто изображением. Это позволяет посетителю рассмотреть направление ресурса до того как он пример решение.
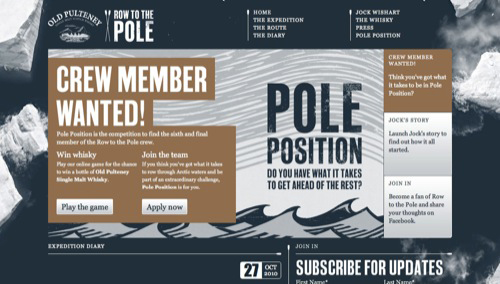
5. Сайт в стиле ретро Row to the Pole
Иллюстрации на сайте отлично сочетаются с смелыми типографическими шрифтами, зазывая новых участников в свою команду.
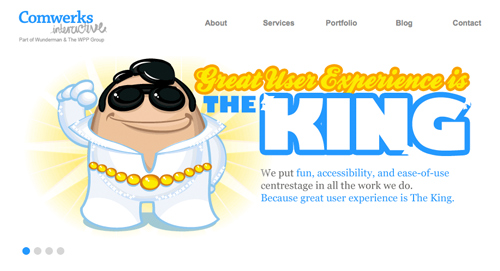
6. Забавный сайт Comwerks Interactive
Забавная иллюстрация и заголовок зазывают посетителей узнать больше о этой студии дизайна.
7. Сайт Denise Chandler
Типографическая история переплетенная с морским миром. Все это для того, чтобы посетители сайта знали на что может быть способен дизайнер.
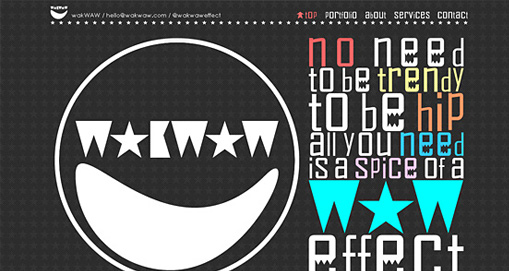
8 . Сайт Wak Waw
Типографика на этом сайте используется для того, чтобы подчеркнуть логотип.
9. Иллюстрированный сайт Forever Heavy
Чистый и простой типографический дизайн представлен тут так, как-будто он был бы на этикетке от пива. Это дает возможность взглянуть на дизайнера, как личность.
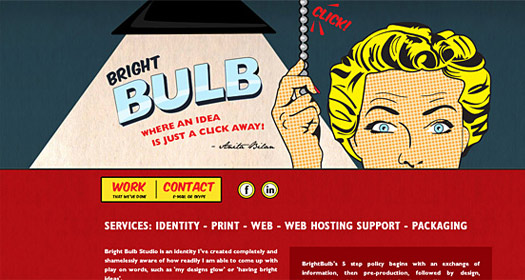
10. Сайт Bright Bulb Studio
Выделяющийся заголовок персонализирует эпоху, в стиле которой создан этот сайт.
11. “Ледяной” сайт Iceberg Quest
Этот сайт при помощи иллюстраций намекает на продукцию, которую потенциальные туристы смогут на нем приобрести.
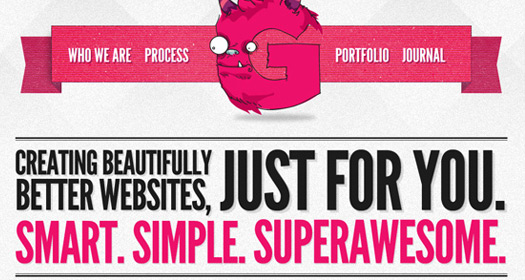
12. Сайт с иллюстрированной типографикой Solid Giant
Смелая, чистая и необычная типографика говорит о том, что данная дизайн-студия может предложить массу вариантов для создания проекта.
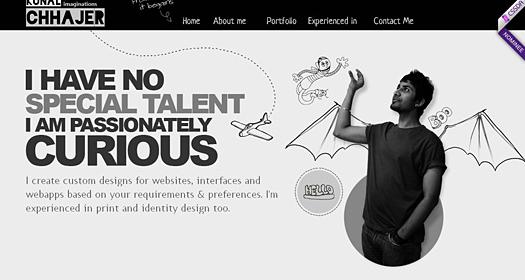
13. Сайт Kunalchhajer
Благодаря использованию иллюстрации, автопортрета и заголовка, посетитель может иметь представление о авторе.
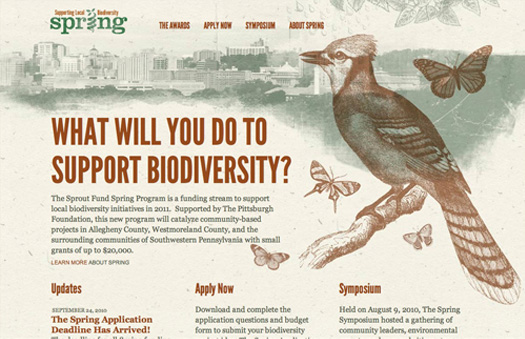
14. Сайт Sprout Fund
Ботанические иллюстрации в сочетании с симпатичными и чистыми формами, а также чистые и аккуратные шрифты создают хорошее впечатление и природную атмосферу.
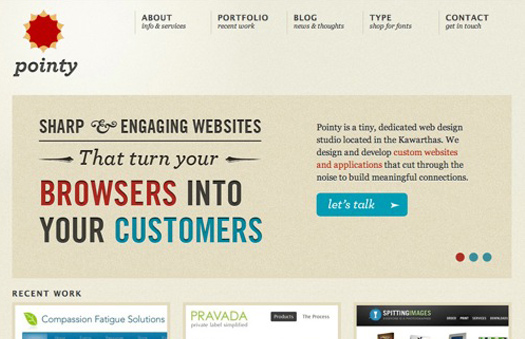
15. Простой дизайн сайта Pointy Design
Простые и чистые шрифты располагают посетителей к просмотру контента.
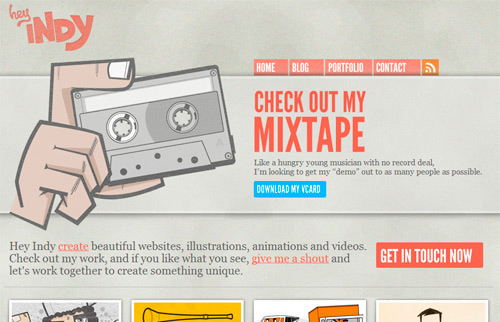
16. Сайт Hey Indy с иллюстрацией
Типографический дизайн в сочетании с иллюстрацией дает ощущение желания прослушать нарисованную кассету.
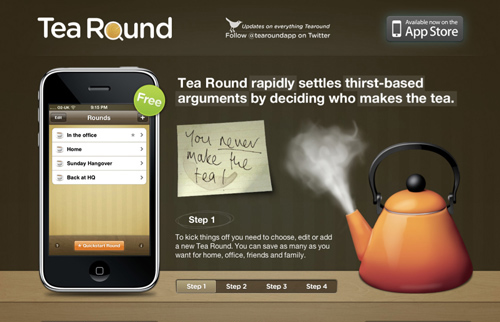
17. Сайт с 3D иллюстрацией Tea Round
“Горячие” приложения для iPhone отлично подчеркнуты как брендом, так и иллюстрацией с кипящим чайником.
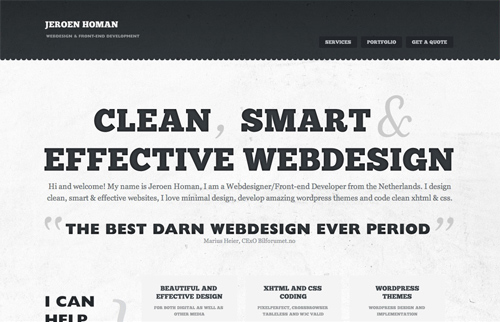
18. Черно-белый сайт Jeroen Homan
Чистые и аккуратные шрифты на белом фоне привлекут любого посетителя. Отличный выбор для сайта предлагающего услуги веб-дизайна.
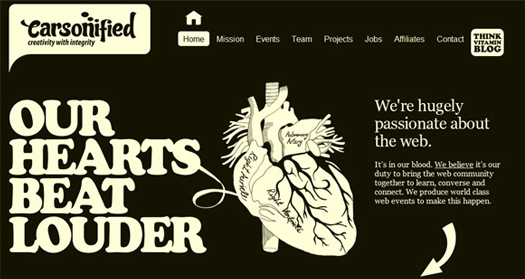
19. Сайт Carsonified
Креативный заголовок на этом сайте, дает возможность заглянуть в ценности и практику компании.
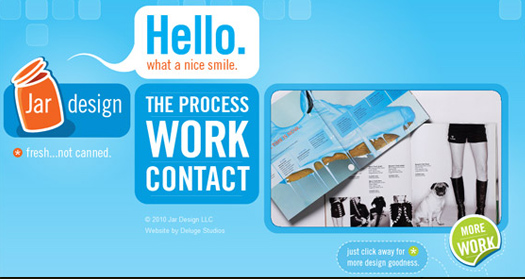
20. Голубой сайт Jar Design
Забавное приветствующее облачко вылетающее из банки, ассоциирующейся с названием компании, завлекает посетителя и придает желание узнать больше о дизайнерской студии.
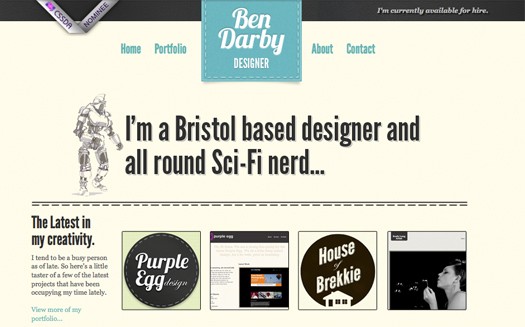
21. Сайт Ben Darby
Заголовок для сайта британского дизайнера Бена Дерби размещен посередине сайта и отлично подчеркивает суть сайта.
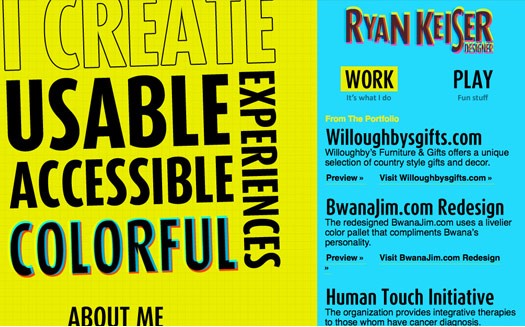
22. Цветной сайт Ryan Keiser
На сайте этого дизайнера, при помощи крупных и смелых шрифтов подчеркнули разноплановость и креативность дизайнера.
23. Нежный сайт Auxilium Lab
Сайт выполнен в нежных оттенках и с четкими тонкими шрифтами. Отлично подчеркивает творческое направление студии веб-дизайна.
24. Сайт Don’t Let Yourself
Стилизованные шрифты направлены на то, чтобы посетители обращали внимание на сообщения оставленные дизайнерами этого проекта.
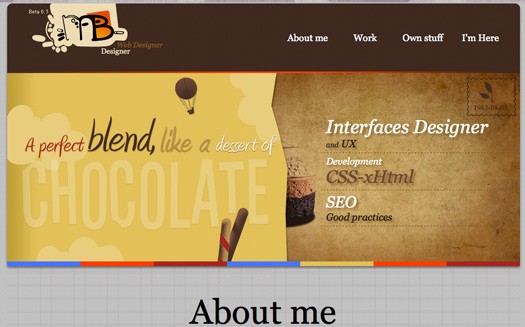
25. Вкусный сайт Mario Bonilla
Марио Бонилла использует шоколад для привлечения посетителей.
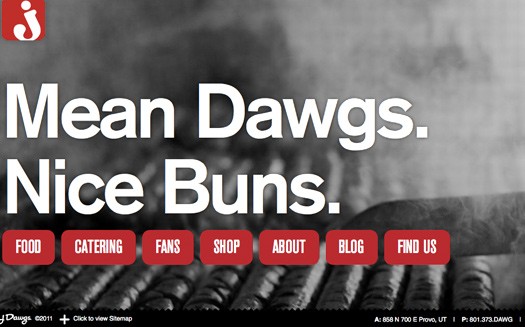
26. Сайт J Dawgs
Игра слов и теги говорят о том, что тут вы сможете найти массу “вкусной” информации.
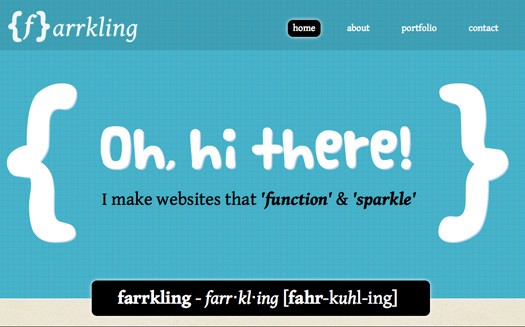
27. Сайт Farrkling
Этот сайт завлекает своими шрифтами в стиле дудл, а также рассказывает о значении своего бренда.
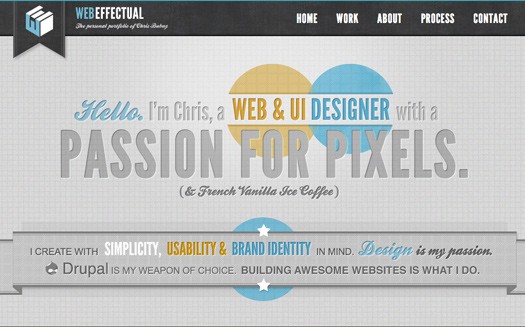
28. Сайт в ретро стиле Webeffectual
Благодаря четким типографическим шрифтам, этот сайт рассказывает о специализации дизайнера на правильных и четких формах.
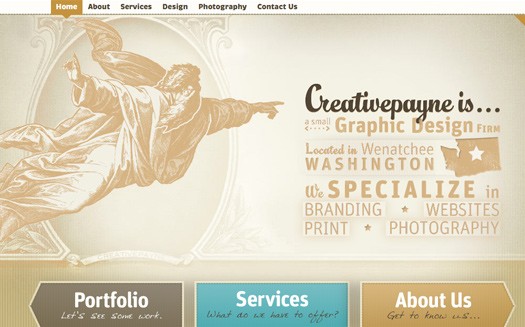
29. Стильный сайт Creative Payne
Благодаря типографике на этом сайте, дизайнеры рассказывают о том кто они, где находятся и какие услуги могут предложить.
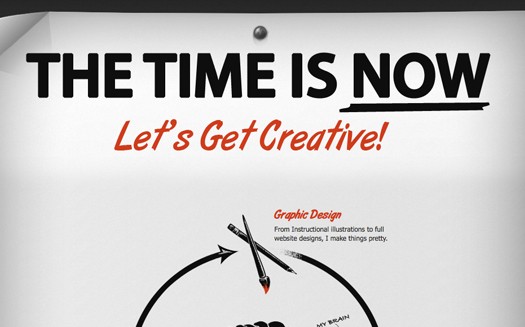
30. Сайт Vince Angeloni
Крупные шрифты и необычная иллюстрация для того чтобы подчеркнуть работу и услуги дизайнера.
Автор — 1stwebdesigner
Перевод — Дежурка





































28 января 2012 в 3:39
О, майн готт, половина из этих сайтов уже нерабочие. Это с июня то 2011 г. Быстро же однако теряется подобного рода актуальность
26 января 2016 в 9:21
Попробовав раз, вы не остановитесь — supertop.pp.ua 8)