Создаем наборы цветов, вдохновляясь фотографиями
12 июня 2014 | Опубликовано в Уроки | 6 Комментариев »
 Удачное сочетание изображений, графики и типографики создают гармоничный дизайн. Все эти элементы обладают такой характеристикой как цвет. Как подобрать его правильно, чтобы элементы хорошо работали вместе? Какие оттенки сочетаются, а какие несовместимы? Какой цвет выбрать?
Удачное сочетание изображений, графики и типографики создают гармоничный дизайн. Все эти элементы обладают такой характеристикой как цвет. Как подобрать его правильно, чтобы элементы хорошо работали вместе? Какие оттенки сочетаются, а какие несовместимы? Какой цвет выбрать?
Существует множество параметров, которые стоит учитывать при выборе цвета. Это не просто процесс выбора оттенков, которые вам понравились. Но вы всегда можете обратиться за вдохновением к фотографии. В этом уроке вы узнаете как использовать изображения в качестве источника цветов для палитры вашего дизайна.
Выбор изображения
В этом уроке мы будем извлекать цвета из изображений. Многие дизайнерские работы для печати создаются на базе фотографии, которая хорошо выделяется, обладает большими цветовыми возможностями и располагает местом, где удобно разместить текст. Вы можете выбрать свои фотографии, чтобы повторить сегодняшний урок.
Подсказки по выбору цвета
Когда вы выбираете фото для вашего дизайна, важно искать варианты, которые предоставят вам много цветовых вариантов. Это не означает, что картинка должна рябить калейдоскопом цветов, просто у вас должно быть много вариантов и вдохновения. Так с чего начать? Давайте разберем четыре параметра, которые помогут нам при выборе.
1. Начните с одного основного цвета
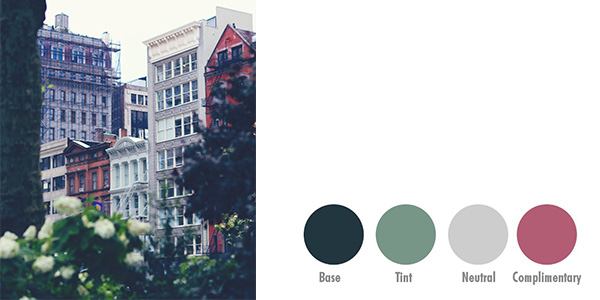
Прежде чем открыть графический редактор, посмотрите на ваше изображение. В примере ниже вы можете видеть, что у нас есть несколько основных, доминирующих цветов от глубокого бирюзового до оттенков коричневого. Вы можете использовать любой из них в качестве основного для вашего дизайна. К примеру, вы можете взять бирюзовый для заголовков и фонов, а коричневый для текста в абзацах и элементов оформления. Кремовый текст также будет отлично смотреться на темном фоне.
2. Выбираем комплиментарные цвета
Комплиментарные цвета в сочетании друг с другом создают сильный контраст и усиливают друг друга. Самый простой способ определить являются ли цвета комплиментарными — посмотреть на цветовой круг. Комплиментарные цвета находятся на противоположных концах спектра как, к примеру синий и желтый, красный и зеленый, пурпурный и оранжевый. Использование таких цветов в дизайне создаст заметный контраст, обычно между теплым и холодными цветами. Этот метод позволяет создать дизайн в светлых тонах, но при этом заметный, за счет комплиментарных цветов. К примеру, холодный синий на картинке ниже является доминирующим цветом, а теплый желтый осветляет правый угол. Для размещения текста на этом фото лучше выбрать желтые оттенки.
3. Используйте светлые и темные оттенки
Скорее всего вы захотите использовать более одного цвета в ваших проектах. Вместо того, чтобы добавить еще один цвет в палитру, ищите оттенки любого из наших комплиментарных основных цветов. Для чистоты дизайна выбирайте максимум три цвета, и добавляйте оттенки цветов, которые вы уже выбрали. Это позволит значительно расширить цветовой диапазон без добавления новых цветов. Возвращаясь к первому примеру, вы можете пополнить палитру, выбирая оттенок бирюзового или коричневого цвета. Оттенок это разновидность какого-либо цвета, причем именно в градации к осветлению или затемнению. Оттенки светлее основного цвета увеличивает легкость цвета. Оттенки темнее — утяжеляют. Вы можете добавлять бесконечное количество оттенков, в зависимости от ваших задач.
4. Свяжите все это вместе
Составьте свою палитру из основного цвета, оттенка этого цвета, нейтрального цвета и комплиментарного цвета. Это даст вам наибольшее количество вариантов. В приведенном ниже примере вы можете увидеть пример такого выбора. Легко ли выбрать такие цвета без вдохновляющей фотографии?
Так как же выбрать цвета и применить их в проекте? Решаем технические задачи в следующих шагах.
Создаем цветовые образцы
Шаг 1
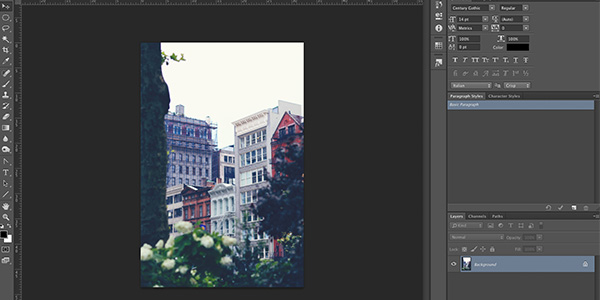
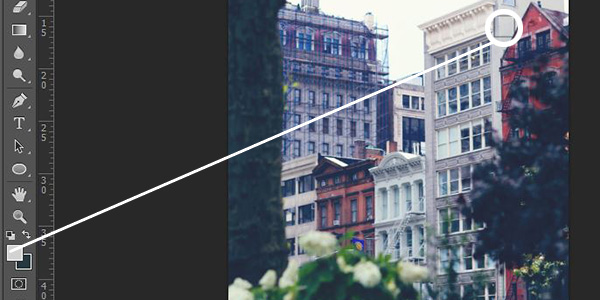
Нажмите Control-O и найдите фотографию, по которой будете работать, чтобы открыть ее в Photoshop.
Шаг 2
Выберите инструмент Eyedropper/Пипетка (I) и кликните по основному цвету. Нажмите X и выберите комплиментарный цвет. Намного проще выбрать основной цвет, затем сразу искать комплимент. В примере ниже мы выбрали темно-зеленый в качестве основного цвета и видим что красный будет его идеальным комплиментом. Обратите внимание на то, что красный необязательно должен быть идеально-красным. В нашем примере это приглушенный красно-розовый цвет, взятый с фотографии.
Шаг 3
Теперь нам нужно создать документ для образцов. Это позволит вам легко сохранять цветовые палитры для будущего использования в Photoshop или InDesign. Вам нужно будет только взять Eye Dropper/Пипетку (I) и выбрать цвета.
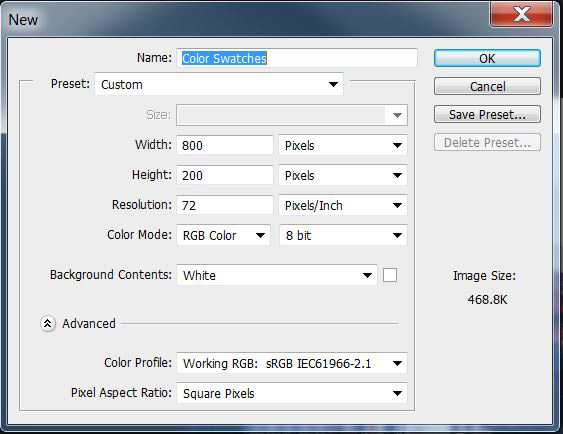
Нажмите Control-N чтобы создать новый документ размером 800 x 200 px, в режиме RGB и разрешении 72 Pixels/Inch. Назовите документ Color Swatches.
Шаг 4
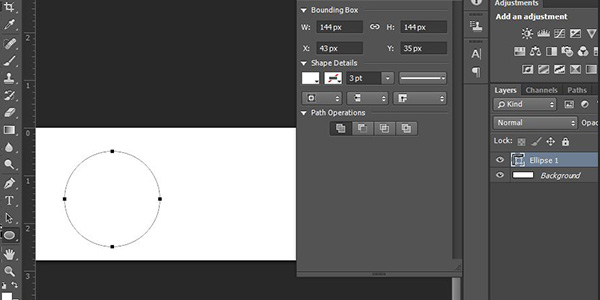
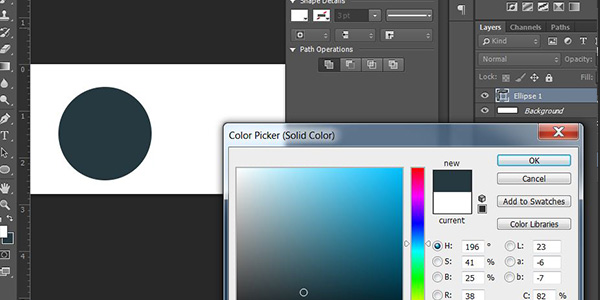
Возьмите инструмент Ellipse/Эллипс (U) и нарисуйте круг. Дважды кликните по кругу в палитре Layers/Слои, и курсор превратится в пипетку, а также откроется окно выбора цвета. Сейчас вы можете выбрать цвет из первого или фонового цвета из панели инструментов.
Шаг 5
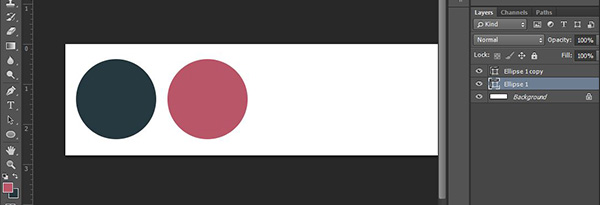
Повторите Шаг 4 для комплиментарного цвета.
Шаг 6
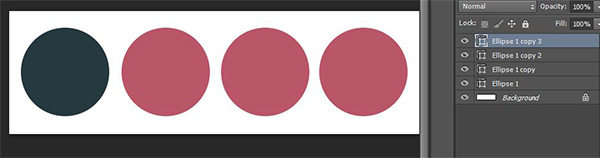
Удерживая клавиши Alt-Shift перетащите правый круг еще правее. Сделайте это еще раз, чтобы получилось четыре круга. Эти круги для нейтрального цвета и оттенка основного цвета.
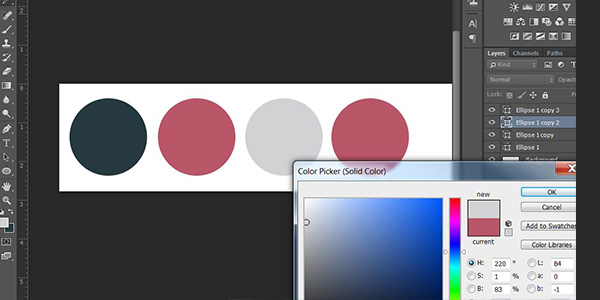
Шаг 7
Вернитесь к фотографии и повторите Шаг 2, выбрав нейтральный серый цвет. Теперь вернитесь к документу с оттенками и дважды кликните по третьему кругу, чтобы указать ему этот цвет, просто наведя пипетку на первый цвет на панели инструментов.
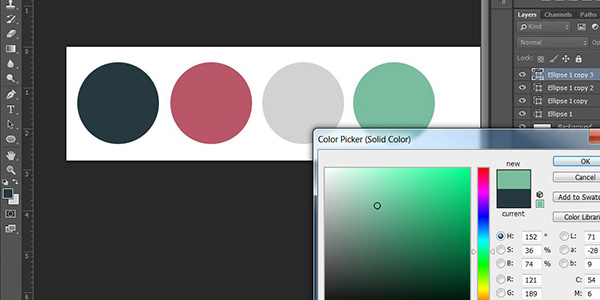
Шаг 8
Последний цвет — оттенок основного цвета. Выберите инструмент Eye Dropper/Пипетка (I) и кликните по темно-зеленому кругу. Кликните дважды по четвертому кругу в палитре Layers/Слои и выберите этот темный цвет. Теперь вы можете в окне подбора цвета передвинуть курсор в сторону более светлую.
Шаг 9
Вы можете поменять расположение кругов, чтобы вам было удобнее, в палитре Layers/Слои. Теперь вы можете смело сохранять документ (File>Save As>JPEG). Ваша палитра от базового цвета к комплиментарному готова.
Автор урока Nicki Hart
Перевод — Дежурка
Смотрите также:























16 июня 2014 в 8:45
Довольно интересная статья, но например в фотошопе есть такая панель Swatches (Палиры), которая как раз создана для этих целей, которые описаны в этой статье, т.е. сохранение цветов палитры, при этом все цвета всегда находятся под рукой. Что позволяет нам мгновенно редактировать любой выделенный текст, просто кликнув по образцу цвета, как любые фигуры и еще много чего. Любой цвет можно добавить в эту панель кликнув на кнопку «Add to Swatches» в панели редактирования цвета (скрин: clip2net.com/s/ijQUi2). Всем удачи!
октября 16, 2014 at 2:57 пп
Жаль только, что в этой панели нельзя создавать группы цветов, например, для отдельных проектов или просто порядка ради.
28 марта 2015 в 2:12
вот класс