Как найти и исправить проблемы с юзабилити
13 октября 2015 | Опубликовано в статьюшечки | 4 Комментариев »
 По поведению пользователей на сайте можно судить об успешности ресурса. Скорость загрузки, доступность информации, структура страницы — все это влияет на пользовательский опыт (UX). Когда приходит время работы над улучшением UX, лучше всего начать с разработки стратегического плана.
По поведению пользователей на сайте можно судить об успешности ресурса. Скорость загрузки, доступность информации, структура страницы — все это влияет на пользовательский опыт (UX). Когда приходит время работы над улучшением UX, лучше всего начать с разработки стратегического плана.
Решение проблем юзабилити — это глубокая тема. Но вам необязательно быть экспертом, чтобы извлечь пользу из этого процесса.
Представленные ниже советы помогут всем — дизайнерам и разработчикам — определить серьезные проблемы в UX. В построении каждого сайта всегда можно добавить капельку любви и заботы, что сделает ваших посетителей счастливее и увеличит трафик.
Целенаправленные тесты
Начинать тестирование хорошо с себя и тех, кому вы доверяете. Составьте список «проблемных зон», связанных с действиями и поведением на сайте. Если четверо-пятеро разных людей говорят что что-то не так, значит проблема действительно существует.
С этой точки можно начинать большие тесты среди целой групп пользователей. Вы узнаете намного больше в этом типе тестирования, так как посторонние люди не знают о вашем сайте ничего. Вы сможете проверить как на вашем ресурсе работают сценарии, с которыми сталкиваются обычные пользователи в сети.
Изучайте результаты тестов, чтобы понять проблему. В конце концов, как исправить проблему, которую не понимаешь?
Помимо этого вы можете открыть области сайта, которые работают даже лучше чем вы ожидали. Всегда хорошо знать какими преимуществами компенсируются недостатки, однако сосредотачивайте ваше внимание на негативных аспектах.
Проблемы с контентом и структурой
Наиболее популярные недочеты, которые выявляют тексты, относятся к структуре сайта. Они возникают из-за недостаточно грамотной конструкции сайта, когда кнопки, ссылки и элементы страниц плохо организованы.
Возможно ссылки в навигации слишком малы или недостаточно контрастны. Тестирование само по себе не всегда определяет проблему в точности. Важно использовать критическое мышление, чтобы добраться до корня проблемы.
Соберите все результаты вместе и подумайте откуда они взялись и почему возникают эти проблемы. Полезно если вы заметили что разные люди на вашем сайте проходят по одинокому пути. В этом случае вы можете отметить откуда они уходят и куда ведет их совершаемый переход.
Благодаря этому процессу вы лучше поймете свои цели. Ведь цели ваших пользователей являются и вашими целями. Ваша задача обеспечить им комфортное путешествие по сайту.
Линейность важна в тестировании. Подумайте о специфических действиях и о том как пользователь из точки X попадает в точку Y, а затем и в точку Z. Также учитывайте особенности мышления и менталитета вашей целевой аудитории, которые влияют на их поведение на сайте и заставляют делать конкретный выбор.
Работа по достижению целей основывается на линейных действиях. Если у вас есть возможность, разработайте несколько прототипов и тестируйте их. Выясните какой из примеров является наиболее понятным и простым.
A/B тестирование
Сплит-тестирование, известное также как A/B тестирование, популярная практика в сфере юзабилити. Метод предполагает создание двух или более вариантов страниц, которые демонстрируются разным пользователям в равной пропорции. Этот метод помогает одновременно решать проблемы и внедрять решения.
Многие дизайнеры пользуются этим методом. Он действительно отлично работает, однако требует и исследовательской работы от вас.
Как только вы определили проблематичные зоны, вы можете опробовать методы улучшение. Но вы не узнаете какие решения работают лучше без тестирования. Вот почему тесты A/B так важны.
У каждого текста должна быть конечная цель. Вы хотите чтобы большее количество пользователей регистрировалось на вашем сайте? Или ваша цель — удержать читателей блога как можно дольше? Каждая задача требует разных решений и различных методов тестирования.
Помните что сплит-тестирование можно проводить не только на сайтах. Он также отлично работает при тестировании для приложения под мобильные устройства.
Учитесь у лучших!
Лучше всего учиться у экспертов. Опытные профессионалы в любой области часто делятся своими знаниями. К сожалению, в случае с юзабилити это случается не так часто как хотелось бы, поэтому вам придется набираться опыта в том числе самостоятельно.
Найдите сайты, похожие на ваш проект и изучите их строение. Попробуйте действия, которые хотите добавить на свой сайт и оцените опыт их использования. Было ли проще находиться на чужих сайтах? Почему?
Еще один способ исследований — изучение страниц с маркетинговой направленностью. Лэндинги особенно часто имеют дело с юзабилити и взаимодействии с пользователем, и выполнены на высоком уровне. Поищите достойные примеры на онлайн-галереях типа Land Book, чтобы почерпнуть идеи для своих проектов.
Ключ к успеху — воспроизведение идей при помощи фантазии. Стартапы, сети и лэндинги преследуют, как правило, схожие цели при создании пользовательского опыта. Отметьте понравившиеся вам примеры и выпишите идеи, которые привлекли ваше внимание.
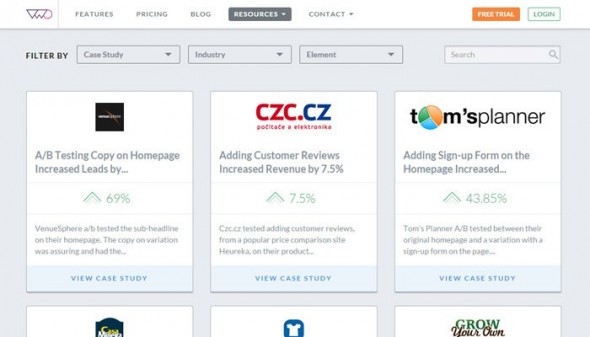
Если вы хотите учиться у профессионалов, попробуйте case studies. Правда здесь вам понадобится знание английского. В этом месте дизайнеры UI/UX делятся результатами проведенных тестов.
Также этому посвящен большой раздел на сайте Visual Website Optimizer.
Задача найти необходимую помощь, когда она вам понадобится. Множество дизайнеров, маркетологов и экспертов в области UX делятся результатами своих тестирований.
Итог
Нет лучшего способа изучить юзабилити чем практический опыт. Мы надеемся что собранные выше советы помогут тем, кто хочет практиковаться в техниках UX. Вам не нужно быть экспертом в этой области, чтобы получить результат. Просто начните тестирование и откройте разум новым открытиям.
Автор статьи Jake Rocheleau
Перевод — Дежурка
Смотрите также:











14 октября 2015 в 6:57
Вроде ничего нового, но прочесть всегда полезно. Спасибо за статью!