Создание 8 эффектных стилей оформления списков
4 мая 2014 | Опубликовано в css | 14 Комментариев »
 Cписки HTML (<ol> для нумерованных, <ul> для ненумерованных списков) используются очень часто. В этом уроке мы пойдем дальше создания обычных списков, и покажем вам 8 разных эффектных способов оформления списков HTML, используя CSS. Мы будем использовать чистый CSS, чтобы скучный список выглядел здорово и даже приобрел дополнительную функциональность.
Cписки HTML (<ol> для нумерованных, <ul> для ненумерованных списков) используются очень часто. В этом уроке мы пойдем дальше создания обычных списков, и покажем вам 8 разных эффектных способов оформления списков HTML, используя CSS. Мы будем использовать чистый CSS, чтобы скучный список выглядел здорово и даже приобрел дополнительную функциональность.

Вот как выглядят стандартные нумерованный и ненумерованный списки:
- Элемент нумерованного списка #1
- Элемент нумерованного списка #2
- Элемент нумерованного списка #3
- Элемент ненумерованного списка #1
- Элемент ненумерованного списка #2
- Элемент ненумерованного списка #3
Посмотрите пример, чтобы увидеть, что мы создадим.
Демонстрация работы – Скачать исходный код
Выглядит гораздо лучше, не правда ли? И Вы сможете создать все это, просто добавив немного кода CSS. Хотите знать, как это сделать? Приступим!
Список №1: Простое меню

Наиболее часто списки на веб-сайтах используются, чтобы создать меню. В этом примере показан код, который создаст простое, минималистичное, но в то же время элегантное меню.
HTML
<div id="list1"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div>
CSS
/* Список #1 */ #list1 { } #list1 ul { list-style:none; text-align:center; border-top:1px solid #eee; border-bottom:1px solid #eee; padding:10px 0; } #list1 ul li { display:inline; text-transform:uppercase; padding:0 10px; letter-spacing:10px; } #list1 ul li a { text-decoration:none; color:#eee; } #list1 ul li a:hover { text-decoration:underline; }
Список №2: Другой шрифт для цифр

Сложность со списками заключается в том, что все в списке должно выглядеть одинаково. Числа в списке должны иметь тот же цвет и шрифт, что и текст.
Но добавив дополнительный элемент list-item, Вы сможете обойти эти ограничения и создать очень необычный список. Вот как это сделать:
HTML
<div id="list2"> <ol> <li><p><em>The Netherlands</em> is a country in ...</p></li> <li><p><em>The United States of America</em> is a federal constitutional ...</p></li> <li><p><em>The Philippines</em> officially known as the Republic ...</p></li> <li><p><em>The United Kingdom</em> of Great Britain and ...</p></li> </ol> </div>
CSS
/* Список #2 */ #list2 { width:320px; } #list2 ol { font-style:italic; font-family:Georgia, Times, serif; font-size:24px; color:#bfe1f1; } #list2 ol li { } #list2 ol li p { padding:8px; font-style:normal; font-family:Arial; font-size:13px; color:#eee; border-left: 1px solid #999; } #list2 ol li p em { display:block; }
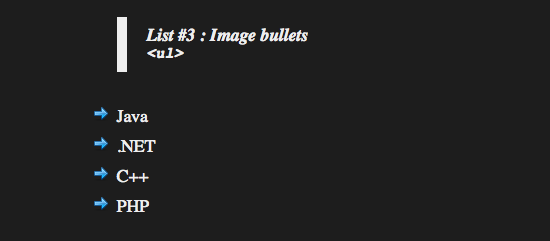
Список №3: Список с указателями

Вы можете изменить стиль указателей для ненумерованного списка на некоторые встроенные виды, но Вы также можете изменить его и на изображение. Этот способ сделает список еще привлекательней. Давайте рассмотрим, как это сделать.
HTML
<div id="list3"> <ul> <li>Java</li> <li>.NET</li> <li>C++</li> <li>PHP</li> </ul> </div>
CSS
/* Список #3 */ #list3 { } #list3 ul { list-style-image: url("../images/arrow.png"); color:#eee; font-size:18px; } #list3 ul li { line-height:30px; }
Список №4: Список в стиле iPhone

Этот список взят из статьи «Приложение «Контакты» iPhone с использованием CSS и Jquery». Он выглядит, как список из приложения «Контакты» iPhone. Еще немного стиля для Вашего веб-сайта.
HTML
<div id="list4"> <ul> <li><a href="#"><strong>Toronto</strong>2004</a></li> <li><a href="#"><strong>Beijing</strong>2008</a></li> <li><a href="#"><strong>London</strong>2012</a></li> <li><a href="#"><strong>Rio de Janeiro</strong>2016</a></li> </ul> </div>
CSS
/* Список #4 */ #list4 { width:320px; font-family:Georgia, Times, serif; font-size:15px; } #list4 ul { list-style: none; } #list4 ul li { } #list4 ul li a { display:block; text-decoration:none; color:#000000; background-color:#FFFFFF; line-height:30px; border-bottom-style:solid; border-bottom-width:1px; border-bottom-color:#CCCCCC; padding-left:10px; cursor:pointer; } #list4 ul li a:hover { color:#FFFFFF; background-image:url(../images/hover.png); background-repeat:repeat-x; } #list4 ul li a strong { margin-right:10px; }
Список №5: Древовидные списки

Древовидные списки, т. е., вложенные списки, могут быть очень полезными и красивыми. С помощью третьего примера, списка с указателями, мы можем создать развернутый список. Конечно, Вы можете даже сделать списки сворачиваемыми и разворачиваемыми с помощью jQuery, но тут мы рассмотрим только CSS.
HTML
<div id="list5"> <ol> <li>Google <ol> <li>Picasa</li> <li>Feedburner</li> <li>Youtube</li> </ol> </li> <li>Microsoft <ol> <li>Corel Corporation</li> <li>Zignals</li> <li>ByteTaxi</li> </ol> </li> <li>Yahoo! <ol> <li>Xoopit</li> <li>BuzzTracker</li> <li>MyBlogLog</li> </ol> </li> </ol> </div>
CSS
/* Список #5 */ #list5 { color:#eee; } #list5 ol { font-size:18px; } #list5 ol li { } #list5 ol li ol { list-style-image: url("../images/nested.png"); padding:5px 0 5px 18px; font-size:15px; } #list5 ol li ol li { color:#bfe1f1; height:15px; margin-left:10px; }
Список №6: Римские цифры и многострочный текст

По умолчанию нумерованный список использует арабские цифры (1, 2, 3, 4 и т. д.) для нумерации. Изменяя значение свойства list-style-type, Вы можете выбрать другие стили нумерации, например, римские цифры.
Также по умолчанию указатели списка размещены за пределами списка, Вы можете увидеть это во втором примере, другом шрифте для цифр. Чтобы обойти это ограничение, Вы можете изменить значение свойства list-style-position, чтобы нумерация располагалась внутри списка.
HTML
<div id="list6"> <ol> <li>Lorem ipsum dolor sit amet, ...<br />Fusce sit amet ...</li> <li>Aenean placerat lectus tristique...<br />Vivamus interdum ...</li> <li>Mauris eget sapien arcu, vitae...<br />Phasellus neque risus...</li> <li>Phasellus feugiat lacus ...<br />Duis rhoncus ...</li> </ol> </div>
CSS
/* Список #6 */ #list6 { font-family: 'Trebuchet MS', 'Lucida Grande', Verdana, Lucida, Geneva, Helvetica, Arial, sans-serif; } #list6 ol { list-style-type: upper-roman; color:#eee; font-size:14px; list-style-position: inside; } #list6 ol li { }
Список №7: Разделенный запятыми и расположенный в одну строку список

Списки наиболее часто используются, чтобы показать элементы один под другим. Но что, если Вы хотите создать расположенный в одну строку список? Вы можете добиться этого, установив значение свойства display в inline. Но если Вы используете текст, Вы можете предпочесть создать разделенный запятыми список. Как добиться этого? С помощью псевдокласса :after.
HTML
<div id="list7"> <ul> <li>First inline item</li> <li>Second inline item</li> <li>Third inline item</li> <li class="last">Fourth inline item</li> </ul> </div>
CSS
/* Список #7 */ #list7 { } #list7 ul { color:#eee; font-size:18px; font-family:Georgia, Times, serif; } #list7 ul li { display: inline; } #list7 ul li:after { content: ", "; } #list7 ul li.last:after { content: ". "; }
Список №8: Поворачивающееся меню
Вот последний способ, который работает с CSS3 и поддерживается браузерами Firefox, Safari и Chrome. Когда Вы наводите указатель мыши на блочный элемент, он перейдет в активное повернутое состояние. Этот способ может быть не очень полезным, но на него приятно посмотреть.
HTML
<div id="list8"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Blog</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div>
CSS
/* Список #8 */ #list8 { } #list8 ul { list-style:none; } #list8 ul li { font-family:Georgia,serif,Times; font-size:18px; } #list8 ul li a { display:block; width:300px; height:28px; background-color:#333; border-left:5px solid #222; border-right:5px solid #222; padding-left:10px; text-decoration:none; color:#bfe1f1; } #list8 ul li a:hover { -moz-transform:rotate(-5deg); -moz-box-shadow:10px 10px 20px #000000; -webkit-transform:rotate(-5deg); -webkit-box-shadow:10px 10px 20px #000000; transform:rotate(-5deg); box-shadow:10px 10px 20px #000000; }
Заключение
В этом уроке Вы узнали, как можно делать необычные вещи с обычным списком. И все это, используя только CSS. Надеемся, Вам понравится использование этих списков!
Демонстрация работы – Скачать исходный код
Автор урока Marco Kuiper
Перевод — Дежурка
Смотрите также:
Комментарии
Похожие статьи
- Использование множественных фоновых изображений CSS: основы
- Создание элементов, расположенных ровно по центру, с высотой и шириной, заданными в процентах
- Использование плавной прокрутки и ее недостатки
- Использование тега span для разделения слов в ссылках в CSS
- Использование порядка расположения множественных фоновых изображений






5 мая 2014 в 8:04
Эффектных? хм...
5 мая 2014 в 13:01
Не самая лучшая реализация, следующий пункт меню закрывается.