Еще один эффект металлического текста в Adobe Photoshop
9 декабря 2018 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать простой эффект для текста в Adobe Photoshop. Для этого мы будем использовать стили слоя, а также несколько дополнительных файлов. В итоге у нас получится монохромный эффект в оттенках серого, который вы при желании сможете тонировать в любые цвета при помощи корректирующих слоев.
В этом уроке мы будем создавать простой эффект для текста в Adobe Photoshop. Для этого мы будем использовать стили слоя, а также несколько дополнительных файлов. В итоге у нас получится монохромный эффект в оттенках серого, который вы при желании сможете тонировать в любые цвета при помощи корректирующих слоев.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
- Шрифт Strasua
- Набор MetalKid Assets
Скачайте набор MetalKid_assets.zip и извлеките файлы. Установите паттрен Dark_Pattern.pat и контур CustomContoursMK.shc. Для этого просто кликните по ним дважды.
1. Создаем фон
Шаг 1
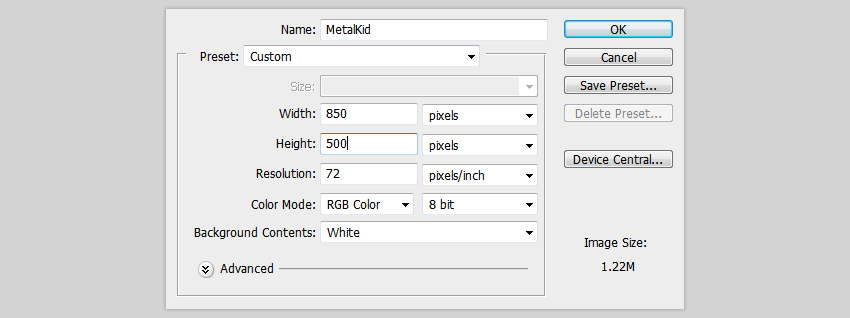
Создайте новый документ (File > New/Файл>Создать). Введите данные как показано ниже.

Шаг 2
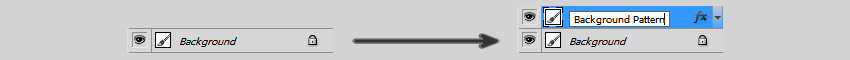
Дублиуйте фоновый слой (выберите в меню Layer > Duplicate Layer/Слой>Дублировать слой) и назовите копию «Background Pattern».

Шаг 3
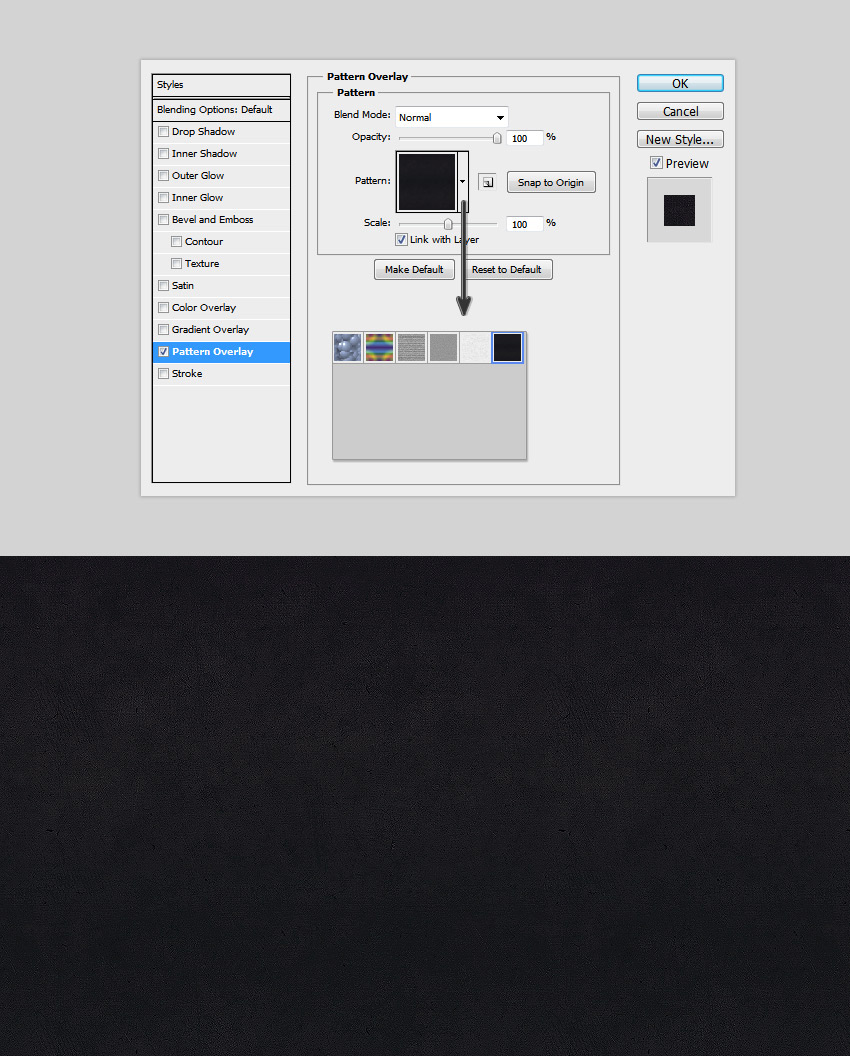
Теперь давайте добавим текстуры для фона. Кликните дважды по слою «Background Pattern layer» чтобы открыть стили слоя. Выберите Pattern Overlay/Перекрытие паттерна, затем кликните по паттерну и выберите Dark Pattern.

Шаг 4
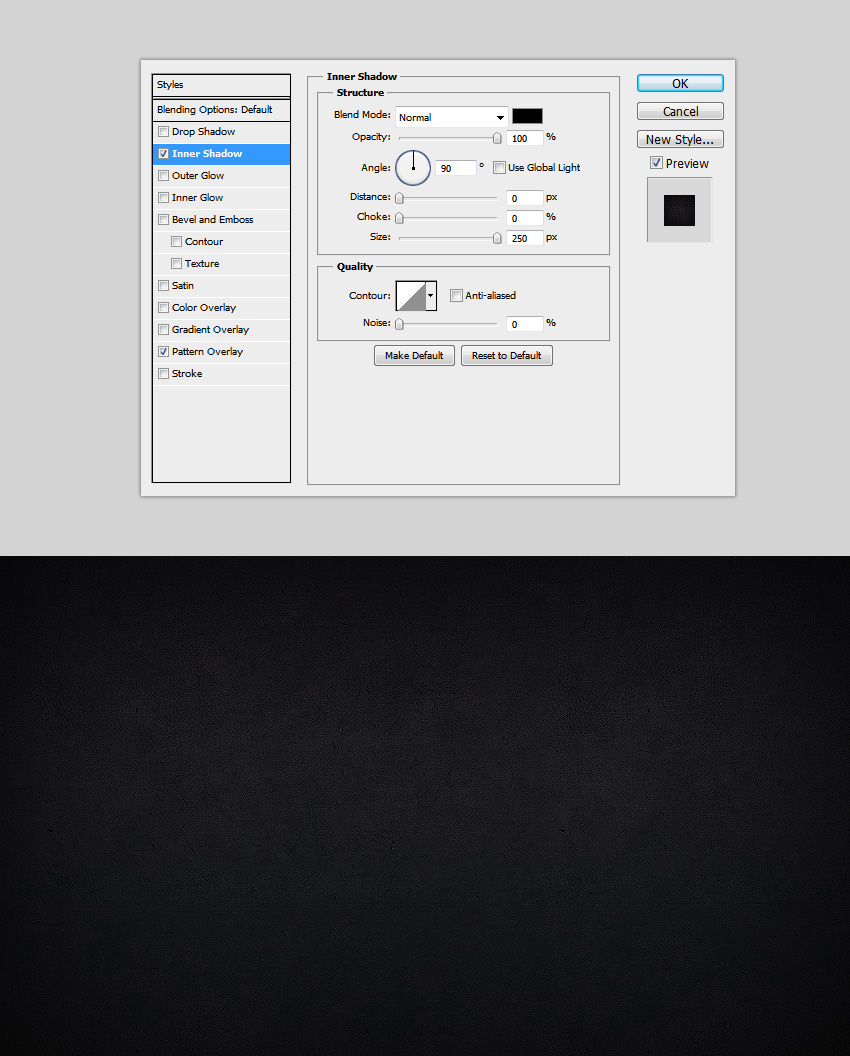
Добавим стиль слоя inner shadow/Внутренняя тень, чтобы сделать фон еще лучше. Для этого используйте черный цвет и следующие параметры:

2. Создаем текст
Шаг 1
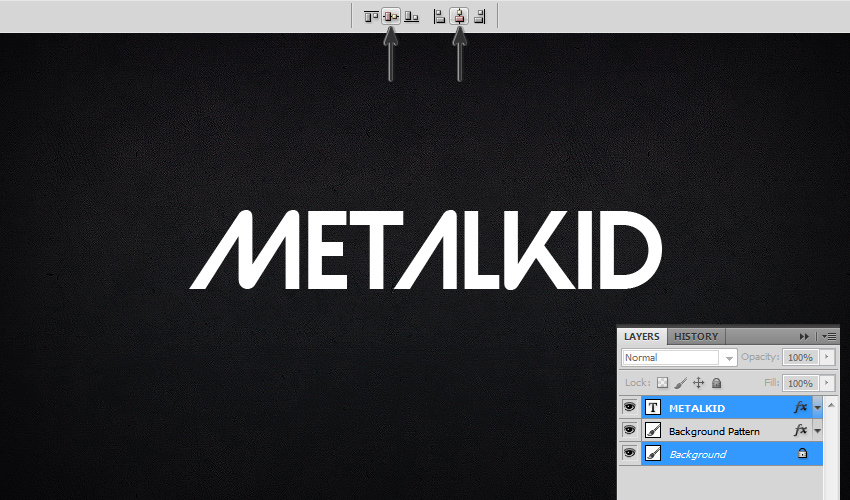
Введите ваш текст шрифтом Strasua. Укажите тексту белый цвет и параметры как показано ниже.

Шаг 2
Возьмите инструмент Move/Перемещение выберите слой с текстом и в верхней панели выровняйте его по центру горизонтально и вертикально.

3. Создаем эффект для текста
Шаг 1
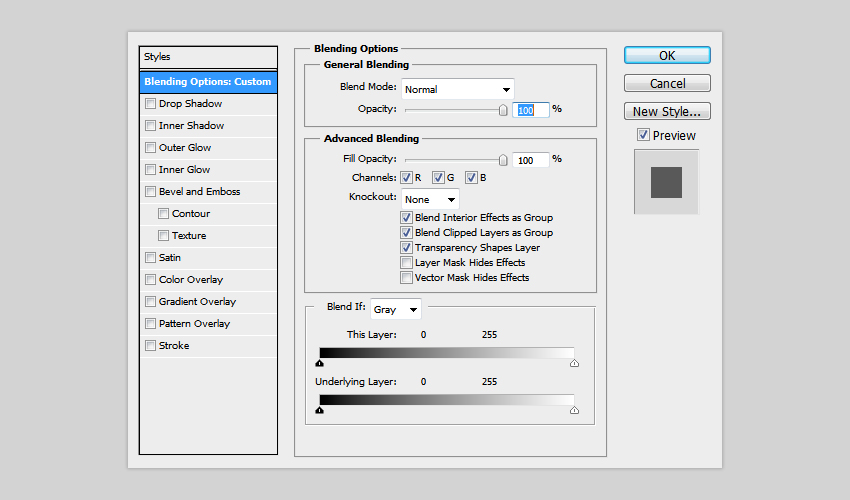
Кликните дважды по слою с текстом, чтобы открыть стили слоя. Начните со вкладки Blending Options/Параметры наложения. Введите параметры как показано ниже.

Шаг 2
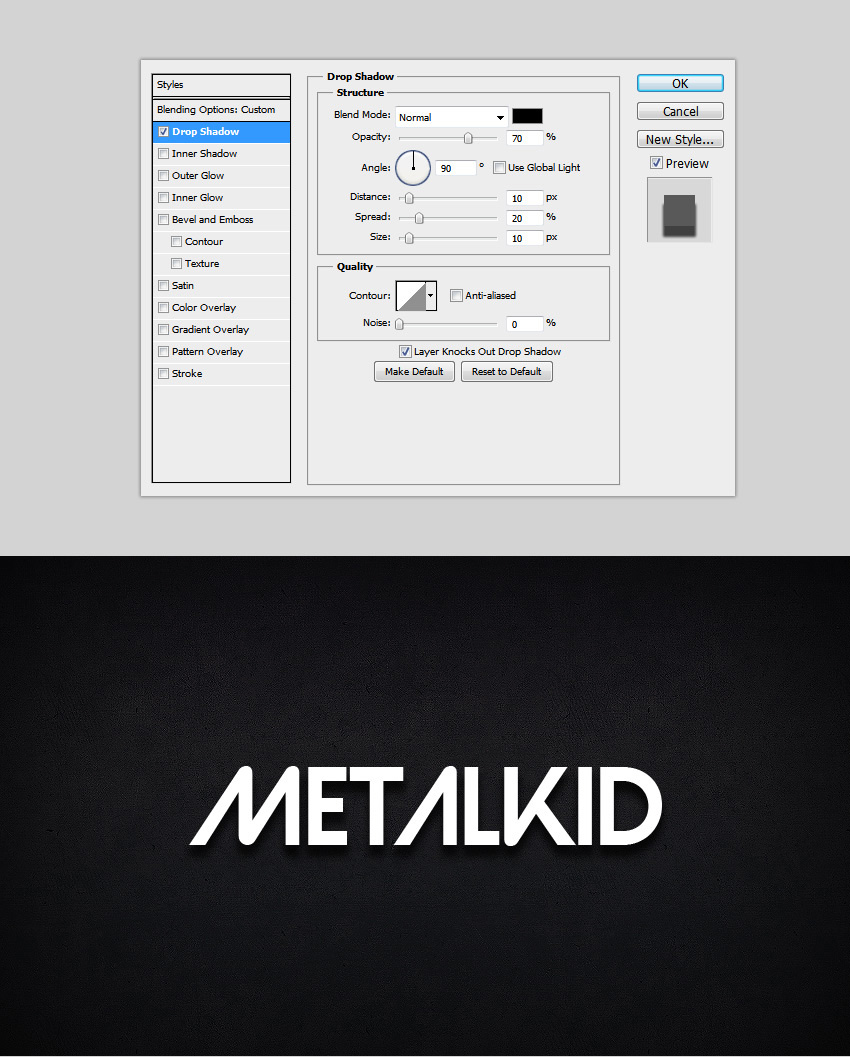
Добавляем стиль слоя Drop Shadow/Тень. Используйте черный цвет и параметры как показано ниже.

Шаг 3
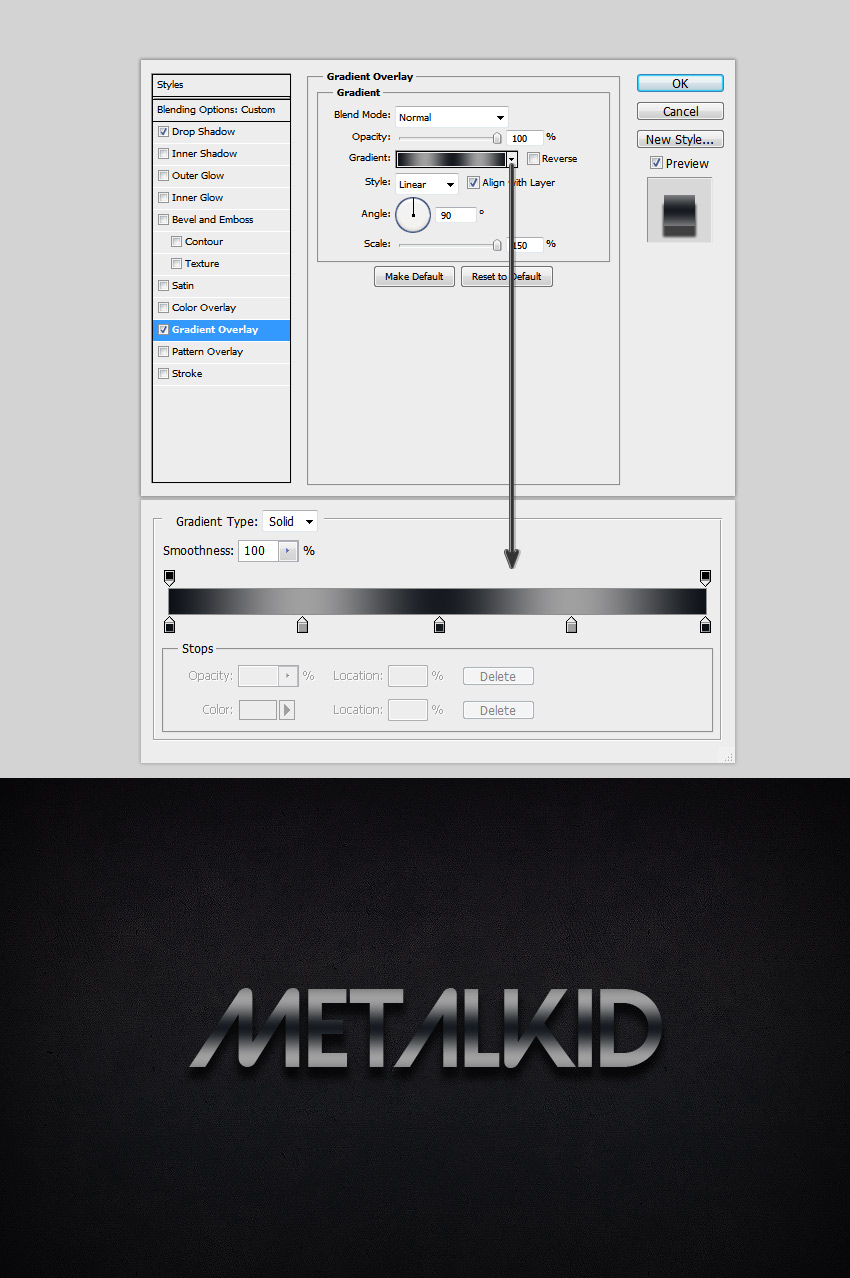
Добавляем стиль слоя Gradient Overlay/Перекрытие градиента. Укажите параметры как показано ниже. Кликните по самому градиенту, чтобы открыть возможность его редактирования. Создайте градиент как показано ниже, используя цвета: #0d1117, #a0a0a0, #161a20, #a0a0a0, #0d1117.

Шаг 4
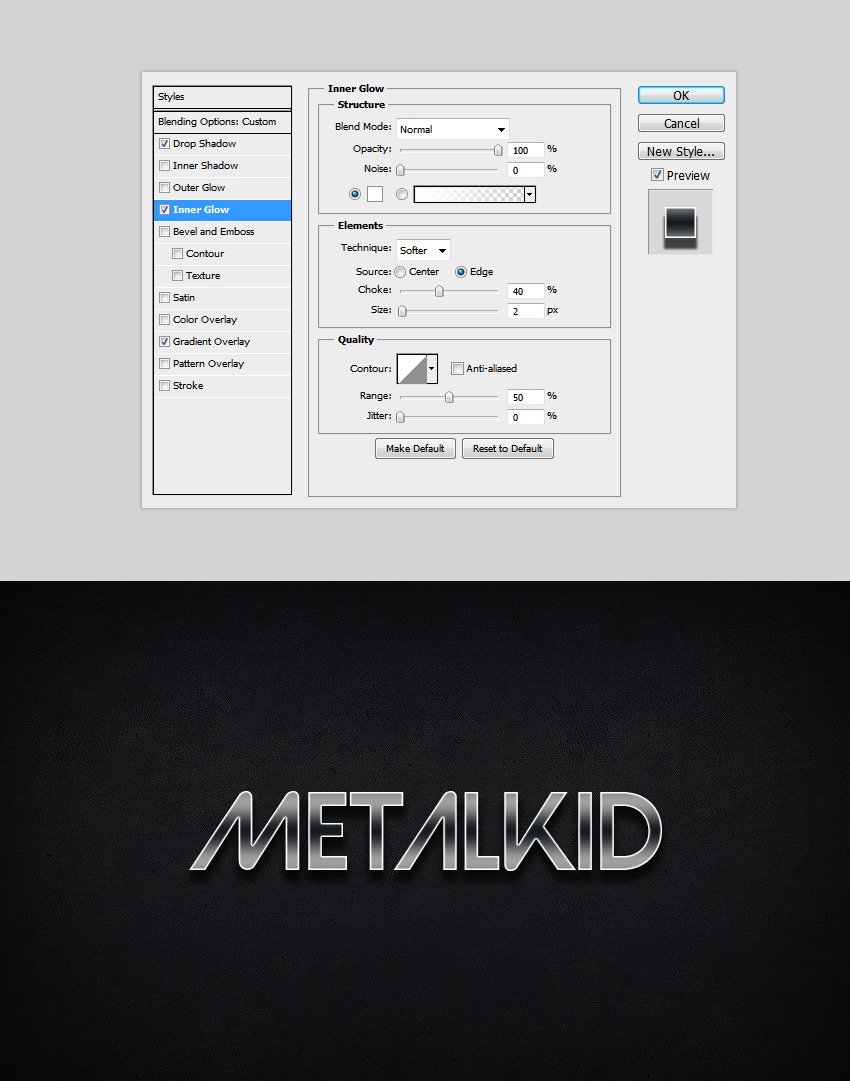
Добавляем стиль слоя Inner Glow/Внутреннее свечение. Используйте белый цвет.

Шаг 5
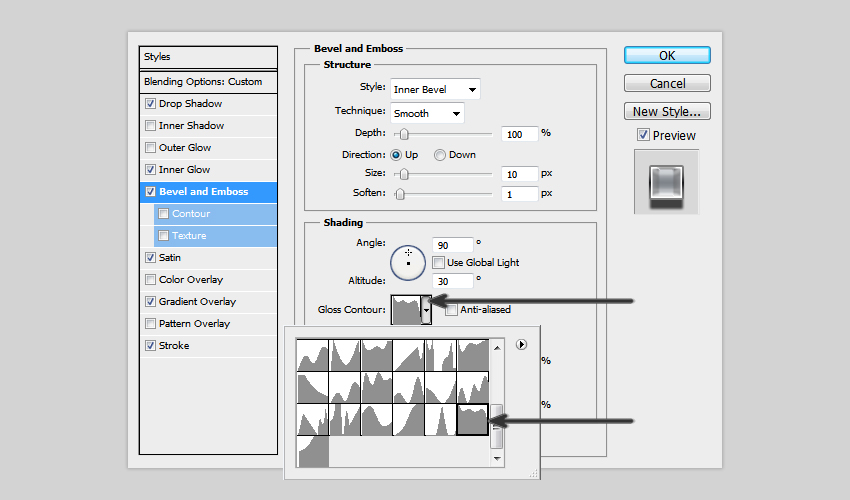
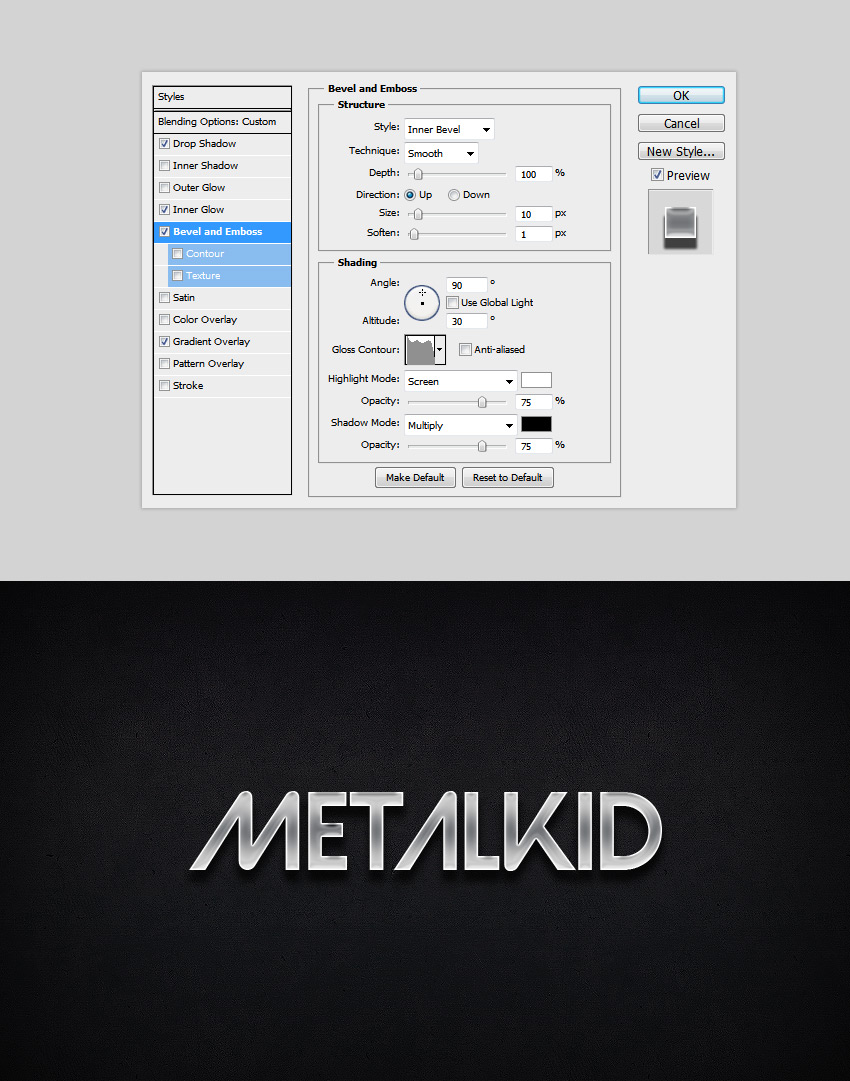
Добавляем стиль слоя Bevel & Emboss/Тиснение.

Кликните по контуру и выберите «CustomContourMK01».

Теперь продолжим. Используйте белый и черный цвета.

Шаг 6
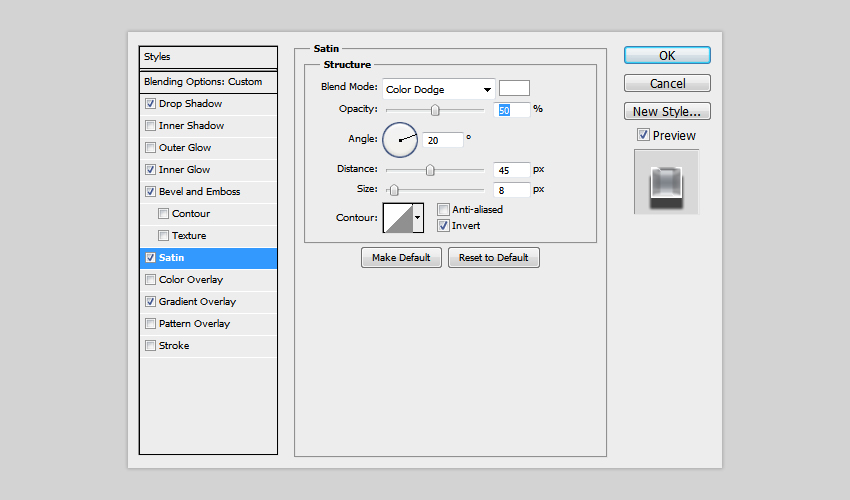
Добавляем стиль слоя Satin/Глянец.

Кликните по контуру и выберите «CustomContourMK02».

Шаг 7
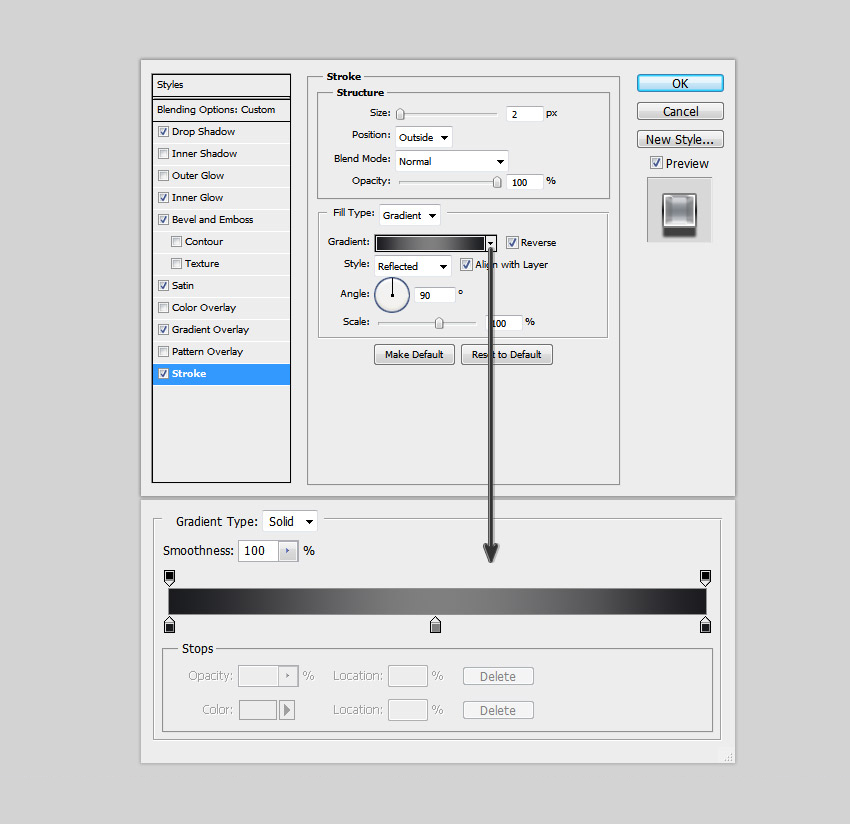
Почти все. Добавляем стиль слоя Stroke/Обводка. Кликните по градиенту и укажите переход цвета, используя цвета: #1a1b1e, #7f7f7f, #1a1b1e.

Результат

Автор урока Enrique Elicabe
Перевод — Дежурка
Смотрите также:





