Как правильно использовать кнопки-призраки
6 января 2018 | Опубликовано в статьюшечки | Нет комментариев »
 Кнопки-признаки (ghost button) — такие кнопки, у которых есть обводка, но нет заливки. Это тренд, который сегодня очень распространен, однако часто дизайнеры неправильно понимают как работает этот элемент графического интерфейса, и, как следствие, используют его неэффективно. Иногда даже во вред функционалу сайта. В этой статье описано как и в каких случаях стоит использовать кнопки-призраки.
Кнопки-признаки (ghost button) — такие кнопки, у которых есть обводка, но нет заливки. Это тренд, который сегодня очень распространен, однако часто дизайнеры неправильно понимают как работает этот элемент графического интерфейса, и, как следствие, используют его неэффективно. Иногда даже во вред функционалу сайта. В этой статье описано как и в каких случаях стоит использовать кнопки-призраки.

Меньше кликов
Кнопки-призраки пользуются у дизайнеров популярностью, потому что обладают современным, минималистичным видом. Они не «кричат», не доминируют в дизайне, не взывают к действию. И вот в этом основная проблема, в том случае если вы используете такие кнопки как элемент призыва к действию (call to action).

Элемент призыва к действию должен быть визуально сильным, привлекать внимание пользователей и соблазнять их кликнуть. Кнопкам-призракам не хватает визуальной силы, что всегда сказывается на снижении количества кликов.
Пользователи в значительно меньшей степени замечают кнопки-призраки, поэтому и сайт в целом «цепляет» их существенно меньше. Несколько разных исследований показали что пользователь распознает кнопку со сплошной заливкой намного быстрее. Это также было подтверждено в ходе A/B тестов, клик-тестов и тестами визуального внимания.
Разница между количеством кликов ощутима. Исследования, которые провела одна компания показали, что количество кликов выросло, как только в email-рассылке кнопки-призраки были заменены обычными кнопками. Показатели выросли на 7%.
Довольно глупо жертвовать конверсией ради модного внешнего вида. Для пользователя четкий визуальный ориентир намного полезнее, чем красивая, но не привлекающая внимание кнопка. Благодарность посетителей отразится в показателях конверсии.
Когда использовать кнопку-призрак
Кнопка-призрак — плохое решение, если вы используете ее в неверном контексте. Когда же цель выбрана верно, она работает на вас: подчеркивает приоритетные действие и повышает эффективность дизайна.
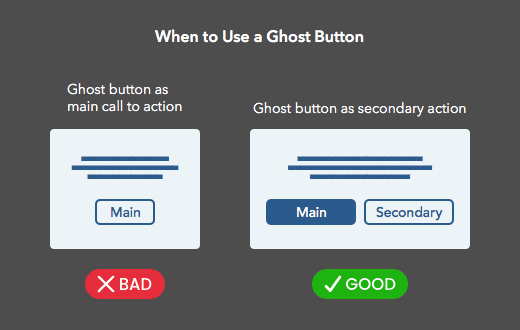
Когда пользователь видит рядом две кнопки, у него возникает вопрос — какую нажать. Чтобы принять решение, ему нужно вчитаться в текст на кнопке и обдумать его. Но четкие визуальные знаки приоритета помогут ему быстрее принять решение (да еще и подтолкнет к нужному вам решению). Чтоб добиться этого, поместите основное, главное действие в обычную кнопку, а второстепенное — в кнопку-призрак.

В «неправильном» примере выше вы можете заметить как кнопка-призрак теряется рядом со строками текста. Если вы сканируете страницу беглым взглядом, то можете просто не заметить ее.
В «правильном» примере обычная кнопка достаточно сильна визуально. Ее не пропустишь, она привлекает внимание и четко обозначает самую важную возможность действия на странице. При этом кнопка-призрак, обозначающая второстепенное действие, тоже не теряется, потому что находится достаточно близко к главному элементу.

Не теряйте визуальные сигналы
Дизайнеры ошибочно используют кнопки-призраки, не осознавая последствия для пользователей. Многим кажется, что обводка вокруг кнопки — достаточно сильный визуальный сигнал для элемента призыва к действию. Им кажется, что использовать таким образом кнопки-призраки нормально, ведь многие другие сайты поступают так. Но исследования говорят об обратном.
Теряются визуальные сигналы, которые должны нести кнопки, и пользователю это не нравится. Дизайнеры любят минимализм кнопок-призраков, но первичная функция кнопки — практическая, а не эстетическая. Важен контекст, в которой она используется. Поместите модный элемент в неверный контекст и он исчезнет как призрак.
Автор статьи anthony
Перевод — Дежурка
Смотрите также:





