Эко-иллюстрация на сетчатых градиентах в Adobe Illustrator
19 октября 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке рисуем прозрачную лампочку при помощи инструмента Mesh/Сетчатый градиент в Adobe Illustrator. Тема свей иллюстрации — экологические мотивы. Мы также нарисуем бабочку и посадим ее сверху. Однако вы можете поместить внутрь лампочки, и изменить тематику на свой выбор.
В этом уроке рисуем прозрачную лампочку при помощи инструмента Mesh/Сетчатый градиент в Adobe Illustrator. Тема свей иллюстрации — экологические мотивы. Мы также нарисуем бабочку и посадим ее сверху. Однако вы можете поместить внутрь лампочки, и изменить тематику на свой выбор.
Результат
1. Рисуем лампочку
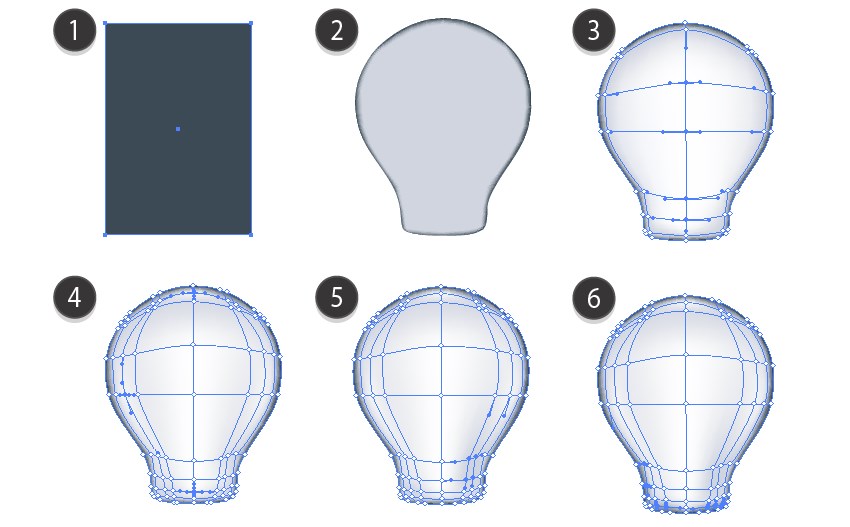
Шаг 1
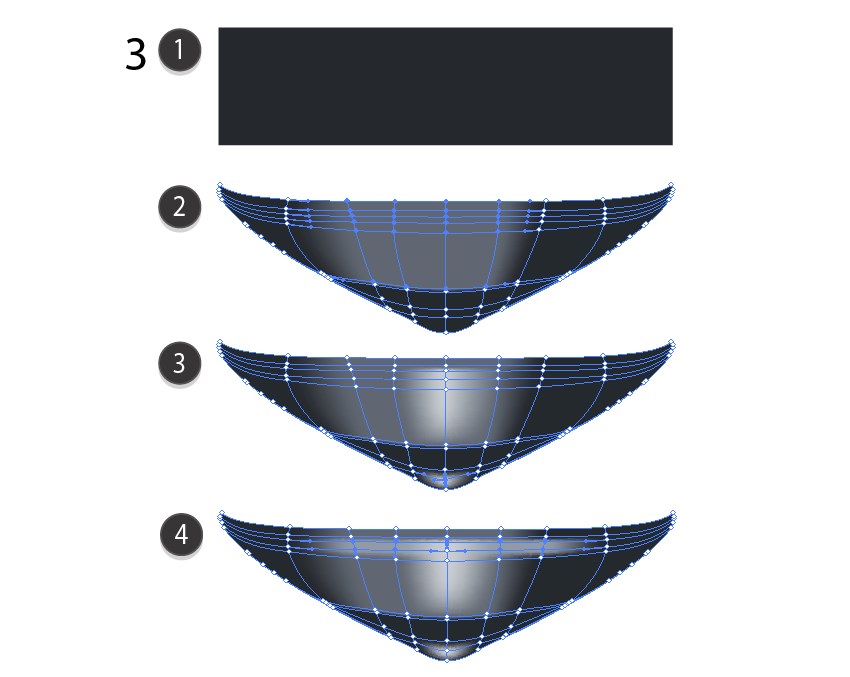
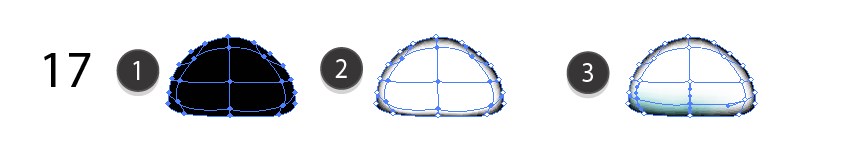
Начнем с прямоугольника цвета #3E4A56. Теперь берем инструмент Mesh/Сетчатый градиент (U) и добавляет точки внутри прямоугольника, создавая сетку.
Смещаем точки так, чтобы получить форму лампочки. Выделяем крайние точки и указываем им цвет #D2D6E0.
Продолжаем создавать новые точки, выделять и окрашивать. Следуем инструкции на картинке ниже. Вам понадобятся следующие оттенки:
#3E4A56#D2D6E0#FFFFFF#F4F4F4#D0D5DF#A0A8B2

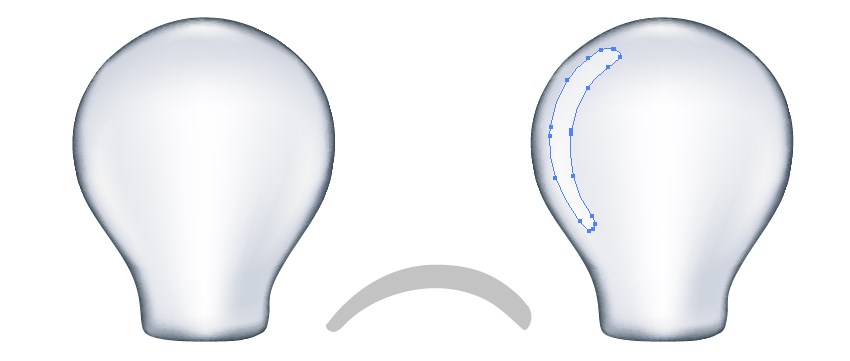
Шаг 2
Укажите лампочку в палитре Transparency/Прозрачность режим наложения Multiply/Умножение.
Нарисуйте фигуру как показано ниже. Укажите ей цвет заливки #B4B4B5. Смените режим наложения на Screen/Осветление и снизьте до 80% Opacity/Непрозрачность.
Поместите блик на лампочку.

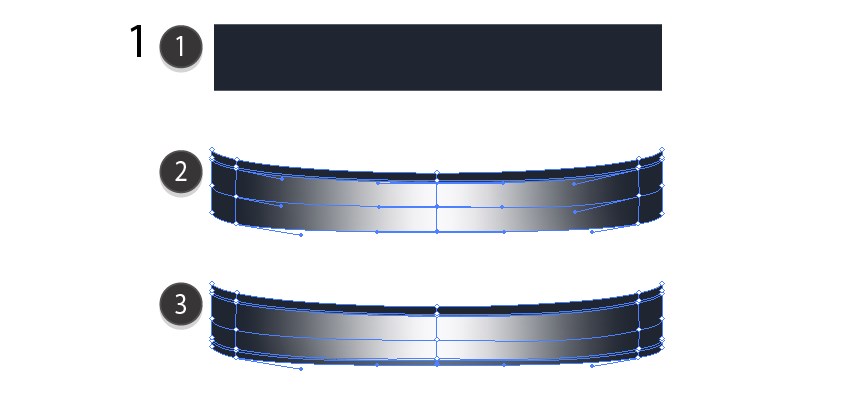
Шаг 3
Рисуем патрон. Начинаем с прямоугольника и следуем инструкциям ниже. Вам понадобятся следующие цвета:
#212631#FAFAFB#66707A

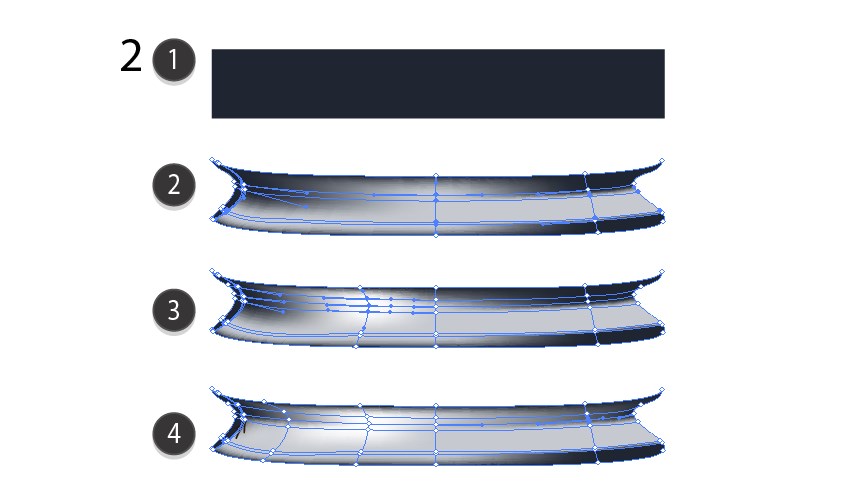
Шаг 4
Рисуем еще одну часть.
#212631#C7CAD0#FFFFFF#5B5F66

Шаг 5
И нижнюю часть.
#26292E#626872#CBCFD4

Шаг 6
Собираем патрон.

Шаг 7
Собираем лампочку.

Шаг 8
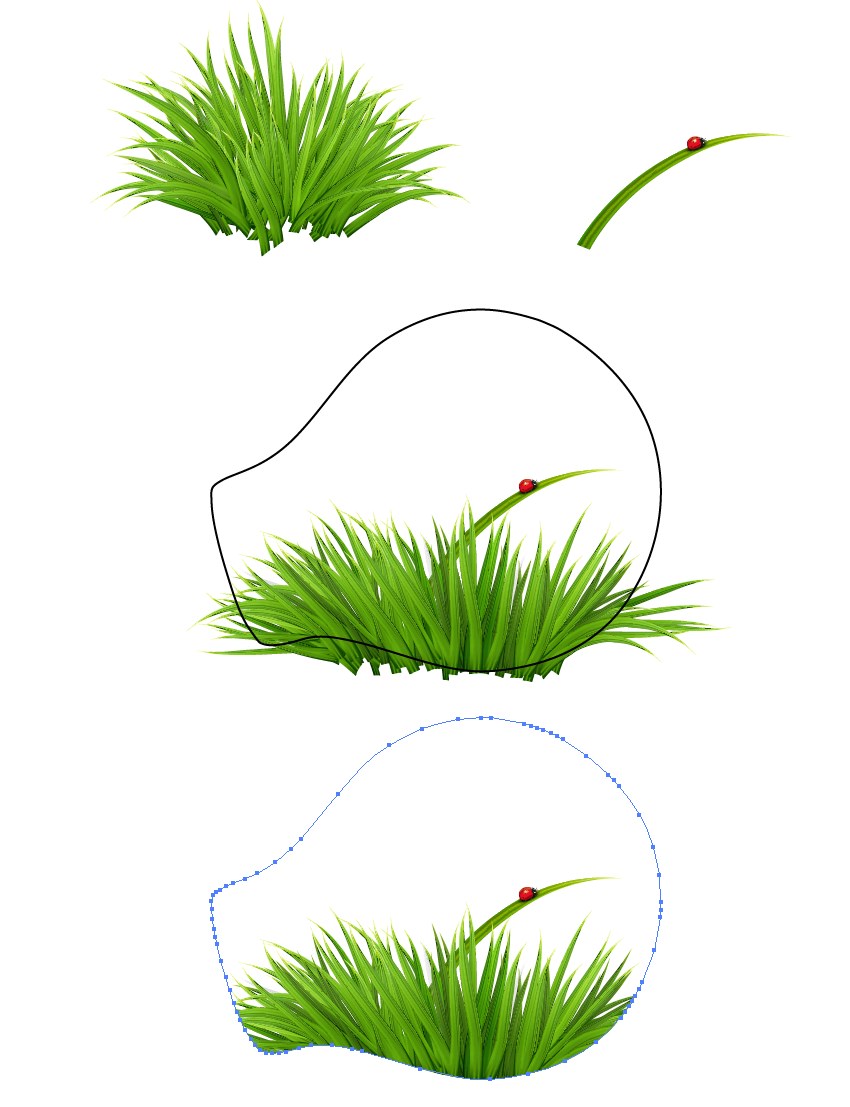
Теперь внутри лампочки вы можете разместить что угодно. Например нарисовать траву с божьей коровкой из этого урока.
Разместите их внутри фигуры в форме лампочки, затем создайте Make a Clipping Mask/Обтравочную маску, чтобы отрезать лишнее.

Шаг 9
Сверху помещаем нашу лампочку. Рисуем еще один блик, как показано ниже. Укажите фигуре режим наложения Screen/Осветление и 80% Opacity/Непрозрачности. Поместите фигуру поверх лампочки в нижней ее части.
При помощи овалов с градиентами рисуем тень.

Шаг 10
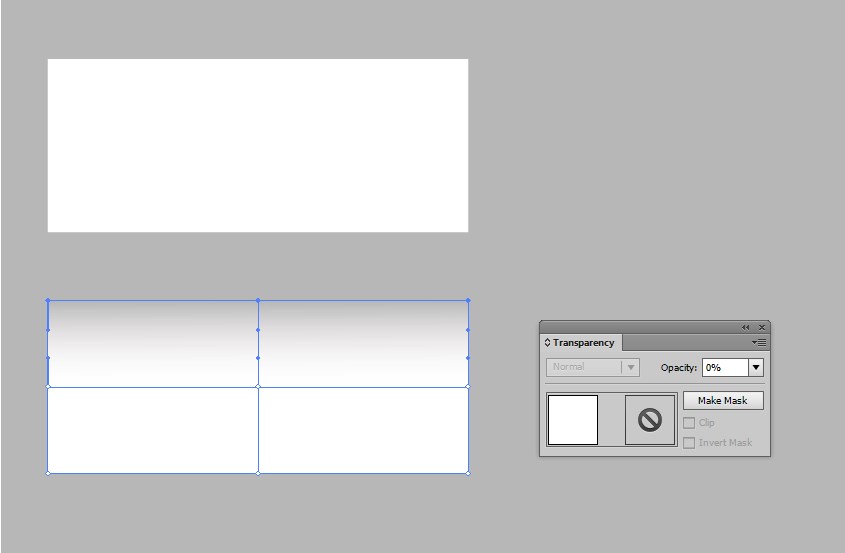
Рисуем белый прямоугольник, добавляем точку сетчатого градиента, и делаем верхние края прозрачными.

Шаг 11
Помещаем отраженную копию лампочки под оригинал, сверху — только что созданный прямоугольник.

2. Рисуем бабочку
Шаг 1
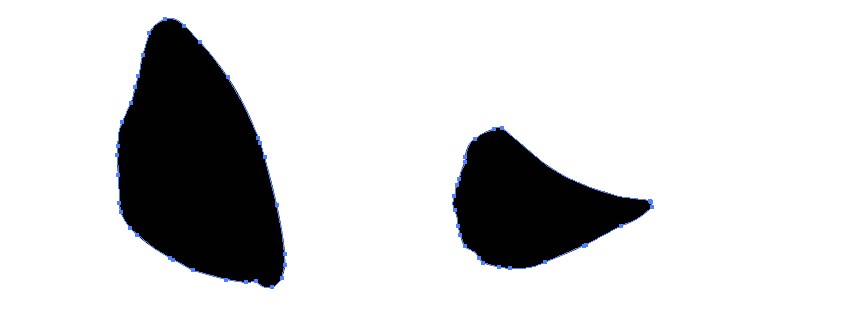
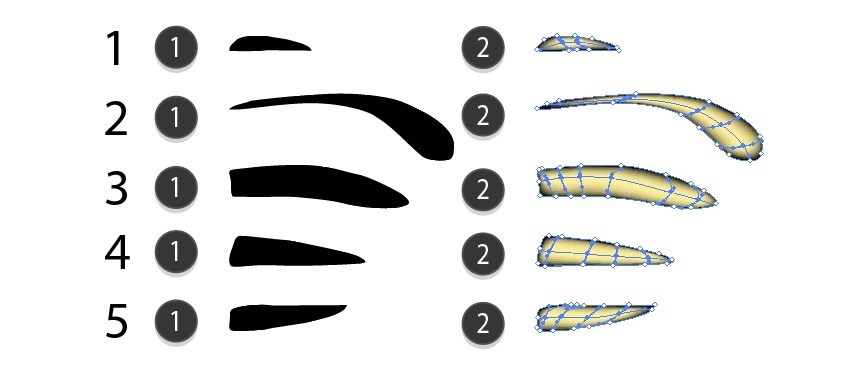
Начнем с крыльев, пока черного цвета.

Шаг 2
Рисуем узоры. Начинаем с черного цвета, внутренний цвет - #FFF3A0.

Шаг 3
Еще элементы с теми же цветами.

Шаг 4
Теперь фигуры с цветом #FF6000.

Шаг 5
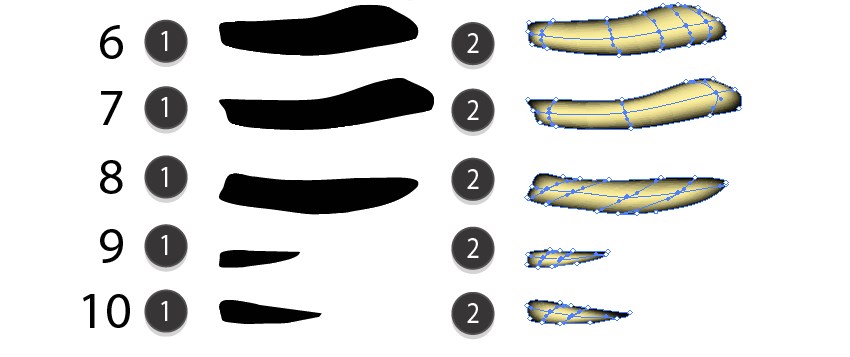
И еще одна фигура. Используйте цвета:
#000000#FFFFFF#BDDEDD

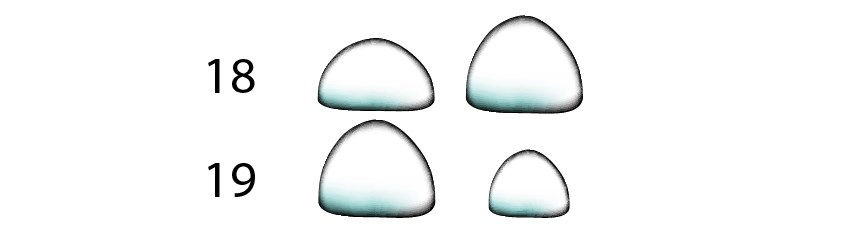
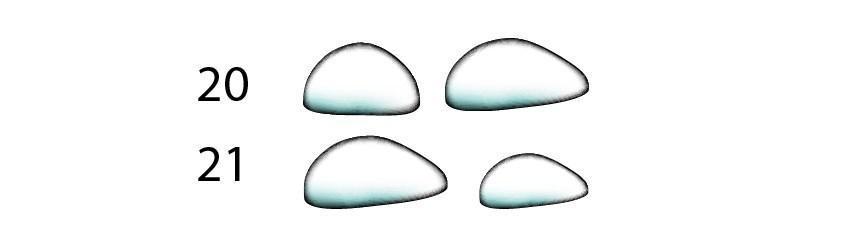
Шаг 6
Создайте несколько копий фигуры.

Шаг 7
И еще немного.

Шаг 8
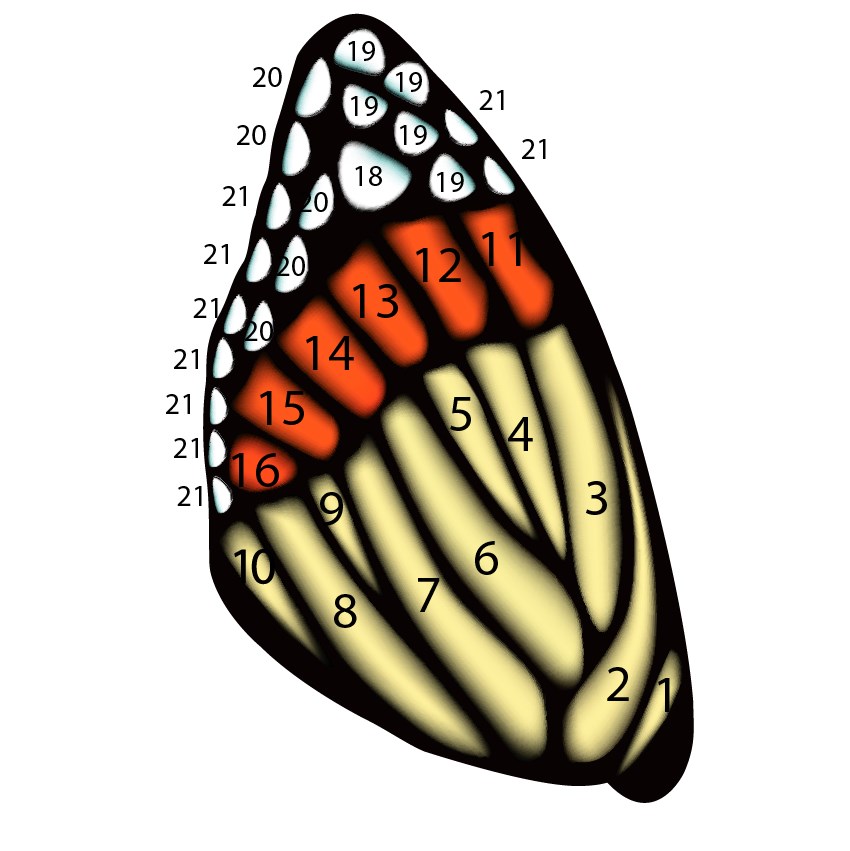
Украшаем фигурами крыло.

Шаг 9
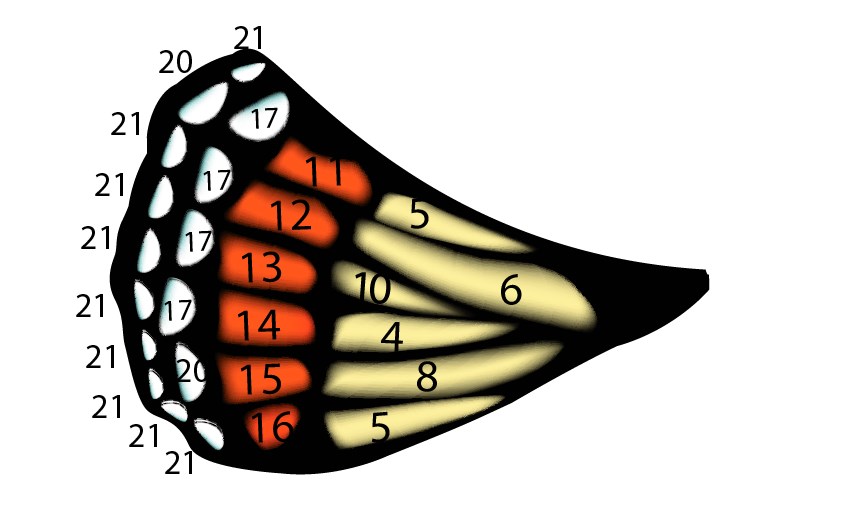
И вторую часть крыла тоже.

Шаг 10
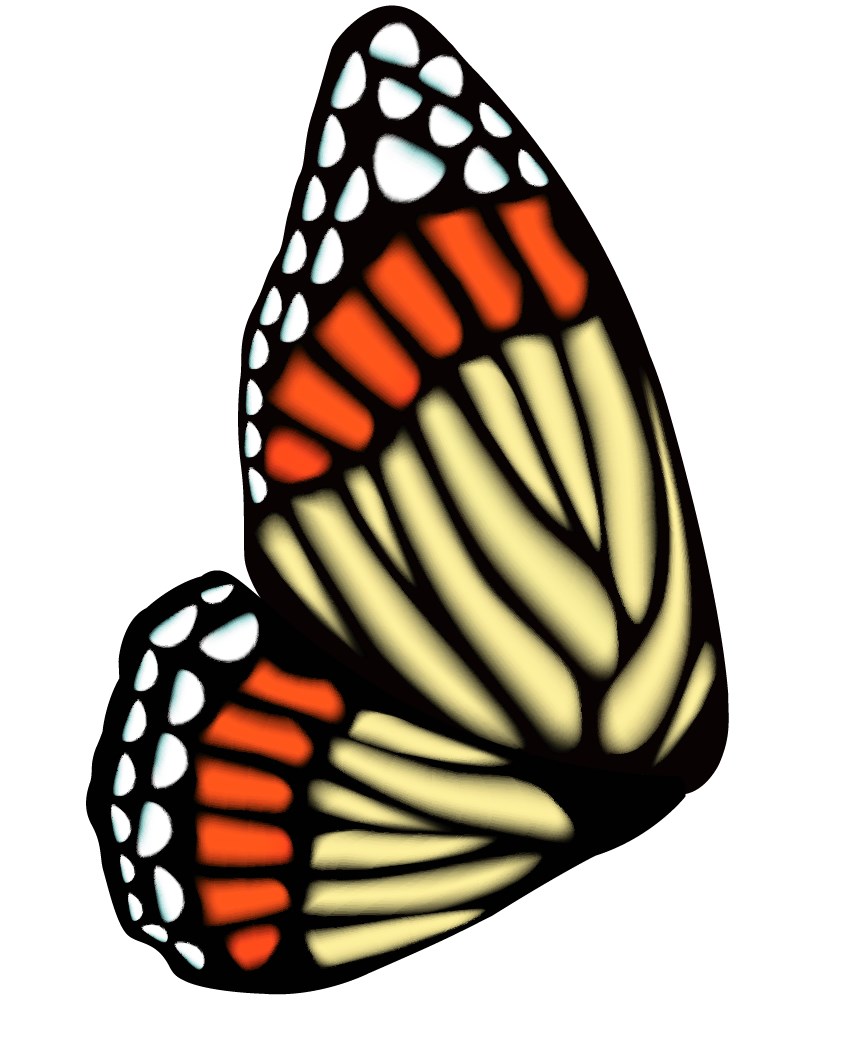
Собираем крыло.

Шаг 11
Создайте отраженную копию и при помощи инструмента Shear/Наклон укажите наклон в 211° по горизонтальной оси.
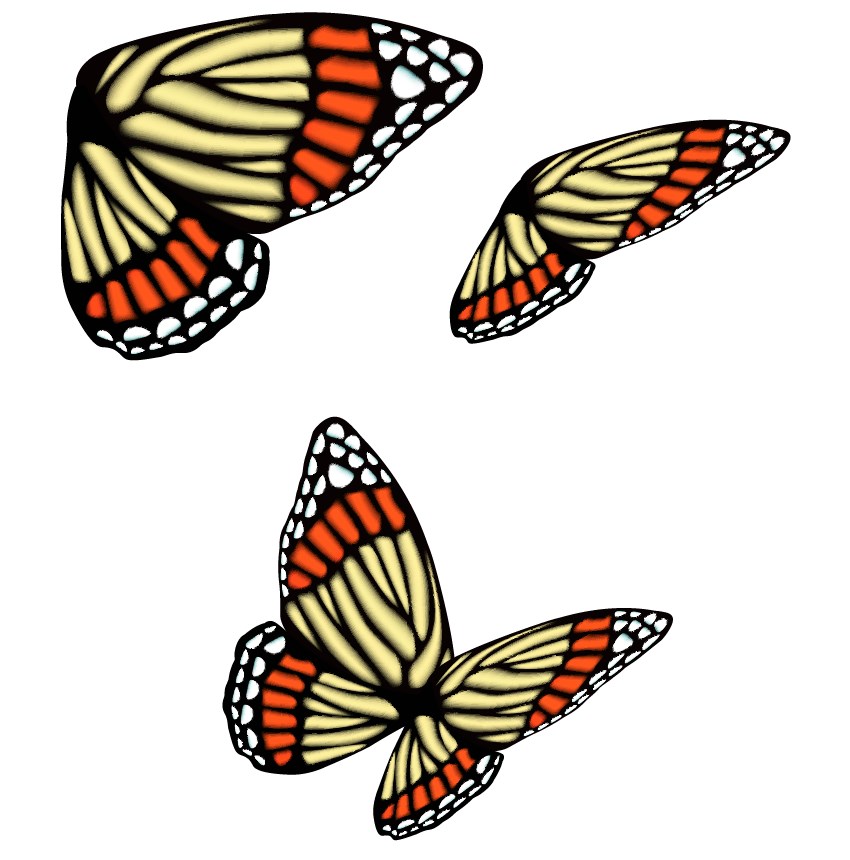
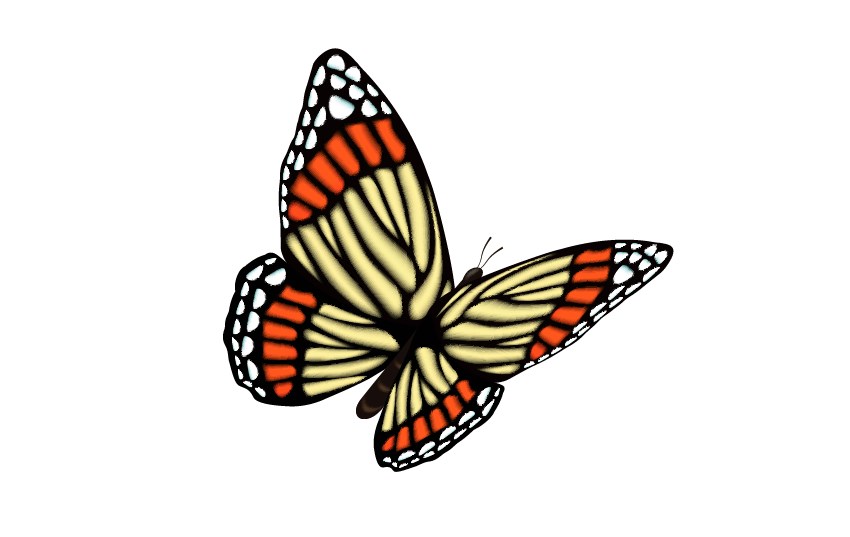
Собираем бабочку.

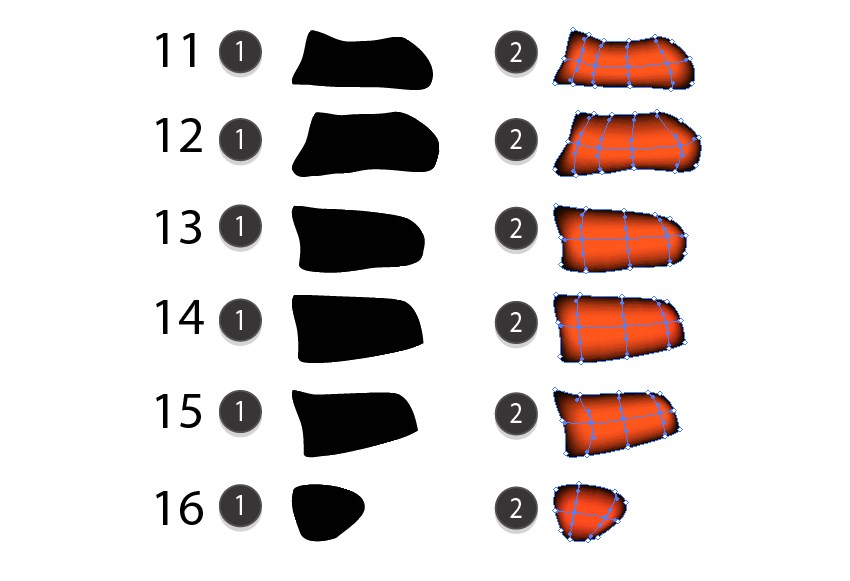
Шаг 12
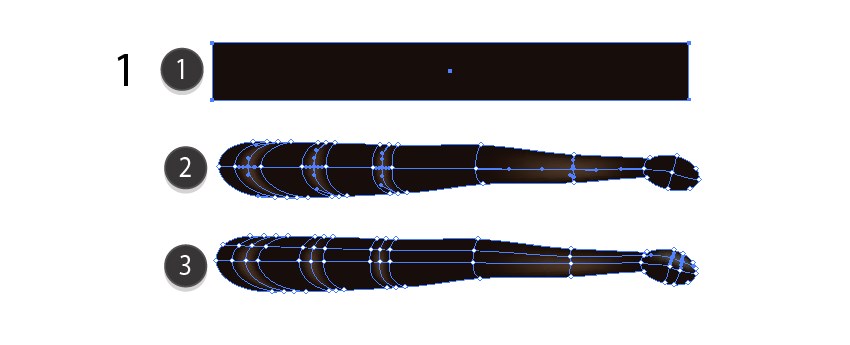
Рисуем тельце.
#160C0B#4A3828#4C4A3F

Шаг 13
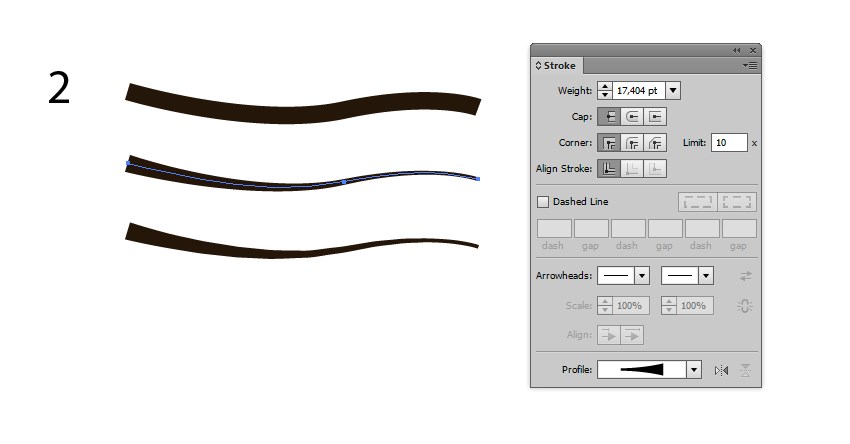
И усики. Нарисуйте кривую и укажите ей параметры как показано ниже в палитре Stroke/Обводка. Затем Expand/Разберите объект.

Шаг 14
Собираем тельце.

Шаг 15
Помещаем его под крылышки.

Шаг 16
Сажаем бабочку на лампочку.

Результат

Автор урока Vladimir Galantsev
Перевод — Дежурка
Смотрите также:






