Почему пользователи не любят выпадающее меню
2 июля 2016 | Опубликовано в статьюшечки | 2 Комментариев »
 Заполнение анкет на сайтах часто похоже на то, как кто-то соглашается встретиться с вами, но в последнюю минуту отменяет встречу. Пользователи, которые заинтересованы в том, что предлагает сайт, в целом не против заполнить какую-то форму. Но когда дело доходит до собственно заполнения, у них появляется множество причин бросить это занятие. Почему это происходит и как исправить ситуацию, мы узнали из статьи одного из любимейших авторов — Anthony.
Заполнение анкет на сайтах часто похоже на то, как кто-то соглашается встретиться с вами, но в последнюю минуту отменяет встречу. Пользователи, которые заинтересованы в том, что предлагает сайт, в целом не против заполнить какую-то форму. Но когда дело доходит до собственно заполнения, у них появляется множество причин бросить это занятие. Почему это происходит и как исправить ситуацию, мы узнали из статьи одного из любимейших авторов — Anthony.
Anhony — автор и выпускающий редактор портала UX Movement. Кому, как не ему, лучше рассказать об основах поведения интернет пользователей в той или иной ситуации. Сегодня мы обсуждаем выпадающее меню и отношение к нему юзеров.
Выпадающее меню замедляет пользователя
Одна из самых распространенных причин — это множественность выбора в выпадающих меню. Исследования показывают, что элементы с выпадающим меню часто приводят к отказам. А все из-за сравнительно больших временных затрат и усилий, которые пользователь должен приложить, чтобы заполнить форму.
Прерывание действия
Большинство форм начинаются с текстовых полей, куда пользователю надо ввести данные. Но когда появляется меню с выбором вариантов, они должны перемещать руки с клавиатуры на мышь, чтобы выбрать определенную опцию. Это прерывает печать и замедляет человека.

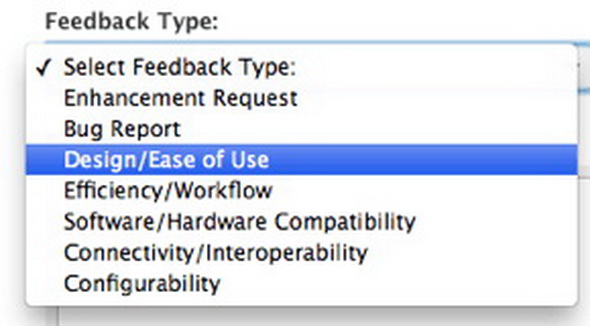
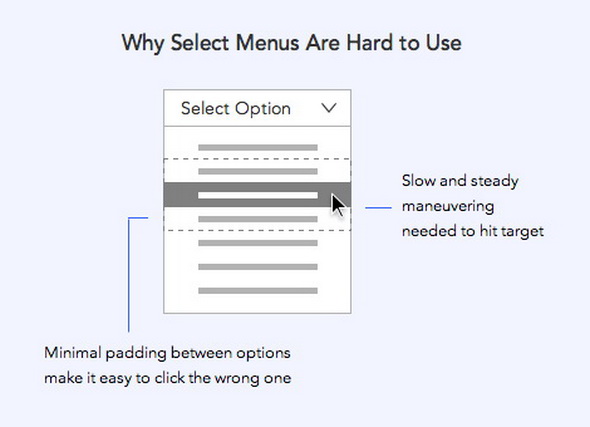
Тяжесть прочтения
После того, как пользователь открывает выпадающее меню, он должен перемещаться по вариантам и выбрать правильный. Это требует времени и усилий, потому что прочесть эти варианты не так легко. Они появляются в виде длинного списка, и расстояние между строками обычно минимальное.

Сноровка маневрирования
Чтобы сделать выбор, пользователь должен увести мышку вправо, не отклоняясь от списка. Это требует определенной ловкости, потому что очень легко кликнуть на неправильный вариант. Меню обычно ограничено в размерах и имеет минимальный отступ между опциями, и перемещение мыши всего на несколько пикселей туда-сюда может привести к нажатию на не на то поле.

После того, как пользователь делает выбор, он должен проверить и увидеть, выбрал ли он тот вариант, что надо. Затем человек должен снова переместить руки на клавиатуру, чтобы быть готовым обработать следующее текстовое поле. Все эти действия добавляют сложности и превращают выбор нужного варианта в весьма непростой процесс. Неудивительно, почему пользователи отказываюься от заполнения таких форм.
Сложность использования стрелок
Чтобы не терять время на переключение от клавиатуры к мышке, некоторые предпочитают для выбора опций использовать стрелки клавиатуры. Но получается еще медленнее. Они должны нажимать клавишу со стрелкой вниз для прокрутки каждого варианта. Это утомительно — особенно, если вариантов много.

Сложность для пользователей мобильных телефонов
Компьютерным пользователям требуется определенная сноровка, чтобы маневрировать между менюшкой и опциями. Но пользователям мобильных телефонов такого мастрества требуется в разы больше!

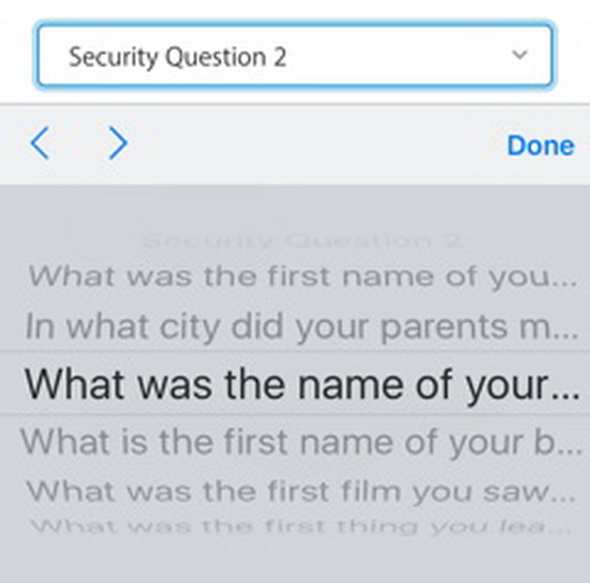
Когда пользователь открывает на экране телефона выпадающее меню, отображается колесико выбора. Теперь человек должен медленно двигать пальцем, чтобы выбрать нужный вариант. Если делать это неаккуратно, можно не попасть. Это заставляет пользователей обращаться с телефоном так же осторожно, как со скрипкой, а это, опять же, отнимает много времени и нервов.
Не только это, но и длина текстового варианта может взбесить. В таком случае мы видим на экране многоточие, а весь текст прочитать сразу не можем. Это затрудняет пользователя с выбором своего варианта, что часто тоже приводит к отказу.
Альтернативы выпадающему меню
С учетом выше написанного, думаем, вам стоит отказаться от использования выпадающего меню для форм и анкет. Тем более, что существуют более приятные альтернативы, которые не отнимают время у пользователя и не заставляют нервничать.
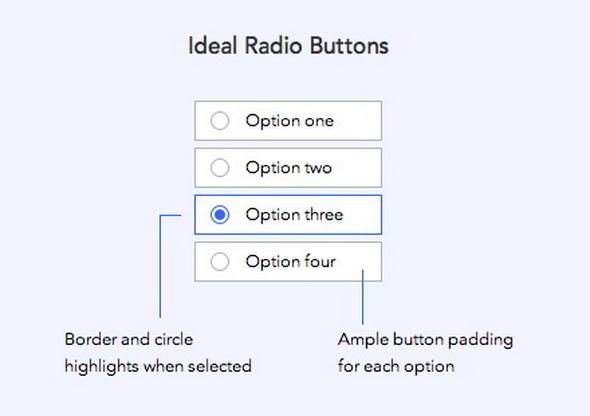
Радиокнопки
Гораздо лучше отразить список вариантов с радио переключателями. При этом каждый вариант остается видимым, так что пользователь может видеть их без того, чтобы открывать меню. В таком случае и расстояние между опциями больше, и теперь человек не промахнется, а если и промахнется, то не окажется по ошибке перекинутым в другой вариант.

Кроме того, когда пользователь нажимает на радиокнопку, он сразу видит визуальную обратную связь. Ему не нужно еще раз прокручивать меню, если он неправильно нажал. Все, что им нужно сделать, это еще раз посмотреть весь список и нажать нужную кнопку.
Но помните, что радиокнопки должны выглядеть как кнопки. У них должен быть достаточный отступ и четкая граница вокруг. Когда кнопка нажата, ее активность должна отразиться через изменения цвета или формы.
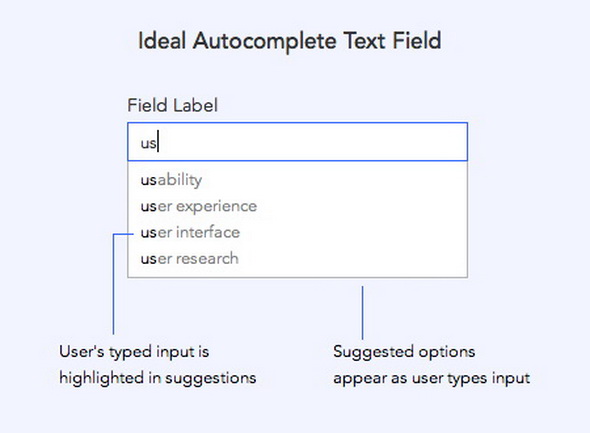
Автозаполнение текстовых полей
Если список опций предполагает ограниченное количество вариантов, используйте автозаполнения текстовых полей. Они позволяют пользователям начать вводить свой вариант и получить предложенные вами, среди которых точно есть нужный ему.

Чем больше пользователь печатает, тем больше вариантов появляется. Человек может сэкономить время, выбрав из предложенных вариантов, вместо того, чтобы вводить свой полностью.
Автозаполнение текстовых полей должно отображать параметр, который наилучшим образом соответствует первому напечатанному слову. Набранный пользователей текст нужно делать отличимым от текста предложенных вариантов, а вариант текста, который совпадает с текстом, введенным юзером, следует выделить контрастно.
Тот случай, когда можно и нужно использовать выпадающее меню
Там только одна ситуация, в которой вам стоит использовать выпадающее меню: когда вам нужно, чтобы пользователь ответил с использованием конкретной терминологии.
Например, если нужно узнать национальность ваших пользователей, нужно предоставить им варианты, написанные так, как нужно именно там. Если вы не сделаете этого, люди могут давать достаточно расплывчатые и в целом даже неадекватные ответы. К примеру, они могут ввести «азиат» вместо «китаец» или «европеец» вместо «немец».
Следите за отказами
Многие пользователи часто начинают заполнять формы и бросают прежде, чем закончить. Не давайте им повод отказаться заполнения! Последнее, что они хотят делать, это бегать по выпадающему меню.
Большинство сайтов тратят много ресурсов, чтобы привести пользователя к заветной анкете, но затем теряют их, когда юзер видит выпадающее меню. Подумайте о том, как сэкономить время своего пользователя и снизить прилагаемые усилия. Выбирайте более эффективные альтернативы, которые не будут приводить к отказам.
Автор - anthony
Перевод — Дежурка
Смотрите также:





