Полезные статьи и уроки по веб-типографике
29 мая 2012 | Опубликовано в css | Нет комментариев »
 Благодаря нововведениям в CSS уже сейчас можно создавать потрясающие текстовые эффекты. Они становятся всё более популярными с каждым днём. В этой статье мы собрали все лучшие текстовые уроки CSS и советы, которые вам обязательно пригодятся! Типографика играет очень важную роль при создании сайта, поэтому мы рекомендуем прочитать этот пост и почерпнуть для себя что-то новое. Наслаждайтесь и вдохновляйтесь для новых шедевров!
Благодаря нововведениям в CSS уже сейчас можно создавать потрясающие текстовые эффекты. Они становятся всё более популярными с каждым днём. В этой статье мы собрали все лучшие текстовые уроки CSS и советы, которые вам обязательно пригодятся! Типографика играет очень важную роль при создании сайта, поэтому мы рекомендуем прочитать этот пост и почерпнуть для себя что-то новое. Наслаждайтесь и вдохновляйтесь для новых шедевров!

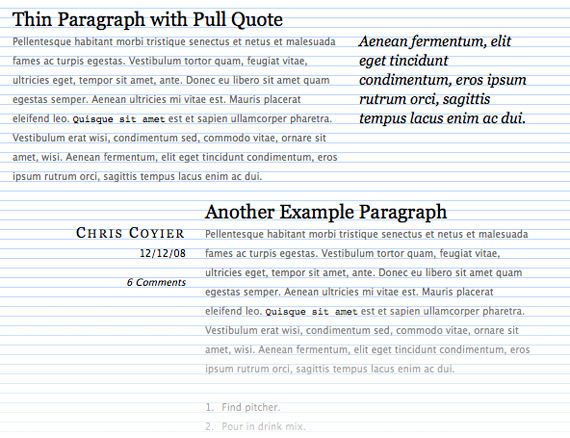
2. Изменяем положение текста при помощи CSS

3. Создаём дату при помощи спрайтов
![]()
4. Простой способ создать вертикальный текст при помощи CSS


6. Два простых способа создать тисненный текст

7. Эффект тиснения при помощи свойства CSS Text-Shadow

8. Тени текста (описание и примеры)

9. CSS-тени текста в Safari, Opera, Firefox

10. Text-overflow

11. Добавляем любой шрифт при помощи FLIR

12.Таблица шрифтов для Windows и Mac

13. @font-face. Нестандартный шрифт средствами CSS

14. Стили шрифтов

15. 8 простых способов улучшить типографику

16. Лучшие техники для сss-типографики

В статье использованы материалы из сайта 1stwebdesigner
Возможно, вас также заинтересуют статьи:
- Подробно о :target
- Полезные css-сниппеты
- Введение в webkit-фильтры
- 30 классных уроков создания CSS меню
- 9 удивительных эффектов для сайта, или Как это повторить?





