Создаем эффект разбитой каменной надписи в Photoshop
27 сентября 2011 | Опубликовано в графика | 12 Комментариев »
Любопытный туториал, в котором вы узнаете, как в Photoshop «разбить» надпись? сделанную из камня.
Можно просто наложить «каменную» текстуру, но нам же вечно мало реализма, так? Давайте добавим несколько этапов.
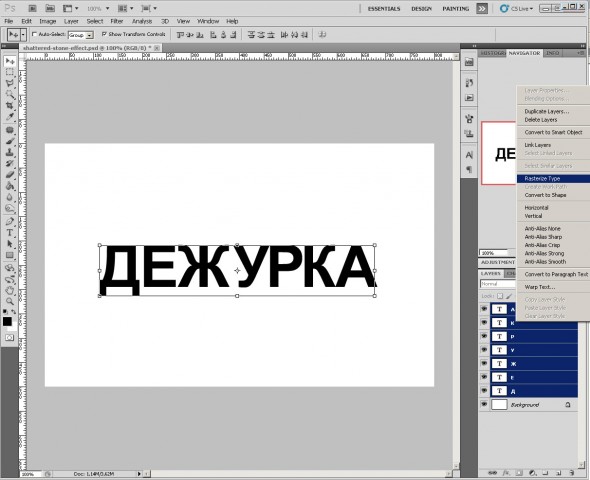
Наберите в новом документе требуемый текст. В нашем примере это будет, как ни странно, слово «ДЕЖУРКА»  Да, не забудьте поместить каждую букву в отдельный слой!
Да, не забудьте поместить каждую букву в отдельный слой!
Теперь переводим все буквы в растр (правый клик по названию слоя — Rasterize Type).

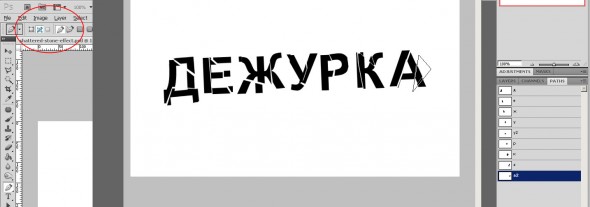
Отлично. А теперь вооружаемся пером Pen Tool и создаем на буквах пути. Эти-то пути и разобьют наши буквы на кусочки. Каждый кусочек — отдельный путь. Всем, кто «плавает» в использовании этого крайне полезного инструмента =- непременно пройти урок Pen Tool: мастер-класс по использованию инструмента Перо.

Затем, находясь в соответствующем слое, выбираем нужный путь. Создаем из пути выделение (либо нажимаем CTRL+Enter, либо правой кнопкой по пути, Make Selection).
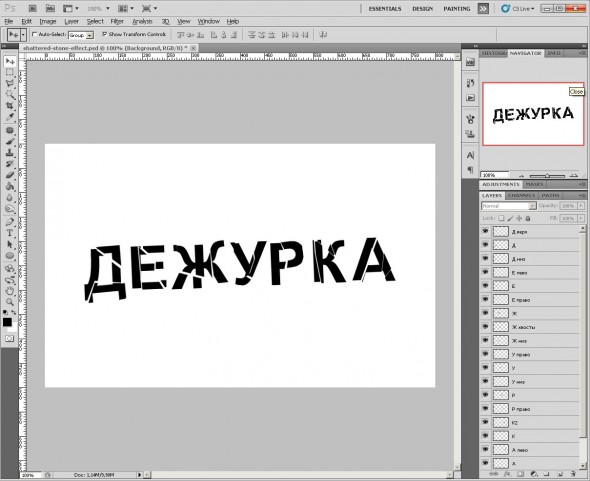
Переносим выделившуюся часть буквы в новый слой и сдвигаем кусочек по вертикали и горизонтали, поворачиваем, как нам нравится.
Получается что-то вроде этого:

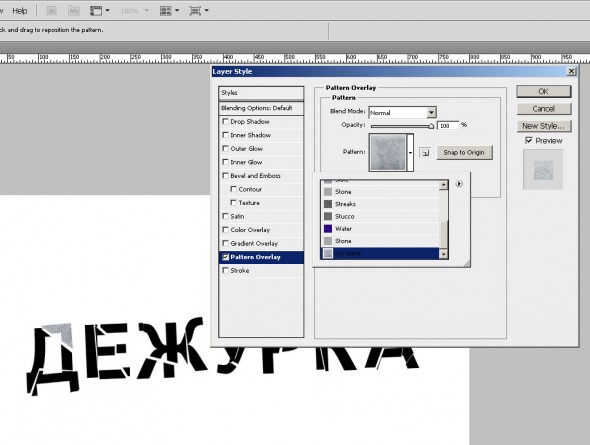
Накладываем паттерн; мне приглянулась текстура плит из этой подборки Дежурки.
Если возникнут вопросы, как наложить текстуру — смотрим наш предыдущий туториал

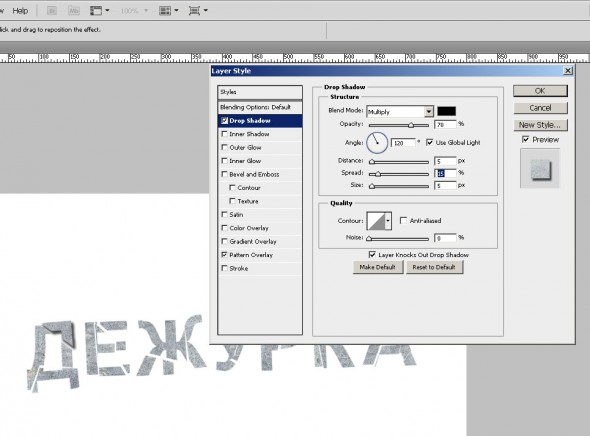
И добавляем Drop Shadow.

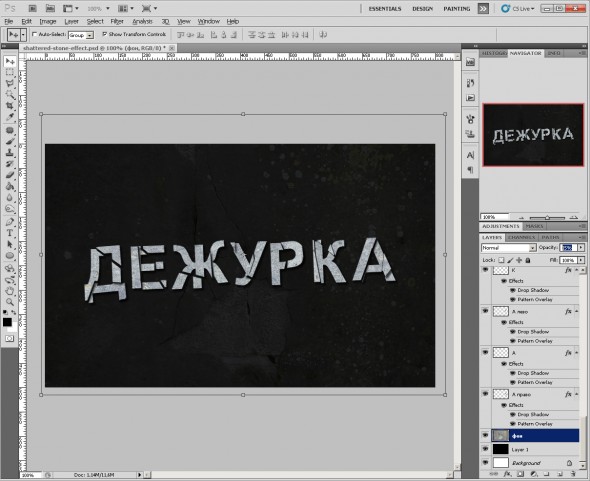
Нижним слоем добавляем фон. Предлагаю вот такой побитый жизнью снимок стены. Кликабельно.

Кладем его в самый низ. А под ним располагаем чистый слой, залив его черным цветом. Теперь давайте сделаем фоновую картинку полупрозрачной, процентов 15-20. Вот что получается:

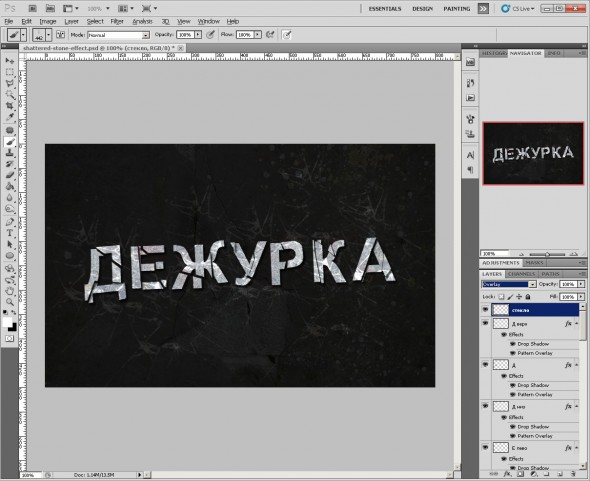
Последний штрих — возьмем кисть с изображением разбитого стекла , повторим его в новом слое несколько раз и положим самым верхним слоем. Переведем этот слой в режим Overlay.
Ну, вот, что получилось. Надеюсь, наша Дежурка по-настоящему так никогда не упадет )))

По материалам статьи waseem








29 сентября 2011 в 0:17
Да уж... Не проще подходящий шрифт найти? И сделать качественную текстуру камня.
Непонятное использование путей. Нельзя было выделять через прямое лассо и потом Ctrl+J (Cmd+J)? Так намного проще и быстрее. А вообще и так и так неправильно. На любом курсе Вам скажут, что надо сдублировать Слой столько раз сколько в нем букв и потом через клиппинг мэск мутить.
Ненадо вобщем такие статьи писать, после таких туториалов люди начинают табулировать пробелами, сохранять графику в bmp и пихать 5` дискеты в dvd приводы. =)
сентября 29, 2011 at 11:35 дп
Шрифт, разбивающий букву каждый раз по-разному? Неплохо бы, но нереально.
К тому же, буквы взяты для примера. «Разбить» так можно любой объект: тарелку, мраморную плиту, забор... Речь идет о принципе.
А почему пути, а не лассо? Конечно, лассо проще, но создавая выделение путями, вы можете сперва сделать всю разметку, спланировать, где какой кусок какого размера у вас будет, если чего не понравится — подкорректировать путь. Более того, если потом вы не будете довольны результатом, можно вернуться к этапу разрезания и продолжать с середины, а не с самого начала.
Но, впрочем, как вам будет угодно Можно и лассо, можно и clipping mask. Благо, способов вкрутить лампочку у нас тысячи)))
Можно и лассо, можно и clipping mask. Благо, способов вкрутить лампочку у нас тысячи)))