3D-тext в Adobe Illustrator
10 июля 2015 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать эффект объемного текста в Adobe Illustrator. Это типографический эффект идеально подойдет для дизайна постеров, поздравительных открыток и прочих подобных работ. Результат вам наверняка понравится, а урок можно выполнить всего минут за 30.
В этом уроке мы будем создавать эффект объемного текста в Adobe Illustrator. Это типографический эффект идеально подойдет для дизайна постеров, поздравительных открыток и прочих подобных работ. Результат вам наверняка понравится, а урок можно выполнить всего минут за 30.
Результат

Шаг 1
Для начала создайте новый документ в Adobe Illustrator. Напишите несколько слов типа “see thru”, используя инструмент Type/Текст (T).

Шаг 2
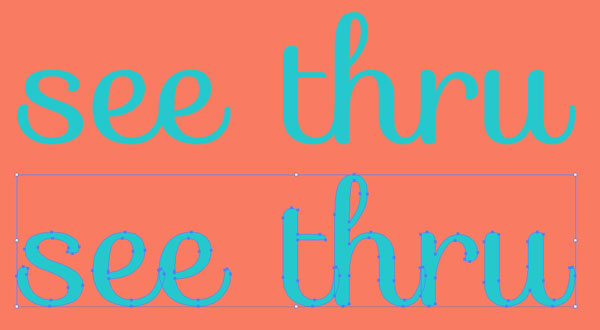
Укажите тексту шрифт, похожий на рукописный. Expand/Разберите текст и Unite/Объедините составляющие в палитре Pathfinder/Обработка контура. Укажите отсутствие заливки и обводку толщиной примерно в 2-3 pt. Снова разберите текст.

Шаг 3
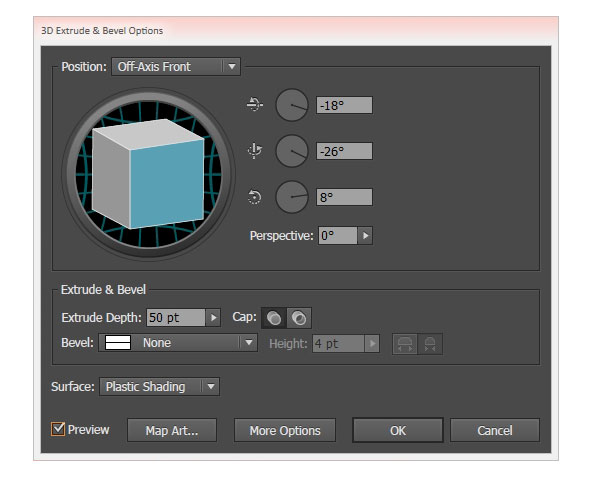
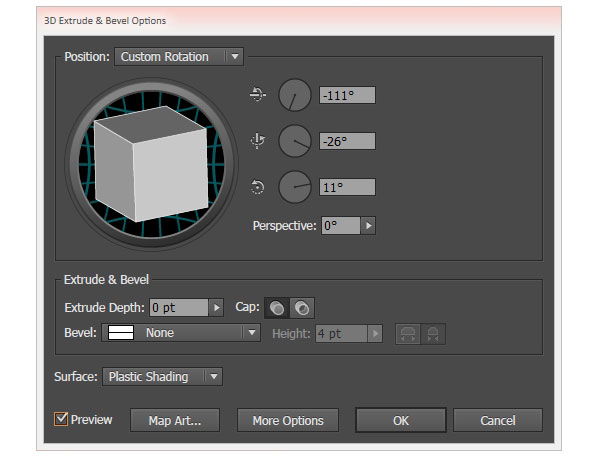
Выделите текст и в меню выберите Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос и примените следующие параметры:

Шаг 4
Нажмите OK и Expand/Разберите ваш 3D-объект.

Шаг 5
Разгруппируйте объекты, составляющие текст и используйте инструмент Selection/Выделение (V) чтобы выделить объекты, составляющие каждую сторону. Затем объедините объекты каждой стороны, нажав на кнопку Unite/Объединить в палитре Pathfinder/Обработка контура.

Шаг 6
Выделите передние стенки букв и укажите им заливку светлого цвета.

Шаг 7
Продолжайте объединять объекты, составляющие стороны и объединяйте их в палитре Pathfinder/Обработка контура. К примеру, у буквы “s” в нашем примере 10 сторон, не считая передней стенки. Убедитесь что каждая из таких сторон каждой буквы объединена в объекты.

Шаг 8
Указывайте получающимся объектом сплошные цвета на этом этапе. Вот как должна выглядеть, к примеру, буква “s” со своими 10 сторонами без передней части.

Шаг 9
Продолжайте процесс пока не закончите его со всеми буквами.

Шаг 10
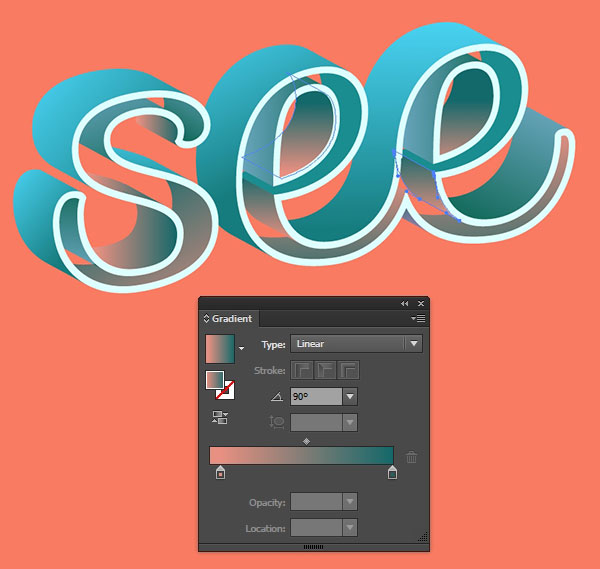
Теперь приступим к раскрашиванию букв. Начнем с первой буквы. Выделите одну из сторон, к примеру верхнюю левую и залейте ее градиентом от светлого к более темному цвету. В примере использованы оттенки бирюзового. Инструментом Gradient/Градиент (G) настройте нужный угол градиента.

Шаг 11
Для внутренних сторон мы выбрали градиент от светлого коралового оттенка к темному бирюзовому.

Шаг 12
Продолжайте указывать градиенты сторонам букв. Некоторые внутренние стороны заливаем градиентом от коралового к бирюзовому, другие — от синего к бирюзовому. Внешние стороны заливаем градиентом от бирюзового к средне-темному бирюзовому.

Шаг 13
Продолжаем окрашивать буквы.

Шаг 14
После того, как вы закончите, Group/Сгруппируйте (Control-G) ваш текст.

Шаг 15
Вновь примените ко всей группе эффект Extrude & Bevel/Вытягивание и скос, указав следующие параметры:

Шаг 16
Таким образом мы создадим тень. Expand/Разберите 3D/объект в меню Object/Объект.

Шаг 17
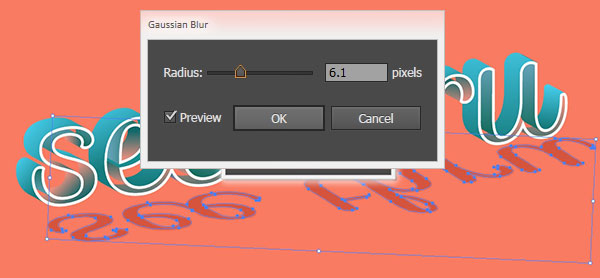
Настройте размер, угол наклона и расположение тени, затем примените к ней эффект Gaussian Blur/Размытие по Гауссу, указав радиус размытия в 6.1 px.

Шаг 18
Укажите в качестве цвета заливки для тени более темный оттенок фонового цвета и поместите под слоем с текстом в палитре Layers/Слои.

Результат
Укажите фону паттерн или градиент, чтобы работа обрела оконченный вид.

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:





