Проблемы чистого черного цвета в веб-дизайне
20 мая 2018 | Опубликовано в статьюшечки | Нет комментариев »
 Вы знали что использование чистого черного цвета ощутимо снижает читабельность текста? Одно из последних исследований показало, что 58% взрослых людей в США страдают от перенапряжения глаз во время работы за компьютером. Дизайнеры могут внести свою лепту в решение этой проблемы, и снизить напряжение, если будут внимательно относиться к использованию черного цвета.
Вы знали что использование чистого черного цвета ощутимо снижает читабельность текста? Одно из последних исследований показало, что 58% взрослых людей в США страдают от перенапряжения глаз во время работы за компьютером. Дизайнеры могут внести свою лепту в решение этой проблемы, и снизить напряжение, если будут внимательно относиться к использованию черного цвета.
Чистый черный для фона и текста
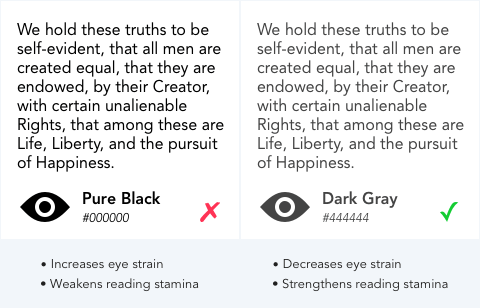
Чистый черный цвет фона или текста в сочетании с белым вызывает сильный дискомфорт для глаз, если пользователь занят чтением длительное время.
Яркость белого цвета — 100%, а черного — 0%. Это вообще максимально возможный контраст, мы не привыкли к таким сочетаниям длительное время в повседневной жизни. Это означает что нашему зрению приходится работать усерднее, чтобы адаптироваться под непривычные условия во время чтения.

Такой же механизм работает, когда мы включаем свет в темной комнате. Резкий перепад световых условий раздражает глаза. Но если в темной комнате включить ночник, зрение привыкнет к свету быстрее и мягче, потому что сетчатка не будет подвержена перегрузкам из-за сильной разницы в смене освещения.

Вместо черного используйте темный оттенок серого цвета в сочетании с белым цветом. В этом случае контраст не будет таким сильным. Это поможет спасти сетчатку от перенапряжения во время длительного чтения, и пользователь сможет провести на вашей странице больше времени.
Темный оттенок серого — растяжимое понятие. Чтобы найти степень яркости, которая сработает лучше для вашего дизайна, протестируйте различные оттенки на пользователях, и спросите какой вариант удобнее.
Повышенный контраст для особых случаев
Чистый черный цвет плох не для всех пользователей. Людям со слабым зрением удобнее читать текст в режиме высокой контрастности. Если вы стремитесь сделать проект максимально доступным для всех категорий пользователей, создавайте версию сайта для слабовидящих, используя чистый черный цвет. Однако не забывайте про остальных посетителей, для которых используйте темный оттенок серого.

Баланс контраста
Высокий контраст повышает читабельность. Однако слишком высокий контраст создает лишнее напряжение для глаз во время продолжительного чтения. Чтобы создать безопасный для зрения дизайн, нужно учитывать степень контраста между текстом и фоном.
Если вы не уверены на счет контраста в вашей работе, используйте проверку контраста. Этот сервис работает на основе стандартов WCAG 2.0 и помогает подобрать оптимальное сочетание. Однако с его помощью вы сможете определить слишком низкий контраст, в то время как слишком высокий он не определяет. Так что эта часть остается на ответственности дизайнера.
Конечно, цвета для фона и цвета не ограничиваются белым, черным и оттенками серого, однако это самые часто используемые цвета. Те же правила работают и с цветными оттенками. Подбирайте цвета так, чтобы не создавать лишнего напряжения. И помните, что это залог того, что пользователь сможет провести больше времени на вашей странице!
Автор статьи anthony
Перевод — Дежурка
Смотрите также:





