Создаем недеструктивный ретро-эффект в Adobe Illustrator
21 апреля 2014 | Опубликовано в Уроки | 5 Комментариев »
 В Adobe Illustrator можно создать множество интересных эффектов для текста, преобразовав его в кривые. Но что если вы хотите сохранить текст редактируемым? Сегодня мы научимся создавать классный типографический ретро-эффект при помощи настроек в палитре Appearance/Оформление. У нас получится недеструктивный эффект, который мы сможем сохранить как стиль графики и применить его к любому объекту.
В Adobe Illustrator можно создать множество интересных эффектов для текста, преобразовав его в кривые. Но что если вы хотите сохранить текст редактируемым? Сегодня мы научимся создавать классный типографический ретро-эффект при помощи настроек в палитре Appearance/Оформление. У нас получится недеструктивный эффект, который мы сможем сохранить как стиль графики и применить его к любому объекту.
Результат
Эффект получится ярким и в ретро-стиле. Мы создадим его при помощи дополнительных обводок и заливок. В результате у нас получится редактируемый эффект для редактируемого текста.
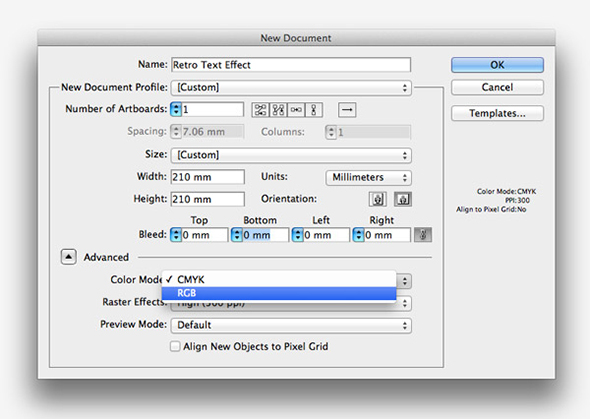
Создайте новый документ в режиме RGB.
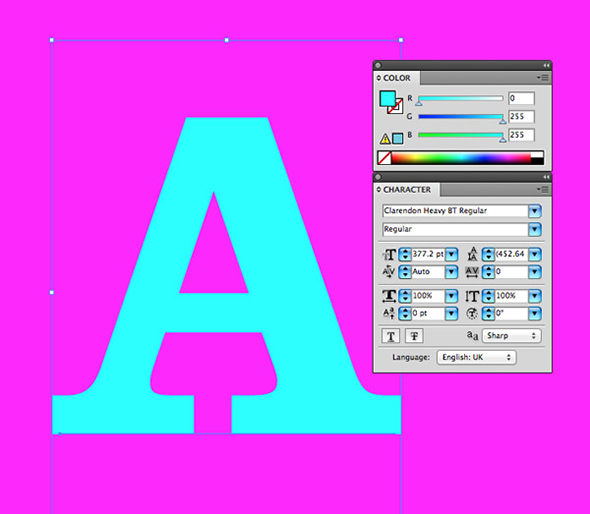
Нарисуйте прямоугольник по размеру холста и залейте его цветом маджента. Инструментом Type/Текст создайте букву в рабочей области. Используйте любой шрифт. В примере - Clarendon Heavy.
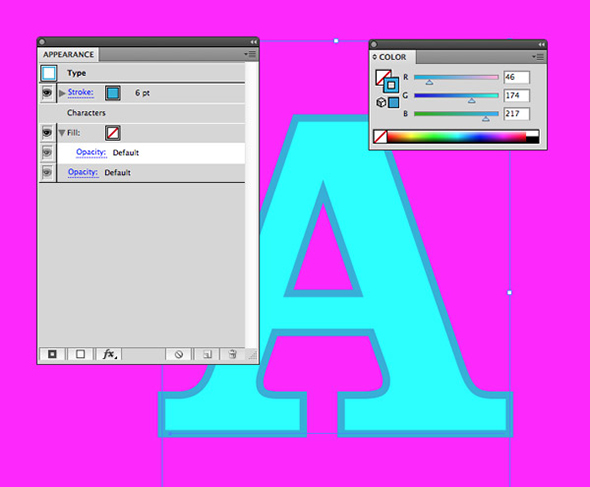
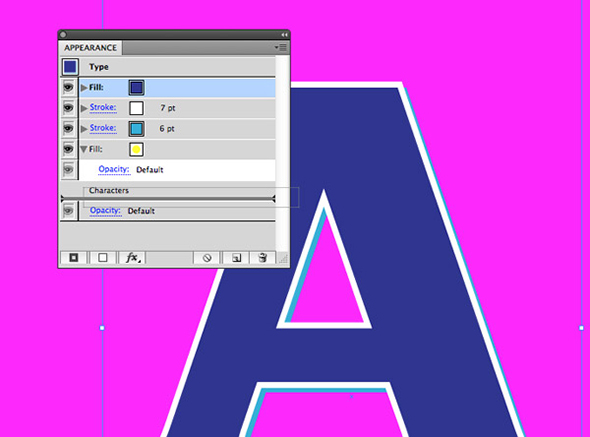
Откройте палитру Appearance/Оформление и кликните по иконке New Stroke/Новая обводка. Принцип работы с дополнительными обводками тот же, что и с основной, просто в палитре Appearance/Оформление мы можем создавать множество обводок. Укажите созданной новой обводке темно-бирюзовый цвет и укажите ей толщину в 6pt.
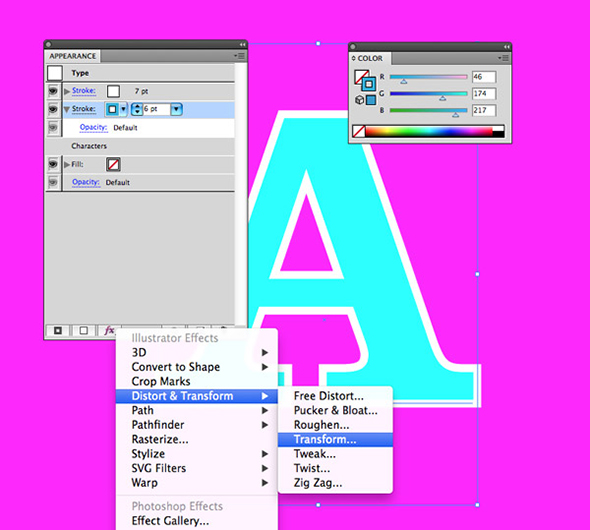
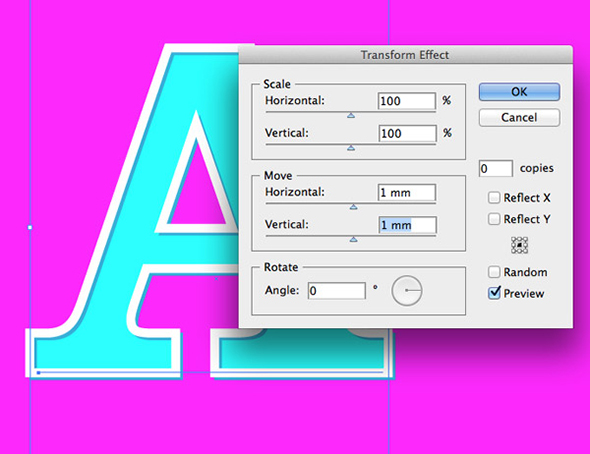
Создайте еще одну дополнительную обводку уже белого цвета и толщиной в 7pt. Она накроет обводку темно-бирюзового цвета. Выделите белую обводку в палитре Appearance/Оформление, кликните по иконке Effects/Эффекты и выберите Transform/Трансформировать.
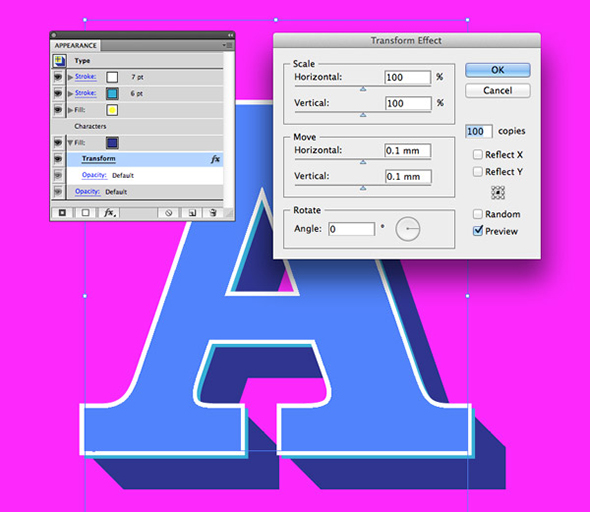
Настройте эффект как показано выше. Это создаст ощущение тени.
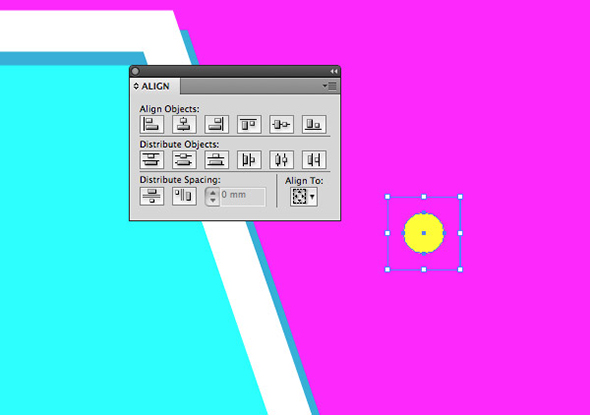
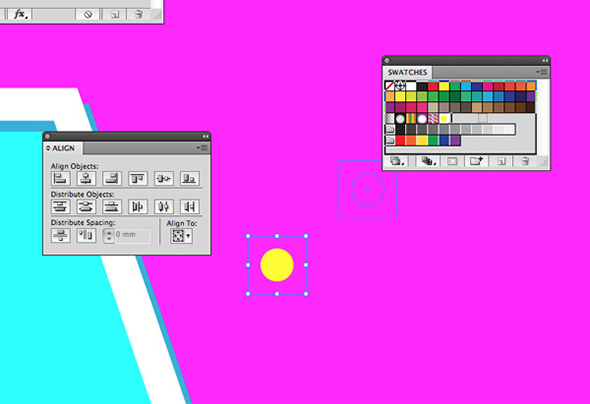
Нарисуйте где-нибудь в рабочей области маленький круг и укажите ему заливку желтого цвета. Теперь нарисуйте вокруг круга квадрат без заливки и обводки. При помощи палитры Align/Выравнивание выровняйте круг и квадрат по центру осям X и Y.
Выделите круг и квадрат и перетащите их в палитру Swatches/Образцы, чтобы создать заливку паттерном. Пустой квадрат создаст расстояние между кружками в узоре.
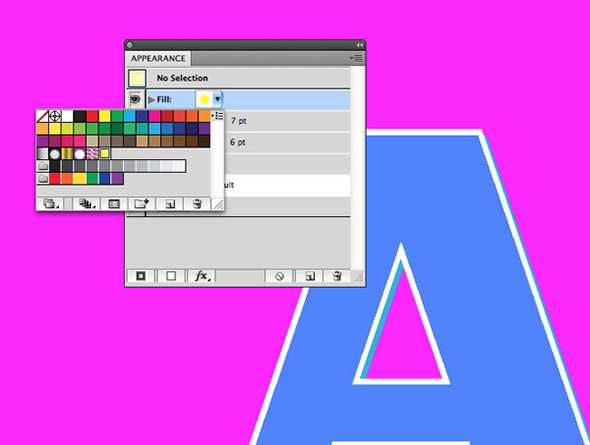
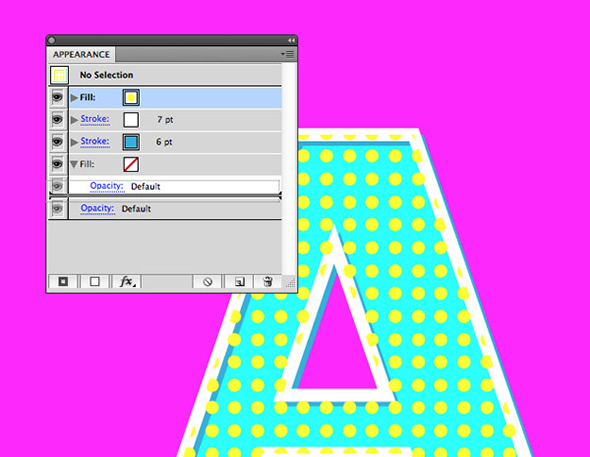
В палитре Appearance/Оформление создайте новую заливку для нашей буквы и укажите ей заливку из только что созданного паттерна.
Заливка паттенром из желтых кружочков сейчас заслоняет обводку белого цвета, поэтому перетащите заливку паттерном в палитре Appearance/Оформление в самый низ.
Создайте еще одну дополнительную заливку на этот раз темно-синего цвета. По умолчанию она появится поверх всех остальных элементов, поэтому также перетащите ее в самый низ.
Выберите Distort & Transform > Transform/Искажение и трансформирование> Трансформировать, кликнув по иконке Effects/Эффекты и настройте параметры как показано выше.
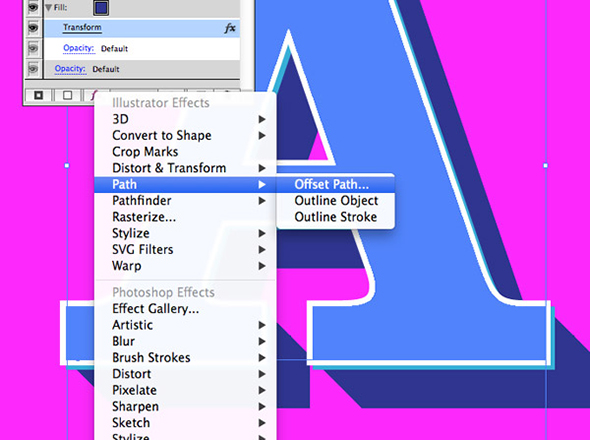
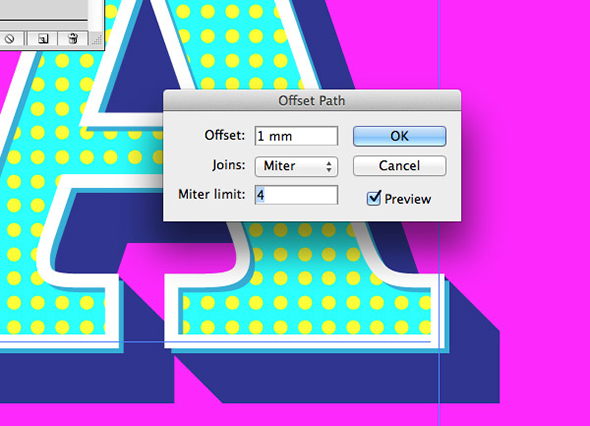
Примените к синей заливке эффект Offset Path/Создать параллельный контур.
Настройте параметры как показано выше.
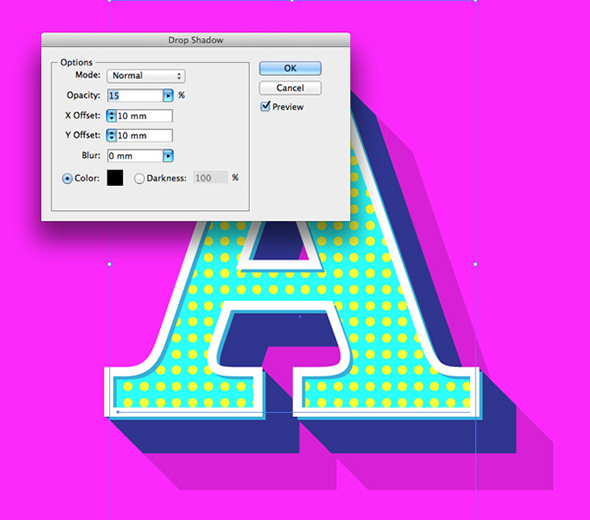
Вернитесь в меню Effects/Эффекты и выберите Stylize > Drop Shadow/Стилизация> Тень. Настройте параметры как показано выше. Получится эффект длинной тени.
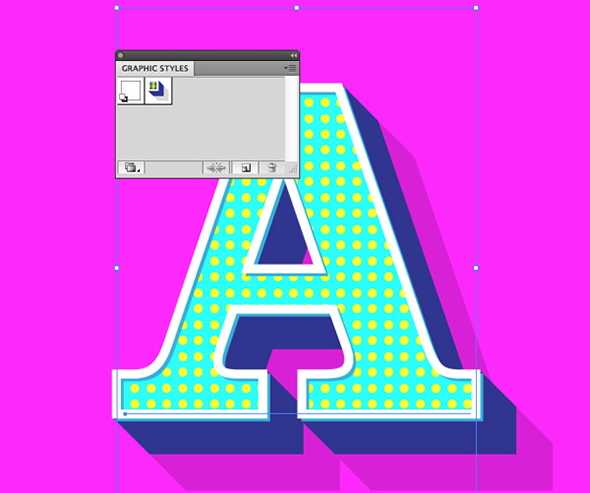
Огромное преимущество всех этих манипуляций с палитрой Appearance/Оформление в том, что все примененные нами эффекты можно сохранить как Graphic Style/Стиль графики. Выделите элемент и кликните по иконке New/Создать в палитре Graphic Styles/Стили графики. Этот стиль теперь можно применить к любому объекту, чтобы получить в точности такой же эффект.
В результате у нас получился классный ретро-эффект, но еще лучше то, что мы можем спокойно его отредактировать, просто кликнув дважды по стилю.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:






















22 апреля 2014 в 8:59
Цвета — капец просто!
апреля 27, 2014 at 3:08 пп
Ретро же.