Реалистичное размещение логотипа на дереве в Adobe Photoshop
7 июня 2015 | Опубликовано в Уроки | 1 Комментарий »
 Этот урок был создан автором из-за разочарования. В определенный момент ему понадобилась реалистичная техника размещения логотипа на деревянной поверхности, однако все туториалы, к которым он прибегал оказывали недостаточно хороши. В итоге ему пришлось самостоятельно добиться желаемого эффекта. В итоге все они сложились в этот урок для Adobe Photoshop.
Этот урок был создан автором из-за разочарования. В определенный момент ему понадобилась реалистичная техника размещения логотипа на деревянной поверхности, однако все туториалы, к которым он прибегал оказывали недостаточно хороши. В итоге ему пришлось самостоятельно добиться желаемого эффекта. В итоге все они сложились в этот урок для Adobe Photoshop.
Шаг 1
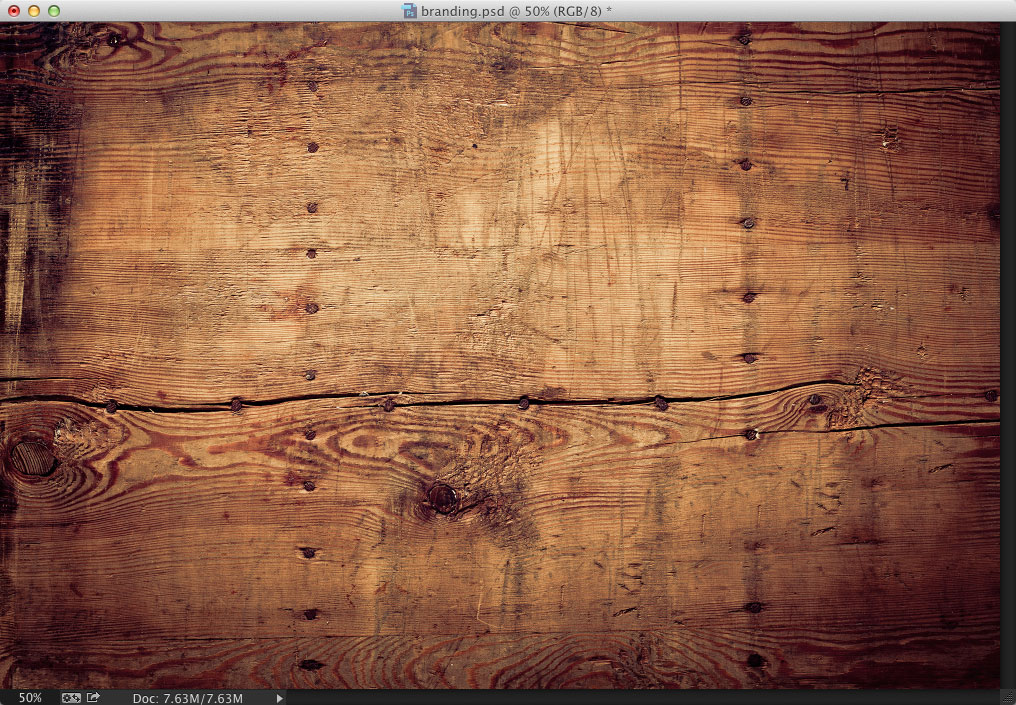
Для начала нам понадобится хороший деревянный фон для работы. Поэтому найдите хорошую фотографию деревянной доски, с ярко выраженной текстурой как на примере ниже. Теперь нам нужно ее еще немного обработать.
Шаг 2
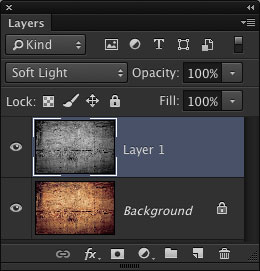
Дублируйте слой с текстурой, нажав Command-J (PC: Ctrl-J). Затем нажмите Command-Shift-U (PC: Ctrl-Shift-U), чтобы удалить цвет из копии слоя. Смените blend mode/режим наложения слоя на Soft Light/Легкий свет. Это увеличит контраст и улучшит цвет.
Шаг 3
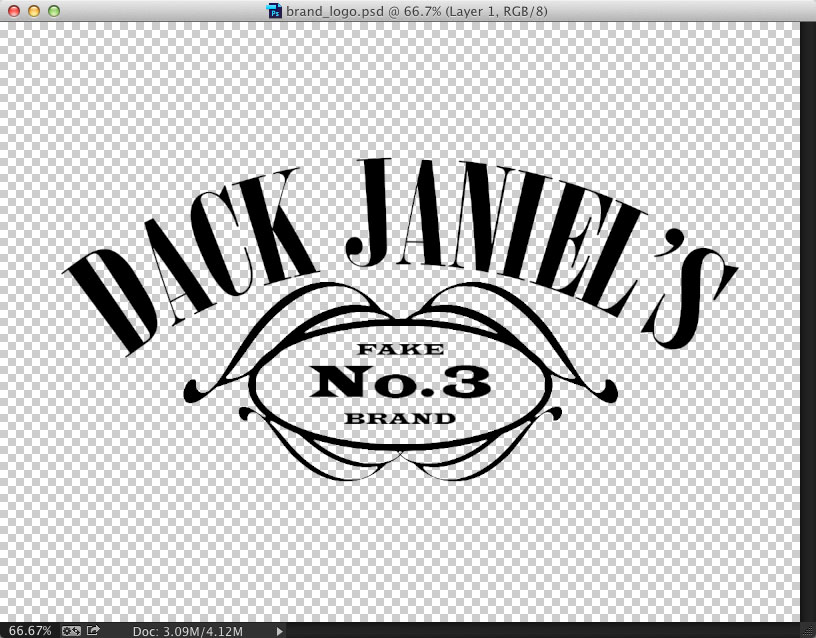
Откройте логотип, который хотите поместить на поверхности. В нашем примере это .psd файл на прозрачном фоне.
Шаг 4
Поместите логотип на фон. Можете его немного повернуть, чтобы добавить легкую ассиметрию работе. Для этого нажмите Command-T (PC: Ctrl-T), чтобы вызвать режим Free Transform/Свободная трансформация. Когда закончите трансформацию, нажмите Return (PC: Enter), чтобы принять изменения.
Шаг 5
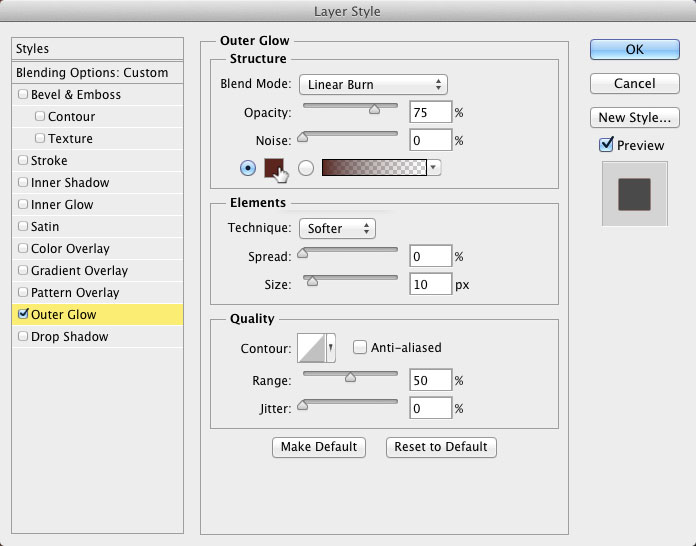
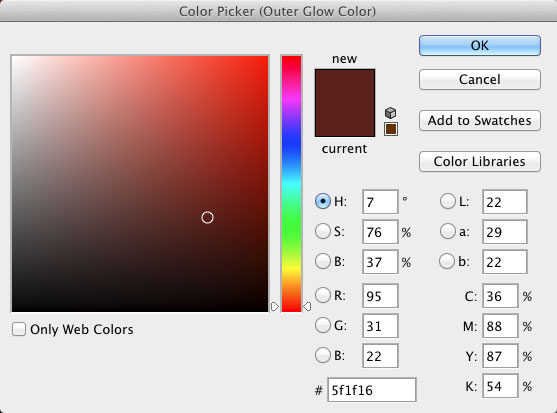
Кликните по иконке Add a Layer Style/Добавить стиль слоя в нижней части палитры Layers/Слои и выберите Outer Glow. Выберите в качестве цвет коричневый (R: 95, G: 31, B: 22). Укажите Blend Mode/Режим наложения Linear Burn/Линейный затемнитель и снизьте Opacity/Непрозрачность до 75%. Теперь настройте параметр Size/Размер в зависимости от размера вашего лого. В примере это 10 px.
Чтобы видеть в реальном времени что происходит в вашей работе, включите опцию Preview/Просмотр.
Шаг 6
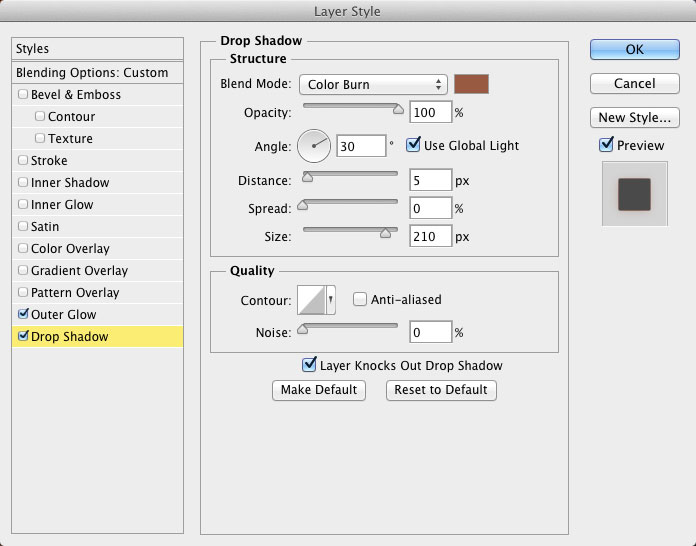
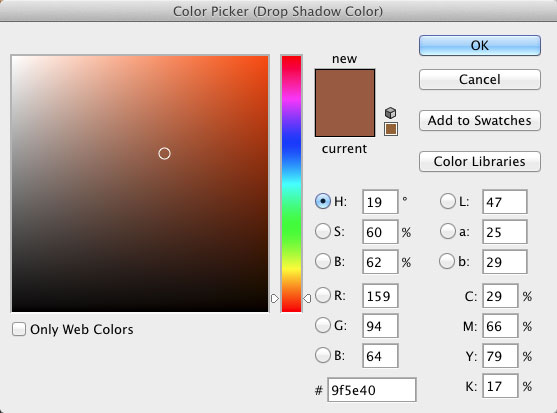
Теперь в списке стиле слоя выберите Drop Shadow/Тень. Выберите коричневый цвет, который указан ниже. Смените Blend Mode/Режим наложения на Color Burn/Затемнение основы, укажите Opacity/Непрозрачность в 100%. Задайте небольшое значение параметру Distance/Расстояние, но увеличьте Size/Размер примерно до 200 px. Так мы создадим легкий теплый цветовой эффект вокруг текста.
Шаг 7
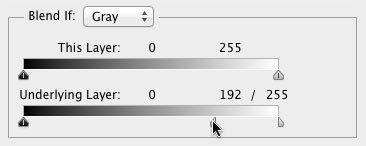
Кликните по опции Blending Options/Параметры наложения в верхней части списка стилей слоя. Нас интересует опция Blend If/Наложить, если. Поэкспериметируйте с обоими слайдерами, чтобы найти идеальное сочетание для вашей работы.
Шаг 8
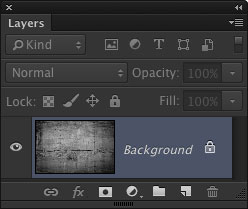
Осталась одна деталь. Дерево неоднородно и логотип должен повторять изгибы и несовершенства текстуры. Для этого мы используем карту смещения. Выберите в меню Image>Duplicate/Изображение>Создать дубликат. В дубликате удалите логотип и в меню выберите Layer>Flatten Image/Слой>Выполнить сведение. Нажмите Command-Shift-U (PC: Ctrl-Shift-U), чтобы сделать изображение черно-белым.
Шаг 9
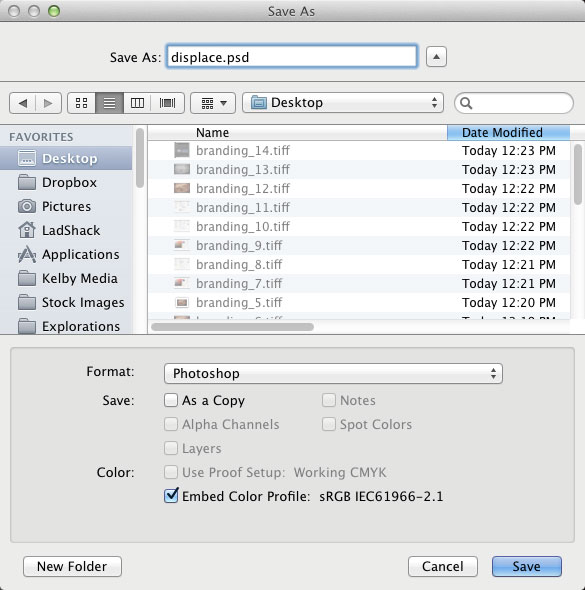
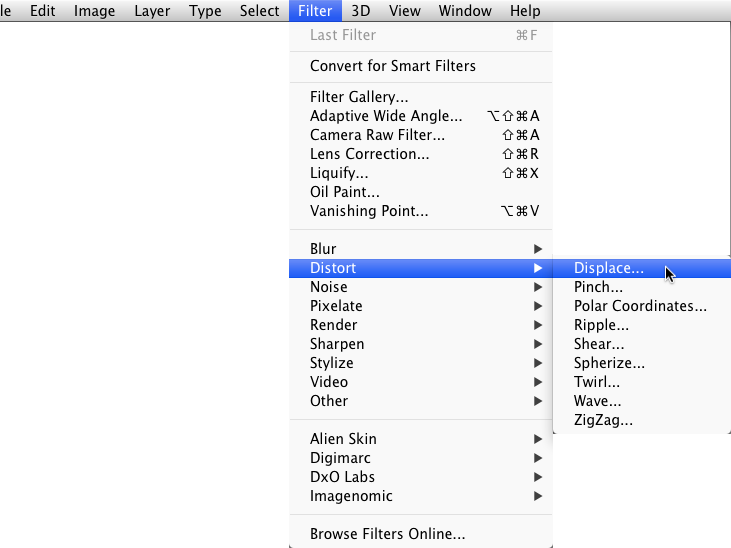
Сохраните документ на рабочий стол или в любом другом месте, где вы можете быстро до него добраться. Назовите его displace.psd. Закройте документ и вернитесь к нашей работе. В меню выберите Filter>Distort>Displace/Фильтр>Искажение>Смещение.
Шаг 10
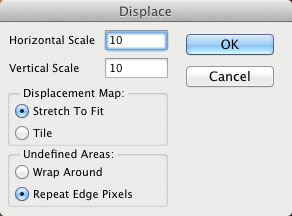
В появившемся окне вам нужно указать горизонтальное и вертикальное масштабирование (Horizontal и Vertical Scale). Чем больше цифра в этих параметрах, тем сильнее будет искажение. В примере обоим параметрам указано значение 10. Нажмите OK. Теперь вам нужно будет указать путь к каре смещения. Теперь вы можете заметить по краям логотипа легкое смещение, повторяющее текстуру дерева.
Автор урока Corey Barker
Перевод — Дежурка
Смотрите также: