Как усилить визуальное восприятие текстовых полей
31 октября 2016 | Опубликовано в статьюшечки | 1 Комментарий »
 Кликабельные элементы пользовательского интерфейса нуждаются в знаках, говорящих что по ним можно кликнуть. Без них пользователи не будут знать, что взаимодействие с элементом возможно. Большинство кнопок и ссылок оформляются при помощи цвета, расположения и формы, чтобы подать этот знак. Но все, что есть у текстового поля – лишь рамка толщиной в один пиксель.
Кликабельные элементы пользовательского интерфейса нуждаются в знаках, говорящих что по ним можно кликнуть. Без них пользователи не будут знать, что взаимодействие с элементом возможно. Большинство кнопок и ссылок оформляются при помощи цвета, расположения и формы, чтобы подать этот знак. Но все, что есть у текстового поля – лишь рамка толщиной в один пиксель.
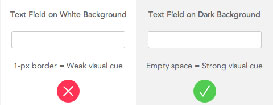
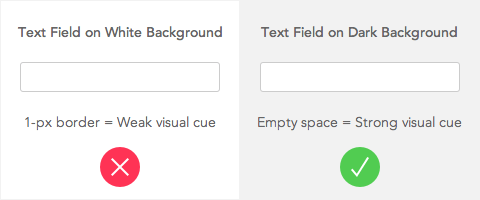
Тонкая, бледная линия – слишком слабый знак для обозначения возможности взаимодействия, потому что пользователи не так распознают текстовые поля. Посетитель может его просто проглядеть или кликнуть по нему случайно. Текстовые поля нуждаются в более сильных знаках.
Horror Vacui
Текстовое поле это контейнер для данных пользователя. Посетитель распознает его по пустоте. Пустое пространство – визуальный знак, который базируется на принципе horror vacui. «Horror vacui» переводится с латинского языка как «боязнь пустоты». Это словосочетание описывает желание заполнить пустое пространство информацией, чтобы пространство не оставалось более пустым. Вы можете спровоцировать horror vacui, сделав его сильным визуальным знаком, если заставите ваши поля выглядеть пустыми.
Знак пустоты
Внутреннее пространство белого цвета заставляет поля выглядеть пустыми. Но это не работает, если поле расположено на белом фоне. Вы можете сделать пустоту поля более заметной, если поместите форму на светло-серый цвет. Так поле легче обнаружить, что мотивирует пользователей заполнить пустоту.

Фон необязательно должен быть серым. Главное, чтобы он был темнее поля. Светло-серый цвет – практичное решение, когда сайт выполнен на белом фоне.
Избегайте использования подсказок и обозначений внутри самого поля, так как это разрушает боязнь пустоты. Вместо этого размещайте названия полей и подсказки над полем.
Эффект наведения мыши
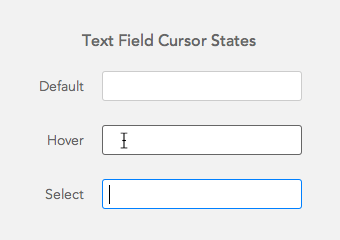
Эффекты наведения мыши для кнопок и ссылок тоже являются сильными визуальными знаками. Но они также могут работать и с текстовыми полями. Пусть при наведении мыши у полей меняется цвет или светлость рамки. Также укажите разные цвета рамки при наведении и при работе внутри поля, чтобы состояния поля отличались друг от друга.

Сделайте текстовые поля пустыми
Рамки в один пиксель толщиной недостаточно для того, чтобы обозначить возможность взаимодействия с элементом. Разместите текстовое поле на темном фоне вместо белого и это поможет ему выглядеть пустым. Эта пустота – сильный визуальный знак для текстовых полей. У пользователей возникает непреодолимое желание заполнить поле. Используйте это свойство психики.
Автор статьи anthony
Перевод – Дежурка
Смотрите также:





