Создание длинной тени для текста в Photoshop при помощи стилей слоя
27 апреля 2016 | Опубликовано в Уроки | 2 Комментариев »
 С выходом Photoshop CC 2015 появилась возможность добавлять несколько вариантов одного и того же стиля слоя в один слой. Это упрощает создание эффектов и, кстати, отлично работает с текстом. Раньше создание такого не самого сложного эффекта, как длинная тень, было громоздким: требовалось несколько шагов, и на ходу обновить текст было невозможно. На этом уроке мы покажем быстрый метод добавления длинных теней к буквам, не теряя способности быстро их редактировать.
С выходом Photoshop CC 2015 появилась возможность добавлять несколько вариантов одного и того же стиля слоя в один слой. Это упрощает создание эффектов и, кстати, отлично работает с текстом. Раньше создание такого не самого сложного эффекта, как длинная тень, было громоздким: требовалось несколько шагов, и на ходу обновить текст было невозможно. На этом уроке мы покажем быстрый метод добавления длинных теней к буквам, не теряя способности быстро их редактировать.
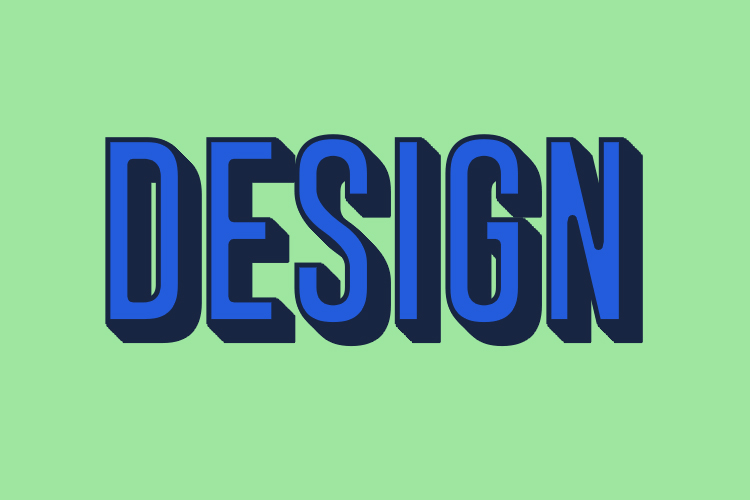
Что должно получиться:

Шаг 1
Создайте новый документ. С помощью инструмента Type Tool / Текст напишите что-нибудь и поместите свой текст на холст. У нас документ размером 800 х 600 пикселей, шрифт — бесплатный Gobold.

Шаг 2
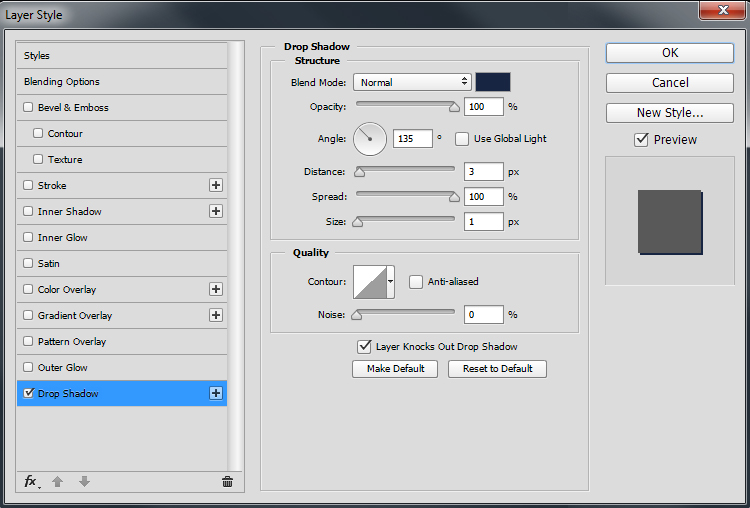
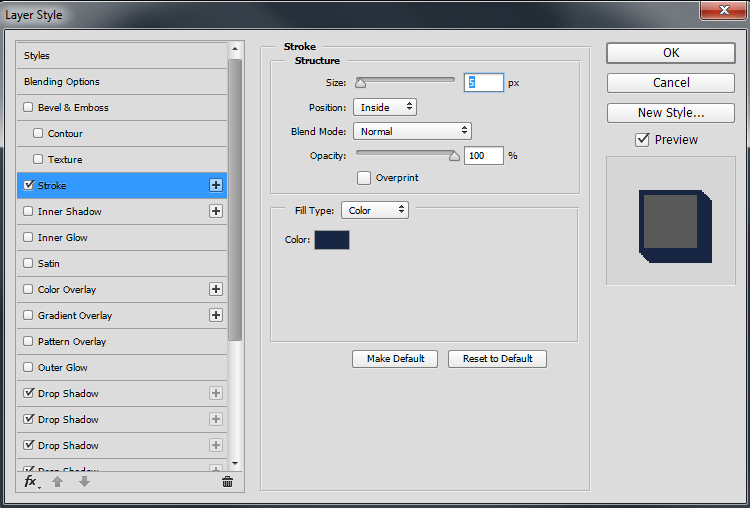
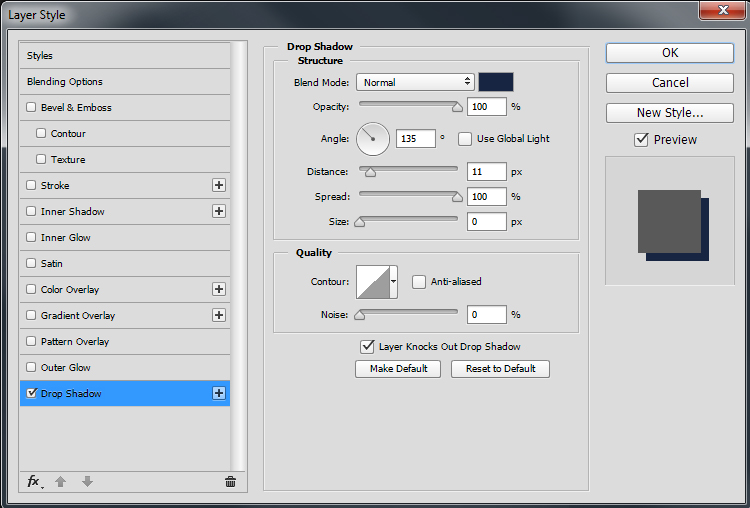
Используйте Drop Shadow / Тени на своем текстовом слое. Примените параметры, как показано ниже.
Мы, например, для тени взяли темно-синий цвет #182542

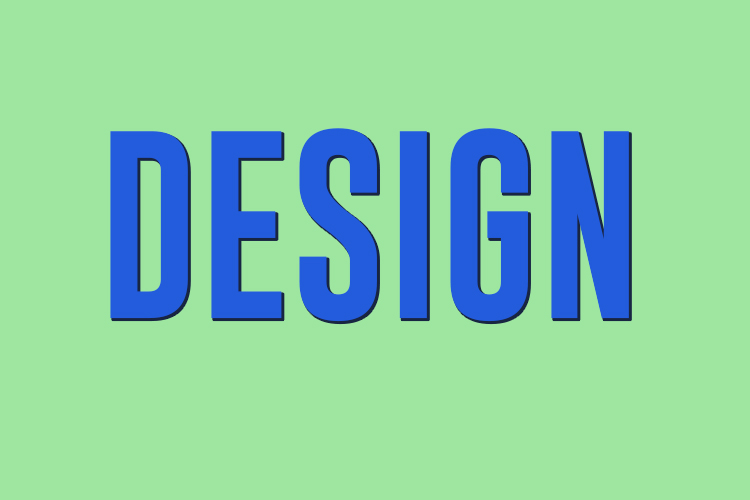
Результатом будет небольшая тень, как на этом рисунке:

Шаг 3
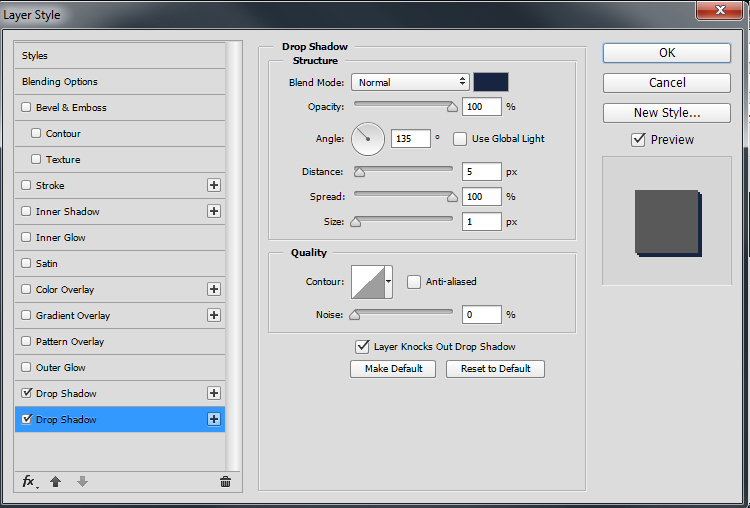
Теперь нужно еще раз добавить Drop Shadow / Тени, нажав справа на иконку с крестиком. Это дает дубликат стиля прямо под нашим активным стилем. Выберите новый стиль и настройте расстояние. Установите его чуть больше, чем первая тень. Мы остановились на 5 пикс.
Смотрим на картинку:

Итак, вот результат. Заметили, что тень стала чуть длиннее?

Шаг 4
Продолжаем добавлять тень, но меняем длину. Photoshop CC 2015 позволяет делать так до 10 раз на одном и том же стиле слоя.
Наш совет: очень важно выбрать правильный интервал. Если расстояние слишком большое, у длинной тени будут неровные края.

Шаг 5
Перед тем, как двигаться дальше к удлинению тени, давайте добавим обводку нашему тексту. В данном случае она должна быть того же цвета, что и тень.

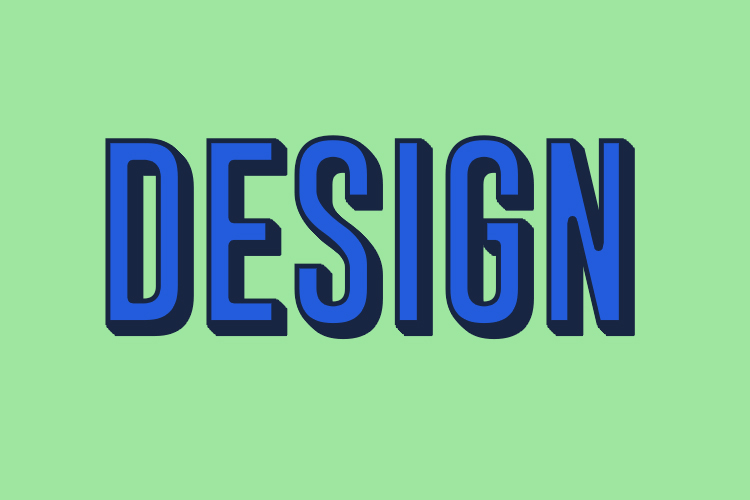
Результат:

Шаг 6
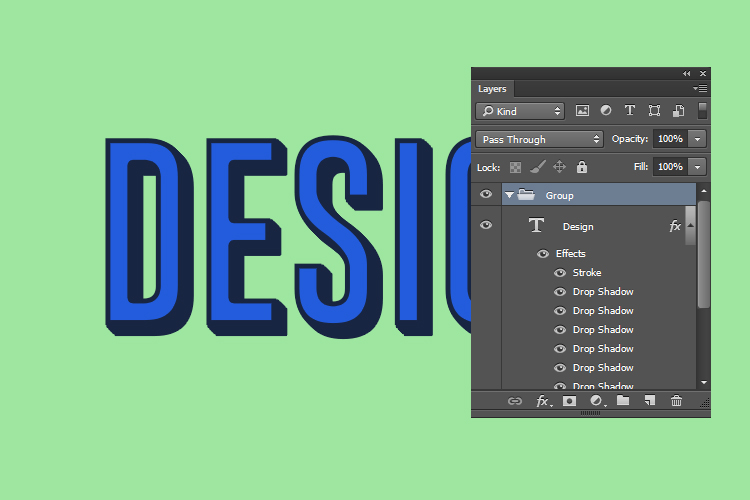
Теперь пришло время удлинять нашу тень. В этих целях мы уже добавили все тени, которые Photoshop позволил нам создать для одного слоя. Тем не менее, мы можем использовать группы слоев (Layer Groups), чтобы иметь доступ к созданию дополнительных теней. Поэтому поместите свой текстовый слой в новую группу слоев.

Шаг 7
Добавьте Drop Shadow / Тени для Layer Group / Группа из слоев. Некоторые параметры нуждаются в корректировке, чтобы соответствовать по цвету и стилю предыдущим.
Старайтесь поместить тень таким образом, чтобы она была продолжением предыдущих стилей слоя.

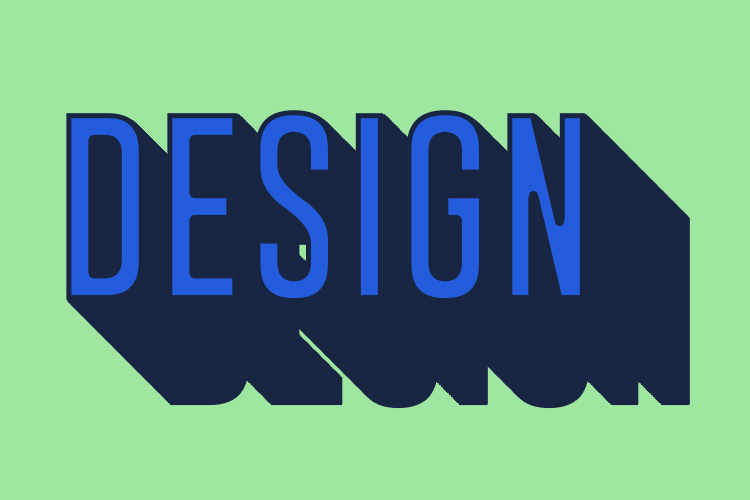
В результате общая длина тени удвоится.

Шаг 8
Продолжайте добавлять тени для этой группы слоев, пока результат вас на удовлетворит.
Финальный вариант должен быть приблизительно таким:

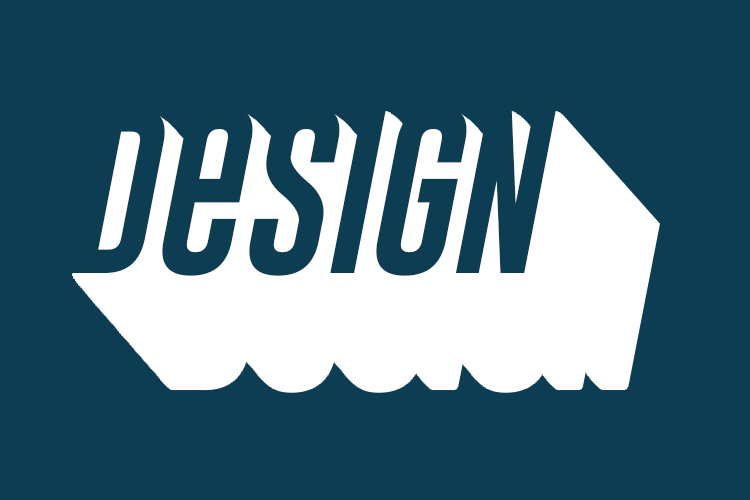
Ниже вы можете увидеть несколько вариаций на тему использования данной техники:


Автор - STEPHEN PETRANY
Перевод — Дежурка
Смотрите также:
- Текст из золотых блесток в Adobe Photoshop
- Реалистичный 3D-текст из мозгов в Adobe Photoshop
- Элегантный золотой текст в Adobe Photoshop






3 мая 2016 в 17:45
А это даже интересно ;)