Рисуем девушку-вампира в Adobe Illustrator
29 ноября 2013 | Опубликовано в Уроки | 2 Комментариев »

В этом уроке мы будем рисовать девушку-вампира в Adobe Illustrator. Мы будем двигаться шаг за шагом, от эскиза до конечного результата, используя настраиваемые кисти, градиенты и инструмент Pen. Давайте начнем!
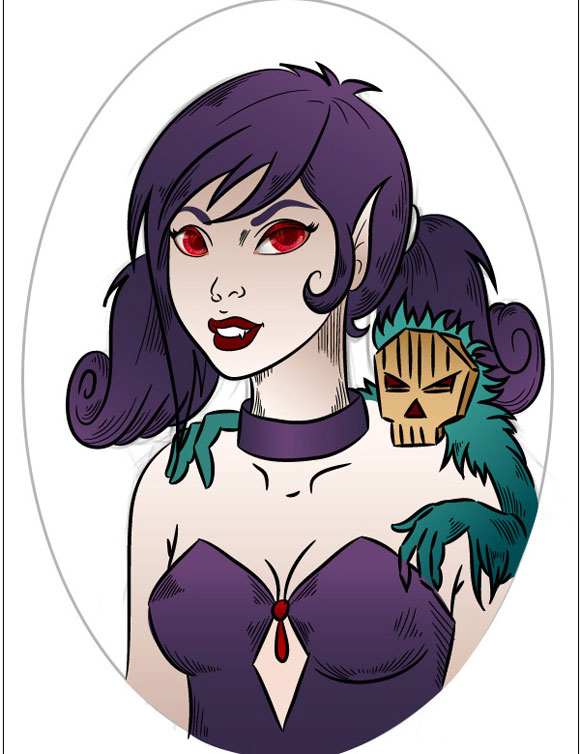
Окончательный результат:

Детали урока:
- Сложность: Продвинутый
- Программа: Adobe Illustrator
- Предполагаемое время завершения: 4 часа
1. Превращаем эскиз в вектор
Шаг 1
Создаем новый документ размером A4 в RGB.

Помещаем эскиз в центр монтажной области. Дважды щелкаем по слое и устанавливаем настройки, как на картинке ниже:

Шаг 2
Время делать очертание для эскиза. Мы создадим собственную кисть. Выберите инструмент Ellipse (L) и создайте маленький эллипс с черной заливкой. Перетащите ее на панель кистей (Window> Brushes) и выберите Art Brush в всплывающем окне.

Установите Colorization Method - Tints, а остальные параметры по умолчанию. Таким образом, мы сможем перекрасить весь контур или его отдельные части в разные цвета.

Будем использовать инструмент Paintbrush (B) для линий, однако возможно также применение и инструмента Pen (P). Мы можем отрегулировать некоторые опции кисти для большего удобства. Дважды кликнем на инструменте Paintbrush (B) и установим Fidelity - 4 и Smoothness - 2% для того, чтобы сделать нашу линию более мягкой и гладкой. Играйте с обводкой — делайте внешние штрихи более толстые, а внутренние тоньше.

Совет: если вы хотите изменить размер изображения вместе с вашей схемой, то не забудьте отметить Scale Strokes & Effects, которые находятся в Edit > Preferences > General.

2. Рисуем глаза, используя режимы наложения и градиенты
Шаг 1
Начинаем с глаз, так как это самая главная часть портрета. Придадим нашему рисунку истинный взгляд вампира. Берем инструмент Pen (P), устанавливаем заполнение черным цветом и рисуем кривую для верхнего века.

Шаг 2
Добавляем еще несколько кривых для нижних век и ресниц, используя инструмент Pen (P).

Шаг 3
Изменим цвет заполнения на белый. Рисуем форму, которая будет формировать глазное яблоко. Отправим эту форму назад (Control + Shift + [). Сделайте копию над этой формой (Control + C > Control + F) без заливки и обводки, она понадобится нам позже.

Шаг 4
Делаем радужку. Берем инструмент Ellipse (L), рисуем круг с зажатой клавишей Shift и устанавливаем заполнение красным цветом.

Рисуем маленький круг внутри более темного цвета, чем предыдущий.

Добавляем круглую форму зиг-зага с помощью инструмента Pen (P), заполняем ее линейным градиентом от сиреневого к черному цветам и измените режим наложения на Screen в панели Transparency (Window > Transparency), чтоб придать глазам яркости и сияния.

Добавим глазу блик. Берем инструмент Pen (P) и заполняем линейным градиентом от коричневого к черному, режим - Screen.

Продолжаем добавлять детали и блики на глаза.

Шаг 5
Выберите и группируйте все части радужной оболочки глаза (Ctrl + G). Под этой группой у нас есть дубликат глазного яблока без обводки и без заливки. Выбираем эту копию и переносим ее на передний план (Ctrl + Shift +]). Выбираем обе формы и нажимаем на создать Clipping Mask (Control + 7). Теперь радужная оболочка внутри глаза.

Шаг 6
Добавим тени на глаз. Выбираем нижнюю белую форму и применяем трехцветный линейный градиент (светло-серый по концам и белый по средине). Как показано на изображении ниже. Таким способом будем формировать тени по углам глаз.

Шаг 7
Рисуем полумесяц над верхним веком с помощью инструмента Pen (P), устанавливаем режим наложения — Multiply и применяем линейный градиент для формирования теней. Как вы, возможно, заметили это достаточно просто создает объем.

Шаг 8
Добавим больше деталей на веки. Рисуем несколько круглых искр инструментом Ellipse (L) с радиальным градиентом, как показано на изображении ниже. Режим наложения — Screen.

Шаг 9
Формируем второй глаз в такой же способ, как и первый.

Вы можете скопировать и вставить группу с предыдущего глаза, чтобы ускорить работу. Поместите ее на второй глаз и используйте Clipping Mask. Не забудьте добавить незначительные, но важные детали.


3. Рисуем другие формы фигуры девушки-вампира
Шаг 1
Начнем разрисовывать наше изображение. Создаем новый слой над слоем линий. Добавляем форму для лица, шеи и лета с помощью инструмента Pen (P) и заполняем их плоским телесным цветом.

Рисуем формы для всех остальных частей: волос, одежды и других объектов.

Шаг 2
На этом шаге мы будем использовать градиенты, чтобы придать нашему характеру реалистичности. Выберите форму лица и примените линейный градиент (G) — это сформируем тень под челкой.

Добавляем градиент для других частей тела.

Шаг 3
Добавим некоторые блики и тени в области вокруг глаз.

Теперь добавим тень рядом с внутренним углом глаза. Заполните форму линейным градиентом, установите режим наложения на Multiply. Продолжайте добавлять тени и блики вокруг глаз, чтобы сделать их более выразительными.

Шаг 4
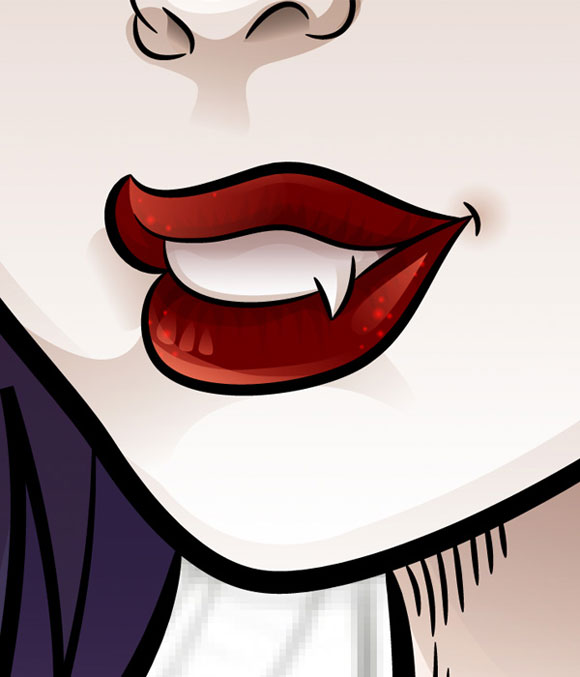
Добавим детали на губы и нос.



Добавим детали на волосы, одежду и игрушку Voodoo.




Чем больше деталей вы рисуете, тем интереснее и реалистичнее смотрится рисунок.

4. Добавить специальные детали, используя кисть Scatter
Шаг 1
Добавим веснушки. Рисуем эллипс и добавляем его на панель кистей, выбираем Scatter Brush и играем с опциями, как показано на изображении ниже:

Шаг 2
Нарисуйте несколько линий, используя только что созданную кисть. Вы можете изменить размеры, разброс и расстояние между веснушками в любой момент.

Шаг 3
Выберите эти штрихи и сделайте Object > Expand для того, чтобы превратить наш контур в отдельные объекты.

Шаг 4
Если вы используете Adobe Illustrator CS6, могут возникнуть проблемы на этом шаге: после применение Expand, каждый объект может иметь квадрат Clipping Mask,что делает тяжелым перекрашивание. Чтобы это исправить — Object > Path > Clean up, выберите все флажки и нажмите OK.

Шаг 5
Теперь вы можете сделать веснушки светлее или темнее, чтобы придать им более реалистичный вид.

5. Делаем фон
Шаг 1
Теперь пришло время добавить фон к нашему изображению. Создайте новый слой над слоем эскиза. Возьмите инструмент Rectangle (M) и нарисуйте прямоугольник заполненный радиальным градиентом от светло-коричневого в середине до темно-коричневого.

Шаг 2
Проведите вертикальную форму длинного прямоугольника с левой стороны монтажной области, установите режим наложения — Multiply и скопируйте форму на правую сторону, удерживая Alt + Shift, перетащите форму.

Выберите оба вертикальные формы и идите Object > Blend > Make. Затем выберите Object > Blend > Blend Options и установите Specified Steps - 8.

Шаг 3
Рисуем овал инструментом Ellipse (L) и заполним темно-коричневым радиальным градиентом.

Шаг 4
На этом шаге добавим текстуру с простыми повторяющимися формами. Дублируем овал и используем Clipping Mask, чтоб поместить текстуру вовнутрь.


Добавим рамку, дублируя овал назад дважды (Ctrl + C > Ctrl + B > Control + B). Сделайте нижнюю копию немного больше и используем Blend (Alt + Ctrl + B).

Шаг 5
Чтобы сделать работу более аккуратной и легко редактируемой, соберите все части девушки в отдельные подгруппы (волосы, глаза, платье, и т.д. ) и положите их в обтравочную маску так, чтоб все подгруппы были внутри ее.

Шаг 6
Пришло время добавить шероховатые эффекты к фону, чтобы сделать изображение более старомодным. Для этого будем использовать кисти. Перейдите Window > Brushes, нажмите меню Brush Libraries и выберите Artistic > Artistic_ChalkCharcoalPencil.

Рисуем вертикальные и горизонтальные линии инструментом Paintbrush (B) с зажатой клавишей Shift.

Выберите штрихи и идем Object > Expand, чтоб превратить их в объекты. Подредактируйте их инструментом Eraser (Shift + E).
Выберите все части и группируйте их, установите режим — Multiply.

Шаг 7
Последнее, но не менее важное, это регулировка цвета, чтобы выровнять общий тон картины. На самом деле, это довольно простая и в то же время очень гибкая опция. Все, что вам нужно сделать, это создать прямоугольник на верхней части изображения (на отдельный слой выше всех других слоев), залейте его линейным градиентом от бежевого до бледно-лилового и установите режим смешивания на Overlay. Вот и все! Вы можете сделать цвета вашей градиентной заливки более яркой и насыщенной или изменить прозрачность прямоугольника, чтобы сделать его более прозрачным. Настройте его на свой вкус.

Отличная работа! Мы закончили!
Надеемся, вам понравился урок.

Автор урока - Yulia Sokolova.
Перевод — Дежурка.
Читайте также:






21 декабря 2013 в 19:10
классный урок! а где можно взять эскиз в черно-белых цветах этой девушки, чтобы потренироваться?