Простой паттерн с воздушными шарами в Adobe Illustrator
31 января 2014 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем рисовать простой бесшовный паттерн из воздушных шаров. Выполнение туториала не займет у вас много времени, а результат подарит легкое настроение детства. Мы будем пользоваться Переходом (Blend), работать с прозрачностью объектов, а также воспользуемся совершенно потрясающим инструментом Adobe Illustrator по созданию бесшовных паттернов.
В этом уроке мы будем рисовать простой бесшовный паттерн из воздушных шаров. Выполнение туториала не займет у вас много времени, а результат подарит легкое настроение детства. Мы будем пользоваться Переходом (Blend), работать с прозрачностью объектов, а также воспользуемся совершенно потрясающим инструментом Adobe Illustrator по созданию бесшовных паттернов.
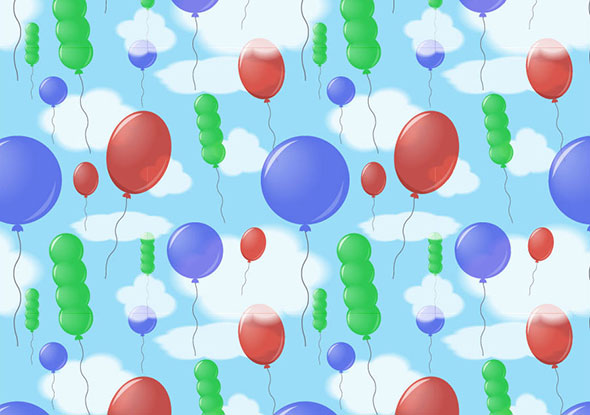
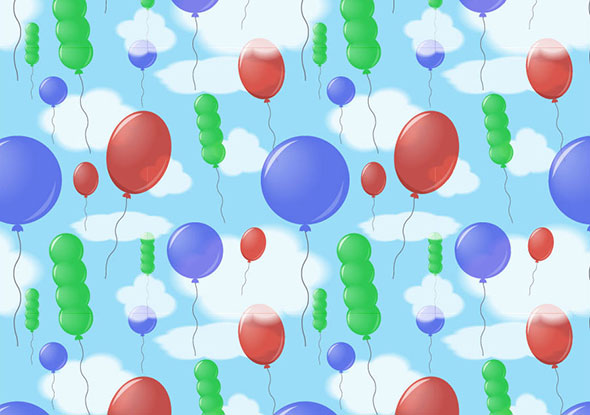
Финальный результат

Начало
Откройте Adobe Illustrator и создайте новый документ размером 600 х 600 пикселей.

Выберите инструмент Прямоугольник/Rectangle (M) и удерживая Shift нарисуйте квадрат по размеру холста. Укажите ему заливку голубого небесного цвета и отсутствие обводки. Не снимая выделение с прямоугольника нажмите Ctrl+2. Так вы заблокируете фигуру.

Облака
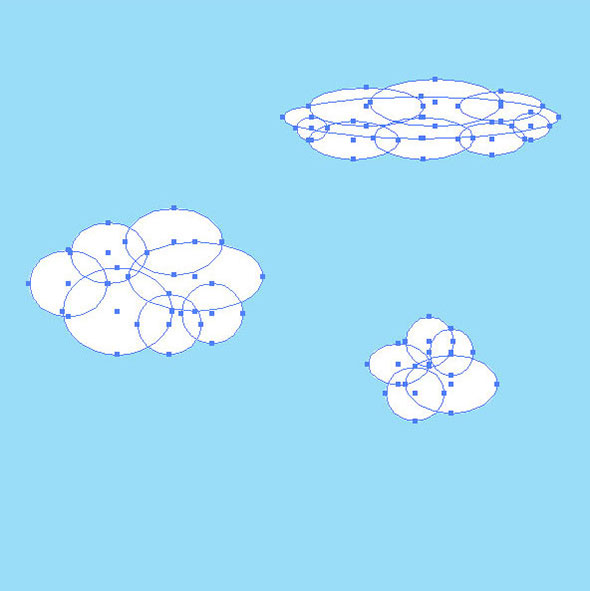
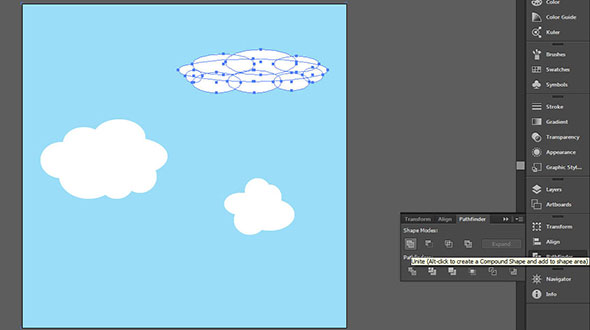
Теперь давайте нарисуем облака на нашем небе. Выберите инструмент Эллипс/Ellipse (L), укажите в качестве первого цвета белый и из кругов и овалов составьте облака. Например, как на картинке ниже.

Выделите овалы составляющие одно облако и в палитре Обработка контуров/Pathfinder нажмите на кнопочку Объединить/Unite. Повторите процедуру со всеми облаками.

Красный шарик
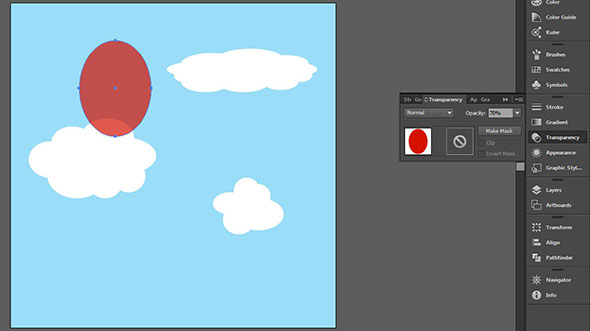
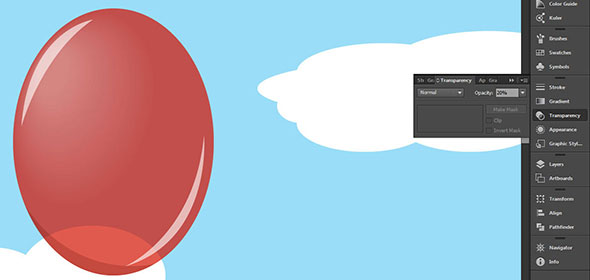
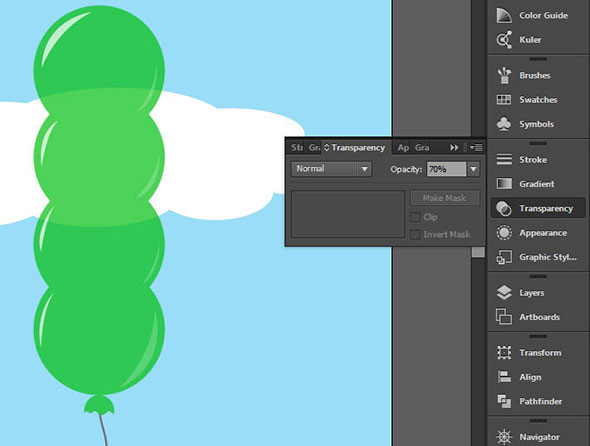
Инструментом Эллипс/Ellipse нарисуйте овал красного цвета. В палитре Прозрачность/Transparency укажите ему Непрозрачность/Opacity в 70%.

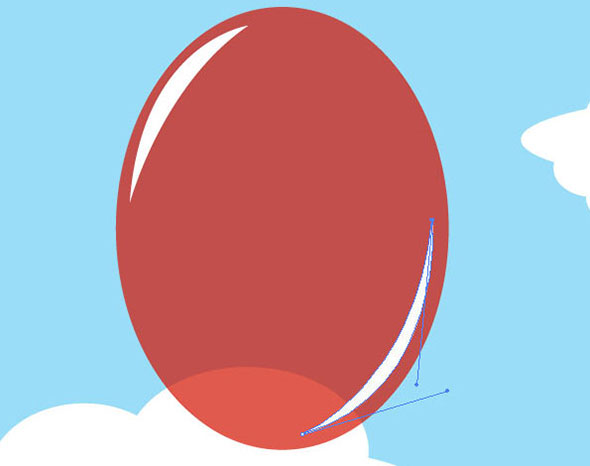
Выберите инструмент Перо/Pen Tool (P) и нарисуйте белые блики в левой верхней и нижней правой частях шара. Должно получиться примерно как на картинке ниже. Укажите бликам непрозрачность в 60%.

Переход/Blend
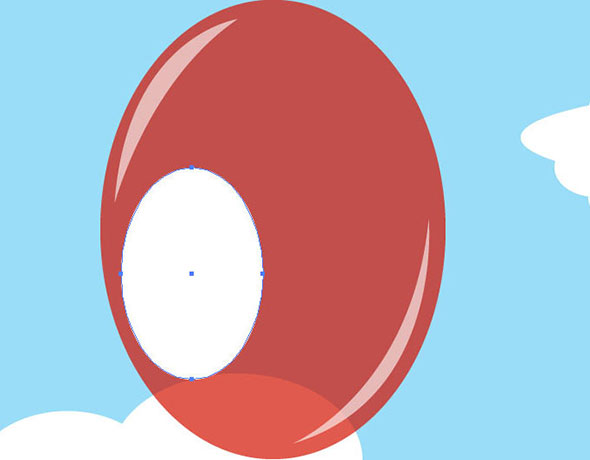
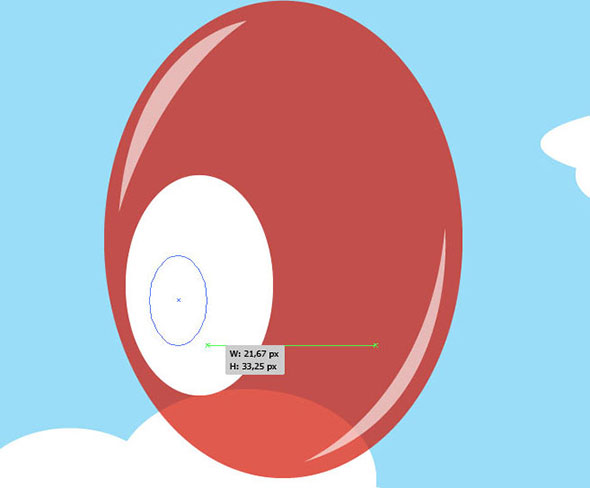
Инструментом Эллипс/Ellipse нарисуйте на шаре белый овал как показано ниже. Не заморачивайтесь на месторасположении овала. Далее мы все равно будем его менять.

Нарисуйте еще один белый овал поменьше внутри большого овала.

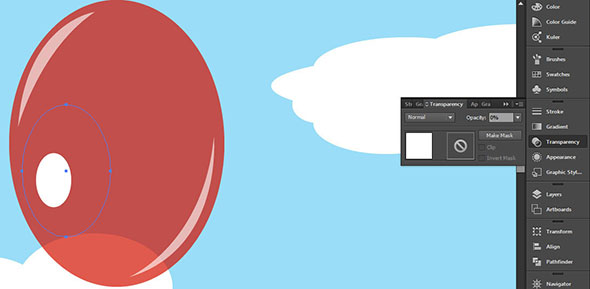
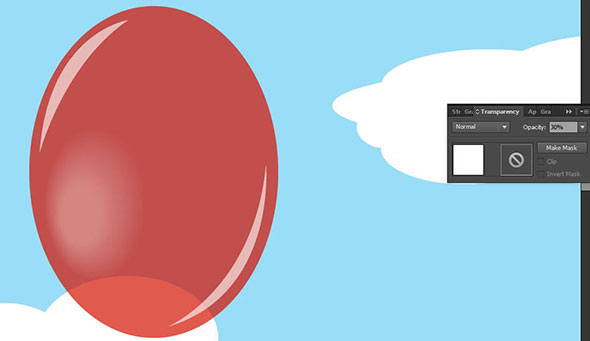
Укажите большому овалу непрозрачность в 0%.

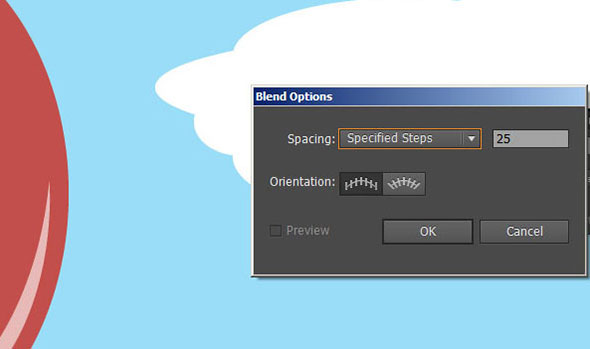
Теперь дважды кликните по инструменту Переход/Blend Tool. Укажите ему параметры как указано на картинке ниже.

Выделите оба белых овала и нажмите Ctrl+Alt+B. Таким образом вы создаете переход в 25 указанных выше шагов между маленьким овалом и большим прозрачным.

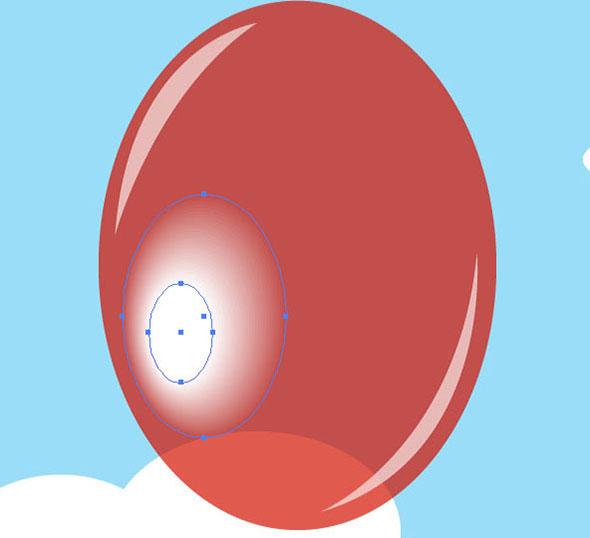
Инструментом Выделение/Selection выделите весь объект, который образовался в следствии только что произведенных действий, и укажите ему непрозрачность в 30%.

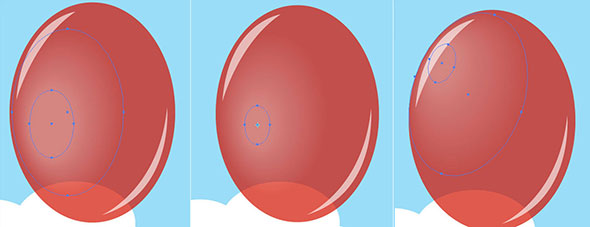
Теперь нам нужно настроить объект так, чтобы была осветлена именно та часть шара, которую мы хотим сделать светлее. Инструментом Прямое Выделение/Direct Selection Tool выделяйте поочередно или вместе самый маленький и самый большой овалы, чтобы отредактировать их положение, размер и угол наклона. Используйте инструмент Свободное Трансформирование/Free Transform Tool. Вот что должно получиться в итоге:

Затемнение
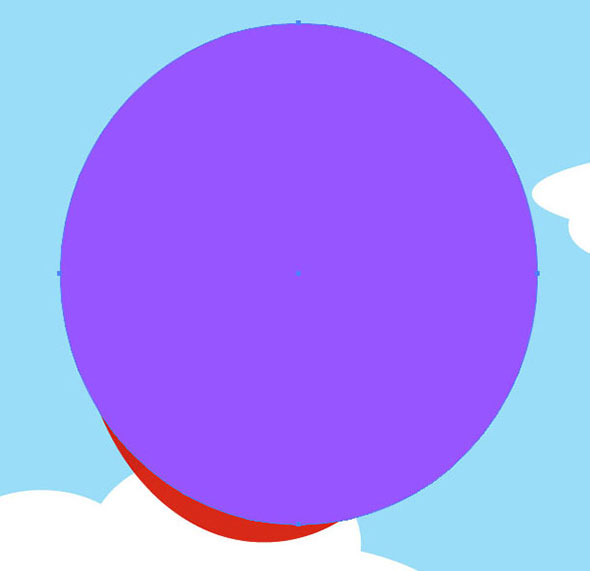
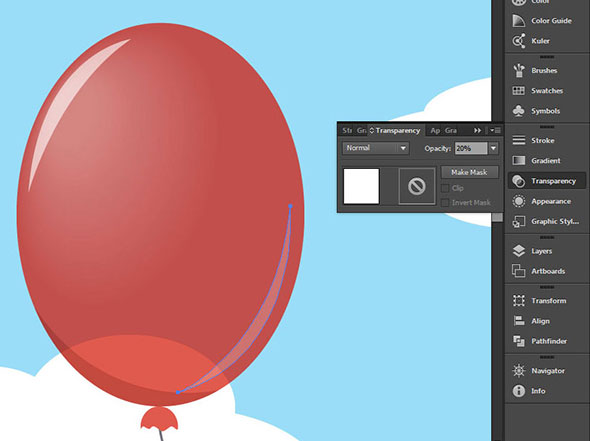
Нарисуйте большой круг или овал любого цвета поверх шарика. Сделайте так, чтобы овал накрывал шарик, оставляя лишь маленький кусочек снизу, как на картинке ниже.

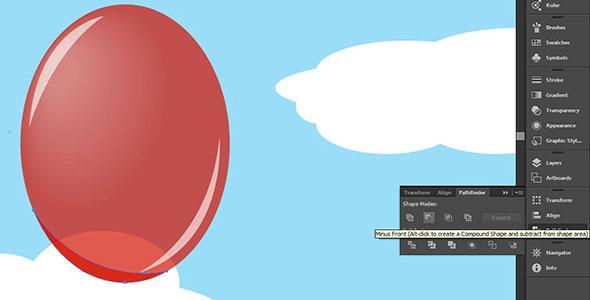
Выделите овал, составляющий основу шара и дублируйте его (Ctrl+C > Ctrl+F). Выделите копию овала шара и овал, накрывающий шар и в палитре Обработка контуров/Pathfinder нажмите на кнопку Минус Верхний/Minus Front.

Укажите получившемуся кусочку непрозрачность в 20%.

Хвостик
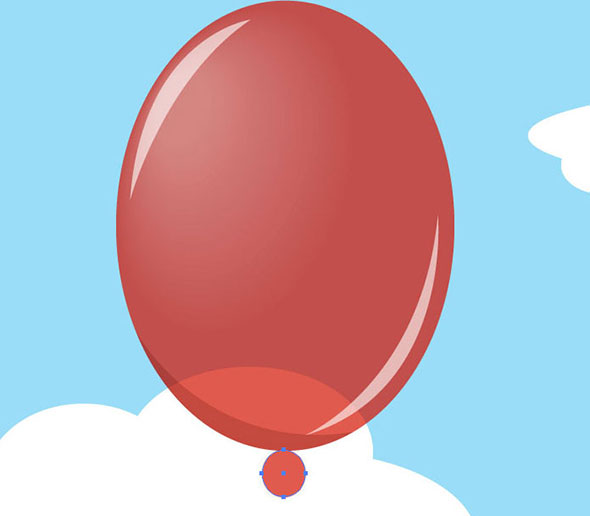
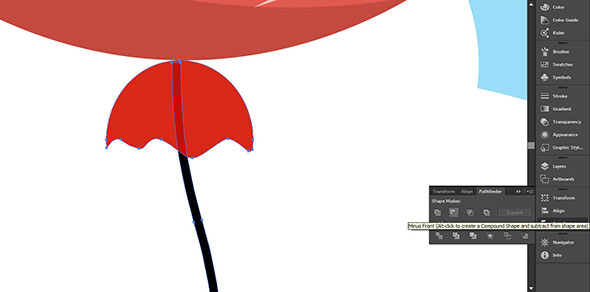
Под шариком нарисуйте небольшой овал того же цвета и степени прозрачности что и сам шарик.

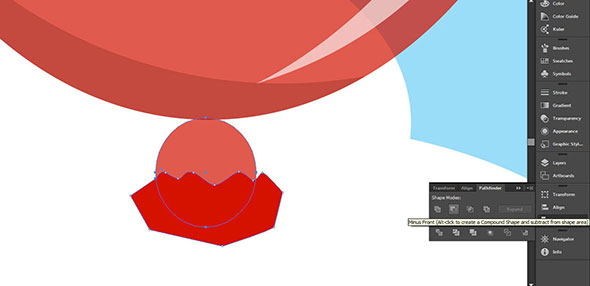
Инструментом Перо/Pen Tool нарисуйте поверх шарика фигуру как показано на картинке ниже. Выделите овал и фигуру и в палитре Обработка контуров/Pathfinder нажмите на кнопку Минус Верхний/Minus Front.

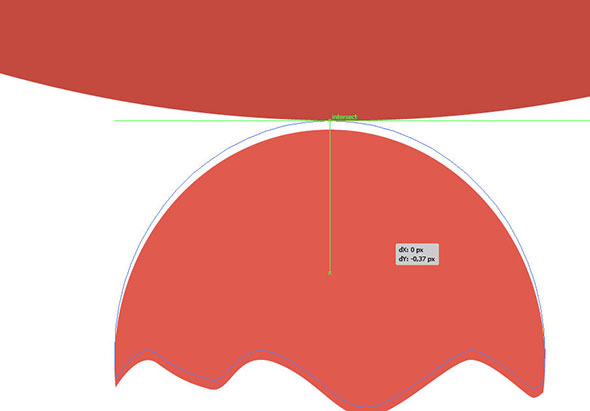
Поместите хвостик так, чтобы он соприкасался с шариком лишь в одной точке.

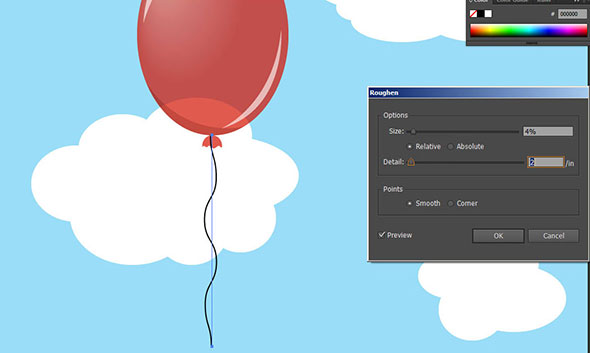
Рисуем ниточку. Инструментом Отрезок линии/Line Segment Tool нарисуйте прямую линию от шарика вниз.

Не снимая выделение с линии, выберите в меню Effect > Distort & Transform > Roughen / Эффект > Исказить и трансформировать > Огрубление. Укажите размер (size) в 4% и детали (Detail) в 2. Выберите вариант Smooth (скругление). Ниточка начнет виться. Не снимая выделение с объекта в меню выберите Object > Expand Appearance /Объект > Разобрать оформление. Не снимая выделение снова зайдите в меню Object/Объект и выберите Expand/Разобрать.

Выделите хвостик шарика, дублируйте его и поместите поверх всего ( Ctrl+C > Ctrl+F > Shift+Ctrl+] ). Выделите верхний хвостик и ниточку и в палитре Обработка контуров/Pathfinder нажмите на кнопку Минус Верхний/Minus Front.

Укажите нитке серый цвет.

Выделите нижний блик на шарике и укажите ему меньшую прозрачность. К примеру, в 20%.

Еще шарики!
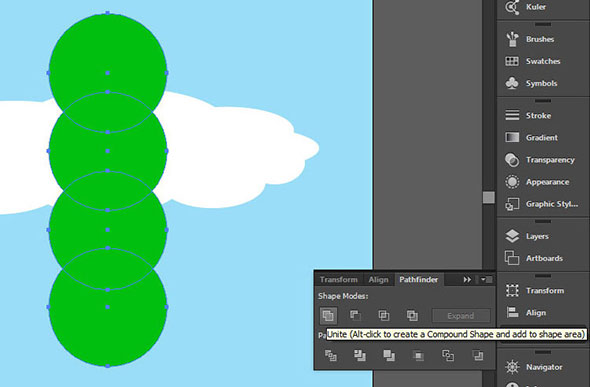
Рисуем зеленый шарик. Инструментом Эллипс/Ellipse Tool нарисуйте зеленый круг. Дублируйте его несколько раз и расположите как показано на картинке ниже. Выделите все круги и объедините их через палитру Обработка контуров/Pathfinder.

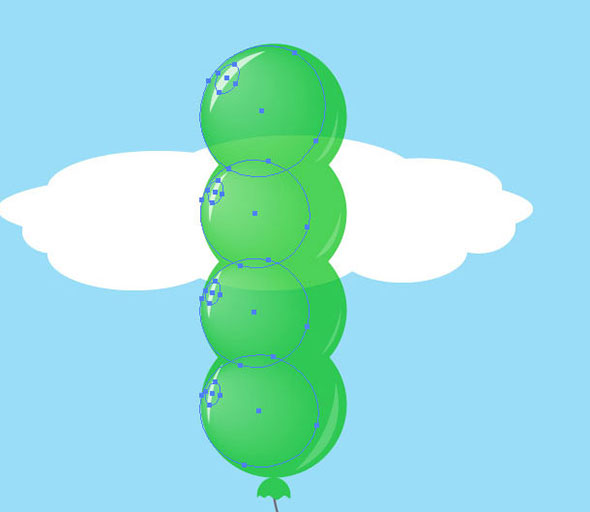
Получившейся фигуре укажите непрозрачность в 70%. Нарисуйте блики по той же схеме что и для красного шара.

Дублируйте осветляющий объект на красном шаре (тот, что мы делали при помощи Перехода). Расположите его на зеленом шаре и отредактируйте малый и большой овалы так, как вам удобно. Дублируйте объект еще три раза, чтобы осветлить участки на всем зеленом шарике. Дублируйте веревочку и нитку от красного шара и поместите их к зеленому. Укажите хвостику цвет и уровень прозрачности зеленого шара.

Из синего круга сделайте еще один шар по той же схеме.

«Пушистим» облака
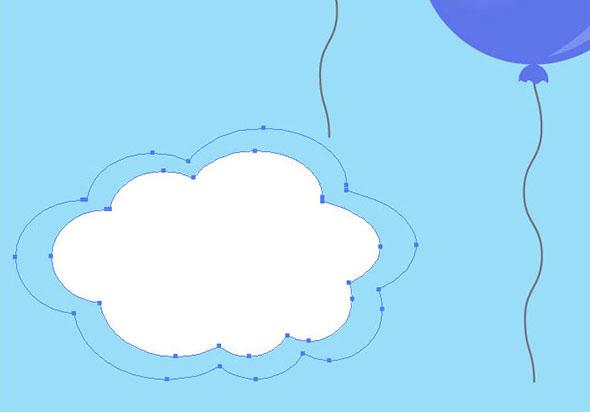
Снова работаем инструментом Переход/Blend. Выделите одно из облаков, скопируйте его и вставьте на задний план (Ctrl+C > Ctrl+B). Инструментом Масштаб/Scale Tool увеличьте нижнее облако. Теперь укажите ему непрозрачность в 0%.

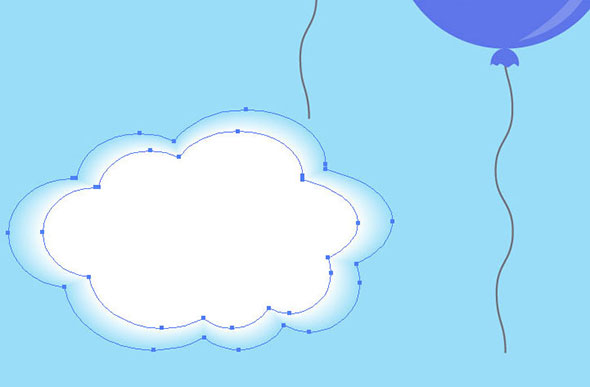
Выделите оба облака и нажмите Ctrl+Alt+B. (Убедитесь что настройки инструмента Переход/Blend Tool не были изменены).

Проделайте то же с остальными облаками. Можете делать их края более или менее размытыми, экспериментируя с размерами облаков.

Паттерн
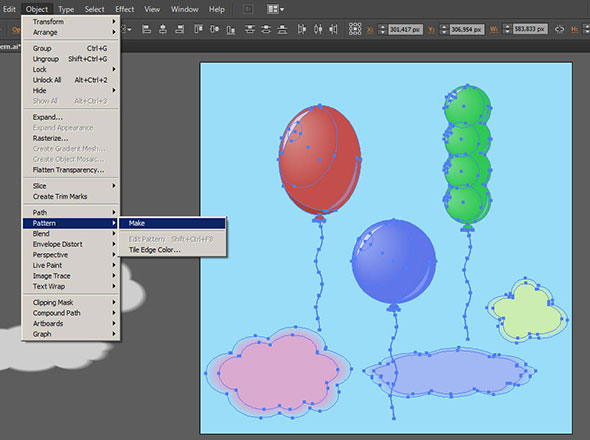
Выделите все элементы, составляющие красный шар и нажмите Ctrl + G. Таким образом вы сгруппировали фигуры, составляющие шар. Сделайте то же с остальными шарами, чтобы ими было удобно управлять при составлении паттерна. Выделите все шары и облака и в меню выберите Object > Pattern > Make / Объект > Узор > Создать.

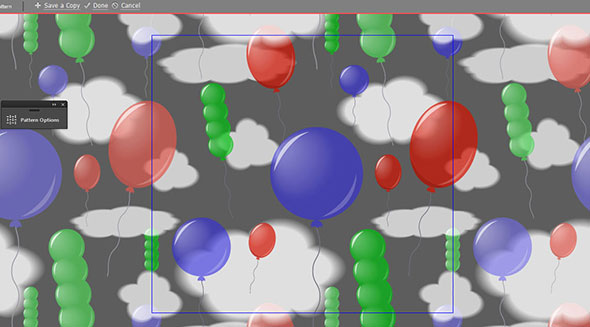
Расположите элементы так, как вам нравится. Дублируйте их, экспериментируйте с масштабом углом наклона. Ориентируйтесь на синюю рамку, которая ограничивает ваш паттерн. Должно получиться примерно как на картинке ниже. Когда закончите с расположением элементов просто кликните дважды в любом пустом месте.

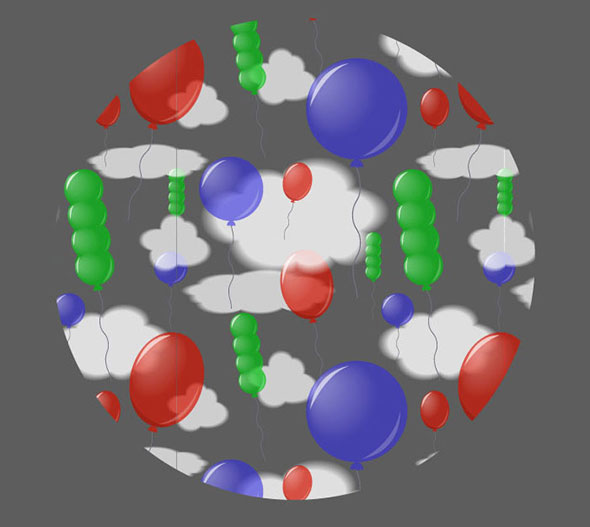
Паттерн появился в палитре Swatches/Образцы. Мы можем применить его к любому объекту. К примеру, кругу:

Финальный результат
Вот и всё. Так выглядит наш паттерн на голубом фоне:

Автор урока Дежурка
Смотрите также:





