Как прогнать посетителя с сайта?
30 ноября 2011 | Опубликовано в Веб-дизайн | 16 Комментариев »
Чтобы выгнать из квартиры
Разных мух и комаров,
Надо сдернуть занавеску
И крутить над головой...
Григорий Остер, Вредные советы
Отпугивание посетителей — занятие прямо противоположное тому, чем обычно озабочены вебмастера. Но иногда создается впечатление, что создатели сайта специально предпринимают некоторые меры, чтобы сделать ваше пребывание на нем невыносимым. Не хочется думать о них плохо, так что будем объяснять эти действия простой неграмотностью и отсутствием опыта. А чтобы никто из наших читателей на наступал на те же грабли, опишем 10 моментов, способных отпугнуть ваших посетителей раз и навсегда.
Оставим на пару минут Google Analytics, SEO и прочие фигуры высшего пилотажа, а обратимся к самой основе. Если она не в порядке, никакая реклама и раскрутка вас не спасет. Потому я повторю эти очевидные вещи вслух для новичков, а «старички», бегло просмотрев статью, покивают головами и, возможно, поделятся с молодыми своими «охотничьими байками».
1. Музыка

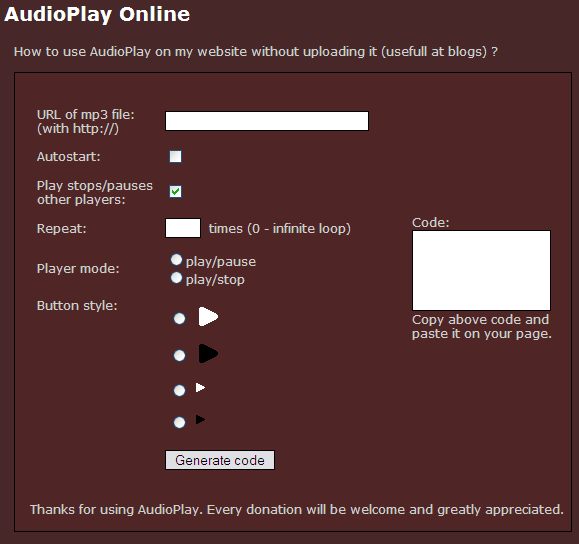
Легче всего достать посетителя фоновой музыкой, причем без явных возможностей ее отключить. Если, бродя по сети, я захожу на «звучащий» сайт и не нахожу сразу средства отключить музыку, через 5 секунд я его закрываю. И мне все равно, какой он там весь раскрасивый, мне просто надо как-то заставить его заткнуться.
Поймите, посетитель может не любить такой музыки вообще, либо у него нехорошие ассоциации с конкретно этой композицией. А может он в офисе, а если дома, то, может, у него ребенок спит неподалеку... В общем, слишком много «вдруг» и «если», чтобы рисковать — негативная реакция перенесется на весь сайт в целом. Если уж вам ну совсем необходима эта музыка (в смысле, если это в буквальном смысле, вопрос жизни и смерти), то предусмотрите явную, заметную возможность ее легко отключить. Сама возможность еще не означает, что пользователь ею непременно воспользуется, но, уважая выбор пользователя, вы повышаете уважение к себе и своему продукту.
2. Счетчик посетителей

Знаю, они популярны. Ой, нет — это было в 1995 году. Вы же не покупаете одежду, бывшую модной в 1995? Сегодня место ушедших на заслуженный покой счетчиков занимают более полезные штуки, кнопка Твиттера, например. Давайте, убирайте свой пыльный счетчик и смените его чем-то поактуальней.
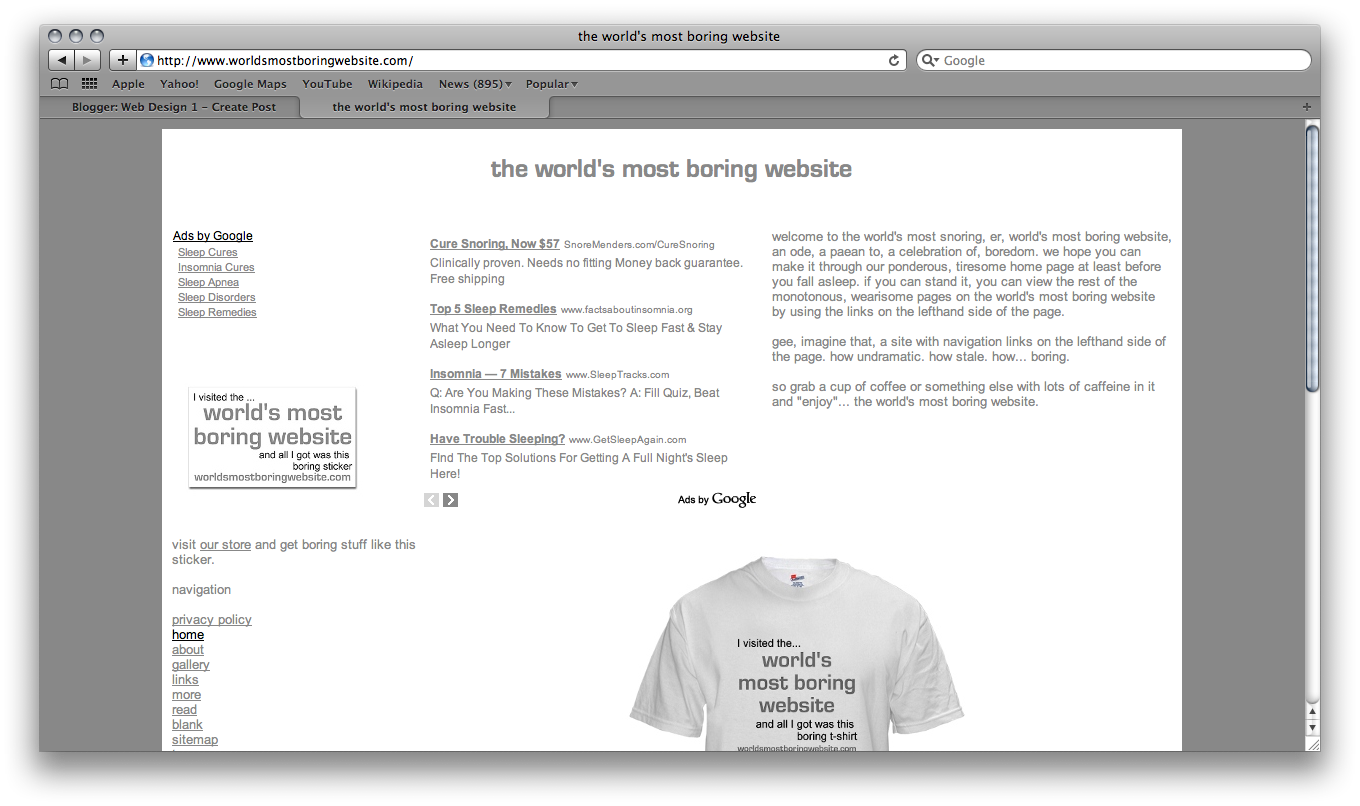
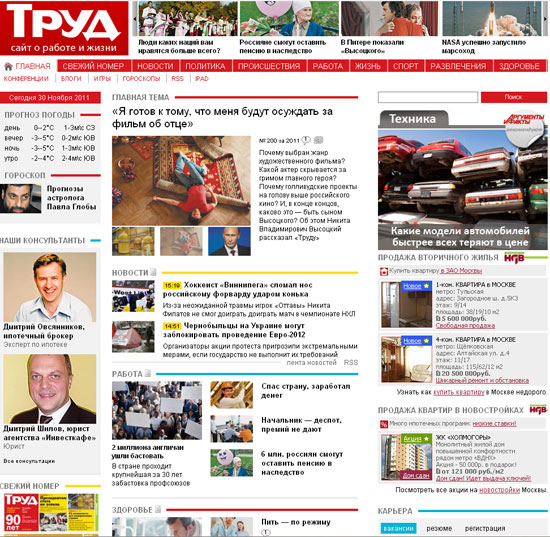
3. Хаос

Такой яркий пример, к счастью, редкость — но сайтов «ни о чём» в сети предостаточно. Удивляет то, что многие из них оказываются живыми и обновляемыми, то есть созданными не под рекламу, а для людей. Хаос вносит не только непродуманный дизайн, но и клипарт, анимированные gif-ки, все блестящее, мигающее и отвлекающее от главного контента. Ничто так не выдает новичка-непрофессионала, как мерцающие звезды фона, бегающий по верхнему баннеру цыплёнок или анимированный курсор. Все, то вы включаете в дизайн веб-страницы, должно иметь четкую цель — и ею не должно быть отпугивание посетителей. Это попросту глупо.
4. Неудачная типографика

Типографика — это такое длинное умное красивое слово, попадающееся там и сям. На самом же деле, это тонкое искусство, наука, подсказывающая вам, как правильно обращаться с текстом. Основные примеры неудачной типографики (очень распространенные, к сожалению) таковы:
- Текст, растянувшийся от края до края через весь экран
- Очень мелкий текст
- Неправильный выбор шрифта
- Сплошные заглавные буквы
- Много светлого текста на темном фоне
- Большие абзацы, выровненные по центру или правому краю
- Длинные текстовые блоки
Чем это чревато? Нечитаемостью, в большинстве случаев. Вы потратили время, сочиняя текст — чтобы потом никто его не читал? Нелогично как-то. И в то же время, очень распространено — особенно среди плохо продуманных «резиновых» макетов, выглядящих ужасно на очень маленьких и очень больших экранах. Читайте больше о правильном размещении текста.
А, да. И никогда не используйте Comic Sans. Забудьте про него.
5. Опечатки и ошибки

Думаю, не надо объяснять. В двух словах, они создают вам образ ленивого, неграмотного непрофессионала. Раз уж вы решили зарабатывать, ваш продукт должен быть на нужном уровне. Потратьте время на проверку ошибок и вычитку опечаток всех текстов.
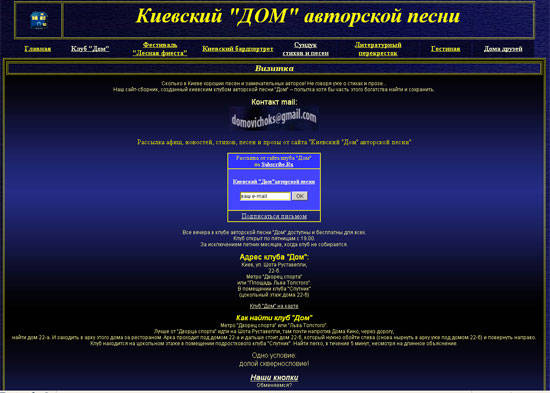
6. Попугайская радуга

Я тоже люблю цвета — яркие, сочные, теплые и холодные, контрастные и мягкие... Все они классные, но не все вместе. Любой сайт может содержать ограниченное количество оттенков. Таким пестрым дизайном восхитится разве что какой пятимесячный малыш или человек с нездоровой психикой. Большинство же сознательных людей будет просто в шоке. Если у вас в основном дизайне используется более 4 цветов — внимательно перечитайте литературу о цветовом дизайне, возможно, что-то нужно менять в Датском королевстве.
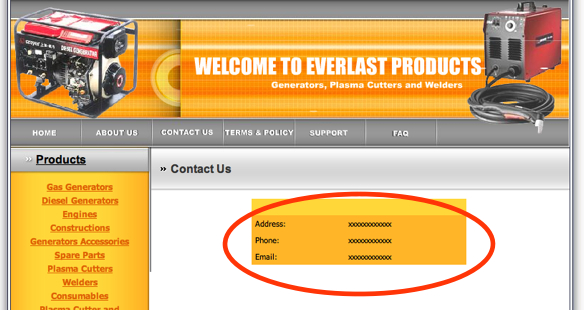
7. Отсутствие контактных данных

Сегодня это явный признак сайта-пустышки, однодневки для размещения ссылочного спама. И даже если все на сайте здорово, и посетитель заинтересовался вашим продуктом — насколько ему легко обратиться за подробной информацией? Если он не видит ее сразу — от просто вернется в поисковик и пойдет на сайт к конкурентам, уж они-то вывесили свои телефоны-адреса в самом видном месте.
Размещая контактные данные, помните:
- идеальное место — футер, желательно один для всех страниц
- обязательно — отдельная страница с очень популярно описанными способами связаться с вами, плюс форма быстрой отправки сообщения
- повесьте красивую кнопку «Напишите нам» — или другим текстом на ваш выбор — в самых логичных для нее местах.
И не забудьте ввести сами контактные данные, а не просто крестики!
8. Отсутствие затравки

Всякому хочется в жизни разнообразия, так? Скучно и неуютно видеть сплошную текстовую информацию, даже профессорам математики нравятся картинки, схемы и графики. Разбавьте свои страницы иллюстрациями
контента, добавьте бесплатных плюшек, ярких призывов к действию, может какое видео или слайдшоу, чтобы развлечь посетителя — и ваши гости останутся у вас куда дольше обычного.
9. Секретные сведения

Может, они и не задумывались как секретные, но ваше планирование расположения данных (а точнее, его отсутствие) сделало эти сведения таковыми. Если посетители куда-то не доходят — пересмотрите навигацию (помните о правиле трех кликов), добавьте функцию поиска для особо нетерпеливых визитеров, карту сайта для дотошных любителей видеть картину в целом. Все дело в простоте.
10. Зажатость контента

Счастье вебмастера в том, что он может создавать сколько угодно страниц практически любых размеров. Тяжелое наследство печатной промышленности никак не дает некоторым веб-дизайнерам поднять голову и увидеть бескрайность веб-страницы. Не нужно втискивать все данные на главную страницу, боясь, что дальше нее посетитель не пойдет — так оно и будет, если она будет перегружена информацией.
На днях мы писали о «воздухе» — газетном термине, определяющем пространство между объектами. Он — ваш большой друг. И если глаз не отдыхает на страницах вашего сайта — перечитайте ту статью.
Вот вкратце все наши «вредные советы» вебмастерам. Вы их, несомненно, слышали в той или иной форме. Взгляните еще раз на проект, которым сейчас заняты, и убедитесь, что он не отпугнет посетителей одной из перечисленных выше досадных ошибок.
По материалам Krysten Pyles







1 декабря 2011 в 23:11
Кстати об опечатках и ошибках, у вас в первом пункте опечатка: "но уважаю выбор пользователя, вы повышаете уважение к себе и своему продукту. "
декабря 2, 2011 at 12:23 пп
спасибо))) ну вот, а ведь дважды вычитывала !
2 декабря 2011 в 9:29
И в последнем абзаце: "Взгяните еще раз на проект, которым сейчас заняты... "
декабря 2, 2011 at 12:25 пп
спасибо, Ксения
Вот вам и наглядная иллюстрация, того не желая, получилась...
2 декабря 2011 в 22:58
Добавил бы еще один пункт: отсутствие цены на явные, штучные, определенные товары.
Сразу ухожу с сайта если нет цены, а фраза «позвоните нам».
4 декабря 2011 в 3:30
эх, спасибо, дежурка — пойду менять счетчики на твитер
5 декабря 2011 в 9:43
"то предусмотрите явную, заметную возможность ее легко отключить. "
Вообще-то музыка по умолчанию должна быть отключена, можно предусмотреть возможность включить ее.
5 декабря 2011 в 10:37
Кстати, даже в приведенных примерах видно, что часто разноцветием и пестростью старадают сайты творческих людей (в частности музыкантов...). Особенности талантливых людей, главное чтобы было красиво!
декабря 5, 2011 at 12:32 пп
К сожалению, получается не очень-то красиво. И беда не в том, что музыканты наши люди без вкуса, а в том, что сайты они делают по советскому принципу «Сделай сам», т.е. дома, на коленке. Или знакомый по-дешевке. И куда больше музыкантов этим страдают госучереждения — всяких школ, районо, больниц, транспорта. Вроде сайт официальный, вроде обновляется — но так паршиво сделан, что пользоваться невозможно.
декабря 5, 2011 at 12:58 пп
Не совсем. просто они так устроены, эти творческие люди.
Админил как-то музыкальный форум. Не смотря на все мои советы и рекомендации администрация так и не отказалась от двух страниц!!! смайлов на выбор.
А пользователи обязательно использовали максимум из доступных смайлов в каждом сообщении по десять штук в ряд!
Для них — это выражении чувств и эмоций, для меня тихий ужас...
декабря 5, 2011 at 1:08 пп
Воистину забавно)
С другой стороны посмотреть — раз и хозяева довольны, и посетителям нравится... По принципу, раз всем хорошо, то пускай, лишь бы не пинали.
Как на любой товар найдется покупатель, так на любой дизайн найдется посетитель. Другие же пройдут мимо. Вопрос в том, насколько владельцы сайта заинтересованы в привлечении максимума народу.
Спасибо за любопытный рассказ ;)
5 декабря 2011 в 20:58
_http://www.fiesta-club.net/
и киевский дом авторской песни — это что-то *CRAZY*
2 февраля 2012 в 17:13
Да уж, классная подборочка, но я сайты и похуже видал. Ужаснее всего то, что именно над такими «левыми» страницами люди дольше всего убиваются, время тратят, а сайты получаются неудобные, грузные и страшные.
6 февраля 2012 в 18:38
Спасибо большое за такую замечательную обзорную статью! ;)
12 марта 2012 в 22:09
ОМГ, где вы нашли такую неземную красоту?
Особенно впечатлилась пунктом 3 — в детстве у меня была книжка "Где они? ", там нужно было искать потерянные предметы. Очень напоминает)
28 сентября 2012 в 4:52
Отсутсвие контактных данных, а зачем они нужны на пероснальной страничке, ладно ещё e mail, но телефон то зачем? Это надо только в том случае если персональная страничка ориентированна на заработок, типа портфолио дизайнера или модельера.