20 примеров использования эффекта параллакса
28 февраля 2012 | Опубликовано в Веб-дизайн | 14 Комментариев »
 Эффект параллакса стал одной из самых популярных тенденций в мире веб-дизайна. Он создаёт иллюзию трёхмерного пространства и делает сайт более ярким и креативным. Также очень часто используется эффект параллакс-скроллинга (его можно добиться при помощи простых CSS-техник или благодаря jQuerи плагинам). Мы предлагаем Вашему вниманию небольшую коллекцию сайтов, которые используют эффект параллакса. Все они действительно достойны внимания!
Эффект параллакса стал одной из самых популярных тенденций в мире веб-дизайна. Он создаёт иллюзию трёхмерного пространства и делает сайт более ярким и креативным. Также очень часто используется эффект параллакс-скроллинга (его можно добиться при помощи простых CSS-техник или благодаря jQuerи плагинам). Мы предлагаем Вашему вниманию небольшую коллекцию сайтов, которые используют эффект параллакса. Все они действительно достойны внимания!
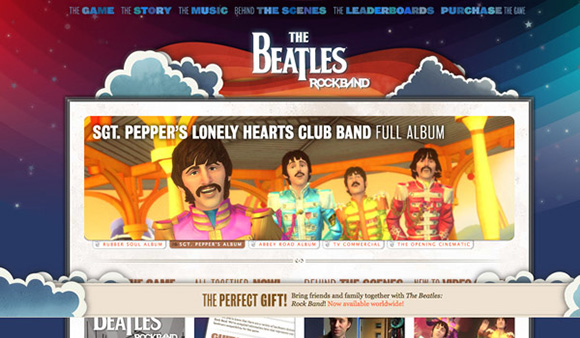
The Beatles Rock Band-на сайте используется классический эффект параллакса.
Siebennull-портфолио, которое состоит из фотографий, реагирующий на движения мыши, создавая при этом эффект параллакса. В нижнем левом углу сайта находится изображение всеми любимого браузера (можно пострелять по нему) .
Eric Johansson-путешествуйте по сайту при помощи скроллера внизу страницы. Чтобы увидеть портфолио автора, потяните за стрелочку.
Row to the Pole-иллюзия глубины создаётся благодаря тому, что при прокрутке страницы фон движется медленнее, чем содержимое страницы.
Head2Heart-эффект параллакса создается за счет движения облаков.
EMM and ENN-слои движутся в различных направлениях при наведении на них курсора мыши, что создает ощущение глубины.
Rastape — дизайн создаёт иллюзию пространства в баре, а эффект параллакса при движении курсора мыши усиливает впечатление.
Billy’s Downtown Diner-верхняя часть страницы сайта реагирует на движения курсора мыши.
Cultural Solutions-на сайте используется классический эффект параллакса, а также эффект параллакс-скроллинга.
Improving Speed-запустите ракету в космос, двигая курсор мышки вниз.
Smart USA-разработчики создали также мобильную версию сайта.

Jjanploch.de-сайт лаборатории веб-дизайна с вертикальным скроллингом.
Idesign.com.mt-эффект параллакса можно наблюдать вверху страницы.
Smokey Bones-сайт с эффектом параллакс-скролинга.
iutopi.com-хорошо иллюстрированный сайт, наблюдайте эффект параллакс-скроллинга, нажимая на стрелочки в левом углу.
Автор подборки-Дежурка

























11 марта 2012 в 1:22
декабря 4, 2012 at 10:32 пп
Ну, и как же? Ведь пошагового урока нет! Какая Вы гения!
А, может и есть такой урок, но только я НЕ НАХОЖУ
Буду благодарна, если подскажете, где найти урок по созданию эффекта параллакс-скроллинга!
17 марта 2012 в 0:43
Спасибо, мне пригодилось
26 марта 2012 в 23:16
Siebennull вообще как будто в 3д очках сидишь :)
7 сентября 2012 в 0:20
Посмотрев эти сайты заскроллил дежурку, смотрю эффект параллакса появился!
Ан нет! Всего лишь моник над протереть :)
сентября 7, 2012 at 12:13 пп
4 декабря 2012 в 22:20
Очень интересно! Хотелось бы увидеть и изучить урок о создании параллакс-скроллинга на русском языке! Укажите, пожалуйста! Спасибо ещё раз!!! С ув., А.
21 января 2013 в 6:17
Эффект параллакса это не та вещь на которую можно написать урок:) Зачастую это библиотеки которые подключаются к вашему сайту и настраиваются под свои нужды и фантазии. Поэтому тут надо смотреть конкретный случай и читать мануалы:)
31 января 2013 в 3:00
Учи матчасть
23 июля 2013 в 11:52
Вот еще пример сайта с параллаксом космоса
mrwebs.ru/kosmos-primer-p...sa-na-sajte.html
26 июля 2014 в 6:36
Спасибо за отличную статью!
По материалам статьи сделал дизайн сайта с эффектом параллакса, посмотрите что получилось: искун.рф
Очень хочется услышать комментарии. Спасибо.
24 января 2015 в 17:23
Подскажите, как ограничить параллакс эффект что бы он был в рамках как на сайте The Beatles Rock Band. А то я делаю мячи и они у меня в правой стороне обрезаются, как бы уходя под слой.???
11 августа 2016 в 14:43
Супер. Применю у себя на cleandom.kiev.ua и mastersite.com.ua