Голографический текстовый эффект в Adobe Photoshop
16 мая 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать голографический текстовый эффект в Adobe Photoshop. По сути этот урок включает в себя две техники. Мы начнем с пошагового создания голографической текстуры при помощи фильтров. Вы получите интересный эффект, и сможете настроить его под свои нужды. После этого мы создадим текст и стили слоя для него. А в завершение подкорректируем эффект при помощи корректирующих слоев.
В этом уроке мы будем создавать голографический текстовый эффект в Adobe Photoshop. По сути этот урок включает в себя две техники. Мы начнем с пошагового создания голографической текстуры при помощи фильтров. Вы получите интересный эффект, и сможете настроить его под свои нужды. После этого мы создадим текст и стили слоя для него. А в завершение подкорректируем эффект при помощи корректирующих слоев.
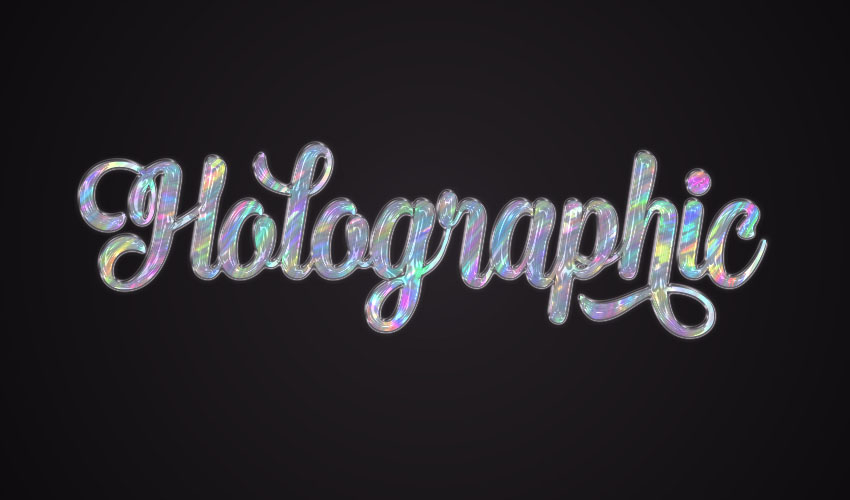
Результат

1. Рисуем фоновую базу
Шаг 1
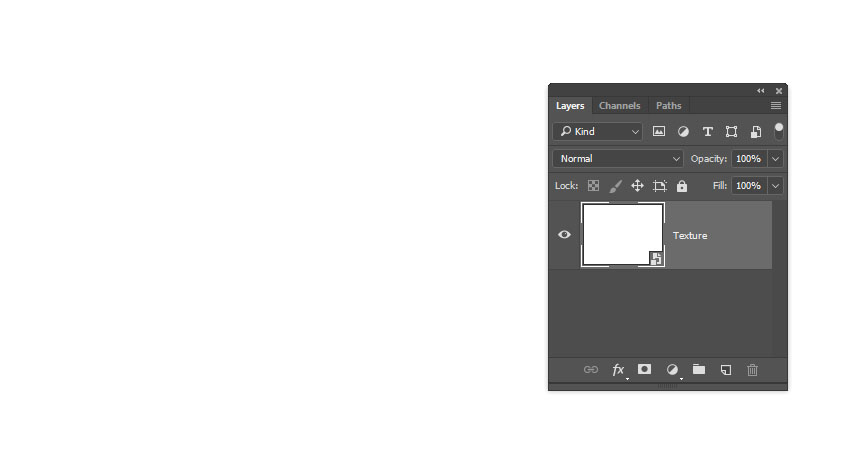
Создайте новый документ размером 900 x 600 px, залейте фон белым цветом. Кликните правой кнопкой по фоновому слою выберите Convert to a Smart Object/Преобразовать в смарт-объект, переименуйте слой в Texture.

Шаг 2
Выберите в качестве первого и фонового цветов черный и белый, и в меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака.

2. Голографическая текстура
Шаг 1
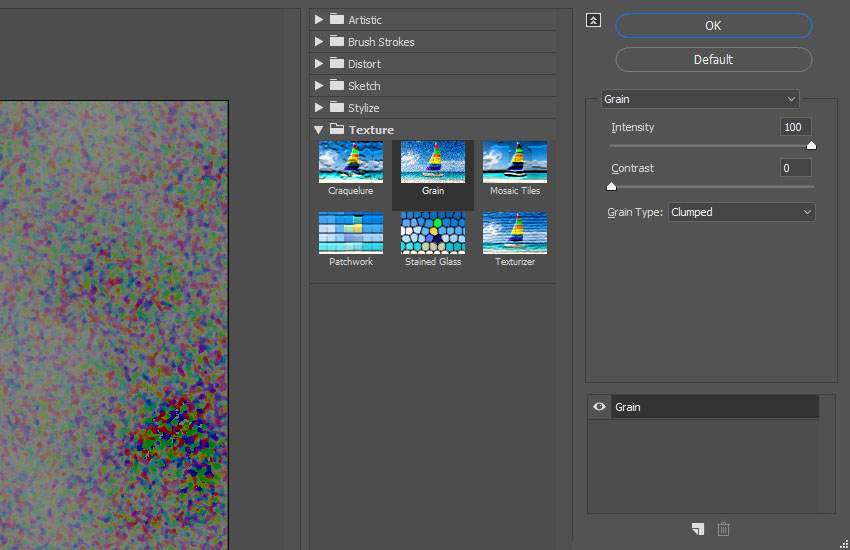
В меню выберите Filter > Texture > Grain/Фильтр>Текстура>Зерно, и укажите параметры как показано ниже.

Теперь нам нужно будет добавить другие фильтры. Чтобы сделать это, не отменяя предыдущих, кликайте по иконке New effect layer/Новый эффект в нижней части окна галереи фильтров.
Шаг 2
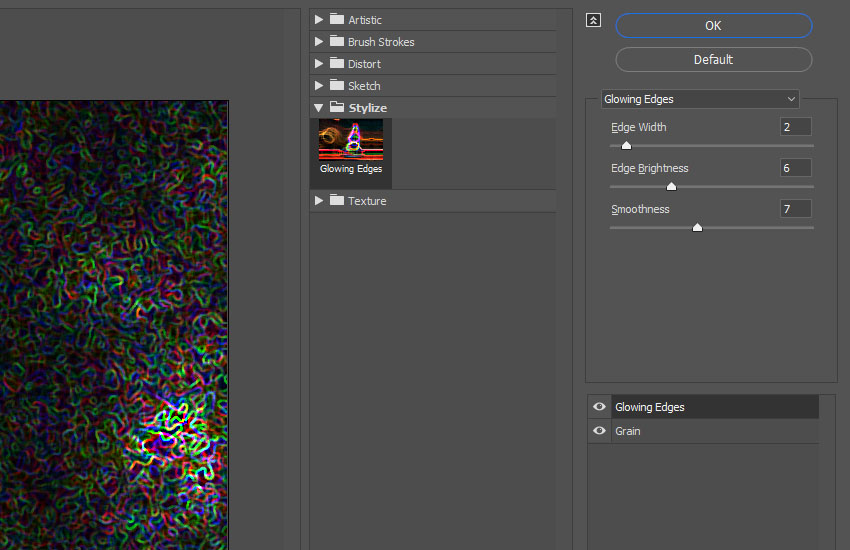
Добавьте фильтр Stylize > Glowing Edges/Стилизация > Свечение краев, и укажите следующие параметры:

Шаг 3
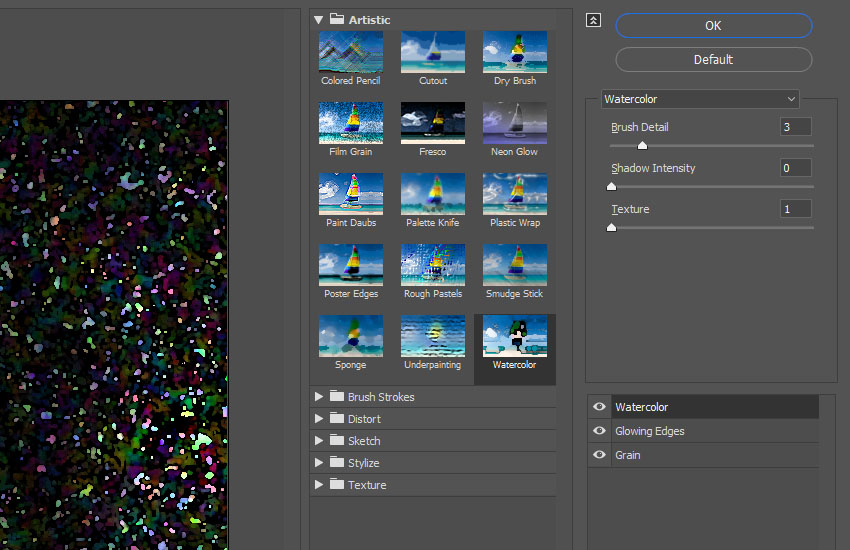
Еще один фильтр Artistic > Watercolor/Имитация>Акварель:

Шаг 4
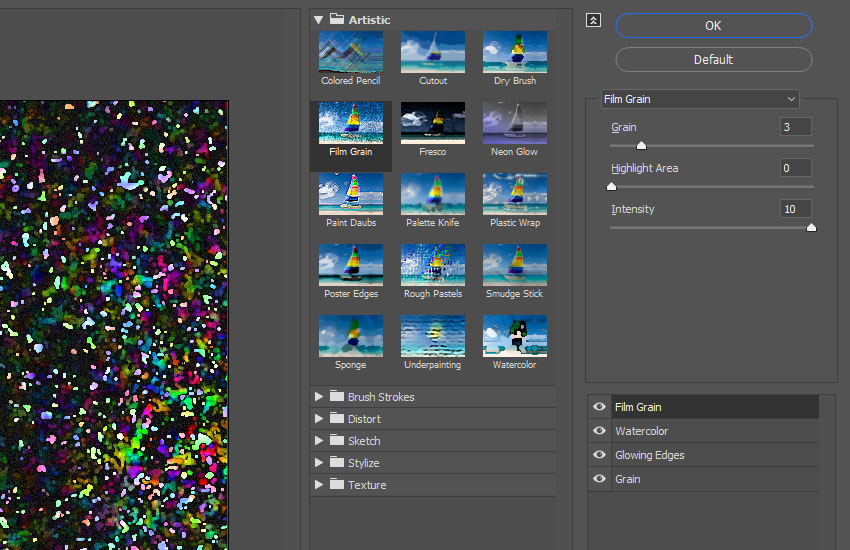
Добавьте фильтр Artistic > Film Grain/Имитация>Зернистость фотопленки:

Шаг 5
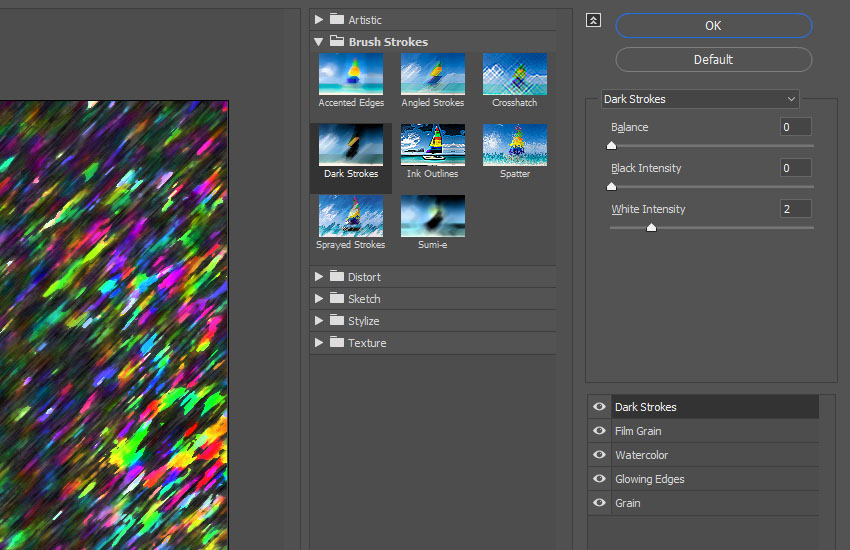
Фильтр Brush Strokes > Dark Strokes/Штрихи > Темные штрихи. Укажите параметры как на картинке ниже и нажмите OK, чтобы применить фильтры и выйти из окна галереи фильтров.

Шаг 6
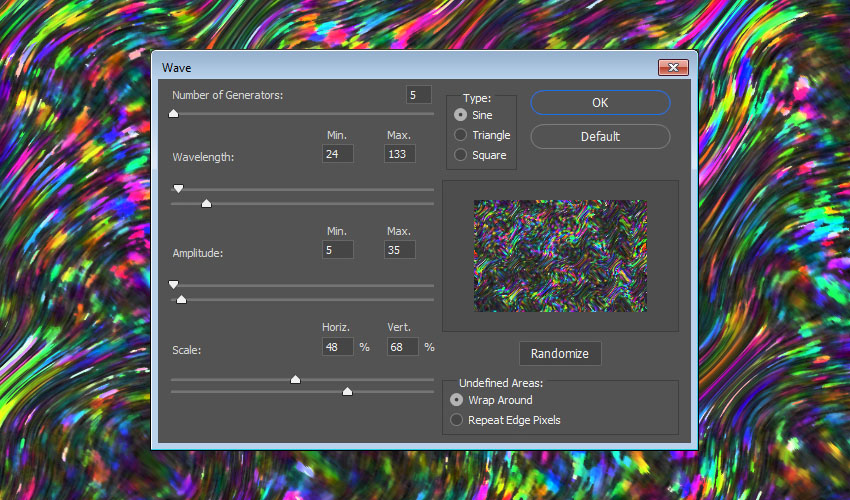
Выберите в меню Filter > Distort > Wave/Фильтр>Искажение>Волна, и используйте параметры как показано ниже.

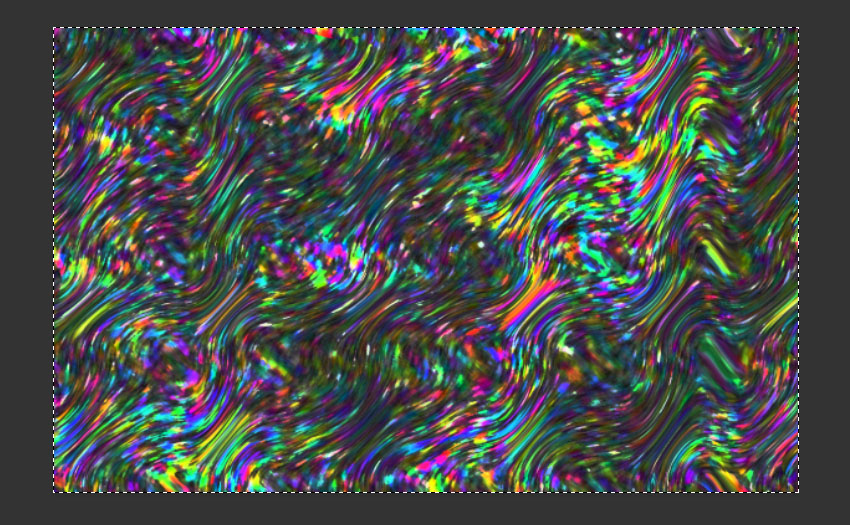
Шаг 7
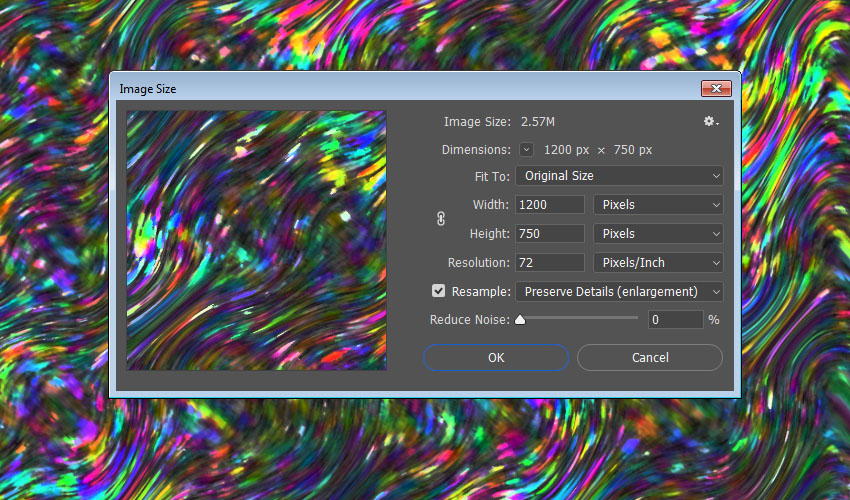
Это базовая текстура. Вы можете подогнать размер файла под нужный вам в работе. В нашем случае это 1200 px х 750 px.
Сохраните файл и оставьте документ открытым. Мы используем его позже.

3. Фон с виньеткой
Шаг 1
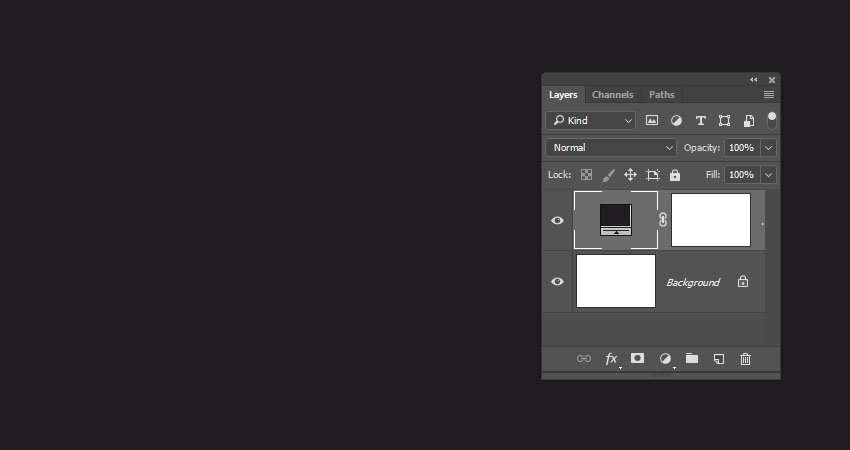
Создайте новый документ размером 900 x 600 px. Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои и выберите Solid Color/Цвет.
Используйте темный цвет, так как #201c20.

Шаг 2
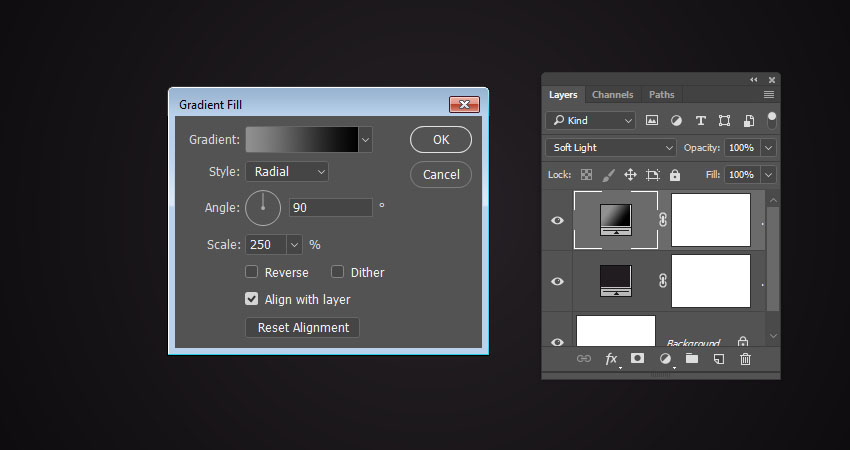
Через то же меню добавьте слой-заливку Gradient/Градиент. Используйте цвета #909090 и #000000 для создания перехода цвета.
Настройте параметры слоя как показано ниже, и смените Blend Mode/режим наложения слоя на Soft Light/Мягкий свет.

4. Текст и глифы
Шаг 1
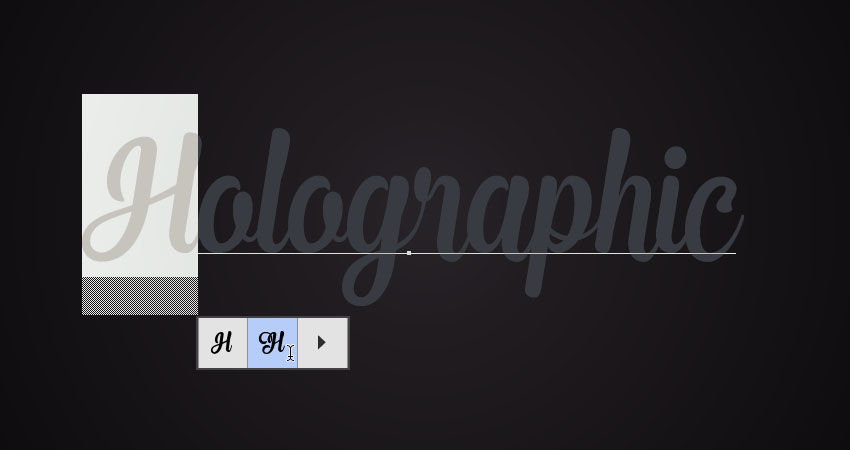
Введите ваш текст, используя шрифт Premier Script размера 200 pt.

Шаг 2
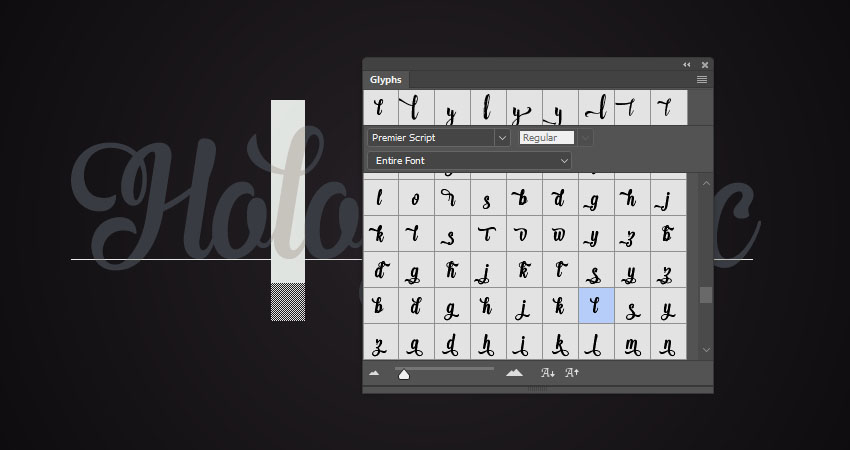
У шрифта Premier Script есть глифы, которые вы можете использовать. Для этого выделите букву, затем кликните по глифу, который хотите выбрать.

Шаг 3
Еще один способ взаимодействия с глифами — через меню: Type > Panels > Glyphs Panel/Шрифт>Палитры>Палитра глифов.
Выделите букву, которую хотите заменить и экспериментируйте.

Шаг 4
Внесите все желаемые изменения прежде чем перейти к следующему шагу.

Шаг 5
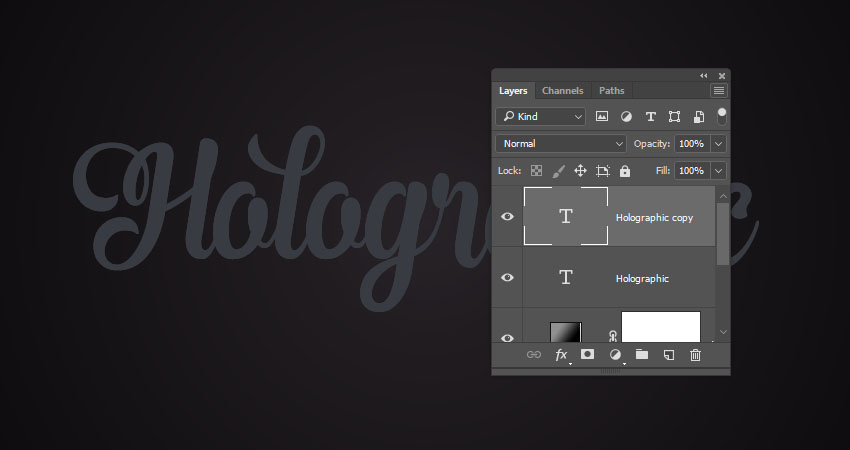
Дублируйте слой с текстом.

5. Добавляем стеклянную обводку
Кликните дважды по оригинальному слою с тестом, чтобы открыть окно стилей слой. Укажите следующие стили с параметрами как на картинках ниже.
Шаг 1
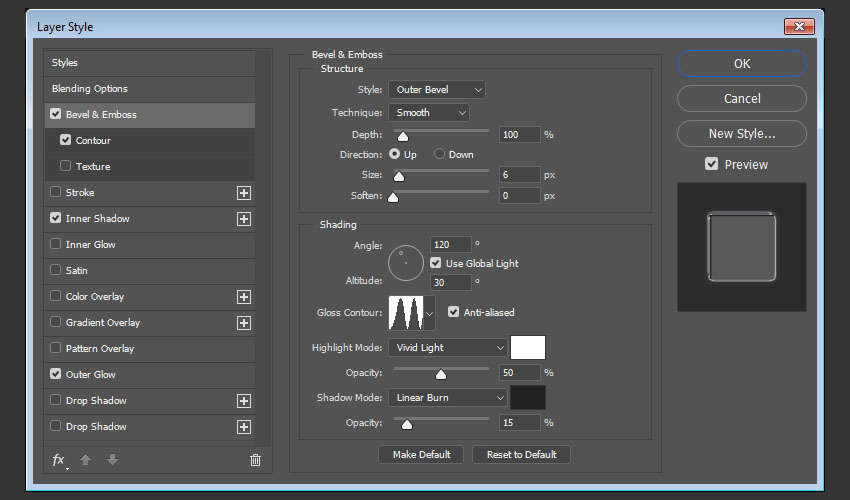
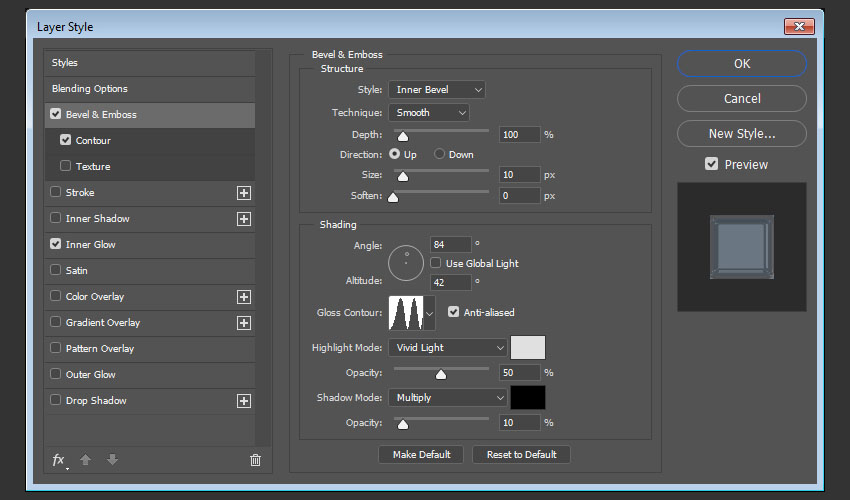
Bevel and Emboss/Тиснение
- Цвет тени:
#222222

Шаг 2
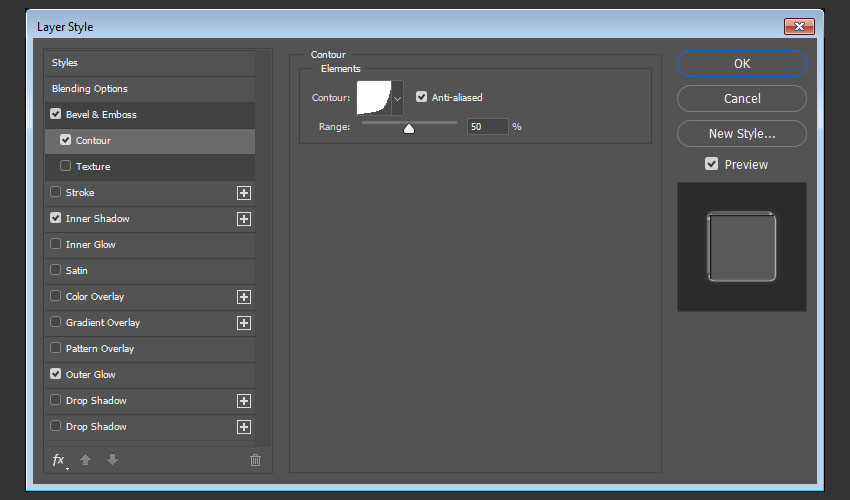
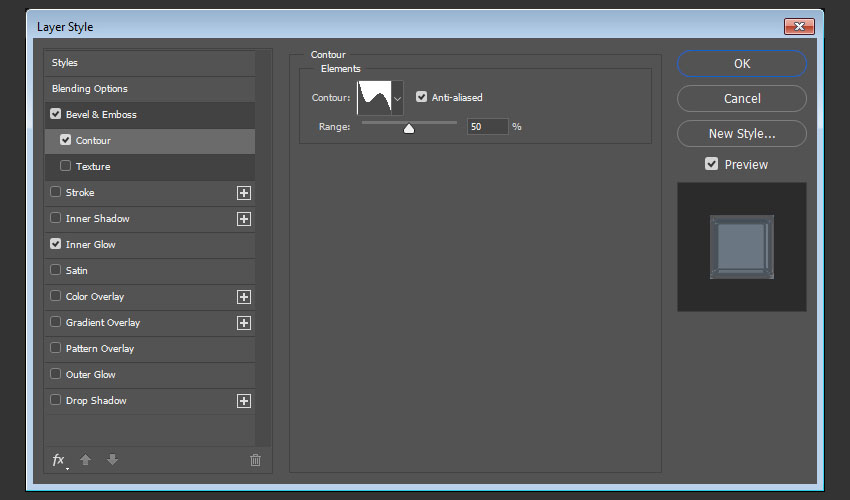
Contour/Контур

Шаг 3
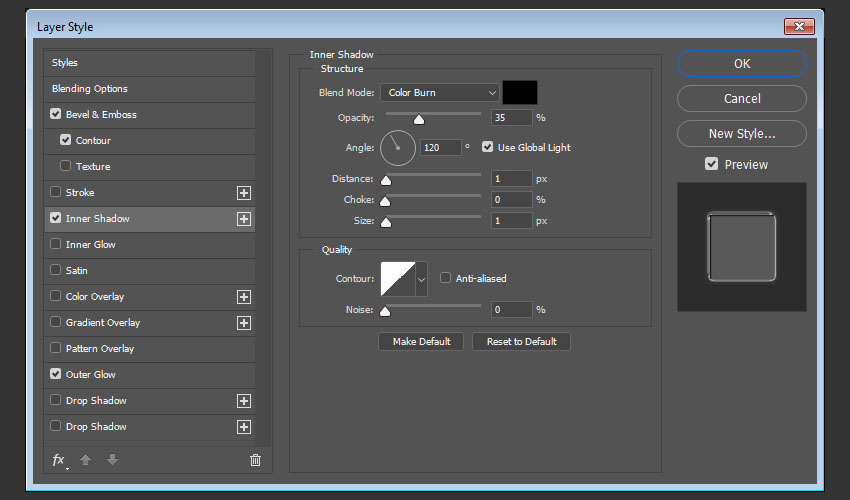
Inner Shadow/Внутренняя тень

Шаг 4
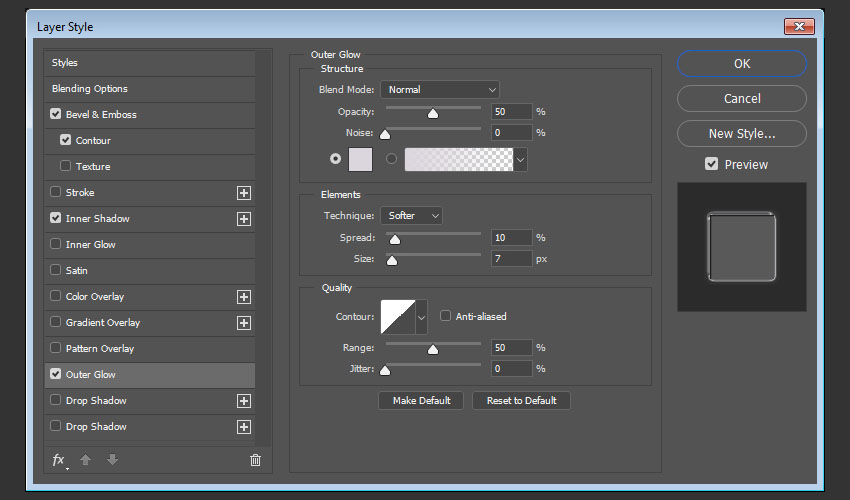
Outer Glow/Внешнее свечение
- Цвет:
#dbd6dd

Вот что получится:

6. Глянцевый текст
Кликните дважды по копии слоя с текстом, и укажите ему следующие стили слоя:
Шаг 1
Bevel and Emboss/Тиснение

Шаг 2
Contour/Контур

Шаг 3
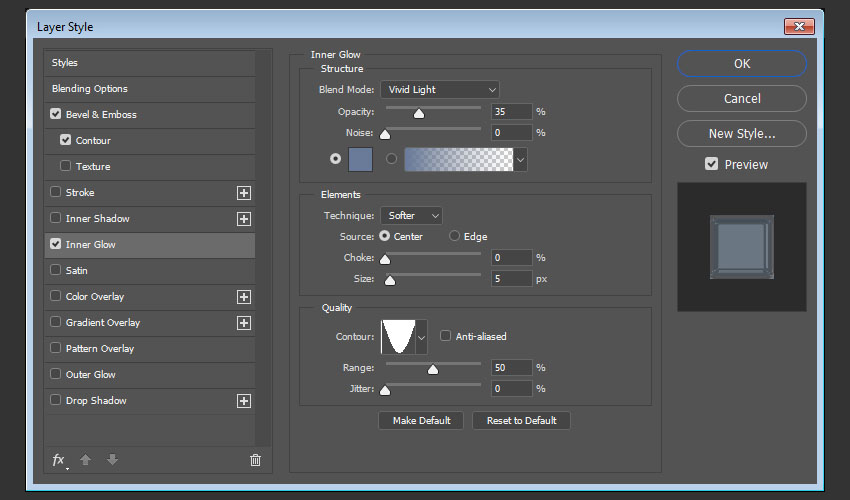
Inner Glow/Внутреннее свечение
- Цвет:
#697b99

Результат:

7. Применяем текстуру к тексту
Шаг 1
Вернитесь в документ с голографической текстурой и нажмите Command/Ctrl+A, чтобы выделить все. Копируйте выделение.

Шаг 2
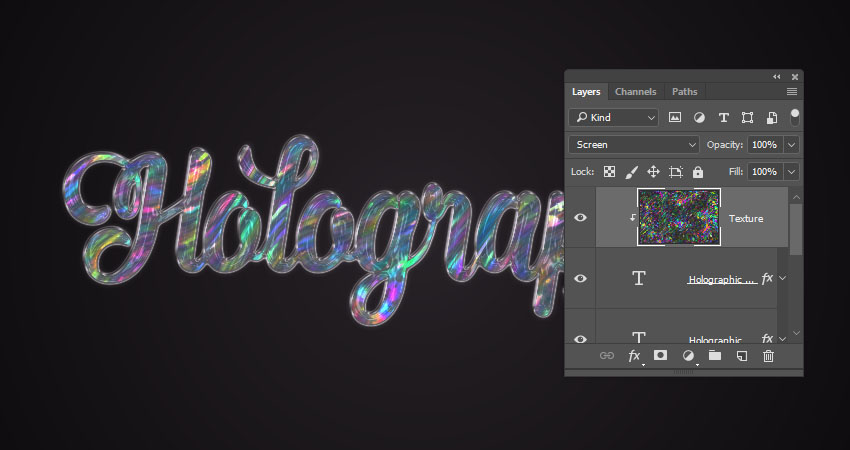
Вернитесь в наш документ и нажмите Command/Ctrl+V, чтобы вставить выделенное. Переименуйте слой в Texture и укажите ему Blend Mode/Режим наложения Screen/Осветление.
Кликните правой кнопкой по слою Texture и выберите Create Clipping Mask/Создать обтравочную маску. Так вы замаскируете слой по контуру текста.

Шаг 3
Выберите копию слоя с текстом и укажите тексту любой цвет. В нашем случае это #72757a.

8. Корректируем результат
Шаг 1
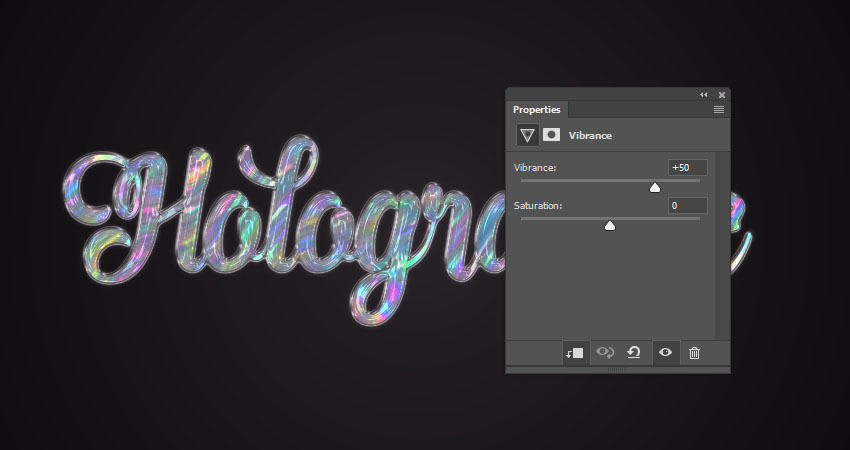
Добавим корректирующий слой Vibrance/Сочность. Сделайте его обтравочной маской для слоя с текстом и увеличьте сочность как показано ниже.

Шаг 2
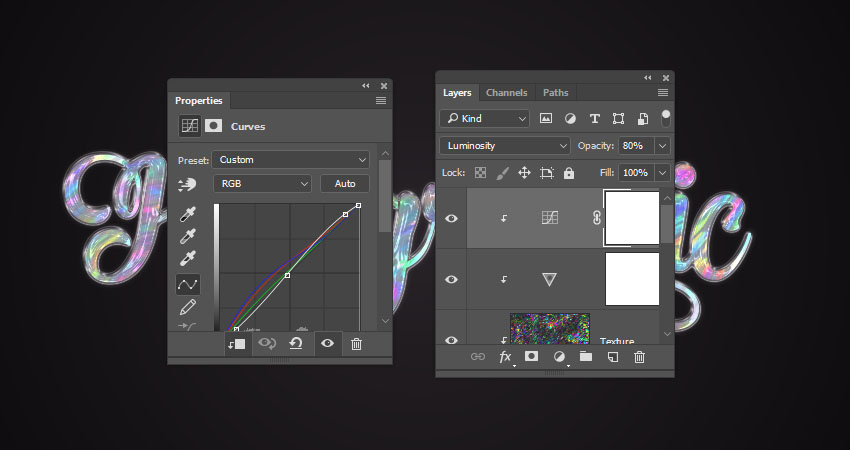
Добавьте корректирующий слой Curves/Кривые в режиме наложения Luminosity/Яркость 80%.
Настройте кривые как показано ниже.

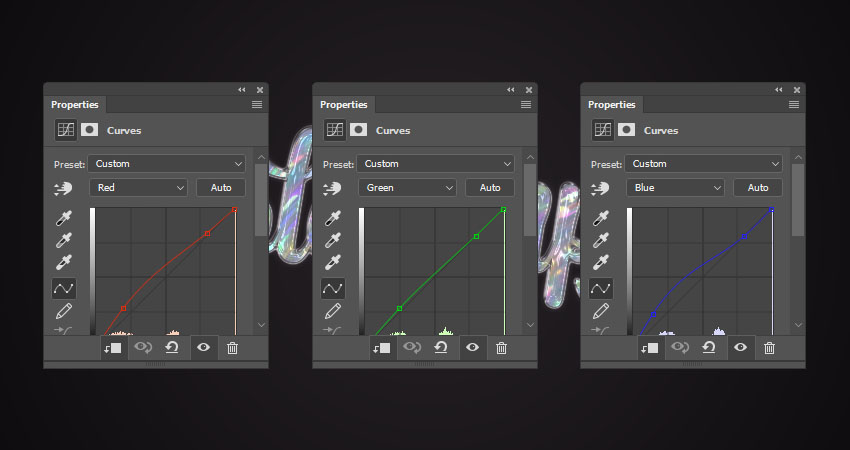
Шаг 3
Вот настройки кривых по каналам. Но вы можете экспериментировать для достижения результата, который нравится именно вам.

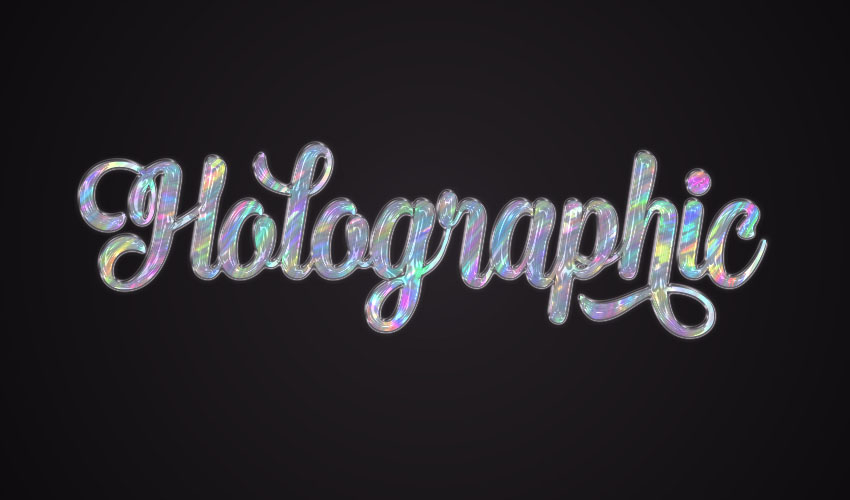
Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:





