Создание нескольких рамок с использованием CSS3
8 июня 2015 | Опубликовано в css | 1 Комментарий »
 Свойство рамки CSS2.1 работает хорошо, но оно недостаточно гибкое. А что, если нужно создать две или больше рамок разных цветов у одного элемента? Свойство изображения рамки CSS3 можно рассматривать как вариант, но для него нужно создать подходящее изображение, и синтаксис этого свойства довольно сложный. Но есть другой более простой способ — свойство тени блока, если нужно добавить несколько одноцветных рамок, расположенных одна за другой.
Свойство рамки CSS2.1 работает хорошо, но оно недостаточно гибкое. А что, если нужно создать две или больше рамок разных цветов у одного элемента? Свойство изображения рамки CSS3 можно рассматривать как вариант, но для него нужно создать подходящее изображение, и синтаксис этого свойства довольно сложный. Но есть другой более простой способ — свойство тени блока, если нужно добавить несколько одноцветных рамок, расположенных одна за другой.
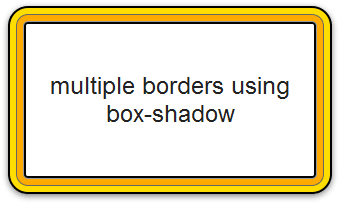
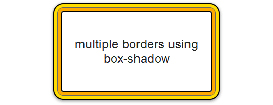
Посмотрите демонстрацию работы нескольких рамок.
У свойства тени блока есть шесть значений:
- 1. inset: (дополнительное) если задано, то тень появится внутри элемента.
- 2. horizontal: расстояние по оси x от элемента.
- 3. vertical: расстояние по оси y от элемента.
- 4. blur: (дополнительное) радиус размытия, например, значение 0 задаст отсутствие размытия.
- 5. spread: (дополнительное) расстояние, на которое распространяется тень, например, значение 1px увеличит тень на один пиксель по всем направлениям, так что тень будет на 2px шире и длиннее, чем родительский элемент.
- color: цвет тени.
С помощью редко используемого значения распространения можно создать границу. Например, можно создать сплошную черную границу шириной один пиксель, не используя размытие и используя распространение 1px:
box-shadow: 0 0 0 1px #000;
В отличие от свойства рамки, свойство тени блока допускает множественные тени, разделенные запятой. Последняя заданная тень находится в самом низу, так что, чтобы создать рамку, показанную выше, воспользуемся следующим кодом:
box-shadow:
0 0 0 2px #000,
0 0 0 3px #999,
0 0 0 9px #fa0,
0 0 0 10px #666,
0 0 0 16px #fd0,
0 0 0 18px #000;
Обратите внимание:
- Это эффект работает во всех последних версиях браузеров, включая браузер Internet Explorer от версии 9.
- Это свойство можно совместить со свойством радиуса рамки, но не забудьте, что радиус применяется к внутреннему элементу, так что внешние тени вытянутся соответствующим образом.
- В отличие от свойства рамки, свойство тени блока не занимает места, так что эффект может попасть под другие элементы.
Некоторые посчитают это обходным путем, но это быстрое решение для создания нескольких рамок, не требующее изображений.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений