Создаем эффект разваливающегося каменного текста в Adobe Photoshop
25 мая 2016 | Опубликовано в Уроки | 2 Комментариев »
 Сегодня мы научимся создавать очередной необычный эффект для текста в Adobe Photoshop. Наши каменные буквы будут трескаться и разваливаться! Помогут в этом несколько базовых техник выделения и манипуляции с текстурой. Поверьте, оно того стоит, хотя урок и займет некоторое время.
Сегодня мы научимся создавать очередной необычный эффект для текста в Adobe Photoshop. Наши каменные буквы будут трескаться и разваливаться! Помогут в этом несколько базовых техник выделения и манипуляции с текстурой. Поверьте, оно того стоит, хотя урок и займет некоторое время.
Что должно получиться

Нам понадобится:
- изображение Rock 1
- изображение Rock 2
- кисть Crack Brush
- Snow
- кисти Debris Brush или Splatter Brush
Шаг 1
Создайте новый документ с размерами 1440 х 800 пикселей с черным фоном. Скачайте изображение Rock 1 и выделите прямоугольную область как показано ниже.

Скопируйте и вставьте выделенное на свой холст.

Примените следующие корректирующие стили к этому каменному слою.
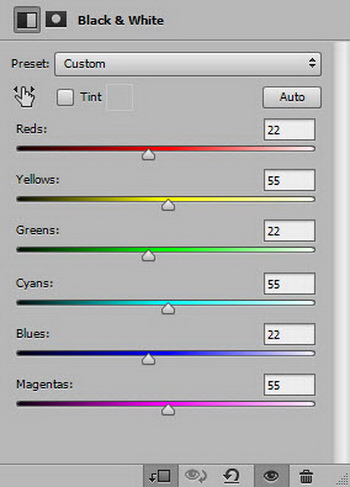
Black and White / Черно-белое:

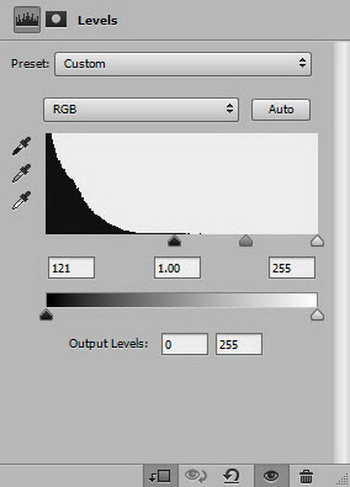
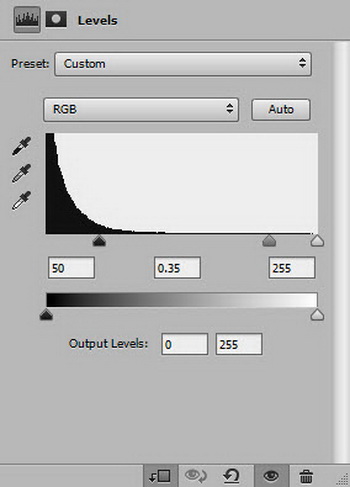
Levels / Уровни:

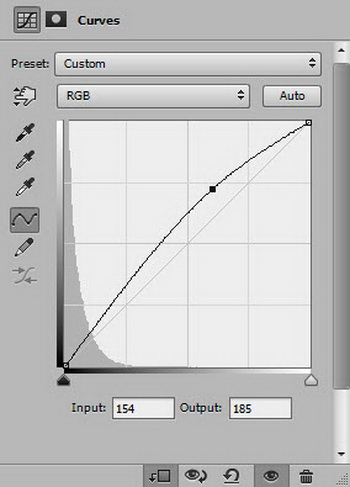
Curves / Кривые:

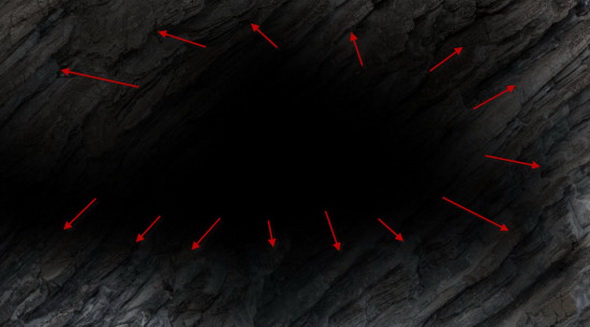
Возьмите мягкий ластик и растушуйте центральную часть горной породы, как показано ниже:

Шаг 2
Возьмите любой шрифт, который вам нравится, и напечатайте несколько букв на холсте. Это будут наши ориентиры, на которые мы будем впоследствии накладывать текстуру камня.

Загрузите в свой Photoshop изображение Rock 2. Обратите внимание на различные формы камней.

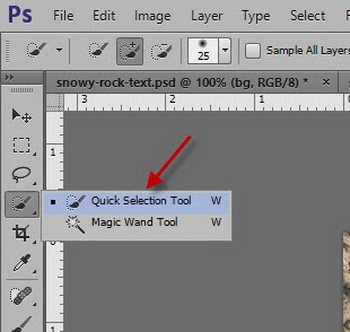
Воспользуйтесь инструментом Quick Selection Tool / Быстрое Выделение, чтобы выделить несколько сегментов камня.

С помощью выделенного сформируйте буквы и используйте Free Transform / Свободное Трансформирование, чтобы вносить корректировки, если это необходимо.

Вот, например, буква R:

Для буквы О мы использовали специальный участок изображения — он отлично подходит:

Удалите центральную часть при помощи мягкого ластика.

Продолжайте создавать каменные буквы. Должно получиться так:

Шаг 3
Возьмите кисть Crack Brush, которую вы скачали, и используйте ее в качестве ластика:

Объедините всю каменную текстуру в один слой и затем примените этот самый трескающийся ластик, чтобы создать разваливающийся эффект.

Black and White / Черно-белое:
Примените следующие корректирующие стили как обтравочную маску для только что объединенного слоя.

Levels / Уровни:

Примените к слою маску, замаскировав указанные на картинке ниже области полупрозрачной кистью черного цвета.
Шаг 4
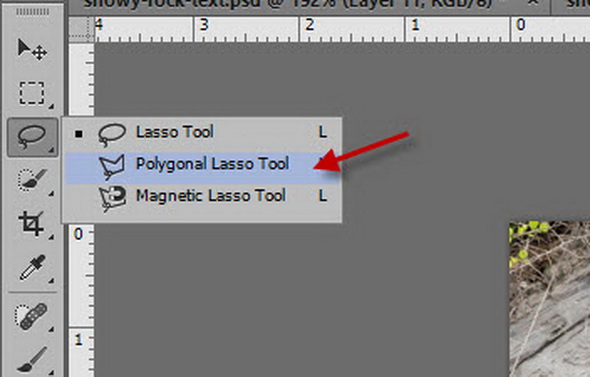
Теперь мы добавим дополнительных текстур своему тексту. Берите инструмент Polygonal Lasso Tool / Многоугольное Лассо.

Выделите область на изображении Rock 1, как показано ниже:

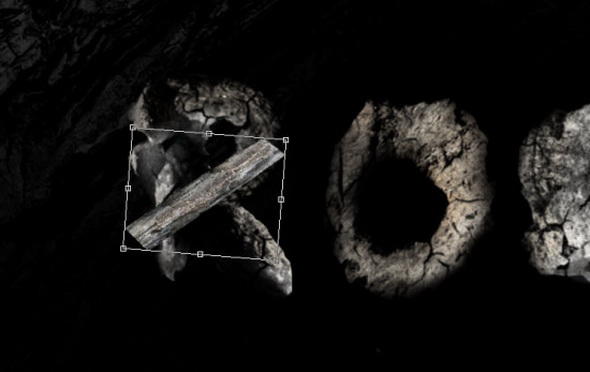
Скопируйте и вставьте выделенное в свой документ и расположите поверх буквы как показано на картинке:

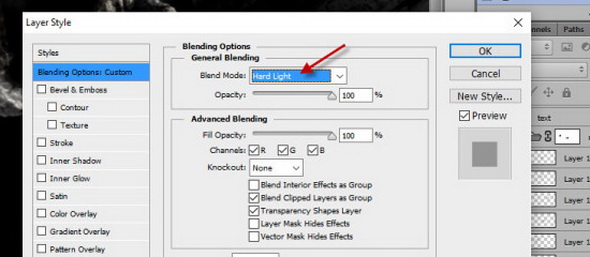
Измените режим наложения слоя на Hard Light / Жесткий Свет:

Вот эффект от проделанного:

Повторите эту процедуру с остальными буквами.

Шаг 5
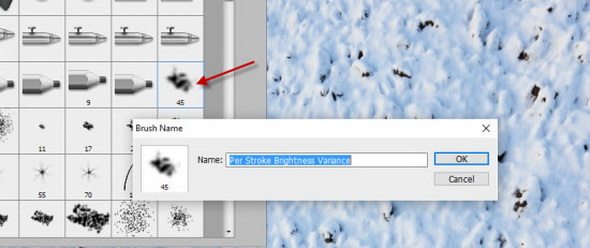
Сейчас мы добавим текстуру снега на текст. Воспользуйтесь кистью, которую мы показали на картинке ниже (она должна быть в комплекте вашей программы):

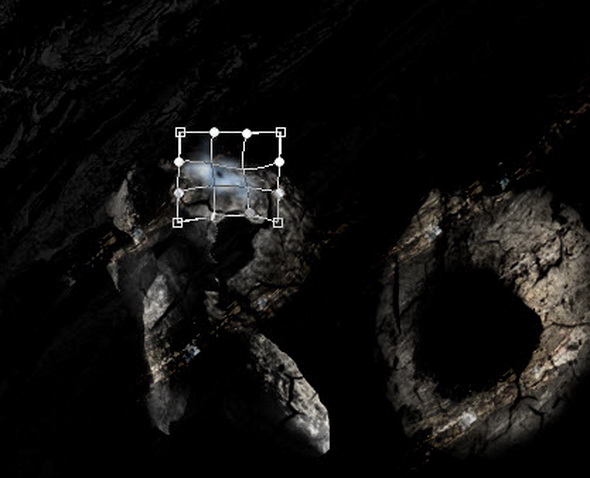
Загрузите в Photoshop изображение снега, о котором мы писали в самом начале, и создайте новый слой сверху всех остальных. Нарисуйте следующую фигуру на этом слое и выделите ее.

Вернитесь к слою со снегом, скопируйте и вставьте кусочек поверх текста, расположите его в позицию, как показано ниже. Скореектируйте форму при помощи инструмента Free Transform / Свободное Трансформирование.

Повторите эту манипуляцию с остальными буквами, добавляя текстуру.

Шаг 6
Теперь мы добавим пару каменных частиц вокруг текста. Возьмите кисть Debris brush, которую вы скачали и, используя метод, описанный в предыдущем шаге, вытащите несколько сегментов из изображения Rock 1.

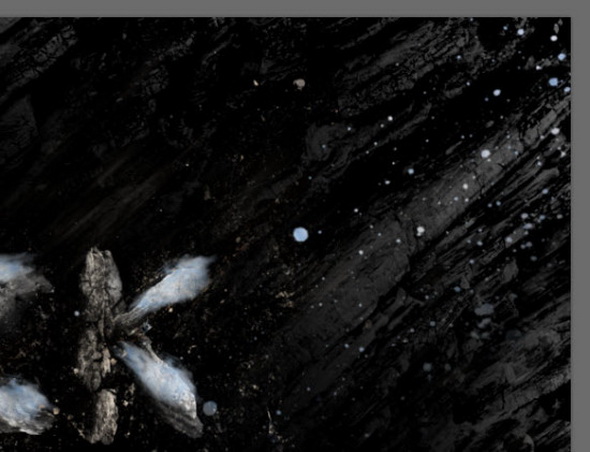
Расположите эти каменные частички вокруг текста, как показано ниже:

Используя все тот же метод, добавьте немного снежных хлопьев по всему холсту.

Шаг 7
Осталось совсем немного!
Сведите слои воедино, продублируйте фоновый слой, а затем примените фильтр Accented Edges / Акцент на Краях к дубликату слоя:

Добавьте следующую маску слоя на дубликат. Это вскроет нижний фоновый слой.

Примените следующие корректирующие слои.
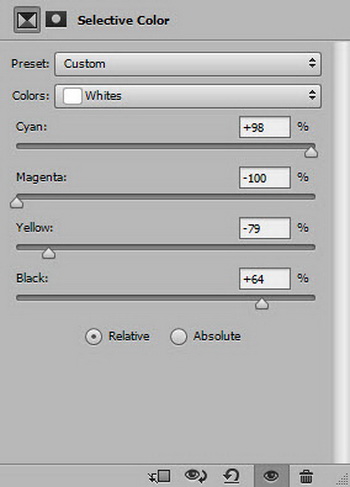
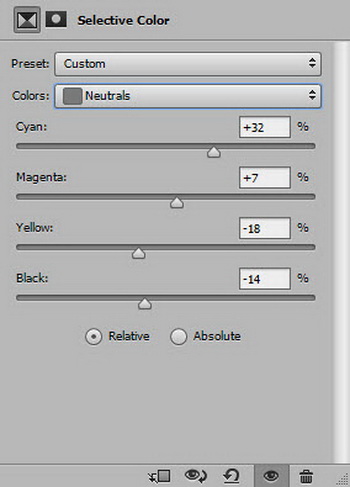
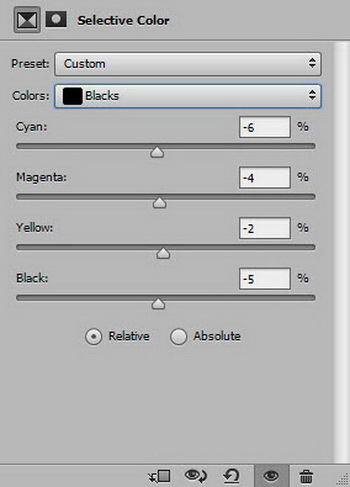
Selective Color / Выборочная Коррекция Цвета:



В маске корректирующего слоя замаскируйте области примерно как на картинке ниже.

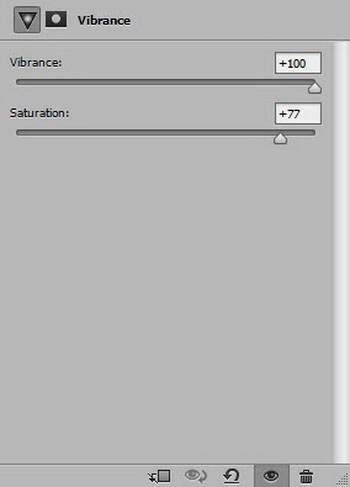
Vibrance / Сочность:

И вот наша финальная картинка:

Автор - James Qu
Перевод — Дежурка
Смотрите также:






