Дизайн лэндера: что, чего да как
8 июня 2012 | Опубликовано в Веб-дизайн | 1 Комментарий »
 Знания — важнейший инструмент в любом начинании. А обладая знаниями про то, как создать эффективный и главное целевой лэндер для сайта, можно сделать веб-сайт чрезвычайно успешным коммерческим проектом. Эффективный лэндер — это отличный инструмент для увеличения количества посетителей, которые потенциально могут принимать активное участие в жизни веб-проекта. Что ж, давайте обсудим факторы, которые могут способствовать улучшению дизайна лэндера и сайта в целом.
Знания — важнейший инструмент в любом начинании. А обладая знаниями про то, как создать эффективный и главное целевой лэндер для сайта, можно сделать веб-сайт чрезвычайно успешным коммерческим проектом. Эффективный лэндер — это отличный инструмент для увеличения количества посетителей, которые потенциально могут принимать активное участие в жизни веб-проекта. Что ж, давайте обсудим факторы, которые могут способствовать улучшению дизайна лэндера и сайта в целом.
Что такое лэндер?
Прежде чем мы начнем наше обсуждение, стоит быстро определить, что такое лэндер и с чем его, как говорится, едят.
- С точки зрения веб-разработки / технического задания: целевая страница, которая состоит из тех же основных элементов, как и любые другие веб-страницы (HTML, CSS, содержит текстовые файл, изображения, видео и т.д. )
- С точки зрения бизнеса: это веб-страница, которая требует от пользователей выполнения определенной задачи, такие как покупка чего-либо или подписка на рассылку по электронной почте.
- С точки зрения пользователя: Это всплывающая страница, которую видят пользователи после нажатия на ссылку на одном из сайтов (Google поиск, URL, баннеры, т.д.)
Три причины создать целевую страницу
- Заставить людей подписаться на обновления на сайте (будь то рассылка или бюллетень);
- Продажа конкретного продукта в конкретной ситуации, напрямую связанного с деятельностью сайта;
- Приобщить людей с целью загрузки или установки программного обеспечения;
Руководящие принципы эффективной разработки лэндера
Что ж, а сейчас, как говорится, пора приступать к делу. Давайте начнем наш разговор о важных компонентах и факторах хорошего дизайна целевой страницы сайта.
Вполне логично и объяснимо расценивать лэндер как призыв к действию
Призыв к действию ставит перед пользователем конкретный вопрос и запрашивает принять конкретное (необходимое) действие по отношению к странице сайта. Таким призывом к действию является фраза – «Подпишитесь на нашу рассылку», или же «Приобретите книгу про веб-дизайн». Обратите внимание на форму повествования – почти приказ. Такая форма повелительного наклонения по сути не оставляет выбора за пользователем и подсознательно толкает его совершить действие. Зачастую после прочтения призыва к действию, пользователю необходимо выполнить определенное действие — нажать на элемент веб-страницы (например, кликнуть на ссылку или кнопку), заполнить веб-форму.
Советы:
- Будьте предельно ясны. Напрямую сообщайте пользователю какие именно действия вы от него ожидаете, и каков будет результат действия пользователя (к примеру, получит подписку).
- Используйте сразу несколько призывов к действию. По только при наличии нескольких призывов к действиям, вы можете ожидать от пользователя каких либо действий. Помимо этого, частое напоминание о том, что можно подписаться на обновления или же приобрести что-либо, с большей вероятностью заставит пользователей выполнить действие и как можно быстрее.
- Используйте различные кнопки на веб-страницы, которые требуют участия компьютерной мыши. Кнопки управления – эффективный интерактивный элемент в дизайне пользовательского интерфейса. Кроме того, кнопки пользовательского интерфейса заставляют пользователя обратить внимание на призыв к действию.
- Вспомогательная информация. Поместите небольшую информацию на целевой странице, измените формулировку предложение. Обширная информация еще раз убедит пользователя сделать необходимое действие (подписаться, или подумать о покупке продукта).
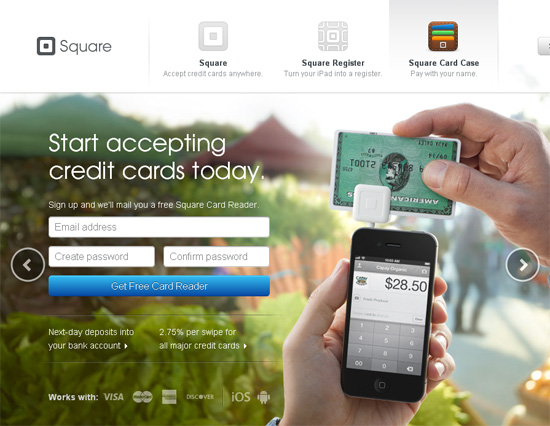
Отличный пример дизайна лэндера демонстрирует площадка Card Reader. Большими буквами написан призыв «Начните принимать кредитки уже сейчас». Этот лэндер демонстрирует ясный и понятный призыв к действию, небольшую фотографию, которая демонстрирует «действие» и небольшую, но содержательную форму.
Заглавие
Эффективная целевая страница должна иметь сильное и властное заглавие. Заглавие передает главное сообщение о том, что стоит ожидать пользователю на целевой странице.
Основная задача заглавия для лэндера — заманить посетителя сайта и заставить его остаться на странице.
При выработке заголовок, спросите себя: Достаточно ли интересно это заглавие? Захочу ли я узнать более подробную информацию после прочтения этого заглавия?
Советы:
- Заглавие должно быть кратким и простым. Не тратьте время пользователя, а сразу же сконцентрируйте пользователя на задаче и дайте представление о том, что вы хотите от посетителя.
- Привлечь внимание зрителя. Используйте крупный шрифт и разместите заглавие на видном месте. При этом заглавие должно размещаться в верхней части веб-страницы.
- Рассмотрите возможность использования ключевых слов. Использование ключевых слов и фраз – отличный плюс для SEO и поисковиков. Использование HTML-заглавия <h1> или <h2> , чтобы поисковые системы индексируют содержимое страницы лучше.
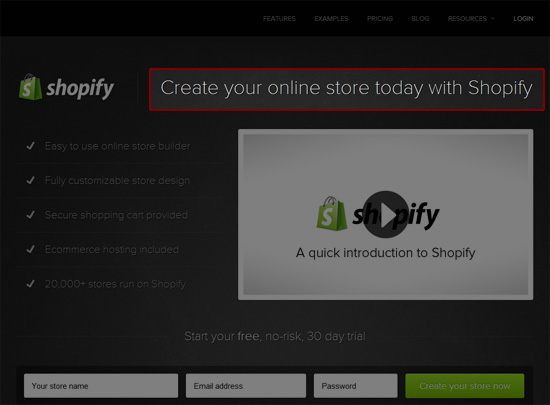
Целевая страница Shopifyотображает хороший пример заглавия сайта. Пользователь сразу же получает краткий обзор того, что за услугу ему готовы предложить. Заглавие на этой странице разработано с использованием большого шрифта и находится на видном месте так, чтобы сразу же обратить на себя внимание пользователей. А использование ключевой фразы «Интернет-магазин» в заглавии положительно скажется на SEO.
Простота
Целевая страница должна быть простой. Если целевая страница слишком сложная, посетитель сайта сразу же откажется от идеи оставаться на этом веб-сайте дольше. Чем сложнее целевые страницы, тем меньше шансов, что пользователь совершит необходимое действие. Сообщение, представленное в лэндере должно быть предельно ясным и акцентировать внимание только на основных элементах.
Советы:
- Каждый элемент на странице должен поощрять пользователей сделать в конце концов желаемое действие. Когда ваш лэндер уже готов, или «почти» готов, используйте принцип редукционизма. Откажитесь от всех лишних элементов, ненужных повторов и патетики.
- Один основной призыв к действию. Подчините все элементы на сайте одной целе, стремитесь сконцентрировать внимание пользователя на основной идеи. Выберите задачу, которую вы хотели бы, чтобы пользователь совершил, например, загрузка программного обеспечения или подписка на рассылку. Любой дополнительный призыв к действию, должны укреплять ваш основной призыв к действию.
- Используйте достаточное количество пробелов. Если все слитно и грубо говоря «в куче», но вы можете запутать посетителя сайта и не получить никакого результата.
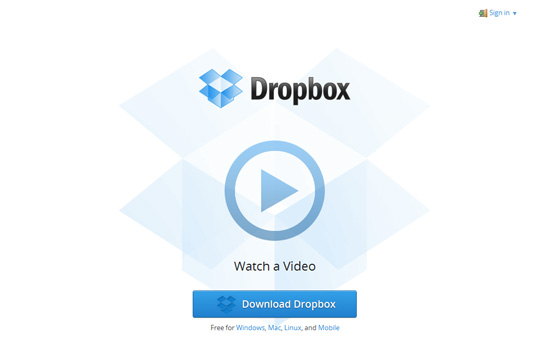
Лэндер Dropboxчрезвычайно простой. Что мы видим на странице? логотип, видео и кнопка- призыв к действию. Основной призыв к действию загрузка программного обеспечения. Вторичный призыв к действию – «посмотреть видео». При этом дополнительный призыв к действию является вспомогательным для основного – «загрузите программное обеспечение, а чтобы узнать подробнее просмотрите видео».
Визуализация
Убедитесь в том, что пользователь сразу же может визуально охватить все значимые объекты на страницы. Это гарантия того, что в большинстве случаев пользователь выполнить поставленную задачу и четко примет руководство к действию.
Советы:
- Упорядочить компоненты веб-страницы в логической визуальной иерархии. Определите порядок, в котором вы хотите, чтобы зритель просматривал веб-страницу сверху вниз. Акцентируйте внимание на основном призыве.
- Используйте графические элементы. Стрелки, значки, иконки, кнопки направят пользователей к совершения необходимого действия.
- Используйте высокую контрастность между элементами переднего плана и определенными компонентами веб-страницы. Если элемент имеет яркий цвет относительно общего фона веб-страницы, то больше привлекает внимание.
Lets do this! – это сайт, который просит посетителей пожертвовать средства на лечение некой Сьюзен Г. Комен. В целом сайт демонстрирует хороший пример того, как направить пользователей совершить действие. Информация на веб-странице выложена логично, а главный призыв «Пожертвуйте!» акцентируется с помощью удачного использования типографики.
Актуальность
Каждый посетитель заходит на целевую страницу из определенного источника. Лэндер должен иметь отношение к этому источнику. Например, если ваше объявление говорит, что, нажав на кнопку, пользователь может купить iPad за полцены, то ваша целевая страница должна быть связана с продажей iPad за половину цены.
Советы:
- Рассмотрите создание целевых страниц для каждой отдельной маркетинговой кампании. Например, если у вас маркетинговая кампания касательно социальной Facebook, то необходимо создать целевую страницу, которая ориентирована на Facebook пользователей.
- Настройка целевой страницы в зависимости от источника. Добавьте специальный контент, страницы про скидки и различные страницы с призывами зависимо от того, откуда «приходит» пользователь на сайт.
Без риска
Интернет-пользователи не любят рисковать — это очевидно. Юзер зачастую беспокоится о безопасности и конфиденциальности, поэтому лэндер не должен вызывать никаких сомнений у пользователя.
Советы:
- Предложения и гарантии. Например, если вы хотите, чтобы пользователь купил продукт, рассмотрите вопрос о предоставлении им возможности вернуть свои деньги, если они будут не удовлетворены покупкой.
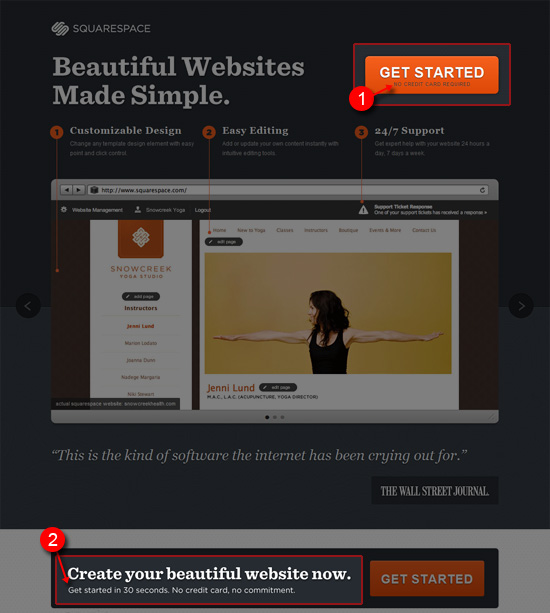
- Предложение бесплатной пробной версии (если возможно). Например, для начала предоставить пользователю возможность использовать на время определенный продукт, а после уже полностью получить доступ к продукту. Если понравится. Squarespace показывает хорошие примеры снижения риска при подписке и использования веб-служб.
Дефицит
Один из способов разработки целевых страниц – предоставить пользователю ощущение, что чего-то не хватает и необходимо еще дополнительная информация, которую возможно получить. Если посетитель догадывается, что вы рассказали ему не всю информацию о продукте, то большая вероятность, что он таки его не приобретет.
Советы:
- Представить полную и необходимую информацию
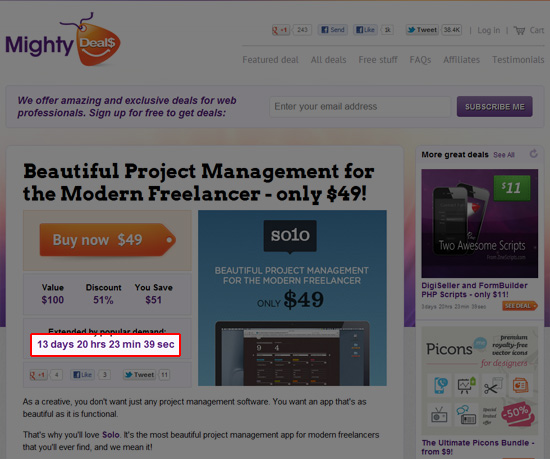
В приложении Мighty они показывают обратный отсчет, — сколько времени еще требуется для совершения сделки.
Доверяйте деталям
Несколько раз убедите пользователя, что принятое решение подписаться на обновления или загрузить что-либо – правильное. Помимо этого продемонстрируйте что тот или другой продукт как трейд– лайки в социальных сетях, обсуждения. Также значительную роль играют такие элементы, как различные сертификаты и медали.
Советы:
- Предоставление данных, которые доказывают аутентичность продукта
- Найдите такие элементы, которые связаны с тематикой сайтом напрямую.
- Будьте честны. Это само собой разумеется: не с тоит публиковать поддельные свидетельства и сертификаты.
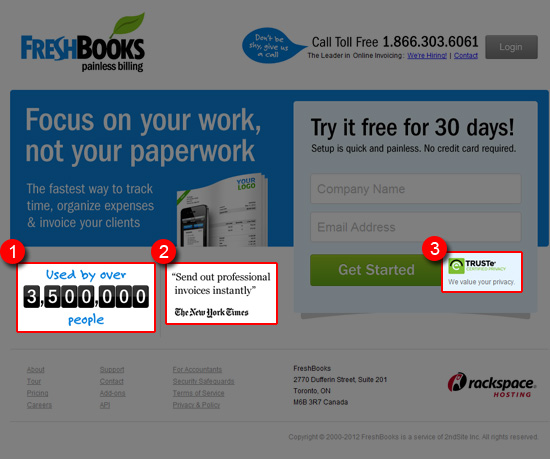
На FreshBooks целевую страницу, можно увидеть три элемента доверия: (1) число людей, использующиесях веб-службы, (2) цитатами из авторитетных и известных сайтов, таких как Нью-Йорк Таймс и (3) конфиденциальность их сертификации.
Заключение
Разработка целевых страниц имеет решающее значение в том, чтобы заставить пользователя совершить желаемое действие. Следуя простым советам, упомянутых выше, надеемся, что вы сможете создать успешный проект.
Автор - Sixrevisions
Перевод — Дежурка












15 июня 2012 в 12:36
Спасибо за статью, очень полезно.