Рисуем надпись для фанатов «Звездных войн» в Adobe Photoshop
6 августа 2015 | Опубликовано в Уроки | Нет комментариев »
 Сегодня мы создадим надпись для фанатов «Звездных войн». Мы используем подходящий шрифт, подберем нужные стили слоя для оформления текста, создадим блики при помощи кистей, а также настроим фон.
Сегодня мы создадим надпись для фанатов «Звездных войн». Мы используем подходящий шрифт, подберем нужные стили слоя для оформления текста, создадим блики при помощи кистей, а также настроим фон.
Исходники
Для выполнения этого урока нам понадобятся:
- Шрифт SF Distant Galaxy
- Ночное небо we own the sky от mediumanalog
- Текстуры 8 Tileable Metal Textures от WebTreatsETC
- Кисти Stars and Flares Brush Set от MysticEmma
- Градиенты Free Pack 6000 photoshop gradients от Supertuts007 (нам понадобятся DIALS.grd и CHROMES.grd)
1. Создаем фон
Шаг 1
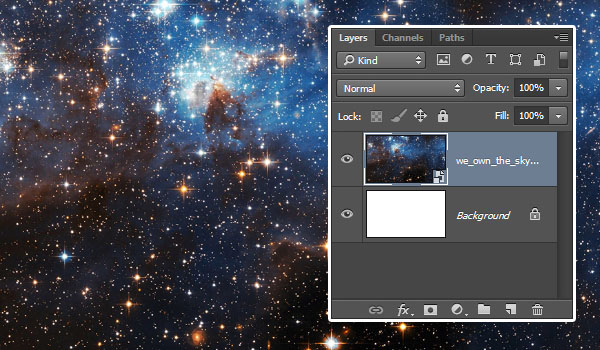
Создайте новый документ размером 950 x 550 px. Поместите в документ ночное небо «we own the sky» поверх фонового слоя, при необходимости масштабируйте до нужных размеров.

Шаг 2
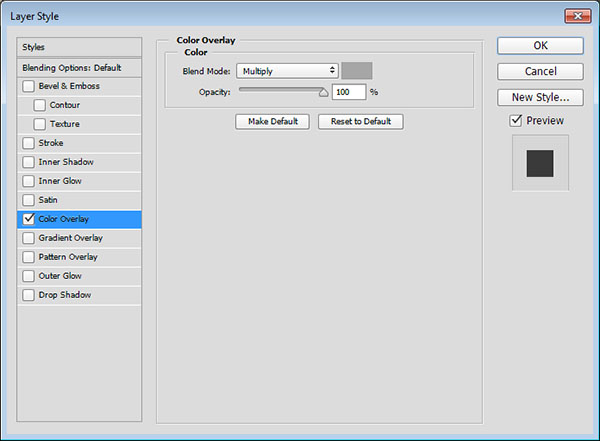
Кликните дважды по слою с небом, чтобы указать ему стиль слоя Color Overlay/Перекрытие цвета. Настройте эффект как показано ниже, используя цвет #a6a6a6.

Шаг 3
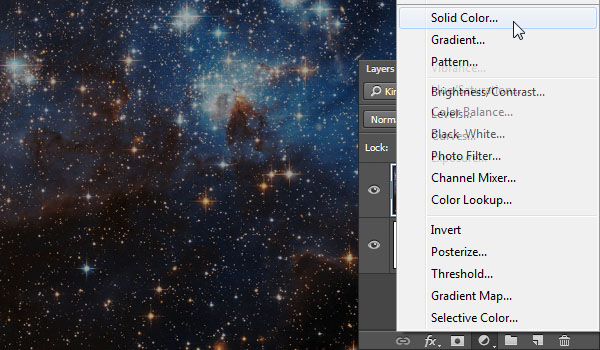
Это немного затемнит нашу работу. Теперь создайте новый слой-заливку, выбрав соответствующую кнопку в нижней части палитры Layers/Слои. Выберите тип слоя Solid Color/Цвет.

Шаг 4
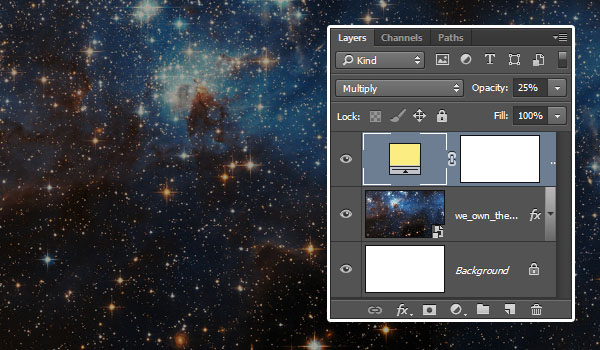
Выберите цвет #fced82, затем смените Blend Mode/Режим наложения корректирующего слоя на Multiply/Умножение и снизьте Opacity/Непрозрачность до 25%.

2. Создание текста
Шаг 1
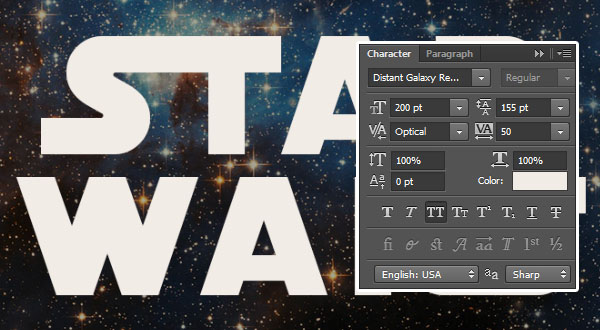
Создайте текст при помощи шрифта SF Distant Galaxy. Буквы S и T сделайте заглавными.
Откройте палитру Character/Символ (Window > Character/Окно>Символ), чтобы изменить некоторые настройки. Укажите тексту цвет #f2ece6, Size/Размер в 200 pt, Leading/Интерлиньяж в 155 pt, и Tracking/Трекинг в 50.

Шаг 2
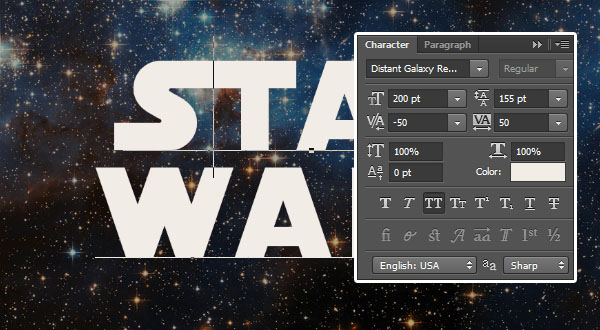
Теперь нам нужно настроить значение Kerning/Кернинга для некоторых букв. Для этого вам нужно поместить бегунок между двумя буквами, кернинг для которых хотите изменить.
Вот какие значения будут в нашем случае:
- ST: -50
- AR (в обеих словах): 50
- RS: -50

3. Настраиваем формы букв
Шаг 1
Когда вы будете довольны тем как выглядят буквы, выберите в меню Type > Convert to Shape/Текст>Преобразовать в кривые.

Шаг 2
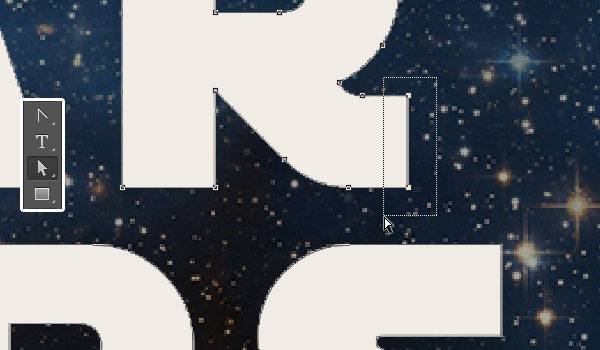
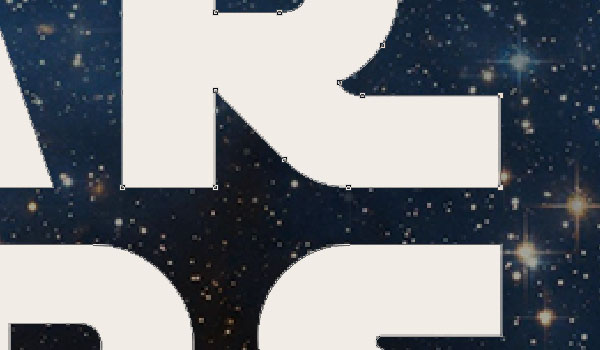
Возьмите инструмент Direct Selection/Прямое выделение и выделите две указанные ниже точки в букве R.

Шаг 3
При помощи правой стрелки на клавиатуре сделайте хвост этой буквы длиннее настолько, чтобы он был вровень с буквой S.

Шаг 4
Таким же образом сделайте длиннее хвостик буквы S, чтобы она стала вровень с буквой W.

Шаг 5
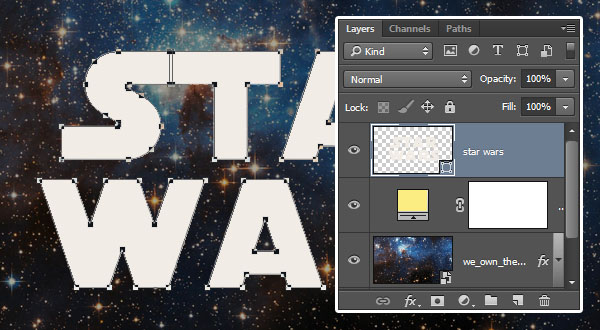
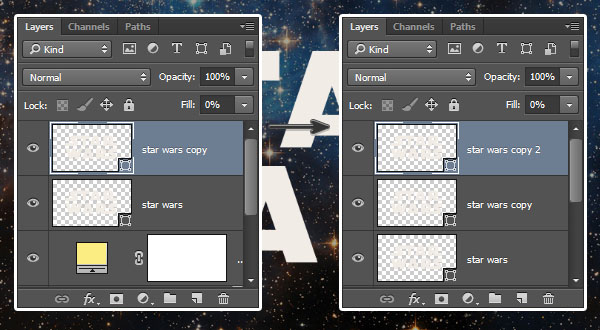
Дублируйте слой с текстом и укажите копии значение Fill/Заливки в 0, затем дублируйте его еще раз.

4. Стили для оригинального слоя
Кликните дважды по оригинальному слою, чтобы указать ему следующие стили слоя:
Шаг 1
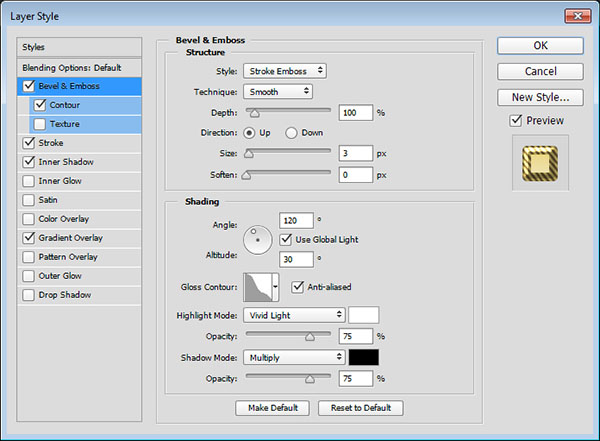
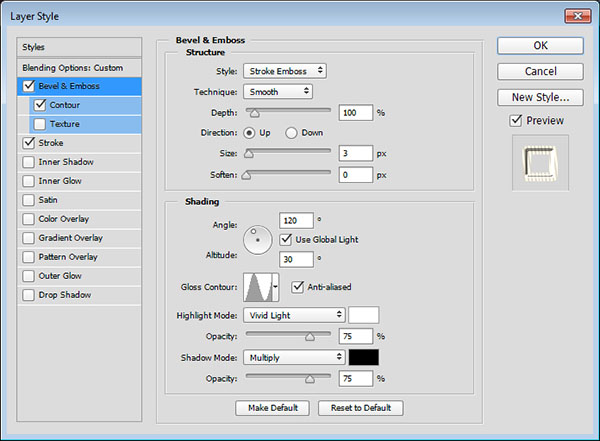
Bevel and Emboss/Тиснение

Шаг 2
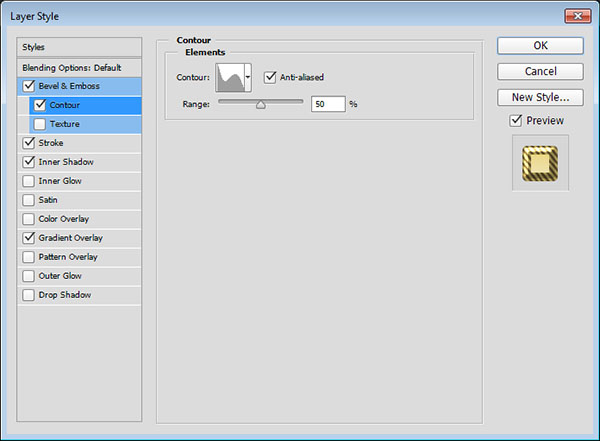
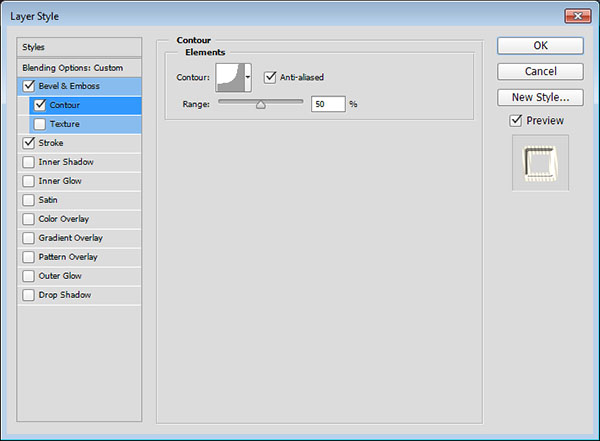
Contour/Контур

Шаг 3
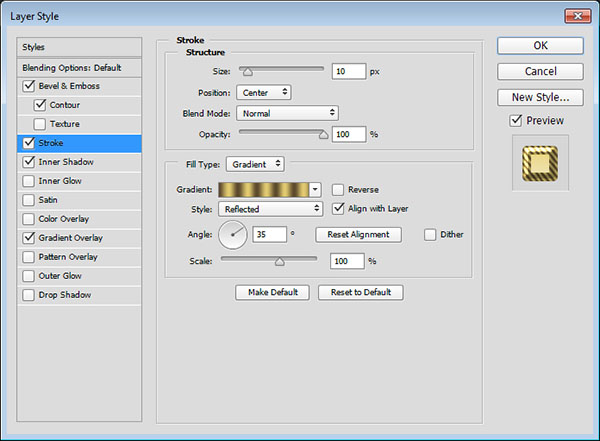
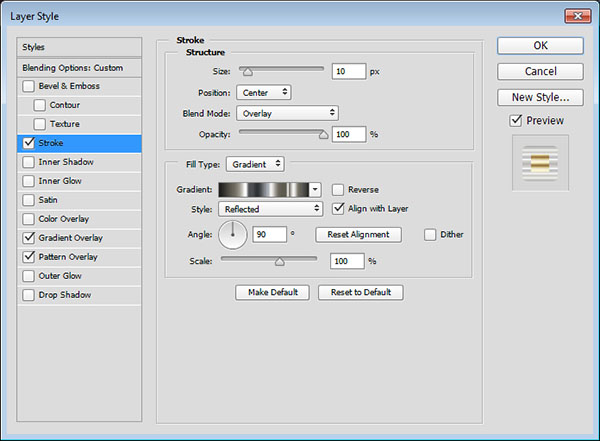
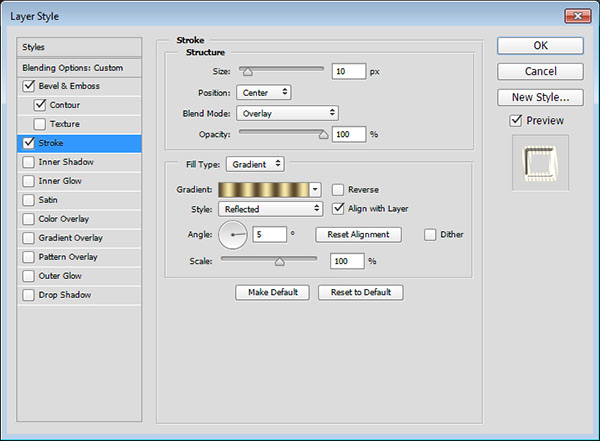
Stroke/Обводка
- Используйте в качестве основы градиент Golden Dial Top X11. Вам нужно отредактировать градиент и заменить цвет #f5e5a6 на #e1ca71.

Шаг 4
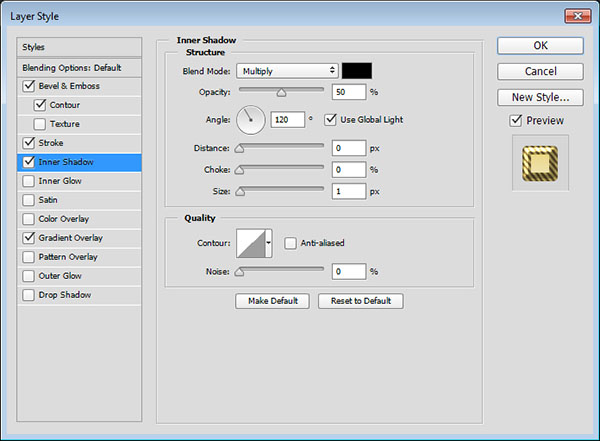
Inner Shadow/Внутренняя тень

Шаг 5
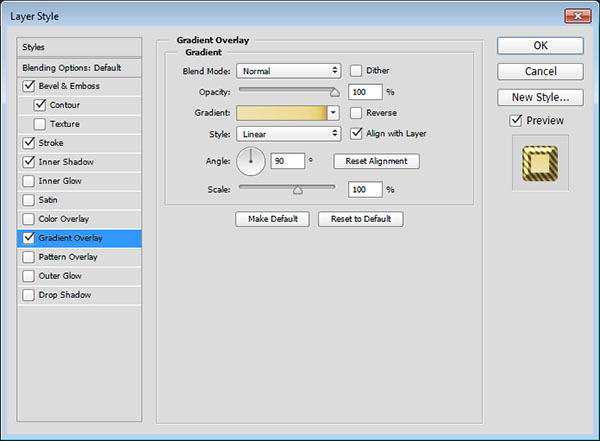
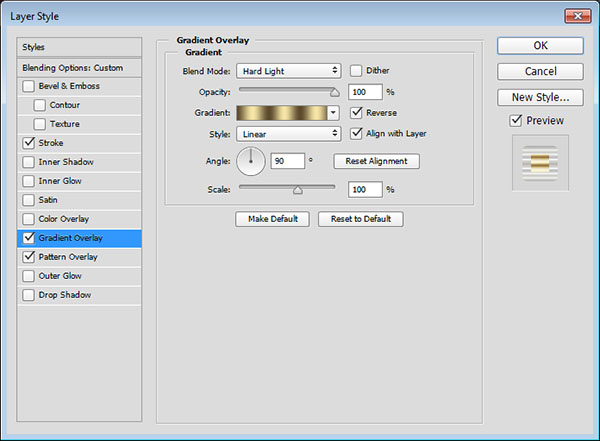
Gradient Overlay/Перекрытие градиента
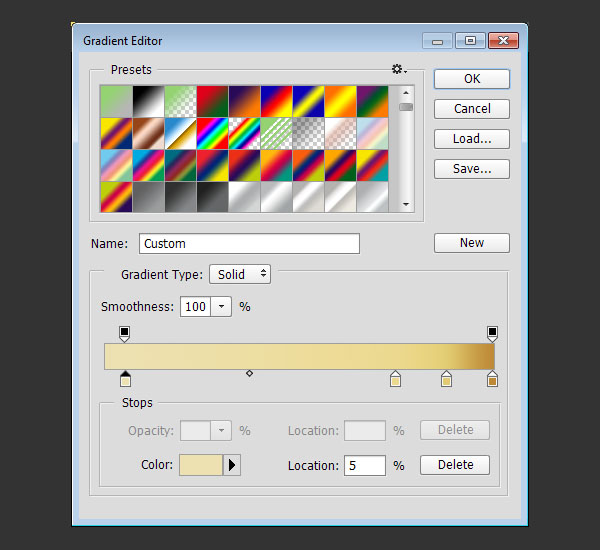
Чтобы создать градиент, кликните по нему дважды и повторите цвета, указанные ниже.

Цвета — Расположение:
#ede1b1- 5%#ecd98f- 75%#e1ca71- 88%#be8936- 100%

Вот что получится в итоге:

5. Стили для первой копии слоя с текстом
Кликните дважды по первой копии слоя с текстом, чтобы применить к нему следующие стили слоя:
Шаг 1
Stroke/Обводка
- Используйте градиент faucet 110

Шаг 2
Gradient Overlay/Перекрытие градиента
- Используйте градиент Gold Dial Tops X7 — angled

Шаг 3
Pattern Overlay/Перекрытие узора
- Используйте паттерн metal_6-512px.jpg

Вот что должно получиться:

6. Стили для второй копии слоя с текстом
Кликните по второй копии слоя с текстом, чтобы указать ему следующие стили:
Шаг 1
Bevel and Emboss/Тиснение

Шаг 2
Contour/Контур

Шаг 3
Stroke/Обводка
- Используйте градиент Golden Dial Top X11

Результат

7. Добавляем внешнее свечение
Шаг 1
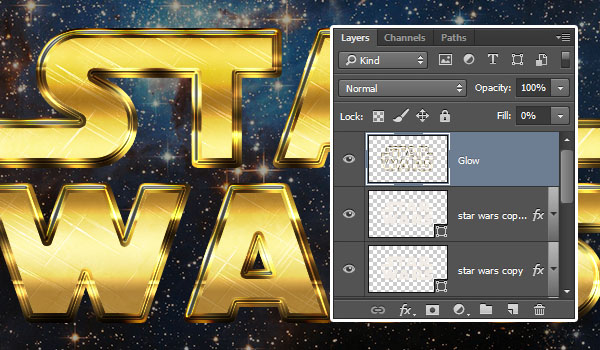
Дублируйте вторую копию слоя с текстом, кликните по нему правой кнопкой мыши и выберите Rasterize Layer Style/Растрировать стиль слоя.
Переименуйте слой в Glow и укажите ему значение Fill/Заливка в 0.

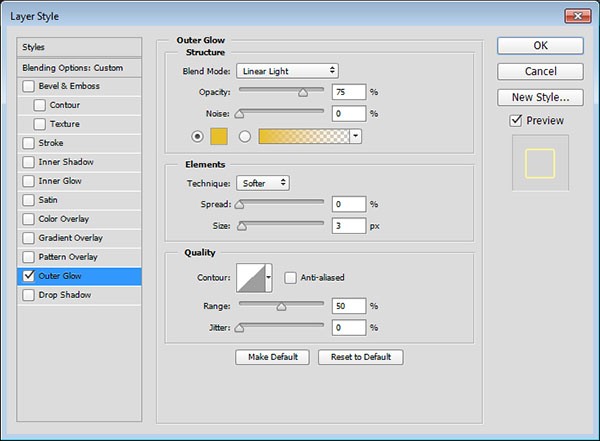
Шаг 2
Кликните дважды по слою Glow, чтобы применить к нему стиль слоя Outer Glow/Внешнее свечение. Используйте цвет #e7bf2a.

Вот что получится:

8. Добавляем блики
Шаг 1
Выберите в качестве первого цвета #ead994, возьмите инструмент Brush/Кисть, выберите тип S&F-12 из набора Stars and Flares Brush Set.

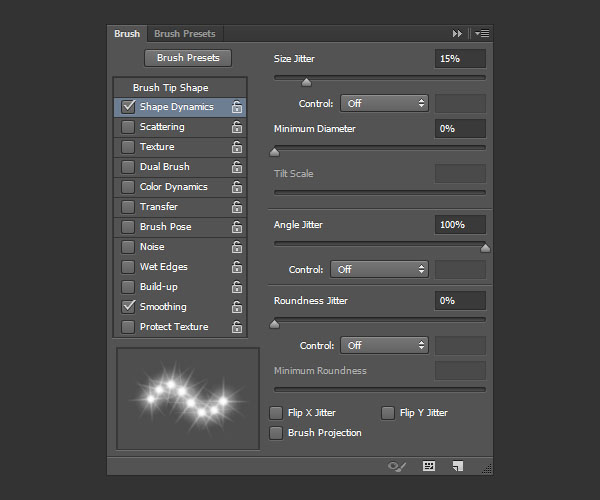
Шаг 2
Откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть) и настройте параметры Shape Dynamics/Динамики формы как показано ниже:

Шаг 3
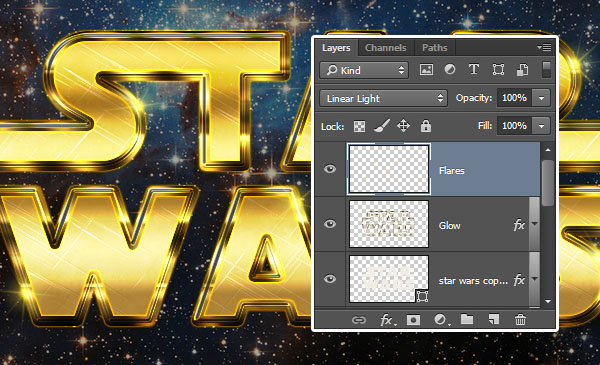
Выберите подходящий размер кисти, создайте новый слой поверх остальных, назовите его Flares и смените его Blend Mode/Режим наложения на Linear Light/Линейный свет.
Теперь кликайте в места, куда хотите добавить блики.

Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:






