Как сделать удобную форму ввода телефона
10 ноября 2018 | Опубликовано в статьюшечки | Нет комментариев »
 Поля заполнения телефонного номера — еще один элемент, который непросто разрабатывать. У телефонных номеров много форматов и вариантов написания, и пользователь постоянно сомневается в каком виде вводить эти данные. В частности вопросы возникают с кодом страны, штата или города.
Поля заполнения телефонного номера — еще один элемент, который непросто разрабатывать. У телефонных номеров много форматов и вариантов написания, и пользователь постоянно сомневается в каком виде вводить эти данные. В частности вопросы возникают с кодом страны, штата или города.
Когда пользователь не знает в каком формате вводить номер телефона, они начинают переживать за то, что его данные не примут. Это может привести к тому, что посетитель просто покинет сайт.
У пользователя вообще не должно возникать вопроса о том правильно ли он вводит номер, и также это поле ввода не должно становиться причиной того, что регистрация, к примеру, не осуществляется. Если такие ошибки возникают, значит с точки зрения юзабилити вы потерпели неудачу, а ваше поле заполнения телефона должно быть перепроектировано.
Сегодня немного о плохих и хороших вариантах дизайна такой формы.
Неопределенный способ
Некоторые дизайнеры считают, что если дать пользователя возможность вводить телефон как им захочется, это решит вопрос. Форма которая допускает любой формат, конечно, поможет избежать ошибок при валидации формы, но это не решит вопрос неуверенности пользователей какой формат использовать.

Любая неуверенность со стороны пользователя повышает вероятность того, что страницу покинут. Посетитель сайта должен быть уверен и спокоен на тему того, что введенные им данные соответствуют требованиям и введены в правильной форме.
В таких формах, опять же, непонятно нужно ли вводить код страны. Подобные данные, когда их вводят разные пользователи из разных стран мира, в разных форматах могут сильно запутать.
Неэффективный способ
Еще одна популярная попытка решить проблему — пример номера в нужном формате. Предполагается, что пользователь посмотрит на то, что от него ждут и введет данные правильным способом.

Но на практике оказывается, что чаще всего посетитель смотрит на пример, а потом все равно вводит номер так, как привык. Одно из тематических исследований показало, что аж 89% вводят номер телефона не в том формате, который показан.
Получается, что примеры правильного формата неэффективны, потому что пользователи их игнорируют. Помимо прочего такое решение часто приводит к ошибкам валидации всей формы, а это довольно часто приводит к тому, что посетитель просто уходит.
Сложный способ
Некоторые дизайнеры разделяют телефон на разные поля. Это встречается не так часто, но бывает. К примеру, для американских номеров потребуется три поля. Но тут возникает вопрос многонациональности. Что делать с пользователями из других стран, чьи номера не подходят под эту маску?

Посетители из других стран не смогут ввести номер правильно, потому что их телефон может состоять из другого количества цифр. Так что создание форм, заточенных под один формат, сделает ее непригодной для многонационального использования.
Этот вариант также плох для пользователей мобильных устройств. Юзабилити-тесты показывают, что люди испытывают определенные сложности при навигации по полям заполнения с мобильных устройств. Ввести данные будет сложнее, и еще некомфортнее будет их исправлять в случае необходимости.
Простой способ
Лучший способ решения задачи тот, при котором пользователю вообще не придется думать о формате ввода или о необходимости вводить код страны. Все уже будет на экране.

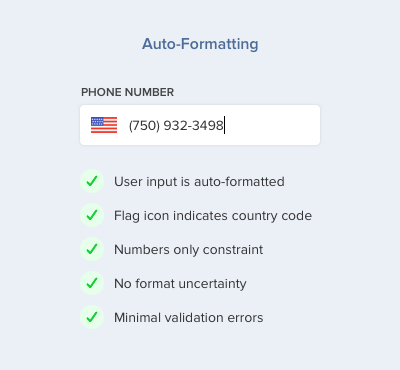
Лучшие помощники в этом вопросе — автоматическое определение геолокации и маска ввода. Когда пользователь вводит номер, данные принимают нужный формат автоматически.
Пользователям не нужно вводить плюсы, скобки, тире и пробелы. Только цифры. При этом и форма принимает только цифры, чтобы избежать ошибок.

Геолокация позволит вам автоматически расставлять введенные пользователем цифры в необходимый формат, откуда бы он ни пришел. Также автоматически будет отображаться код страны, что снимет вопрос о том нужно ли вообще его вводить. В итоге пользователю будет удобнее, а вы повысите конверсию.
Код страны должен располагаться сбоку от номера, чтобы пользователь видел его и не думал о том, нужно ли его вводить. Наиболее интуитивный способ сделать это — поместить иконку флага страны прямо внутри поля.
При этом важно сохранить для пользователей возможность изменить код страны (и формат телефона соответственно). Чтобы сделать это, нужно кликнуть по флагу и выбрать нужный вариант из выпадающего меню.
Не заставляйте пользователей думать
Когда пользователи заполняют форму, они не хотят думать. Они хотят как можно скорее ввести все необходимые данные. Помните об этом, когда проектируете форму для ввода номера телефона. Избегайте непонятных и сложных путей и выбирайте наиболее простые и понятные для посетителей.
Автор статьи anthony
Перевод — Дежурка
Смотрите также:





