Разные способы создания тиснения в Adobe Illustrator
11 января 2016 | Опубликовано в Уроки | 4 Комментариев »
 В этом уроке мы рассмотрим способы создания тиснения и скоса в Adobe Illustrator. Вы узнаете как сделать это при помощи эффектов 3D, а также какие недостатки несет в себе этот способ. Также мы создадим два эффекта при помощи палитры Оформление, и сохраним их как стили графики, чтобы вы могли в будущем быстро и легко применять их к любым другим графическим объектам. Отметим что во всех случаях текст, к которому применяются эффекты, остается полностью редактируемым.
В этом уроке мы рассмотрим способы создания тиснения и скоса в Adobe Illustrator. Вы узнаете как сделать это при помощи эффектов 3D, а также какие недостатки несет в себе этот способ. Также мы создадим два эффекта при помощи палитры Оформление, и сохраним их как стили графики, чтобы вы могли в будущем быстро и легко применять их к любым другим графическим объектам. Отметим что во всех случаях текст, к которому применяются эффекты, остается полностью редактируемым.
Эффект скоса при помощи 3D-эффекта
Первый способ, который первым приходит в голову для создания эффекта скоса — это 3D-эффект.
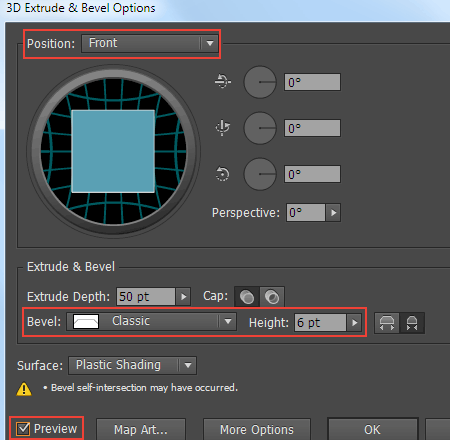
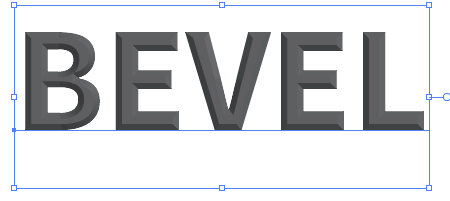
Введите текст, выделите его и в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос. В диалоговом окне выберите Front/Фронтальную Position/Позицию, Classic Bevel/Классический скос, и включите опцию Preview/Просмотр.
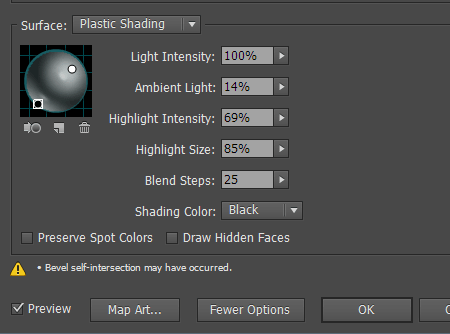
Теперь вы можете нажать на кнопку More Options/Больше настроек, чтобы получить доступ к редактированию источника света.
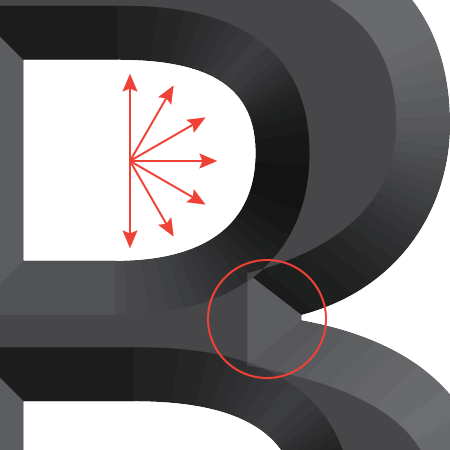
У эффекта множество настроек, но к сожалению этот способ создания скоса неидеален. В итоге мы можем получить ненужные детали, которые при этом невозможно редактировать, а также лишние наложения планов и некрасивые, зубчатые переходы цвета.
Единственное что можно исправить — это плавность переходов, указав большее значение в параметре Blend Steps/Шаги перехода. Однако это увеличит размер документа в несколько раз.
Ненужных деталей будет тем больше, чем сложнее форма ваших букв. Однако этот способ вполне успешно можно применять к простым шрифтам без засечек. Помимо этого вы сможете получить только один тип скоса. Например, круглый скос не получится.
Эффект тиснения в палитре Appearance/Оформление
Палитра Appearance/Оформление, без сомнения, один из самых крутых инструментов в Adobe Illustrator. И сейчас вы увидите тому подтверждение.
Введите ваш текст.
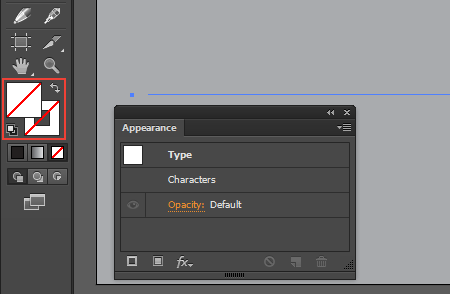
В палитре Tools/Инструменты снимите заливку и откройте палитру Appearance/Оформление (Window > Appearance/Окно>Оформление).
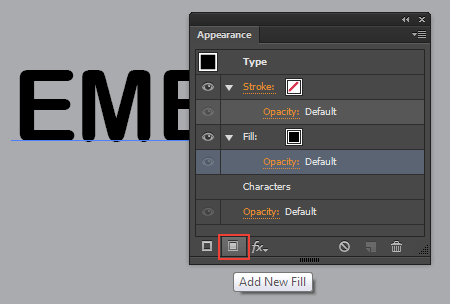
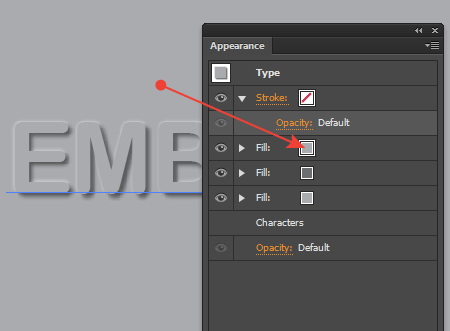
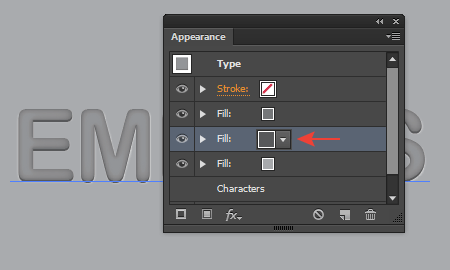
Создайте новую заливку, нажав на соответствующую иконку в нижней части палитры Appearance/Оформление.
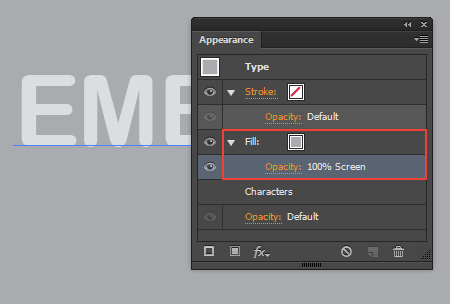
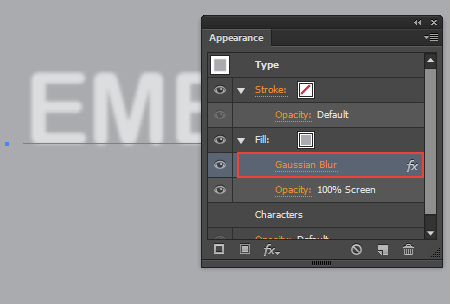
Вместо черного цвета укажите серый и смените blending mode/режим наложения на Screen/Осветление.
Примените эффект Gaussian Blur/Размытие по Гауссу (Effect > Blur > Gaussian Blur/Эффект>Размытие>Размытие по Гауссу).
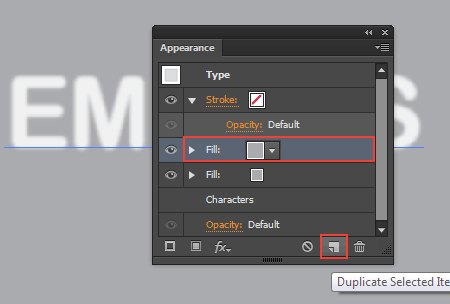
Дублируйте эту заливку.
Верхней заливке укажите более темный оттенок серого цвета и смените режим наложения на Multiply/Умножение.
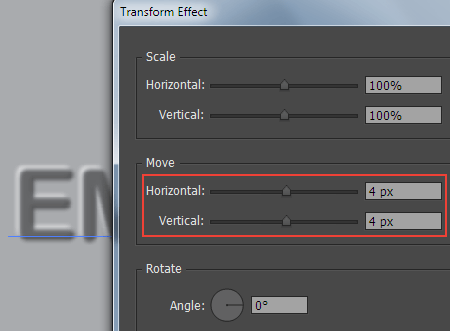
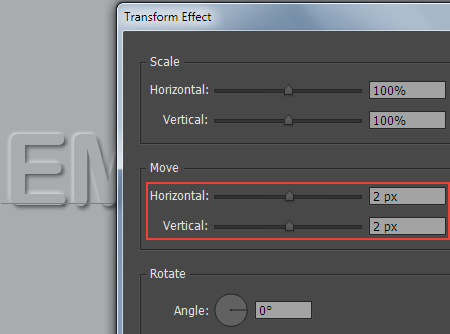
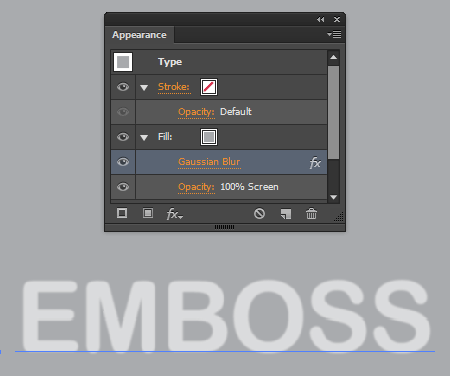
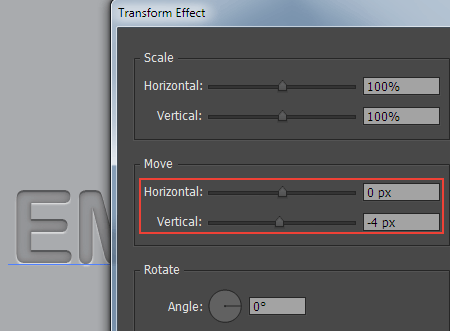
Продолжаем работать с верхней заливкой. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать и укажите настройки как показано ниже.
Добавьте еще одну заливку, совпадающую по цвету с фоном.
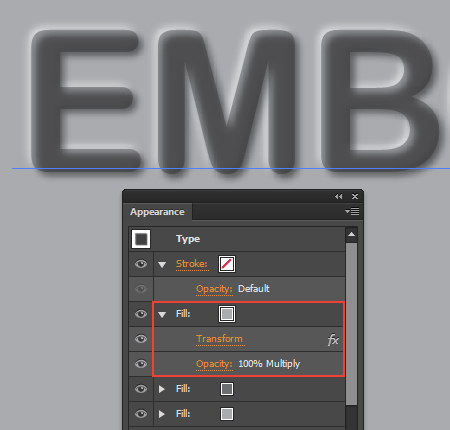
Выделите эту заливку и в меню выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. Настройте параметры как показано ниже.
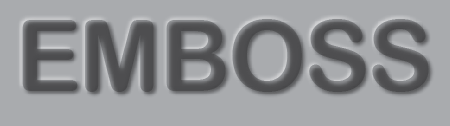
Эффект тиснения готов!
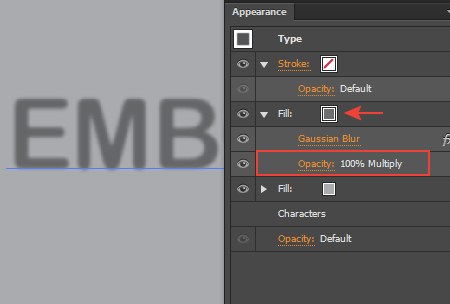
Верхний план текста выглядит совершенно плоским, но мы легко можем создать иллюзию закругленного тиснения. Для этого укажите верхней заливке режим наложения Multiply/Умножение.
Этот метод хорошо работает с круглыми шрифтами.
Эффект обратного тиснение
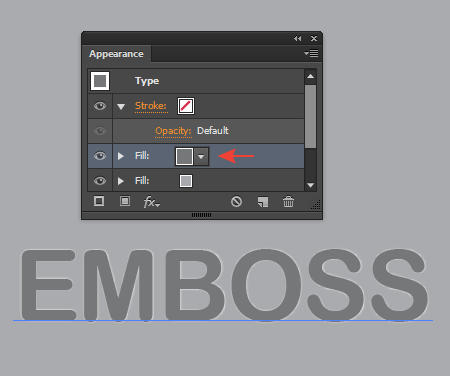
Дублируйте текст, созданный в прошлом разделе, и удалите две верхних заливки в палитре Appearance/Оформление.
Создайте новую заливку более темного оттенка чем текст.
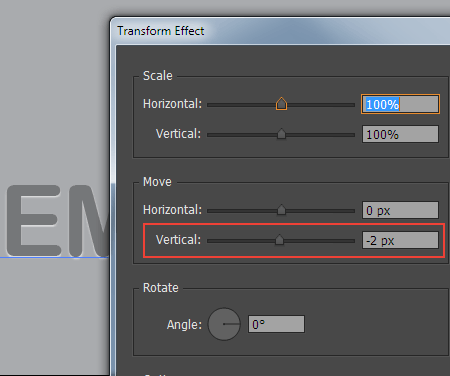
Примените эффект Transform/Трансформации, и настройте его как показано ниже.
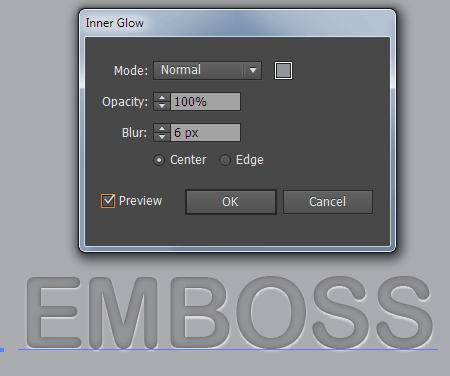
Примените к верхней заливке эффект Inner Glow/Внутреннее (Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение). Укажите опции как на картинке ниже.
Теперь усилим эффект внутренней тени. Создайте новую темно-серую заливку и поместите ее между уже существующих заливок в палитре Appearance/Оформление.
Примените Transform/Трансформацию с параметрами как указано ниже.
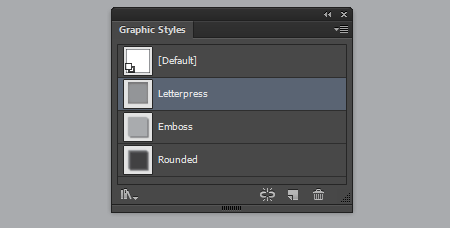
Сохраните все стили в палитре Graphic Styles/Стили графики, чтобы потом легко применять их любым объектам.
Автор урока Iaroslav
Перевод — Дежурка
Смотрите также:


































8 июня 2016 в 20:06
Благодарю!
6 января 2017 в 9:28
Огромное человеческое СПАСИБО!