20 расширений Chrome для дизайнеров и веб-разработчиков
31 декабря 2016 | Опубликовано в статьюшечки | 1 Комментарий »
 Chrome — мощный, быстрый и безопасный браузер, и что еще отличным его делают многочисленные расширения, доступные для скачивания, которые сделают ваше пользование браузером еще удобнее. Эти расширения действительно полезная штука, ведь они позволяют настроить Chrome под себя практически до мелочей. Это увеличивает функциональность программы и увеличивает продуктивность вашей работы.
Chrome — мощный, быстрый и безопасный браузер, и что еще отличным его делают многочисленные расширения, доступные для скачивания, которые сделают ваше пользование браузером еще удобнее. Эти расширения действительно полезная штука, ведь они позволяют настроить Chrome под себя практически до мелочей. Это увеличивает функциональность программы и увеличивает продуктивность вашей работы.
Расширений множество, их предельно просто установить. Все что вам нужно — просто зайти в Chrome Web Store и нажать кнопку install. Всё. Приложение автоматически окажется в вашем браузере.
Но сегодня мы хотим рассказать о расширениях, которые пригодятся веб-дизайнеру.
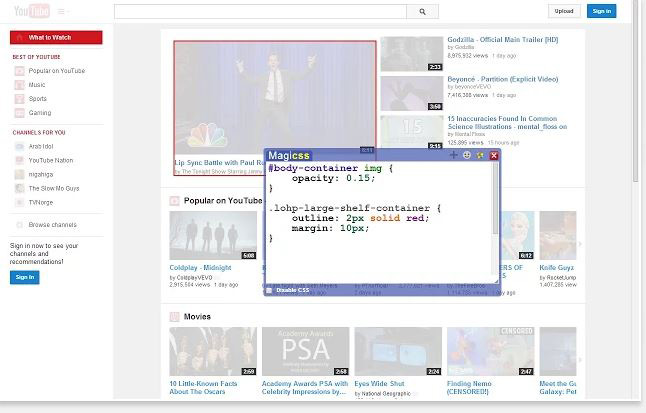
MagiCSS
MagiCSS — это CSS-редактор в расширении, который используется прямо внутри страницы. Это просмотр изменений CSS в реальном времени, и создал его Priyank Parashar. Все что вам нужно — запустить MagiCSS и написать ваш код CSS, который будет тут же применен.
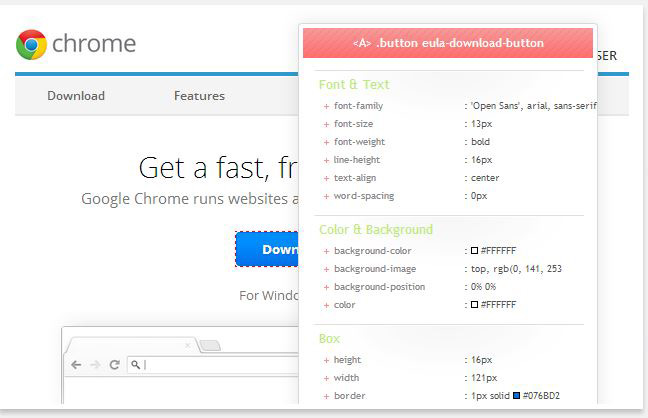
CSSViewer
CSSViewer — крутое расширение, которым очень легко пользоваться. Вы просто кликаете по иконке на панели, затем наводите мышь на любой элемент, чей код хотите просмотреть.
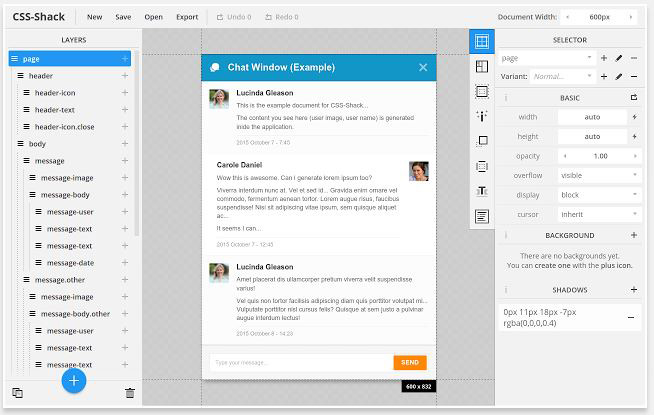
CSS-Shack
CSS-Shack — расширение, которое позволяет вам создать стили слоя и экспортировать их в отдельные CSS/файлы. Принцип работы как в графических редакторах.
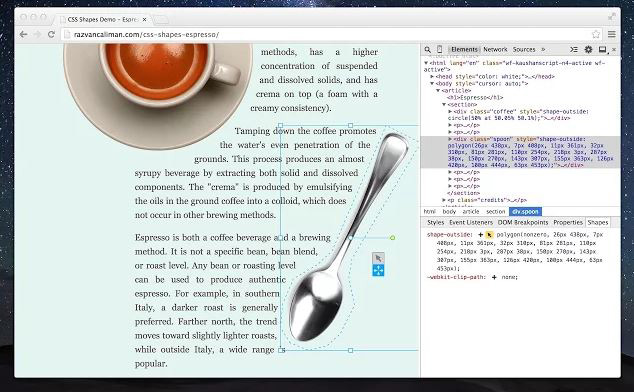
CSS Shapes Editor
CSS shapes editor — расширение для редактирования в реальном времени объектов CSS. Этот редактор прост в использовании и пригодится вам в работе.
Web Developer Checklist
Это расширение нужно каждому веб-дизайнеру. Web developer checklist проверяет любую страницу на наличие ошибок.
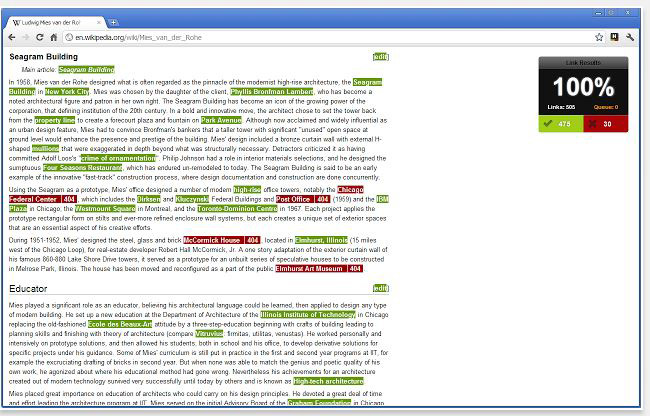
Check My Links
Check My Links — расширение, которое исследует выбранную вами страницу и подсветит действующие и битые ссылки. Это отличный способ сэкономить время, если вам нужно проверить все ли ссылки на сайте работают.
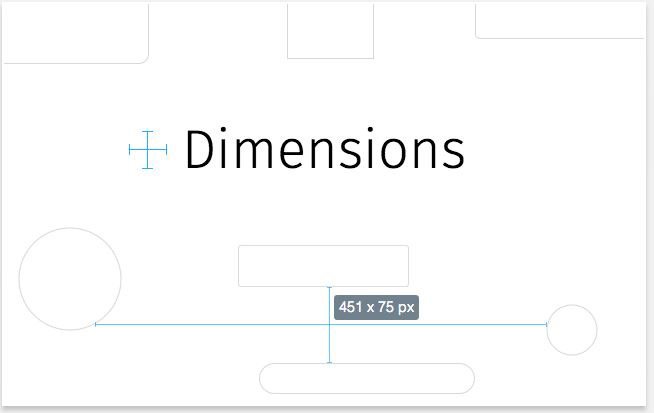
Dimensions
Dimensions — очень полезное расширение для измерения размеров на экране. Вы можете измерять ширину и высоту объектор, расстояние между ними и многое другое.
Responsive Web Design Tester
Responsive web design tester — простое расширение для Сhrome, которое проверяет является ли ваш сайт полностью адаптивным.
PerfectPixel
PerfectPixel позволяет разработчикам создавать полупрозрачное изображение поверх страницы, чтобы провести сравнение вплоть до пикселя.
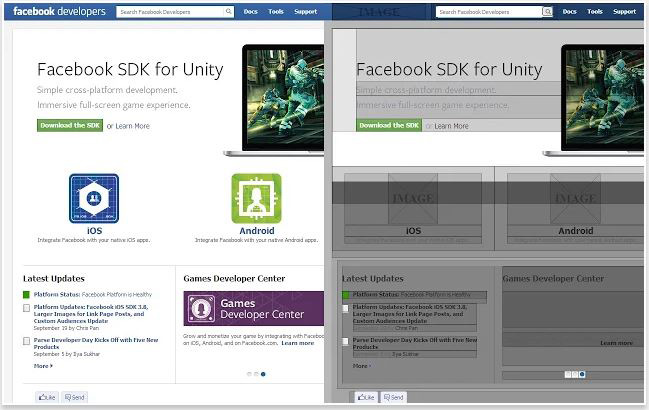
Instant Wireframe
При помощи этого расширения вы можете просмотреть макет в виде таблицы любой интересующей вас страницы.
SnappySnippet
SnappySnippet — расширение, которое извлекает CSS & HTML из выбранного DOM-элемента. Это позволит вам высылать код на CodePen, jsFiddle или JS Bin одним кликом.
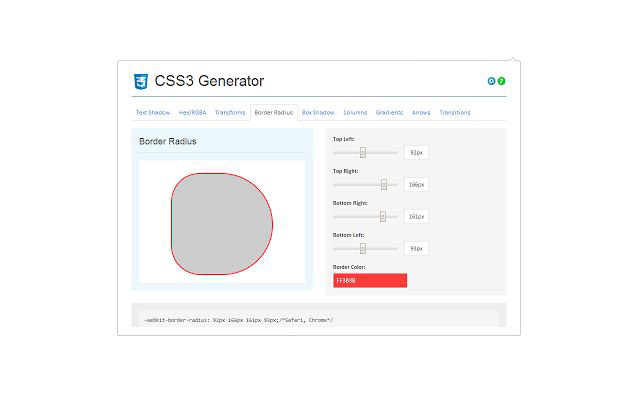
CSS3 Generator
CSS3 generator автоматически генерирует нужный вам код CSS. Это удобный инструмент для всех веб-дизайнеров.
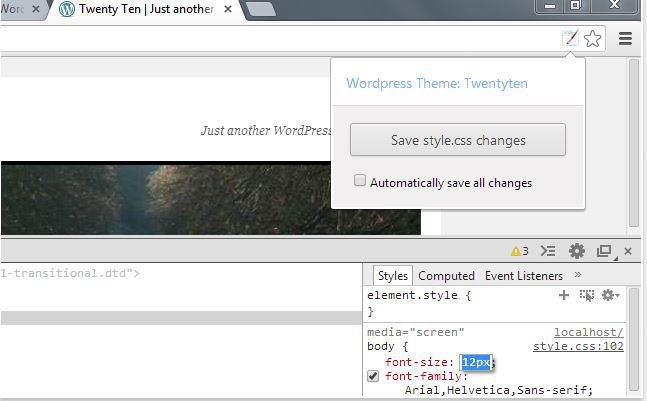
WordPress Style Editor
WordPress style editor позволяет исследовать таблицу стилей вашего WordPress и сделать исправления прямо в CSS. Вы можете вносить изменения в таблицу стилей без FTP-программ.
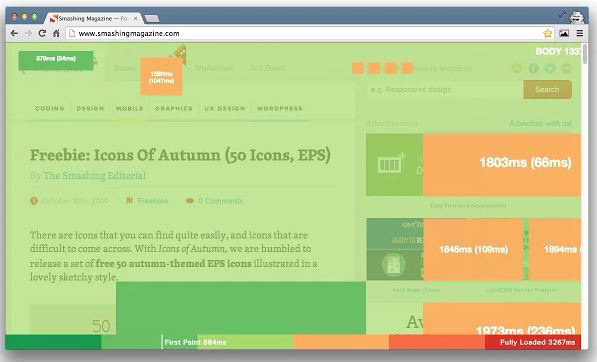
Perfmap
Perfmap — полезное расширение, которое создаст тепловую карту вашего сайта, проверяя элементы по необходимому времени загрузки в браузере.
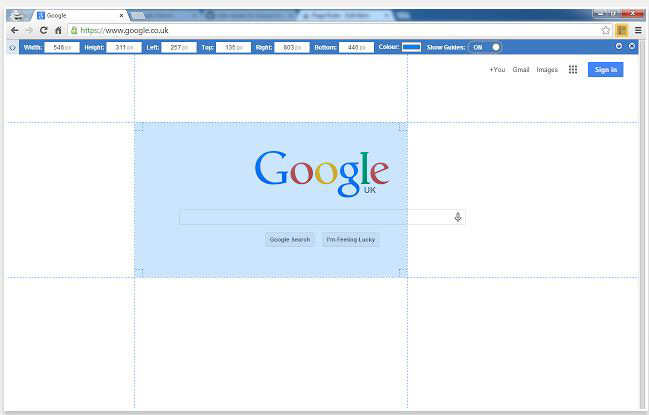
Page Ruler
Page Ruler позволяет рисовать линейки на любом выбранном вами сайте, представляя ширину, высоту и положение любого элемента.
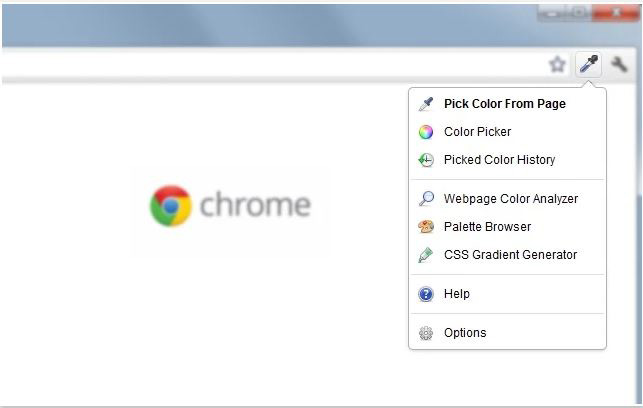
ColorZilla
ColorZilla добавляет в ваш браузер инструменты по работе с цветом. У вас появится пипетка, цветоподборщик, палитра и генератор градиента.
Fontface Ninja
Fontface ninja — крутое расширение, которое распознает любые шрифты. Вы сможете найти название любого шрифта, который вам понравится, чтобы позже использовать его в своих проектах.
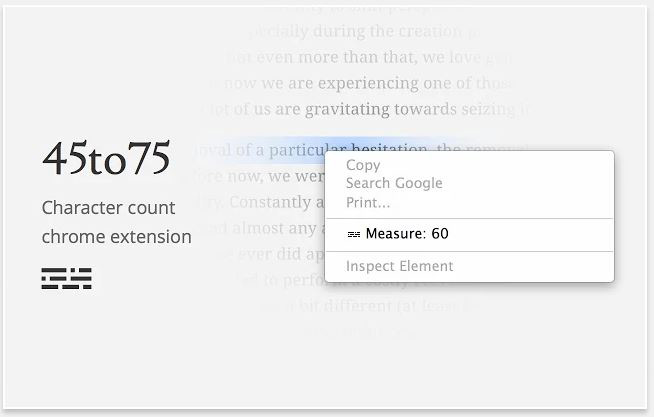
45to75
45to75 считает количество символов, помогая вам оптимизировать длину строки. Расширение поможет вам убедиться в том, что количество символов находится между 45 и 75, и что они хорошо различимы на любом устройстве.
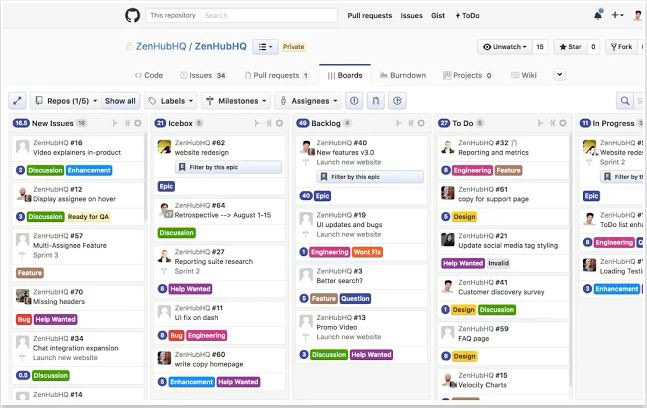
ZenHub
ZenHub — отличное расширение для ведения проектов, созданное для GitHub. Это доска задач со списком дел, которая поможет вам сэкономит время.
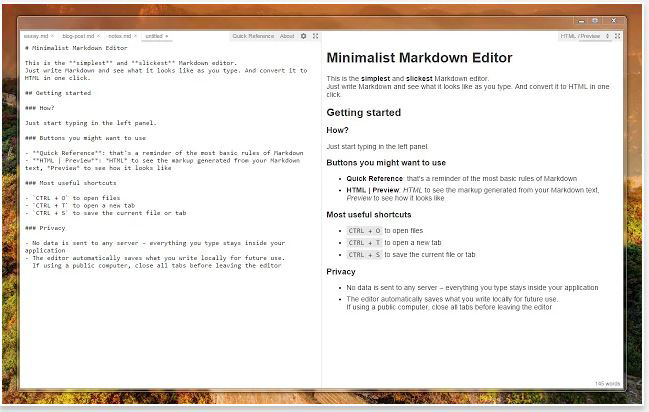
Minimalist Markdown Editor
Minimalist markdown editor — расширение, которое позволяет просматривать синтаксис markdown во время того как вы печатаете. Вы также можете конвертировать markdown в HTML-файл.
Автор статьи webdesigndev
Перевод — Дежурка
Смотрите также: