Адаптивные слайдеры и галереи изображений
12 июня 2012 | Опубликовано в Веб-дизайн | 8 Комментариев »
 Отзывчивый веб-дизайн является сейчас горячей темой, а если вы занимались разработкой адаптивных сайтов, то, наверняка, сталкивались с проблемой подключения слайдера или галереи изображений. Давайте не будем усложнять и создавать всё с нуля, ведь в сети уже существует множество решений с открытым исходным кодом.
Отзывчивый веб-дизайн является сейчас горячей темой, а если вы занимались разработкой адаптивных сайтов, то, наверняка, сталкивались с проблемой подключения слайдера или галереи изображений. Давайте не будем усложнять и создавать всё с нуля, ведь в сети уже существует множество решений с открытым исходным кодом.
Elastislide — это адаптивная карусель изображений. Изображения изменяют свой размер, а также ширину контейнера в зависимости от разрешения экрана. Скачать его можно здесь.
Unoslider — это адаптивная галерея изображений, которая включает в себя много настроек и возможность выбрать из 12 вариантов темы. Поддерживает тач-скрин для мобильных устройств.
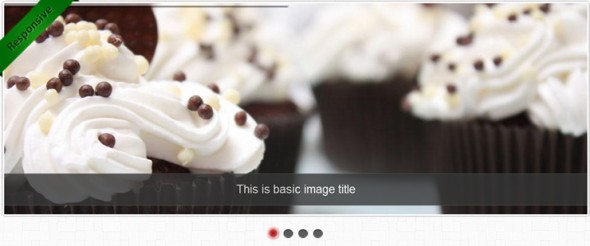
Если вы ищете простое адаптивное слайд-шоу, то ResponsiiveSlides.js — именно то, что вам нужно! Дизайнеры имеют возможность выбирать между страницами навигации, эффектами перехода, рандомизации и и многим другое. И ещё этот слайдер мало весит.
jQuery Responsive Thumbnail Gallery Plugin
jQuery Responsive Thumbail Gallery Plugin — больше, чем просто длинное название, это удивительное решение для отзывчивой галереи изображений. Он функционирует как самая простая галерея изображений с миниатюрами навигации, но адаптивная имеет плавные переходы.
Photo Swipe - это бесплатная галерея изображений разработанная при помощи HTML, CSS, JavaScript и специально предназначена для мобильных устройств. Эта галерея изображений совместима с операционной системы IOS Apple Mobile, устройствами Android, BlackBerry и мобильными устройствами. Её легко установить, легко использовать, и можно настроит её так, как вам хотелось бы.
Responsive Image Gallery — феноменальный выбор адаптивной галерея изображений. Пользователи имеют возможность выбора просмотра фотографий с миниатюр или без них
Seamless Responsive Photo Grid
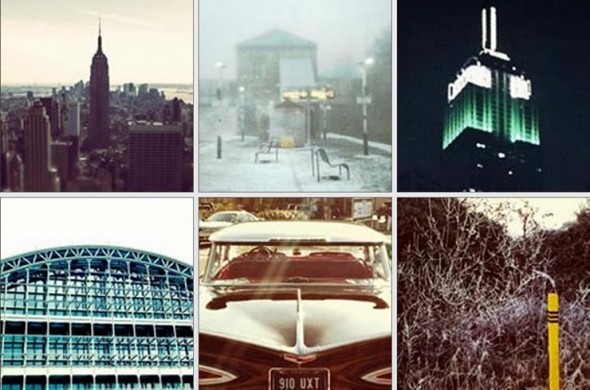
Seamless Responsive Photo Grid — интересный подход к отображению большого количества изображений на одной странице. Галерея изображений больше похожа на коллаж. Все организовано в один красивый массив. Это забавная опция для случайных проектов, которые позволили бы реализовать что-то вроде этого, работает на всех основных браузерах и очень легко подключается. Скачивайте здесь
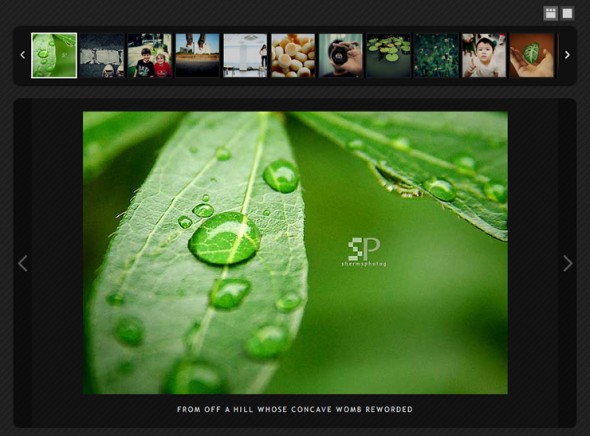
Elastic Image Slideshow — креативное решение для сайта. Миниатюры и подписи появляются плавно, создавая интересный эффект. Существует также возможность автопроигрывания. Скачать можно здесь
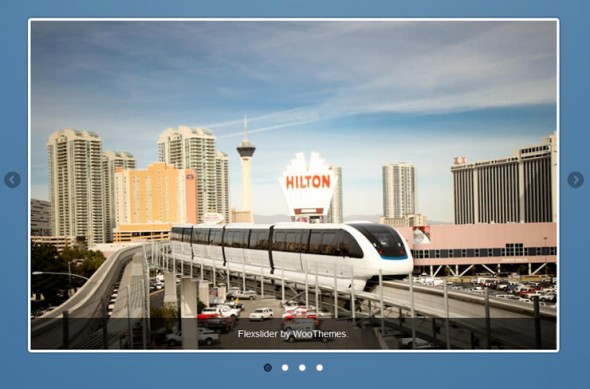
Flexslider — ещё один потрясающий пример адаптивного слайдера изображений. Поддерживается всеми основными браузерами, имеет множество настроек.
Blueberry — восхитительный слайдер галереи изображений, который был написан специально для отзывчивого веб-дизайна. Это экспериментальный проект с открытым исходным кодом. Тот факт, что этот слайдер работает на JQuery означает, что Blueberry работает не только с Blackberry, но и с Apple.
Автор — webdesigndev
Свободный перевод — Дежурка
















12 июня 2012 в 12:44
14 июня 2012 в 17:39
Elastic Image Slideshow шикарен! *IN LOVE*
20 июня 2012 в 23:46
Спасибо большое за интересную подборку с примерами и ссылками.
9 августа 2012 в 16:17
Здесь можно быстро протестировать адаптивный дизайн сайта
plastilin5.com/tools/
8 декабря 2012 в 7:07
Вот еще отличный вариант для адаптивного слайдера с гибкой структурой HTML masscode.ru/index.php/k2/item/46-lislidik
14 января 2013 в 1:37
И вот еще одна очень интересная и оригинальная адаптивная галерея «liChaos» masscode.ru/index.php/k2/item/50-lichaos
14 января 2013 в 1:40
И вот еще одна очень интересная и оригинальная адаптивная галерея «liChaos»
6 августа 2013 в 17:10
Интересная статья, Раз такое дело то и мне хотелось бы привести пример адаптивного дизайна на русском языке, Вот сайт — www.autoscar.ru — ни в коем случае не реклама, просто реально удобно заходить с разных устройств, планшет или сматрфон, так же разные форматы экрана, к стати там даже рекламные блоки адаптивные.