Сайты с горизонтальным расположением контента
9 августа 2013 | Опубликовано в Веб-дизайн | 2 Комментариев »
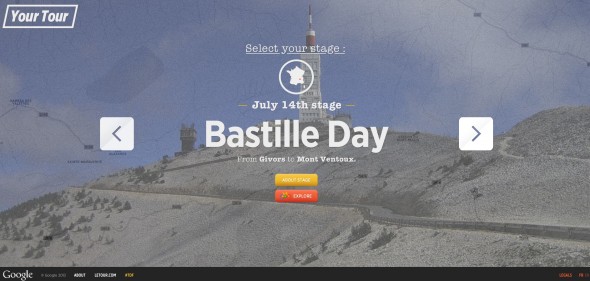
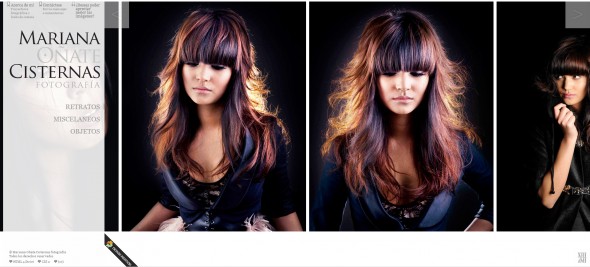
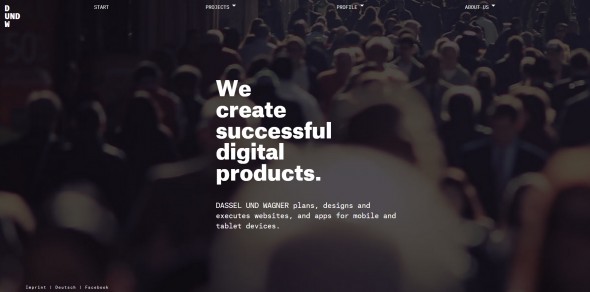
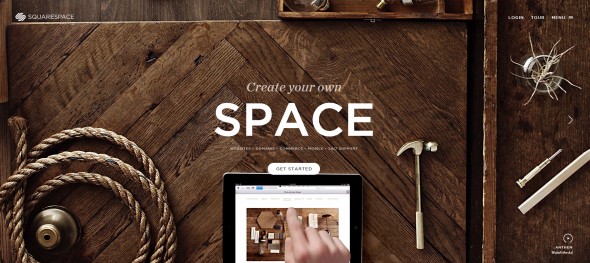
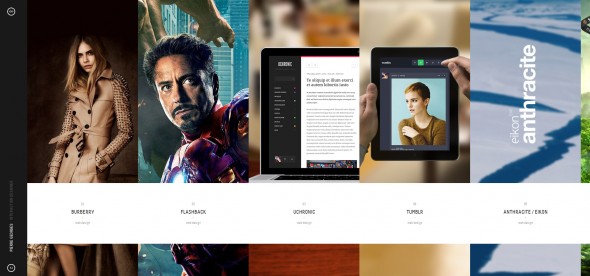
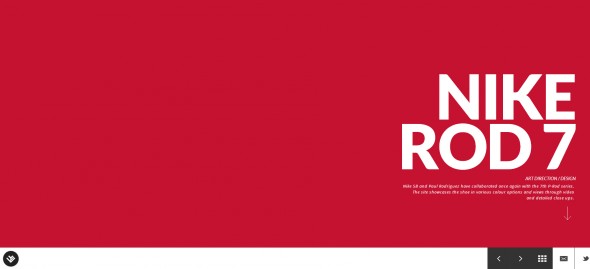
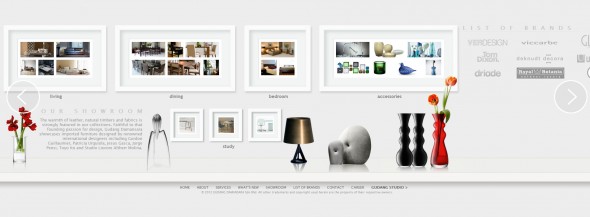
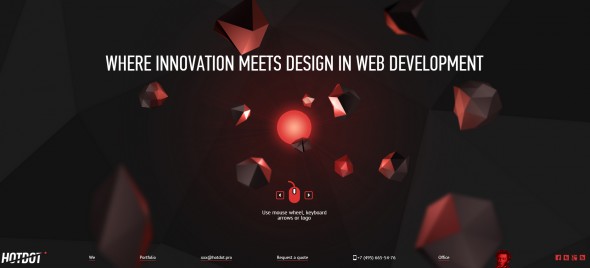
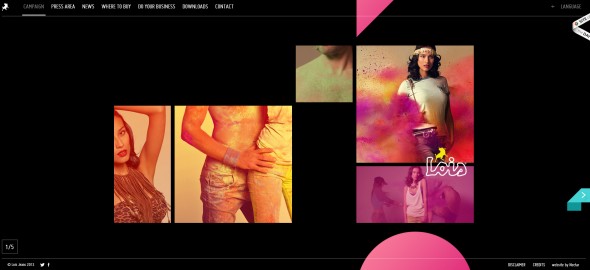
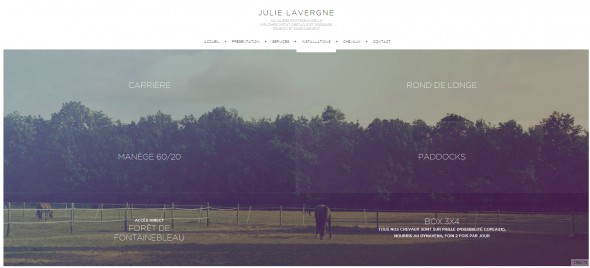
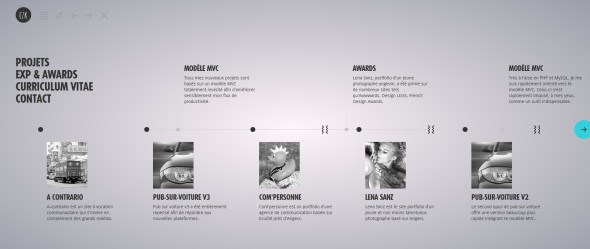
 В наше время мы привыкли видеть сайты с вертикальным размещение элементов. Горизонтальное размещение блоков могли наблюдать в 90-х, но такая тенденция, достаточно быстро отошла на второй план. Большинство разработчиков считает, что вертикальный скроллинг намного удобнее, чем горизонтальный. Но сейчас можно увидеть некоторые примеры сайтов и с горизонтальным размещением контента. Очень большим плюсом таких сайтов является оригинальность — в любом случае они отличаются от тысячи других. Но создавая такой сайт, конечно, нужно помнить о юзабилити. В принципе, идея с горизонтальным скроллингом не нова, но в сочетании с уникальным дизайном и хорошей реализацией — можно вашему дизайну дать совершенно новый вид. Также не нужно забывать, что такой дизайн подойдет не для всех сайтов. Если на вашем будущем сайте планируется достаточно большое количество текстовой информации, все же лучше использовать стандартное решение. Ну а пока, давайте посмотрим на примеры.
В наше время мы привыкли видеть сайты с вертикальным размещение элементов. Горизонтальное размещение блоков могли наблюдать в 90-х, но такая тенденция, достаточно быстро отошла на второй план. Большинство разработчиков считает, что вертикальный скроллинг намного удобнее, чем горизонтальный. Но сейчас можно увидеть некоторые примеры сайтов и с горизонтальным размещением контента. Очень большим плюсом таких сайтов является оригинальность — в любом случае они отличаются от тысячи других. Но создавая такой сайт, конечно, нужно помнить о юзабилити. В принципе, идея с горизонтальным скроллингом не нова, но в сочетании с уникальным дизайном и хорошей реализацией — можно вашему дизайну дать совершенно новый вид. Также не нужно забывать, что такой дизайн подойдет не для всех сайтов. Если на вашем будущем сайте планируется достаточно большое количество текстовой информации, все же лучше использовать стандартное решение. Ну а пока, давайте посмотрим на примеры.
___________________________________________________________
___________________________________________________________
Автор подборки — Дежурка






















10 августа 2013 в 19:23
так с горизонтальным или вертикальным? *CRAZY*
5 февраля 2014 в 10:55
Комментарий скрыт из-за рейтинга