Цветочный эффект для текста в Adobe Photoshop
23 марта 2016 | Опубликовано в Уроки | 2 Комментариев »
 Сегодня мы научимся создавать яркий цветочный эффект для текста. Наступила весна, и подобный дизайн уже совсем скоро может пригодиться для создания нежных пригласительных или какого-то другого оформления. На самом деле, цветочные элементы никогда не теряют своей актуальности, поэтому советуем этот урок не пропустить.
Сегодня мы научимся создавать яркий цветочный эффект для текста. Наступила весна, и подобный дизайн уже совсем скоро может пригодиться для создания нежных пригласительных или какого-то другого оформления. На самом деле, цветочные элементы никогда не теряют своей актуальности, поэтому советуем этот урок не пропустить.

Исходники:
Для начала необходимо выбрать те изображения, которые вы хотите добавить к тексту, затем нужно открыть их в программе Adobe Photoshop. Например, элементы, которые используются в этом уроке, взяты из папки Bloom!. После этого вам нужно решить, какую часть картинки вы хотите использовать для дизайна букв спереди, а какую часть вы будете размещать сзади.
Теперь, после того, как вы уложили все это в голове, мы можем смело выделять ту часть, которая будет расположена спереди. Есть два способа это сделать:
Шаг 1
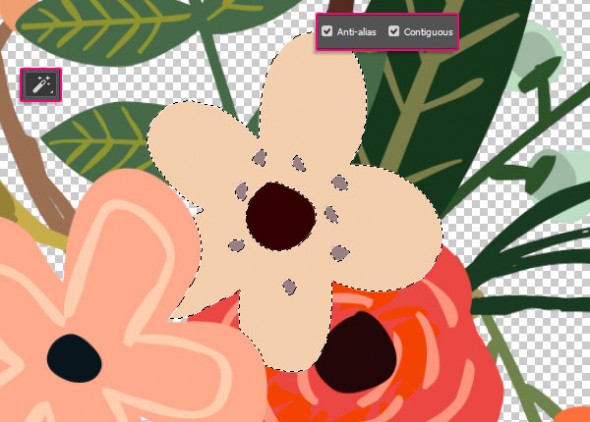
Первый способ выделения — использование Magic Wand Tool / Волшебная палочка. То есть вы просто берете этот инструмент, снимаете флажок Contiguous / Смежные пиксели в Options bar / Панель Настроек, затем кликаете, чтобы начать выделение.

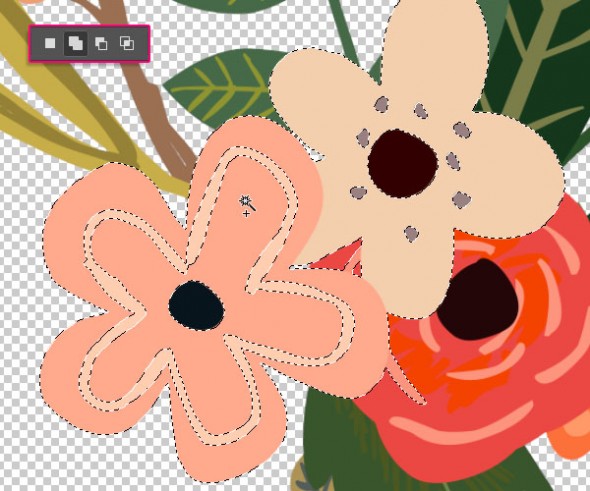
Кликаете иконку Add to selection / Добавить к выделенной области в Options bar / Панель Настроек, и продолжаете щелкать на элементы, добавляя их к уже выделенному.

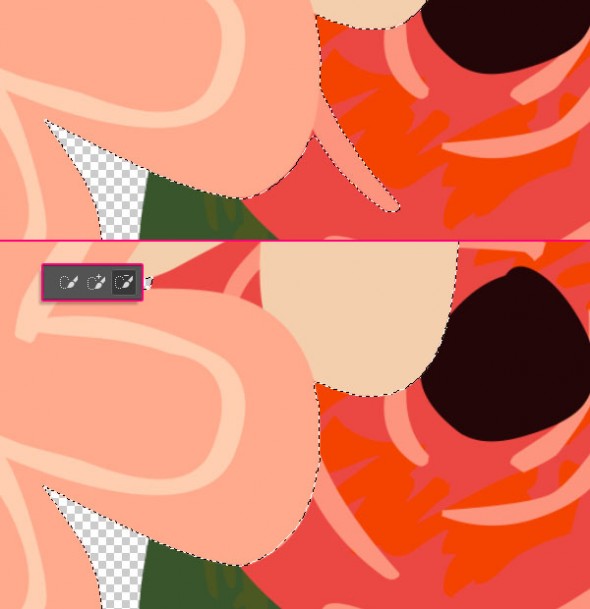
Второй способ — это применение инструмента Quick Selection Tool / Быстрое выделение, также с использованием Add to selection / Добавить к выделенной области. Вам нужно всего лишь кликать и слегка перетаскивать элементы, чтобы добавлять их к выделенной области. Этот способ удобно применять для более мелких деталей, чтобы не щелкать на каждую из них отдельно.


Когда закончите выделение, нажмите клавиши Ctrl/Cmd + J, чтобы создать дубликат выделенного в новом слое.
Проделайте это со всеми изображениями, которые вы далее намерены использовать.

Шаг 2
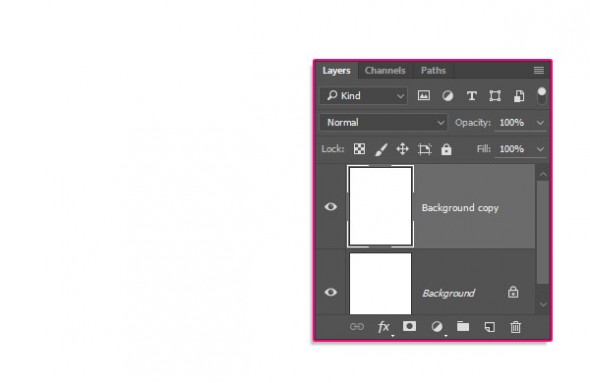
Создайте новый документ 750 x 955 px и создайте дубликат фонового слоя.

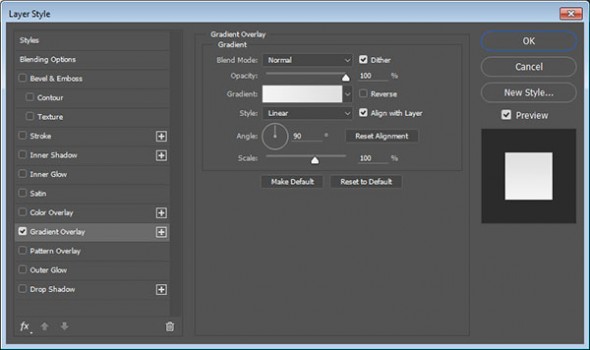
Дважды щелкните по копии фонового слоя и воспользуйтесь эффектом Gradient Overlay / Наложение Градиента со следующими настройками:
- поставьте флажок в поле Dither / Дизеринг
- нажмите Gradient / Градиент и создайте градиент, используя цвет #f4f4f4 слева и цвет #e0e0e0 справа.

Это добавит легкий эффект градиента фоновому слою.

Шаг 3
Создайте свой текст, при этом каждая буква должна быть в отдельном слое. Используйте шрифт Lovelo Black размер 300 pt.
Разместите буквы, как вам того хочется, и убедитесь, что для добавления цветочных элементов достаточно пространства.

Далее двойной щелчок по каждой букве, и применяем следующие параметры:
— Gradient Overlay / Наложение Градиента
- поставьте флажок в поле Dither / Дизеринг
- нажмите Gradient / Градиент и создайте градиент, используя цвет #e38d8d слева и цвет #e7cdcd справа.

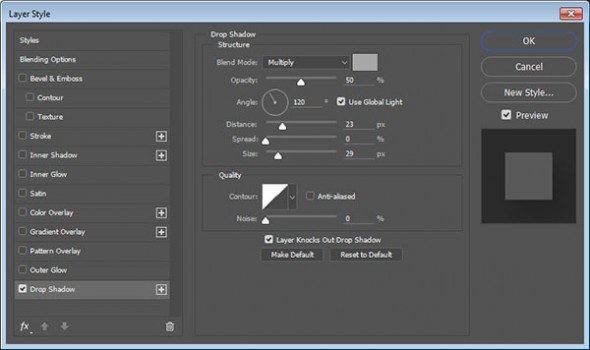
Добавьте Drop Shadow / Тень со следующими атрибутами:

Далее правый клик на стилизованный фон с буквами, выбираем Copy Layer Style / Cкопировать Cтиль Cлоя, затем выделяем остальные слои с буквами, щелкаем правой кнопкой на любой из них и используем Paste Layer Style / Вклеить Стиль Слоя.
Таким образом все буквы станут стилизоваными.

Шаг 4
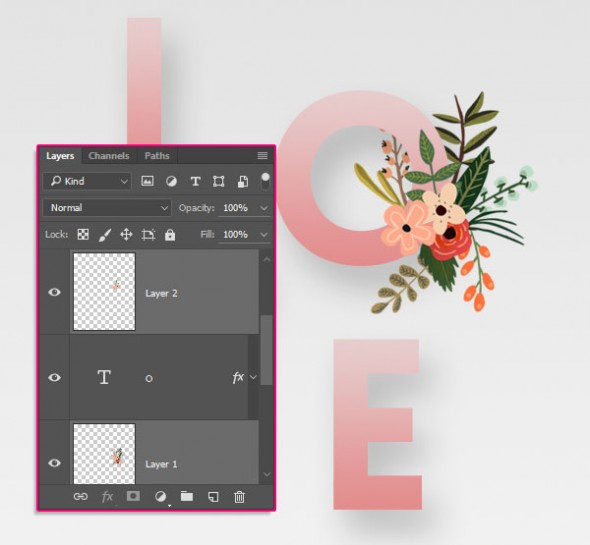
Теперь вернитесь к своим цветам и для каждого документа продублируйте оба слоя в исходный документ.
После этого расположите букву между двумя слоями с цветами, выделите эти слои и нажмите Ctrl/Cmd + T, чтобы попасть в режим Free Transform Mode / Cвободное Трансформирование.
Меняйте размер, поворачивайте и двигайте цветы как вам нравится, а затем нажмите клавишу Enter/Return для подтверждения сделанных изменений.

Двойным щелчком по слою с затекстовыми цветами используем эффект Drop Shadow / Тень с такими характеристиками:
- Color / Цвет:
#a8a8a8 - Opacity / Непрозрачность: 50%
- Distance / Cмещение: 23
- Size / Размер: 29

Скопируйте и примените этот стиль для слоя с цветами, которые располагаются перед буквами.

Проделайте аналогичные операции с остальными цветочными слоями.

Шаг 5
Возьмите инструмент Rectangle Tool / Прямоугольник и создайте прямоугольник вокруг своих букв. В Options bar / Панель Настроек измените Fill / Заливка на None / Нет, а размер обводки установите на 10.


Шаг 6
Выберите Select > All, Edit > Copy Merged (Выделение > Редактировать все > Cкопировать Cовмещенные Данные), затем Edit > Paste / Редактировать > Вставить.
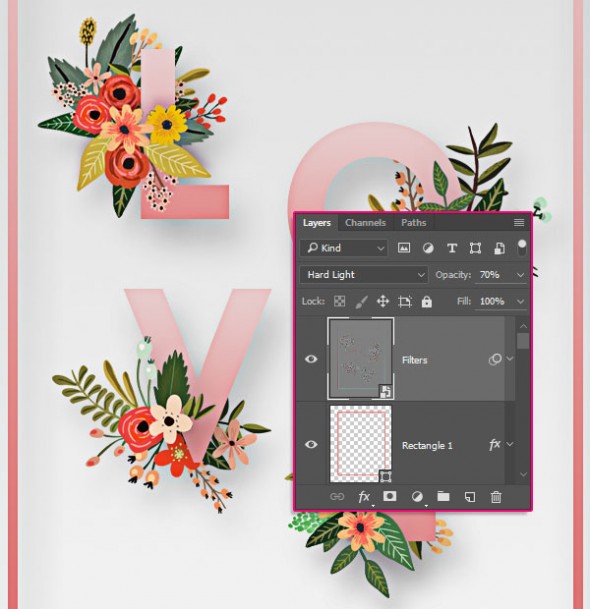
Разместите вставленный слой поверх всех других слоев, переименуйте его в Filters, потом кликните по нему правой кнопкой и выберите Convert to Smart Object / Преобразовать в Смарт-Объект.


Измените Blend Mode / Режим наложения у слоя Filters на Hard Light / Жесткий Свет и Opacity / Непрозрачность на 70%.

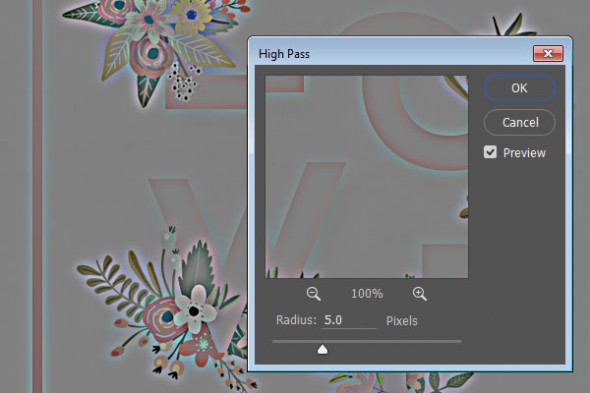
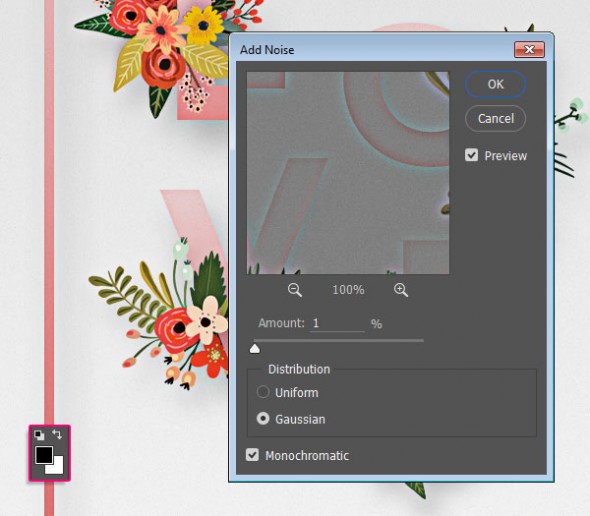
Теперь установите цвета Foreground / Передний План и Background / Задний План на черный и белый. Идите в Filter > Noise > Add Noise / Фильтр > Шум > Добавить Шум.
Измените Amount / Эффект на 1%, выберите Gaussian Distribution / Распределение По Гауссу и поставьте флажок для Monochromatic / Монохромный.

Ну вот и все!
Результат







23 марта 2016 в 21:34
thisisbiz.ru