Создаем синемаграф при помощи Photoshop
4 сентября 2012 | Опубликовано в Уроки | 6 Комментариев »
 Мы не будем пугать вас тем, что GIF-файлы исчезнут в ближайшем будущем. Но тем не менее, в последнее время все популярнее становятся так называемые синемаграфы. Синемаграфы - это просто красивое имя для анимированного GIF-файла, который был специально разработан с художественной целью. Цель состоит в том, чтобы обратить внимание на некоторые аспекты образа через локализованные анимации — например, ветер дует через волосы субъекта, а другие части анимации остаются статичными. Это отнюдь не новое явление, но техника немного сложнее, чем создание среднестатистического GIF-файла, а результаты ее использования выглядят действительно достойно.Для создания анимации мы будем использовать Photoshop потому, что это этот мощный графический редактор позволяет работать не только с изображениями, но и редактировать видео.Vimeo является лучшим местом для хранения высококачественного видео. В этом примере мы использовали короткие видео с людьми на эскалаторе
Мы не будем пугать вас тем, что GIF-файлы исчезнут в ближайшем будущем. Но тем не менее, в последнее время все популярнее становятся так называемые синемаграфы. Синемаграфы - это просто красивое имя для анимированного GIF-файла, который был специально разработан с художественной целью. Цель состоит в том, чтобы обратить внимание на некоторые аспекты образа через локализованные анимации — например, ветер дует через волосы субъекта, а другие части анимации остаются статичными. Это отнюдь не новое явление, но техника немного сложнее, чем создание среднестатистического GIF-файла, а результаты ее использования выглядят действительно достойно.Для создания анимации мы будем использовать Photoshop потому, что это этот мощный графический редактор позволяет работать не только с изображениями, но и редактировать видео.Vimeo является лучшим местом для хранения высококачественного видео. В этом примере мы использовали короткие видео с людьми на эскалаторе
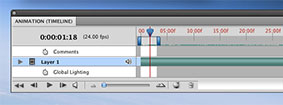
Область для создания анимации находится в Window> Workspace>Motion. Используя синие направляющие слева и справа от временной шкалы, выберите значения 1-2 секунды. Вы всегда сможете вернуться и обрезать некоторые из этих дополнительных кадров в следующем шаге.
Перейдите в File> Export> Render Video, и выберите параметры установленные по умолчанию. Теперь, закройте документ и выберите команду File >Import > Video Frames to Layers и выберите видео файл, который вы только что экспортировали. Теперь каждый кадр открывается как новый слой.
Теперь нужно выбрать подходящую для анимации область. Сам эскалатор пустой, и, таким образом, идеально подходит для анимации, а людей мы заставим стоять на одном месте. Первый слой будет служить якорем для наших кадров анимации. Включите видимость выравнивания слоев для первого слоя (Unify Layer Visibility). Благодаря этому слой будет использоваться как статический кадр и будет повторяться в каждом последующем кадре.
Используйте маску для остальных слоев, чтобы скрыть ненужные области. В зависимости от частоты кадров исходного материала, анимация может быть не такой гладкой, как вам хотелось бы. Это можно исправить, выбрав каждый кадр на временной шкале, щелкнув правой кнопкой мыши, а и выбрать новое значение задержки. Попробуйте поэкспериментировать с различными настройками, чтобы посмотреть, что работает лучше всего.
Когда все будет сделано, выберите File > Save for Web & Devices. Убедитесь, что выбран формат GIF. Вы даже можете просмотреть финальное изображение, если хотите. Фернандо J Baez рекомендует использовать кросс-процессинг или дуо-тон фильтр, который ограничивает количество цветов в изображении, чтобы восполнить недостатки в формате GIF.
Вот такой результат у нас получился:
Автор: tested
Здесь вы можете прочесть более подробный урок о создании синемаграфов
Примечание: Photoshop CS6 дает больше возможностей для работы с видео. Более подробно вы можете узнать о них из следующих видеоуроков:
- Create a Cinemagraph (or Cinegraph) Using Photoshop CS6
- How to Use the New Timeline Panel in Photoshop CS6
- Quick Tip: Use the New Timeline in Photoshop CS6 to Create an Animated GIF from a Video











4 сентября 2012 в 12:35
Дрожит лестница, где то на пиксель сбились.
4 сентября 2012 в 12:40
Комментарий скрыт из-за рейтинга
5 сентября 2012 в 10:29
Очень полездный урок, спасибо !
5 сентября 2012 в 11:46
в свое время на хабре была статья по этой теме. ссылку на нее сохранил и себе :) habrahabr.ru/post/139556/
5 сентября 2012 в 16:14
Пздц, 400 килобайт... Неюзабельно.
21 сентября 2012 в 16:30
КУУЛ!!! Давно искал как делать!