Горящий текст при помощи нового фильтра Flame в Adobe Photoshop
17 февраля 2015 | Опубликовано в Уроки | 5 Комментариев »
 Adobe продолжают выпускать обновления для Photoshop CC. В последнем обновлении вы можете найти фильтр Flame, с помощью которого можно создать самые разнообразные огненные эффекты, начиная с огонька свечи, закачивая пылающими объектами. В этом уроке мы будем создавать горящие буквы при помощи этого нового фильтра.
Adobe продолжают выпускать обновления для Photoshop CC. В последнем обновлении вы можете найти фильтр Flame, с помощью которого можно создать самые разнообразные огненные эффекты, начиная с огонька свечи, закачивая пылающими объектами. В этом уроке мы будем создавать горящие буквы при помощи этого нового фильтра.
Результат

Шаг 1: Создание нового файла
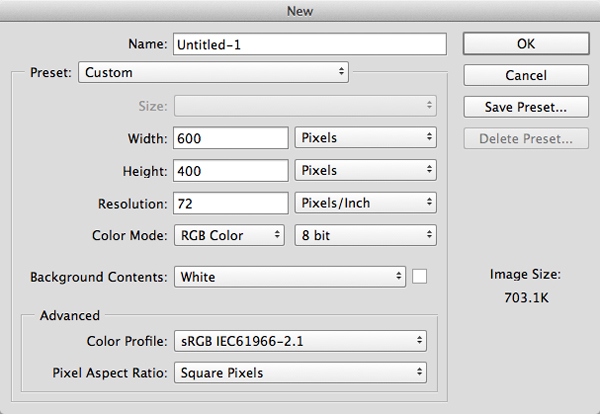
Выберите File>New/Файл>Создать. Чтобы ускорить процесс редактирования, создайте небольшой документ размером 600×400 px, 72 ppi, 8-bit с белым фоном. Так как пламя будет лучше видно на черном фоне, инвертируйте цвет фона, нажав Command-I/Ctrl-I.

Шаг 2: Добавляем текст
Нажмите D и X чтобы быстро выбрать белый цвет в качестве первого цвета. Возьмите инструмент Type/Текст (T) и выберите шрифт, похожий на Arial Regular. Кликните внутри документа и введите текст. В нашем случае: “INFERNO”. Пусть все буквы будут заглавные. На панели настроек нажмите на иконку с галочкой, чтобы завершить редактирование текста.
Если текст вышел слишком мелким или крупным, нажмите Command-T/Ctrl-T, чтобы вызвать режим свободного трансформирования. Удерживая Shift, потяните за край рамки трансформации и масштабируйте надпись так, чтобы она заполнила почти все поле документа. Нажмите Enter, чтобы принять изменения. Чтобы выровнять текст, нажмите Command-A/Ctrl-A), возьмите инструмент Move/Перемещение (V) и кликните иконки Align Vertical Centers/Выравнивание центров по вертикали и Align Horizontal Centers/Выравнивание центров по горизонтали. Нажмите Command-D/Ctrl-D, чтобы снять выделение.

Шаг 3: Конвертируем текст в рабочий контур
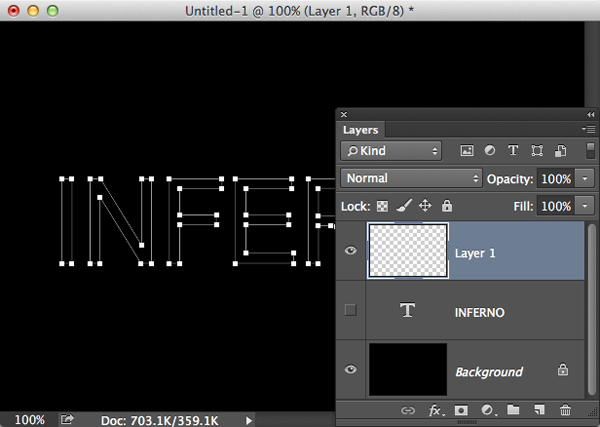
Фильтр Flame/Пламя работает только с контурами, поэтому нам нужно конвертировать текст в контур. В меню выберите Type>Create Work Path/Текст>Создать рабочий контур. В палитре Layers/Слои кликните по иконке с глазом слева от слоя с текстом INFERNO, чтобы сделать его невидимым. Кликните по иконке Create a New Layer/Создать новый слой в нижней части палитры Layers/Слои. В этом слое мы будем создавать эффект пламени.
Помните: Фильтр Flame/Пламя также работает с контурами, созданными инструментом Pen/Перо или базовыми фигурами, созданными как контур. Представьте какие возможности это открывает!

Шаг 4: Применение эффекта
В меню выберите Filter>Render>Flame. Если появится предупредительное окно, оповещающее вас что ваш контур длиннее 3,000 px, просто нажмите OK чтобы его закрыть. Давайте настроим эффект. В меню Flame Type выберите Multiple Flames Along Path. В параметре Length укажите 114. Также укажите в параметре Width значение «5», и в параметре Interval — «10». Включите опцию Adjust for Interval Loops, установите параметры «Flame Lines (Complexity)» на 9, «Turbulent» на 0, «Jag» на 0, «Opacity» на 25 и «Flame Bottom Alignment» на 9. В меню Flame Style выберите режим Normal, в Flame Shape укажите Pointing, также выберите Medium в меню Quality. Снимите галочку с параметра Randomize Shapes и укажите Arrangement в 1. В зависимости от вашего шрифта, вам могут понадобится иные параметры. Экспериментируйте, а если вам не нравится результат, нажмите кнопку Reset, чтобы начать все сначала.

После того как все настройки сделаны, нажмите OK и подождите немного, чтобы фильтр прошел этап рендеринга. Дело сделано. Зайдите в палитру Paths/Контуры (Window>Paths/Окно>Контуры) и кликните где-нибудь, чтобы сделать рабочий контур неактивным.

Шаг 5: Детали
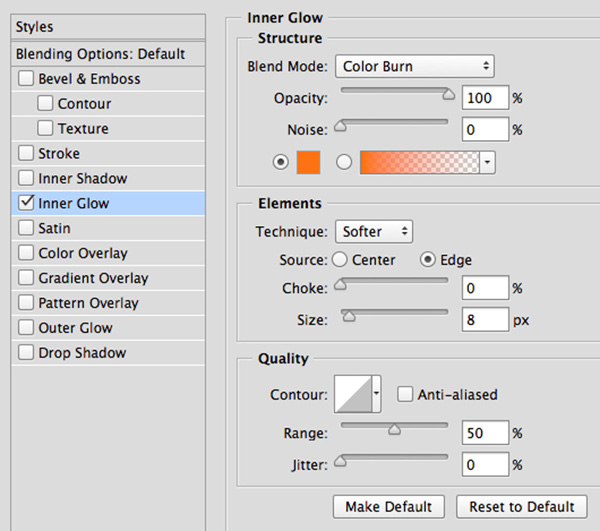
Эффект смотрится впечатляюще, но мы можем добавить некоторые детали. Выберите в меню Layer>Layer Style>Inner Glow/Слой>Стиль слоя>Внутреннее свечение. В настройках укажите Blend Mode/Режим наложения Color Burn/Затемнение с Opacity/Непрозрачностью в 100%. Кликните по желтому значку образца цвета и выберите вместо него оранжевый (R:255, G:114, B:0) и укажите Size/Размер в 8 px.

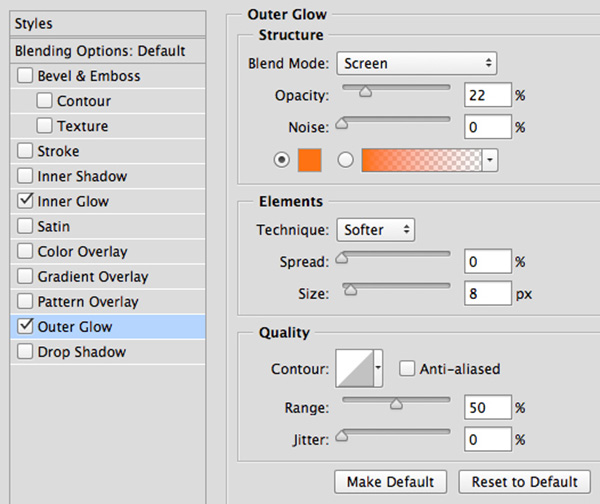
Кликните по стилю Outer Glow/Внешнее свечение, чтобы включить и настроить его тоже. В настройках стиля укажите Blend Mode/Режим наложения Screen/Осветление на Opacity/Непрозрачности в 22%. Вместо желтого цвета также выберите оранжевый (R:255, G:114, B:0) и укажите Size/Размер в 8 px.

Нажмите OK, чтобы закрыть окно стилей слоя и наша работа готова.
Результат

Автор урока Mark S. Johnson
Перевод — Дежурка
Смотрите также:






17 февраля 2015 в 20:07
а где найти такой эффект огня, у меня нету(
19 февраля 2015 в 15:39
и у меня нету, что за версия шопа? у меня СС 2014,0,0
19 февраля 2015 в 15:47
Если я ничего не путаю, урок написан по версии CC 2014 15.1
5 мая 2018 в 0:09
5 мая 2018 в 0:09
НАДО ПРОСТО СКАЧАТЬ ЭТОТ ПЛАГИН!!!