Футеры в современном веб дизайне
7 мая 2008 | Опубликовано в Веб-дизайн | 2 Комментариев »
В соответствии с классическими принципами веб дизайна, все, что находится внизу страницы не очень уж и важно. И так думают большинство обычных пользователей. Да и большинство дизайнеров тоже убеждены, что это чистая правда. Элементы лейаута внизу станицы действительно не могут привлечь внимание посетителей, именно поэтому про футеры часто забывают или вообще их игнорируют, и не уделяют того внимания, которого они заслуживают.
В действительности большинство футеров, достаточно скучны и не вдохновляющие. Дизайнеры обычно используют область внизу страницы, чтобы разместить там все то, для чего они не нашли место вверху. Например, дисклеймеры, кнопки валидации W3C, данные об авторских правах, ссылку “на начало страницы” и контактную информацию. Но если большинство дизайнеров забывают про футеры, то почему бы этим не воспользоваться? Почему бы не использовать футеры для того, чтобы произвести впечатление на посетителей сайта при помощи того, чего они совсем не ожидают?
В этой статье мы рассмотрим креативные примеры футеров и идеи по их дизайну. Мы постарались определить некоторые тенденции и варианты нестандартного подхода, которые вы могли бы использовать или развить при работе над своими проектами.
В чем польза футеров?
В целом, футеры нужны для того, чтобы пользователи могли получить ту информацию, которую они ищут. Именно поэтому в футере должна находиться контактная информация и краткое описание сайта и/или информация о владельце сайта. Дизайн сайтов для корпоративного использования также может включать указания по местонахождению офиса, телефонные номера, веб форму или, по крайней мере, обычный адрес электронной почты.
Однако, вы все еще можете использовать футер и для того, чтобы выразить какие-либо свои творческие порывы или что-нибудь личное. Например, если вы поклонник телесериала «Моя прекрасная няня», то почему бы не разместить маленькую Викторию рядом с контактной информацией в футере? Таким образом, одна маленькая деталь может сделать ваш сайт отличным от других и сфокусирует на нем внимание посетителя.
В дизайне блогов обычно присутствует масса различной информации, скрытой или показываемой в футере. Например, последние посты, комментарии, имеющиеся вакансии, темы на форуме или ссылки на посты, выбранные произвольно.

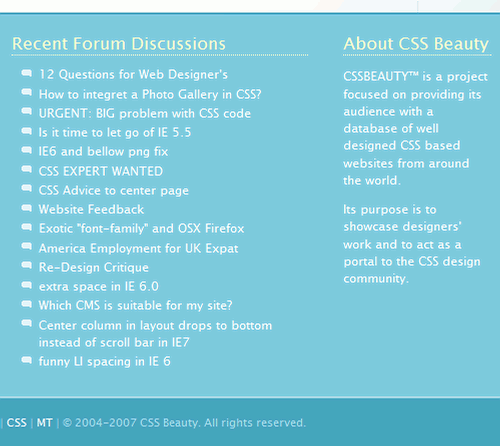
На CSS Beauty внизу страницы можно увидеть последние темы форума и имеющиеся вакансии. Хотя и непонятно, принадлежат они к футеру или нет.
Некоторые дизайнеры идут еще дальше и размещают внизу страницы полную навигационную панель. В таких случаях сайт, как бы разделяется на две части, к верхней части отходит весь контент, в то время как к нижней все остальное. При данных обстоятельствах про футер вообще нет смысла говорить.
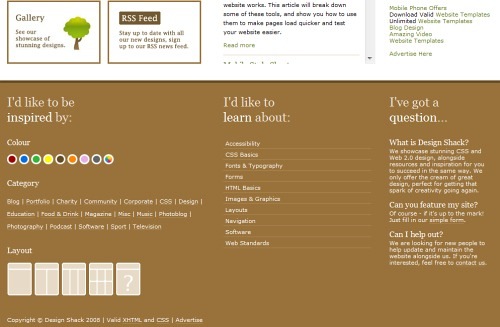
Типичным образцом может служить DesignShack, где все меню навигации расположено внизу сайта.

На сайте Designshack в футере располагаются полная навигация, выбор вариантов лейаута, цветовой схемы и остальная информация.
Это предоставляет нам определенные возможности: в футере могут находиться личные иллюстрации, ссылки на дружественные сайты, фотографии, веб формы, иконки, и прочий креатив. К сожалению, мы обнаружили, что также в футере очень часто находятся SEO спам и реклама, которые непосредственно к сайту не относятся.
1. Имитация земной поверхности
Ну, выглядит это все довольно странно, но эту тенденцию мы встречали слишком часто, что ее не упомянуть. Многие дизайнеры в своем дизайне часто подражают тому, как выглядит земная поверхность. Это значит, что они пытаются создать лейаут, который походил бы на структуру земной поверхности — в таких случаях деревья, птицы, и горизонтальная перспектива являются достаточно частым явлением. Использование забавных персонажей, фигурок, иллюстраций и рисунков, выполненных от руки, также является обычным приемом в таких футерах.
На сайте YoDiv крошечные пузырьки устроили гонки.
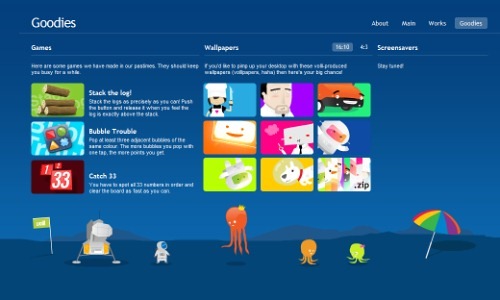
В футере сайта Volll живет семья осьминогов с зонтиком.
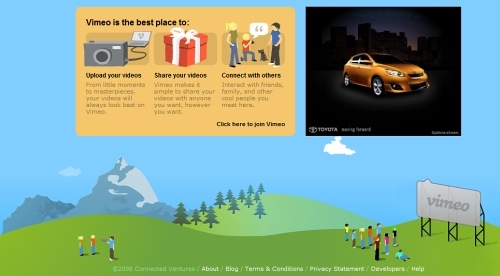
На Vimeo можно увидеть маленьких человечков в перспективе пользователя.
Сайт Kulturbanause.de удивит нас водопадом и футером, созданным из воды. Прекрасный и (действительно) необычный дизайн на движке WordPress.
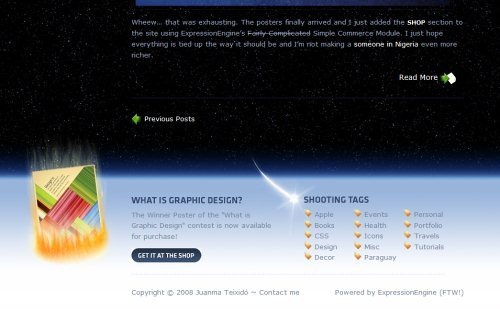
На сайте The Rissington Podcast мы видим самолет готовый к взлету. Налицо использование приемов из комиксов.
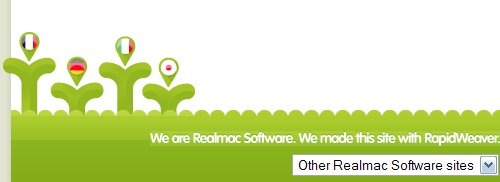
На сайте Rapidweaver позаботились даже о мелочах. Замечательная панель выбора языков очень подходит к общему дизайну сайта.
Создатель сайта MB Dragan обожает рисунки выполненные от руки. Мы тоже. Все просто и со вкусом.
Miloslav Lešetický является одним из иллюстраторов, поэтому мы видим его иллюстрацию прямо в футере.
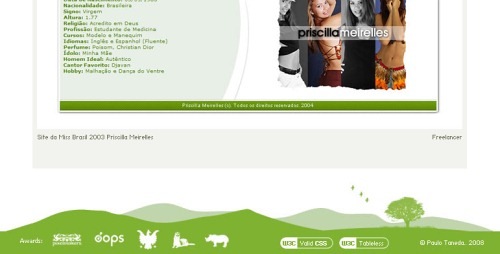
На сайте Paul Otaneda роль футера исполняет светло зеленая тема. С иконками, деревом, и тремя птичками.
TNTPixel — Ух ты, а вот с этим обращаться нужно поосторожнее...
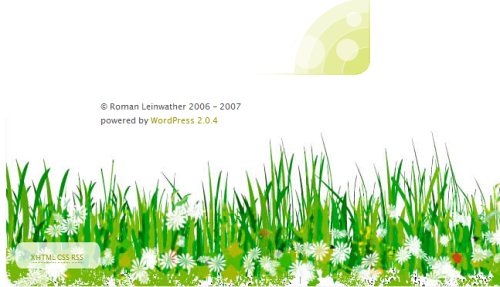
Roman Leinwather припас для нас несколько цветочков…
…а на сайте Web4Biz.ro похоже в данный момент достаточно холодно.
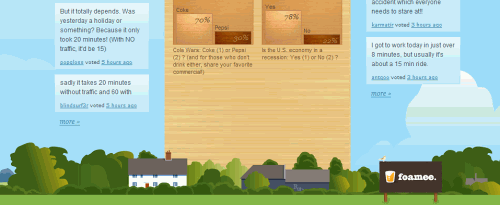
Перейдем к небольшому городку на сайте StrawPollNow.com.
2. Контент и футер четко разграничиваются цветом
Так как основной функцией футера является завершение дизайна, то очень часто для него используется цвет, сильно контрастирующий с основными цветами всего дизайна сайта. Можно увидеть, как живые яркие цвета, так и темные.
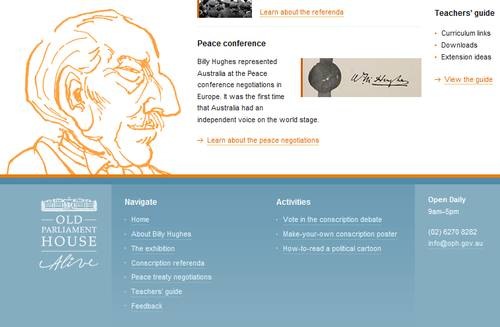
Например, на сайте Billy Hughes at War в футере изображен Билли Хьюджес.
На сайте HEBAtec футер включает достаточного много разного. Среди прочего здесь можно найти и RSS рассылку и поисковую форму.
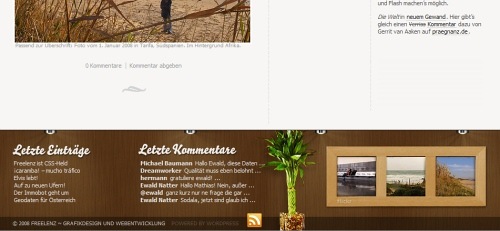
На сайте Freelenz.at однозначно знают, как хорошо разместить посты из блога, комментарии, иконку RSS рассылки и пиктограммы Flickr. Ах да, там же есть еще и классное растение!
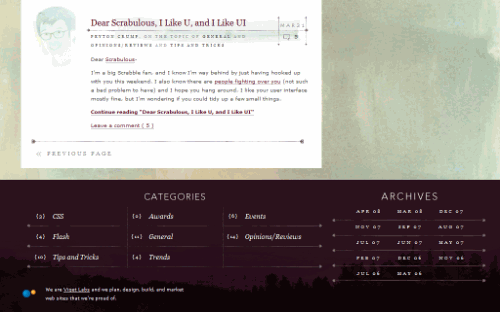
На сайте Viget.com предлагается навигация по категориям и архивам.
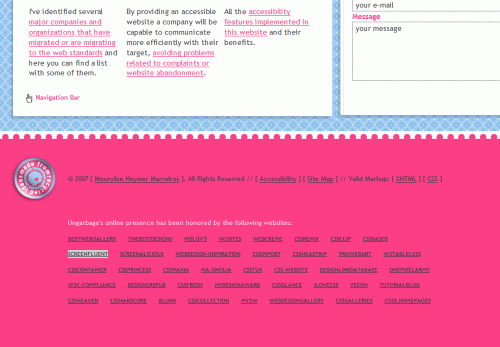
На сайте Ungarbage (вероятно) слишком много ссылок.
На сайте SprintBio экспериментируют с разными оттенками зеленого цвета.
На сайте Blogsolid в футере можно найти целую армию иконок.
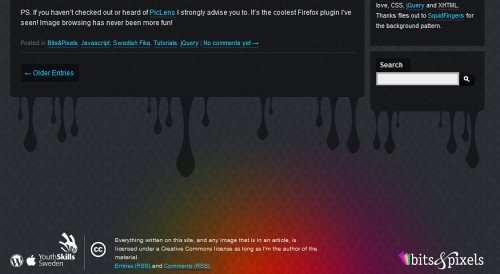
На сайте Bits & Pixels футер тоже достаточно разноцветный с небольшим количеством иконок. Он отлично подходит к общему дизайну сайта, который и сам обладает достаточной большой цветовой гаммой.
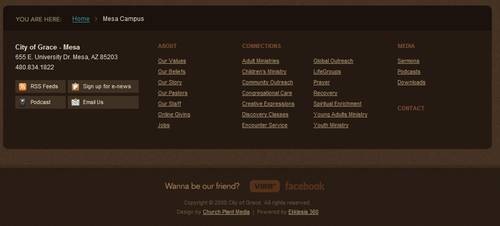
Как бы то ни было, цвета лейаута и футера очень часто похожи. Например: City of Grace Mesa
3. Использование иллюстраций
Очень часто иллюстрации используются для того, чтобы придать футеру то особое значение, которое он должен в свою очередь передать посетителям. Для этого существует неисчерпаемое количество возможностей. В большинстве случаев дизайнеры используют яркие картинки и анимацию.
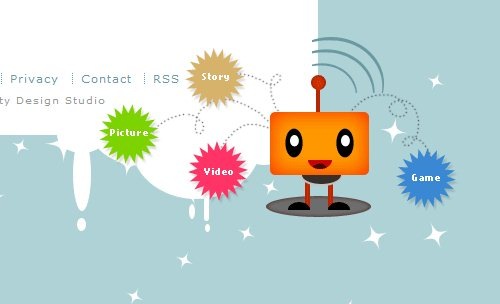
Ну, разве это не замечательно? Кроме всего прочего он еще Crazy and Funny (безумный и смешной). По крайней мере, это то, что обещают его создатели.
На сайте Legendary Aircraft в футере можно увидеть ящик с инструментами.
На сайте Bistro Williams внизу страницы предлагаются сочные фрукты.
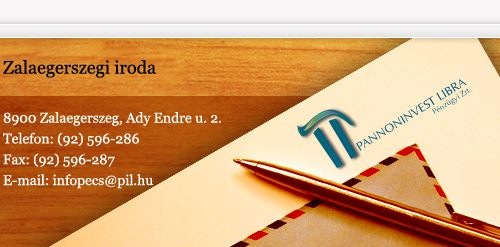
А на сайте Pil.hu мы найдем ручку, конверт и рабочий стол.
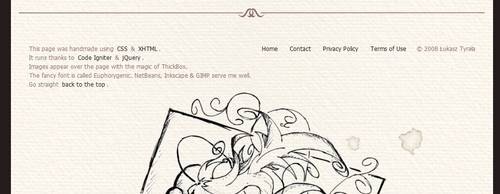
На сайте Lukasz Tyrala изображено несколько скетчей нарисованных от руки.
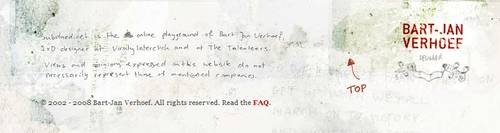
Так же как и на сайте Bart-Jan Verhoef.
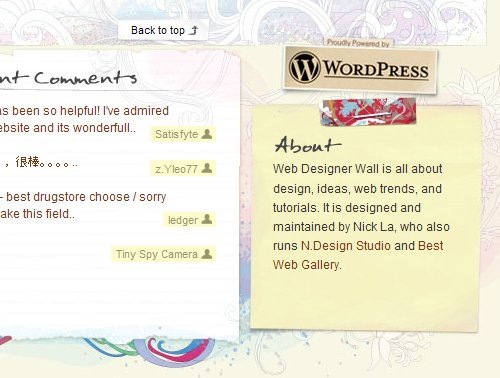
В своих статях, в качестве примера, мы часто используем сайт Ника Ла Webdesignerwall, но он определенно того заслуживает. Внимание к деталям просто потрясает.
Us Trendy — все на своем месте, включая иконку для RSS рассылок, завитушки и бабочку. По-моему перебор, не правда ли?
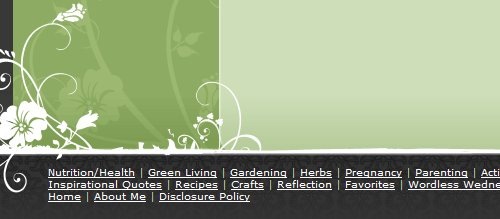
На сайте Dandelionpath тоже можно увидеть завитки, кривые и цветы.
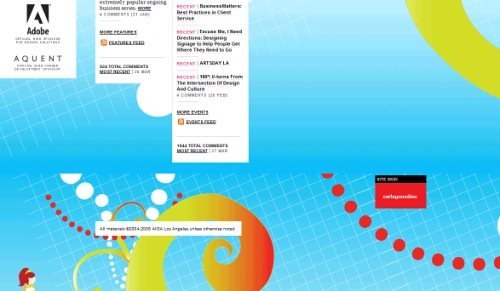
Весь низ сайта AIGA Los Angeles занят цветастыми кривыми линиями.
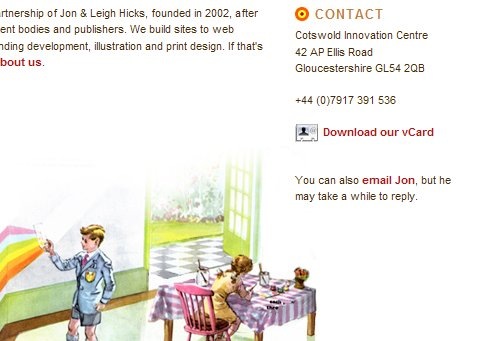
А сайт Hicksdesign выделяется ретро-дизайном и небольшим количеством контактных данных.
Сайт Codex Transportica — простой и отличный от других.
Nicolas Le Bas представляет футер совершенно по-другому. Три инфо-бокса располагаются рядом друг с другом, с одним и тем же фоном, но под разными углами.
Johanna Hallin просто прикрепила футер к основному лейауту при помощи скобок.
Кот на сайте Catydesign просто роскошен…
…а скорпион на сайте Olieng еще и анимирован!
Предложение проверить ссылки в блокноте Catalyst Studios.
И отпечатки пальцев внизу страницы на сайте Instant Amber.
4. Футеры с усовершенствованным функционалом
Помимо визуальной привлекательности, футеры могут также использоваться для передачи какой-либо информации быстрым и непосредственным способом. Контактная информация, адрес, карта сайта, основные разделы – все это можно часто найти в футере. Однако, его можно заставить выполнять и дополнительные функции, такие как RSS рассылка, подписка на рассылку сообщений, и размещение облака тэгов.
Например, на сайте Ten Thousand Things там расположена контактная информация, реклама и наиболее популярные тэги.
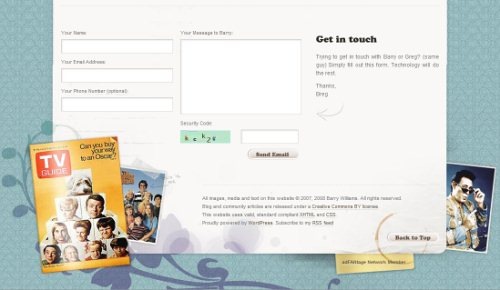
На сайте The Greg Brady Project контактная форма и футер объединены вместе.
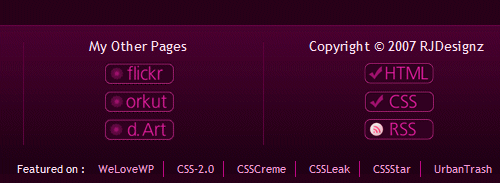
На сайте Rahul Joshi вы можете увидеть 4 колонки: одна для картинок Flickr, одна для остальных страниц, одна для информации об авторских правах и одна для контактной информации.
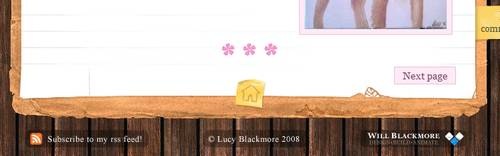
А на сайте у Lucy Blackmore можно увидеть стикер, ведущий на домашнюю страницу.
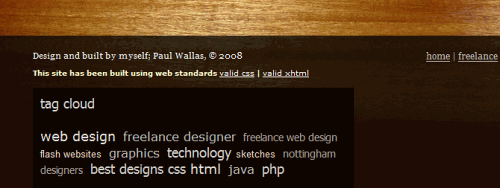
В свою очередь у Paul Wallas в футере расположено тэг облако.
На сайте Arrival Design сразу переходят к делу. Вот информация о том, чем они занимаются. А здесь вы найдете контактную информацию.
У Dennis Blöte футер заполнен контактной информацией и контакт формой, выполненной в минималистическом стиле.
На сайте Media Ambassador предлагается рассылка новостей по электронной почте…
… также как и на сайте Hopkingdesign. Не очень хорошая идея, так как вы не привлечете слишком много подписчиков таким образом.
То же самое относится и к поисковой форме. В футере, безусловно, много места, но на самом деле, размещение такой формы только в футере не имеет большого смысла.
5. Экспериментальные идеи
Разные принадлежности на сайте Surfgarden
На сайте 1ncu8u5 футер выполнен в довольно неряшливой манере.
Farbspider — дизайн агентство представляет людей там работающих.
OllyHite.com — не очень впечатляющий контент, но уникальный дизайн.
Автор — smashingmagazine


























![clip_image001[6]](https://www.dejurka.ru/wp-content/uploads/2008/05/clip-image0016.gif)

































13 февраля 2010 в 1:59
Собственно, вот кроссбраузерное валидное решение для прижатия футера к низу страницы: webkev.com/2010/02/13/fut...stva-zakoncheny/
мая 28, 2012 at 11:34 пп
Спасибо, очень полезная ссылка. Теперь не придется мучиться... *YAHOO*