Изометрический текстовый эффект в Adobe Illustrator
5 апреля 2018 | Опубликовано в Уроки | 8 Комментариев »
 В этом уроке Adobe Illustrator мы будем создавать яркую типографическую иллюстрацию в изометрии. Adobe Illustrator — очень удобная программа для создания подобных работ, так как 3D эффект Extrude & Bevel делает процесс создания очень простым. Нам останется только разобрать эффект и указать отдельным частями объекта яркие цвета, паттерн и обводку.
В этом уроке Adobe Illustrator мы будем создавать яркую типографическую иллюстрацию в изометрии. Adobe Illustrator — очень удобная программа для создания подобных работ, так как 3D эффект Extrude & Bevel делает процесс создания очень простым. Нам останется только разобрать эффект и указать отдельным частями объекта яркие цвета, паттерн и обводку.
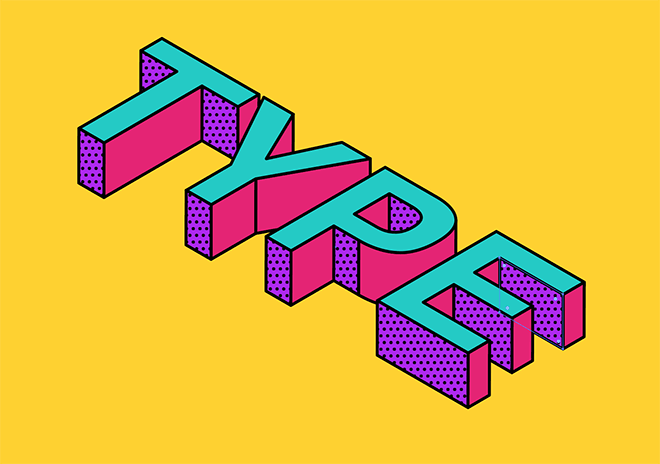
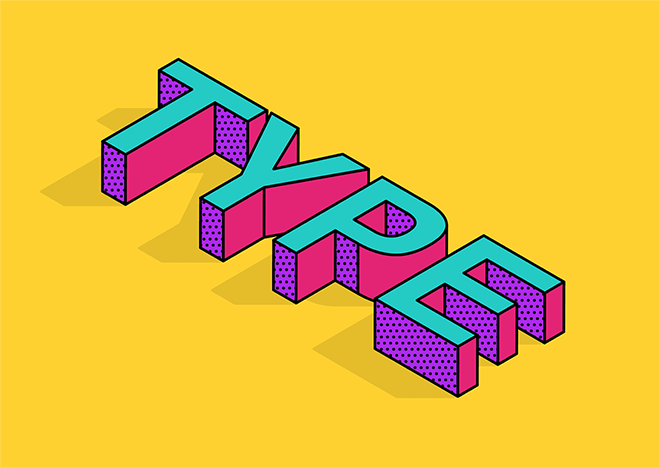
Результат
Начнем!

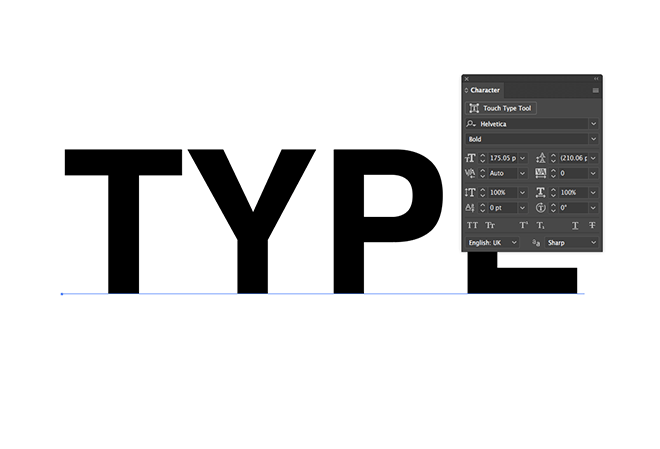
Создайте новый документ в Adobe Illustrator и введите ваш текст. Вы можете использовать любой шрифт, но лучше всего сработает простая гарнитура без засечек.

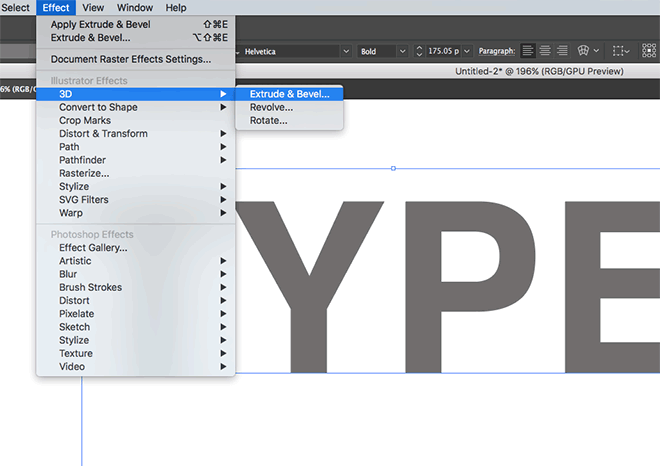
Укажите тексту серый цвет (так эффект будет виден) и выберите в меню Effect > 3D > Extrude & Bevel/Эффект>3D>Вытягивание и скос.

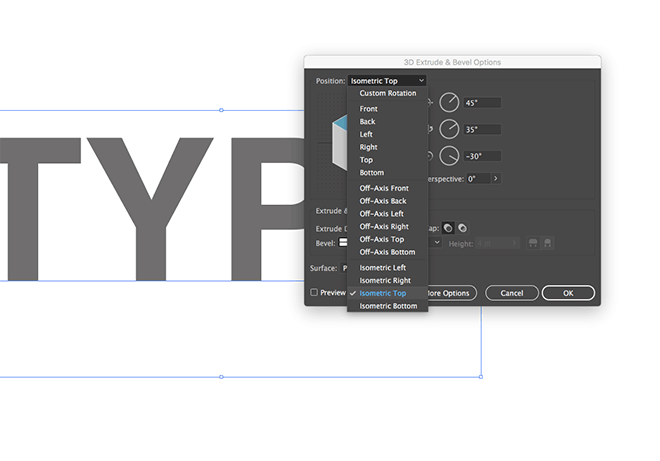
В настройках сразу выберите Isometric Top чтобы выстроить автоматический угол и нажмите Ок.

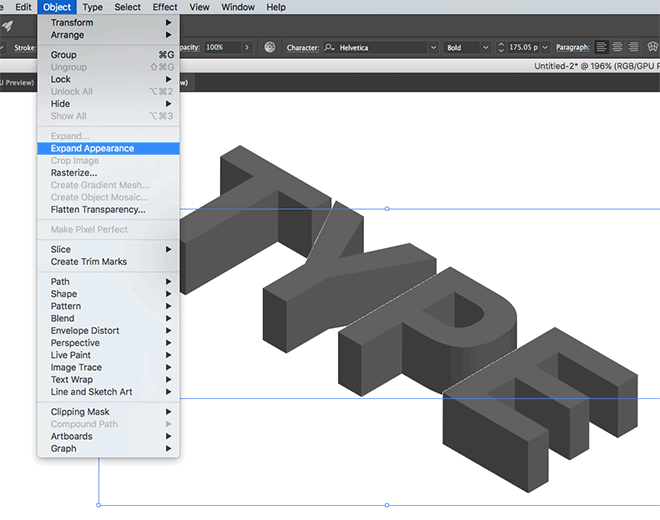
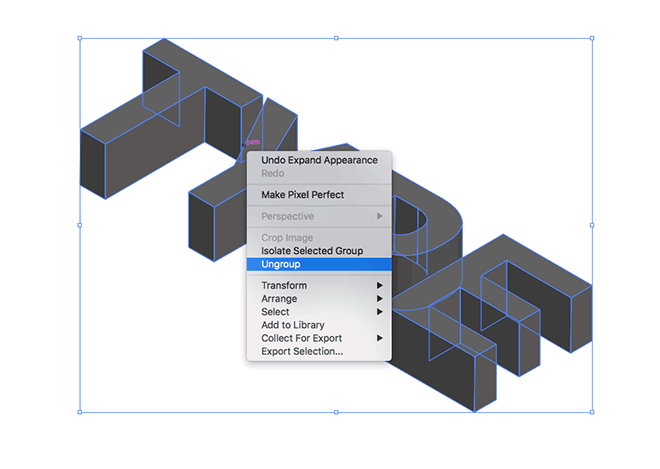
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, чтобы конвертировать объект в плоские фигуры.

Кликните по объекту правой кнопкой и выберите Ungroup/Разгруппировать, чтобы отделить буквы одна от другой. Затем сделайте это еще раз, чтобы разъединить разные букв.

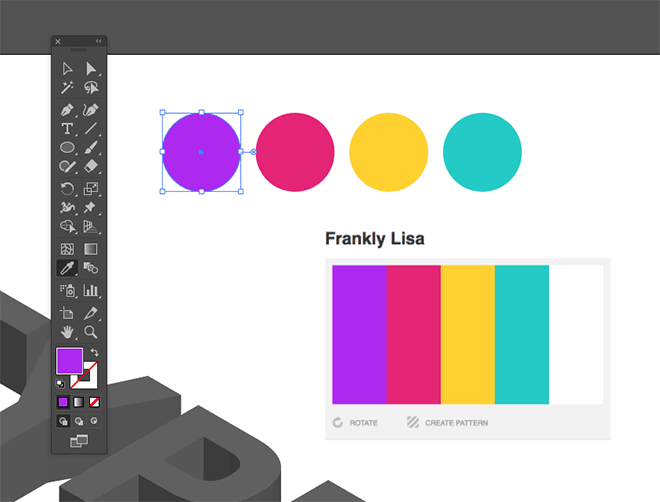
Выберите яркую палитру, например эту.

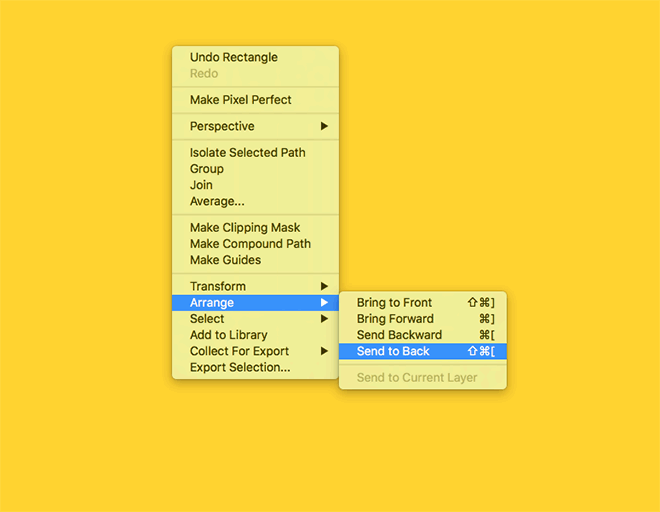
Для начала создайте прямоугольник по размеру холста и залейте его желтым цветом. Клините по прямоугольнику правой кнопкой и выберите Arrange > Send to Back/Расположение>Послать на задний план. Теперь, не снимая выделения с прямоугольника, нажмите Ctrl+2, чтобы заблокировать фон.

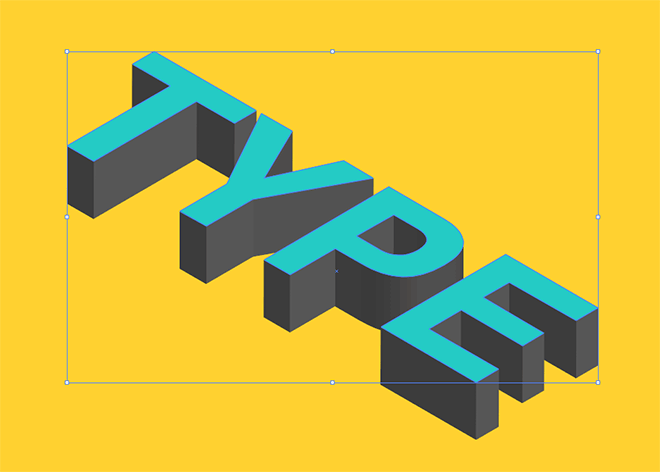
Удерживая клавишу Shift, выделите верхние стороны букв и укажите им бирюзовый цвет.

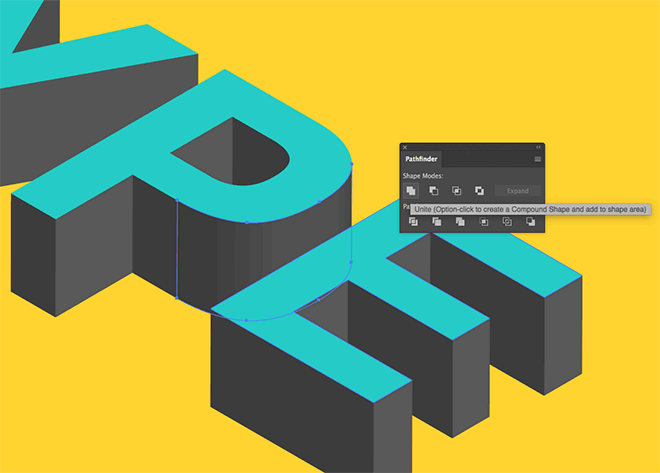
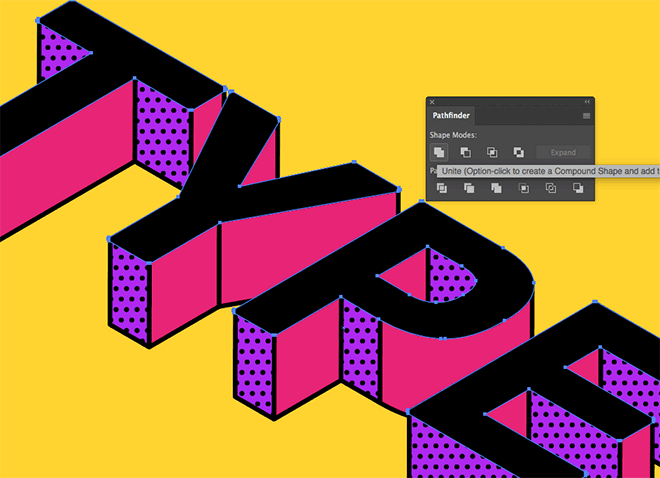
Округлые части букв нужно сначала объединить в один объект. Выделит все составляющие фигуры одной округлости буквы, и кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура.

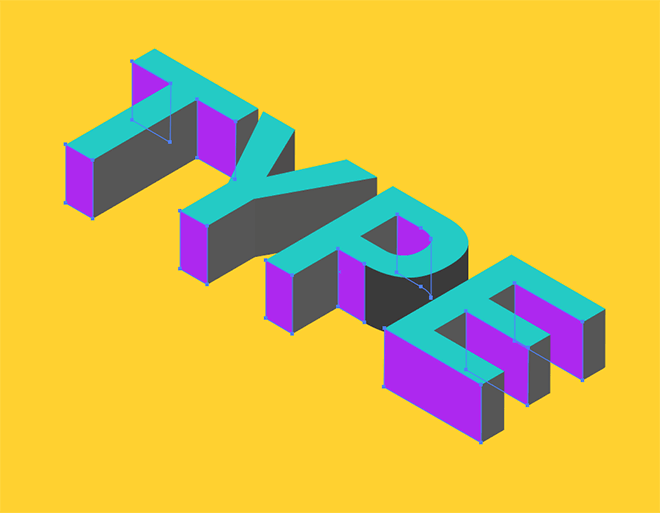
Выделите нижние части букв и укажите им сиреневый цвет.

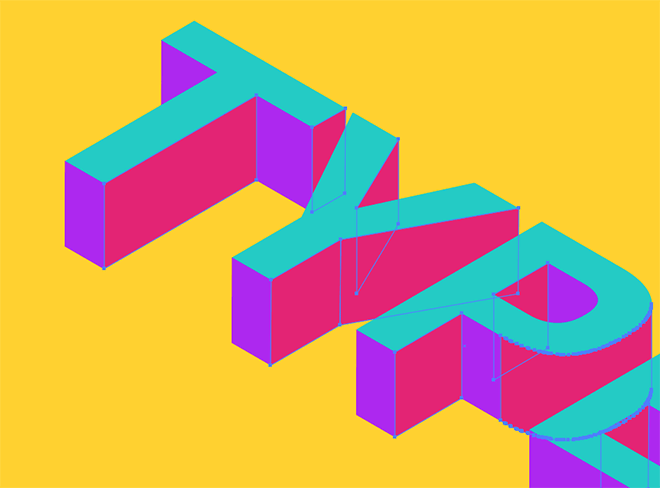
Укажите яркие цвета всем оставшимся неокрашенным сторонам.

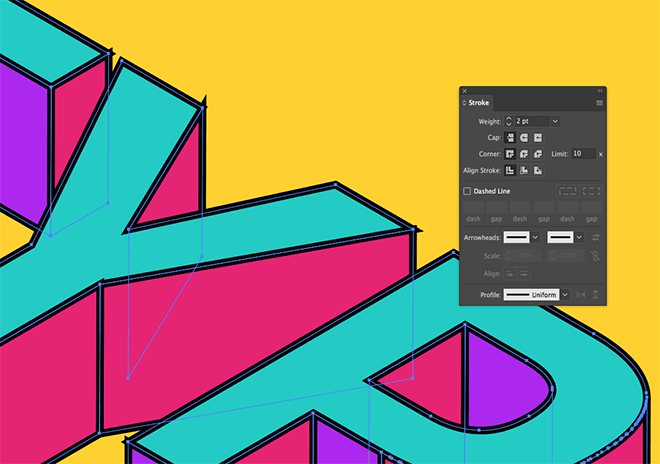
Выделите все части букв, и укажите им черную обводку толщиной в 2pt.

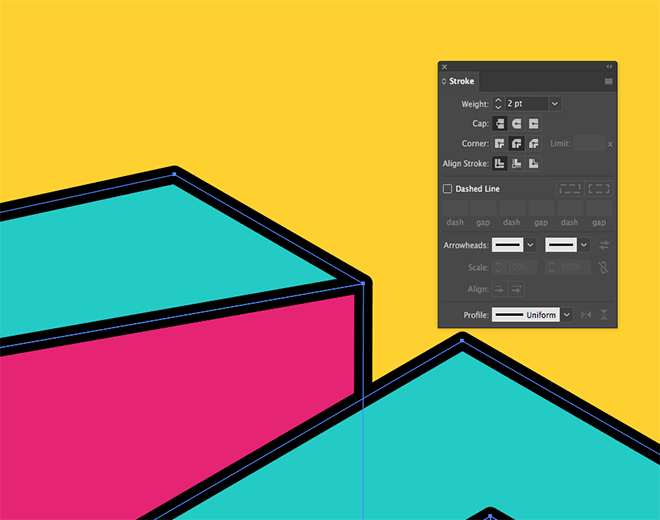
Чтобы исправить некрасивые углы, укажите обводке режим Round Corner/Округлые края в палитре Stroke/Обводка.

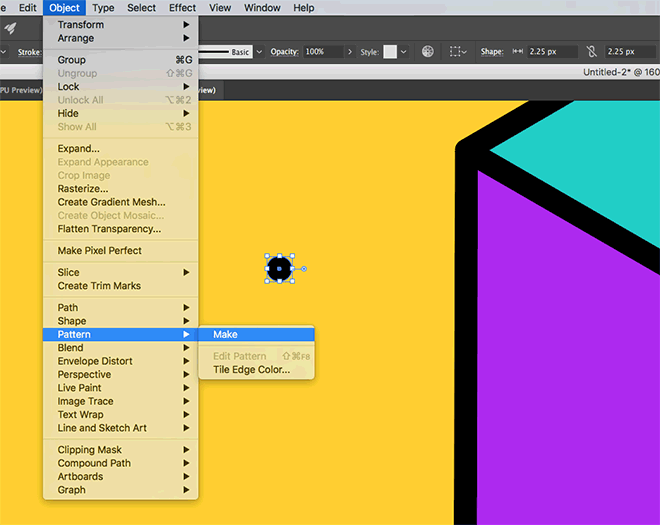
Снимите все выделения и нарисуйте маленький черный круг. Выделите его и выберите в меню Object > Pattern > Make/Объект>Узор>Создать.

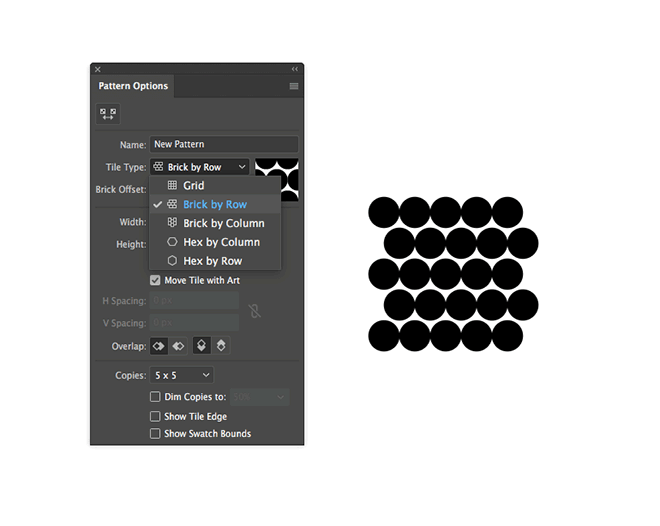
Настройте параметры узора как показано выше и выберите подходящие параметры расстояний Width/Ширины и Height/Высоты. Нажмите OK и ваш паттерн появится в палитре Swatches/Образцы.

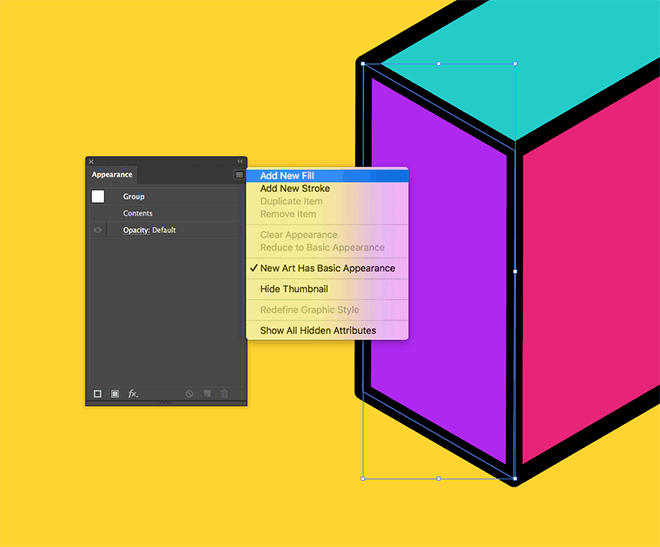
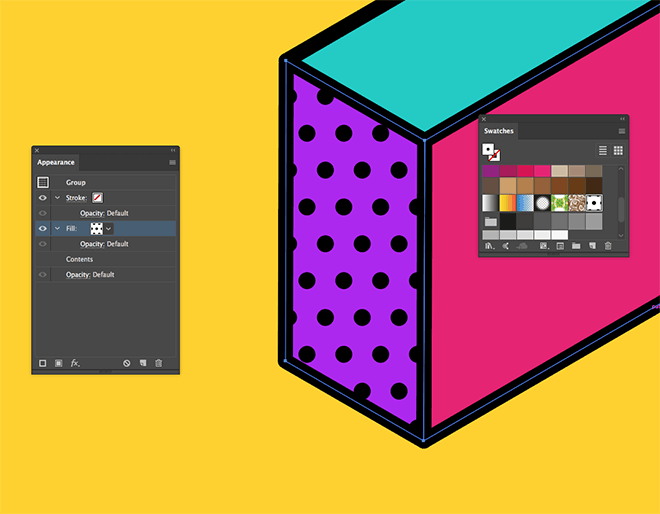
Выделите одну из стенок буквы и в палитре Appearance/Оформление кликните по иконке Add New Fill/Добавить заливку.

Укажите этой новой заливке наш паттерн.

Сделайте то же с теми частями букв, к которым хотите применить паттерн.

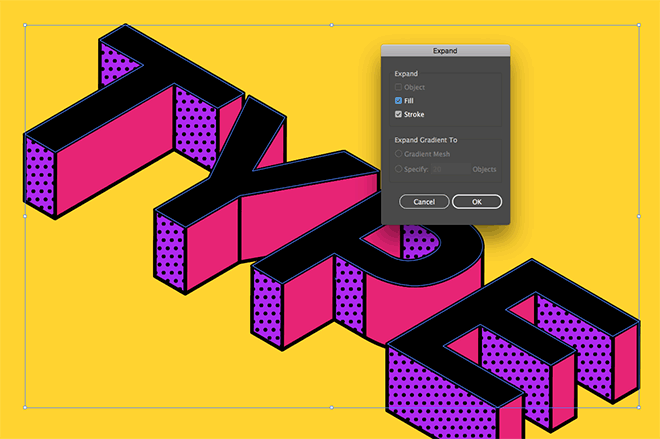
Вновь выделите верхние стороны букв и нажмите Ctrl+C чтобы скопировать их и Ctrl+F чтобы вставить копии на передний план. Укажите копиям черный цвет заливки. Теперь в меню выберите Object > Expand/Объект>Разобрать, чтобы превратить обводку в заливку.

Кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура.

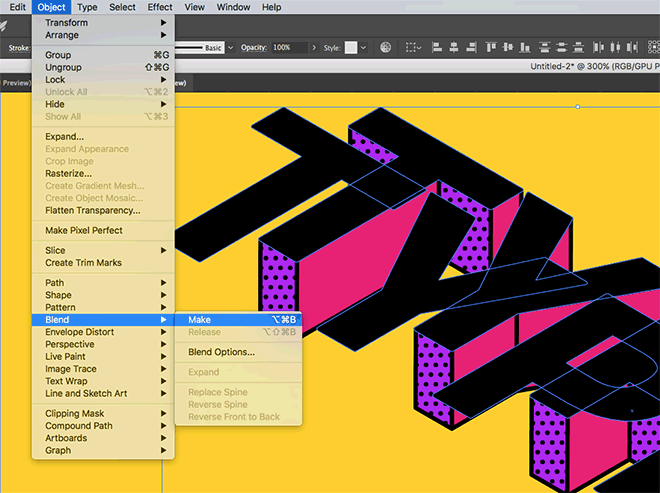
Так же, как мы делали выше, создайте еще одну копию черного текста. Переместите копии левее и ниже. Выделите обе копии черного текста и в меню выберите Object > Blend > Make/Объект>Переход>Создать.

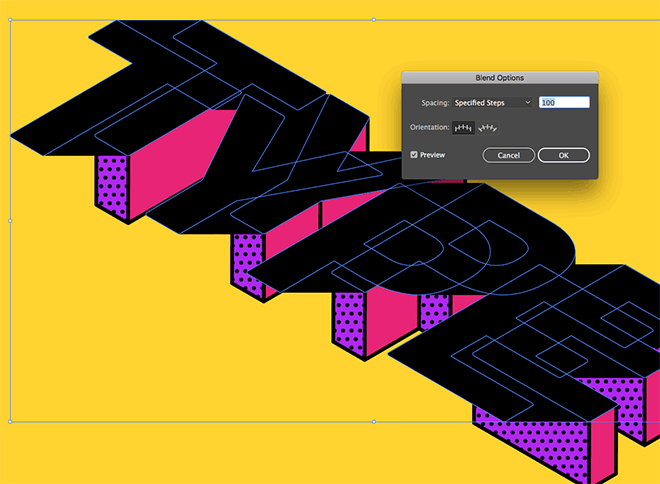
В меню выберите Object > Blend > Blend Options/Объект>Переход>Параметры перехода и настройте параметры как показано выше.

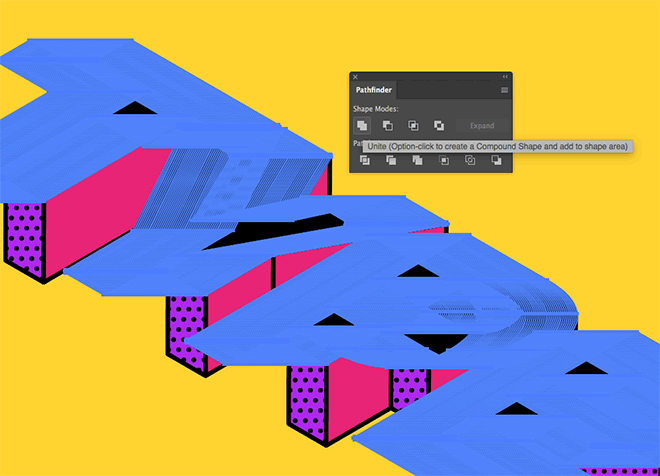
В меню выберите Object > Expand/Объект>Разобрать и кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура.

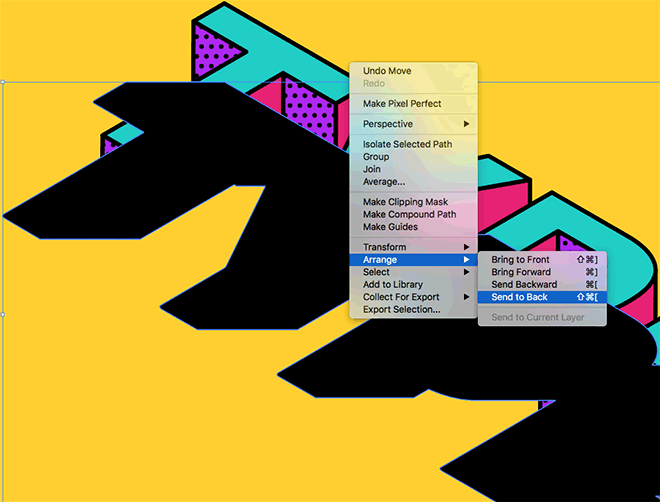
Кликните по фигуре правой кнопкой и пошлите ее на задний план. Затем один раз поднимите наверх, чтобы фигура оказалась над желтым прямоугольником.

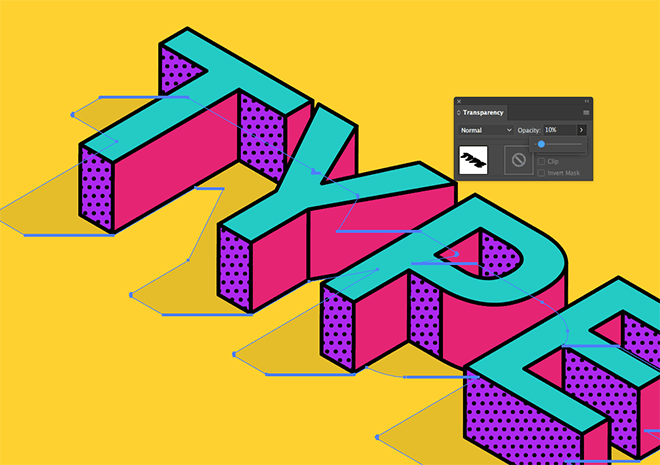
Снизьте Opacity/Непрозрачность до 10%.
Результат
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:







19 апреля 2018 в 19:16