Эффект разлинееного текста в Adobe Photoshop
2 июля 2015 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы создадим интересный эффект разлинееного текста в Adobe Photoshop. Сам узор мы создадим при помощи кисти, которую сами и нарисуем. Металлический эффект будет достигнут при помощи специальных градиентов, а в завершении мы применим к работе корректирующий слой и космическую текстуру.
В этом уроке мы создадим интересный эффект разлинееного текста в Adobe Photoshop. Сам узор мы создадим при помощи кисти, которую сами и нарисуем. Металлический эффект будет достигнут при помощи специальных градиентов, а в завершении мы применим к работе корректирующий слой и космическую текстуру.
Результат

Исходники
1) Шрифт Intro Regular.
2) Фон Celestial Background 48 от FrostBo.
3) Градиенты Free Pack 6000 photoshop gradients от Supertuts007 (нам нужен файл CHROMES.grd).
Шаг 1
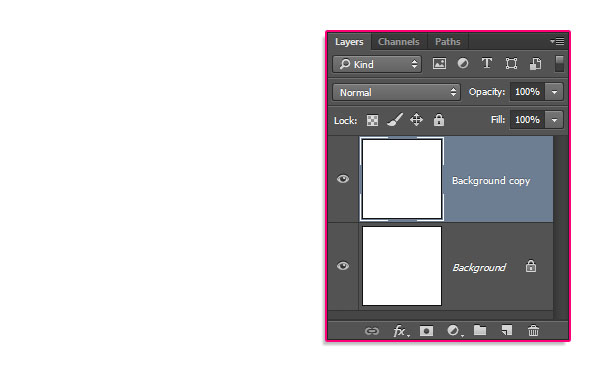
Создайте новый документ размером 1280 x 1280 px и дублируйте слой фона.

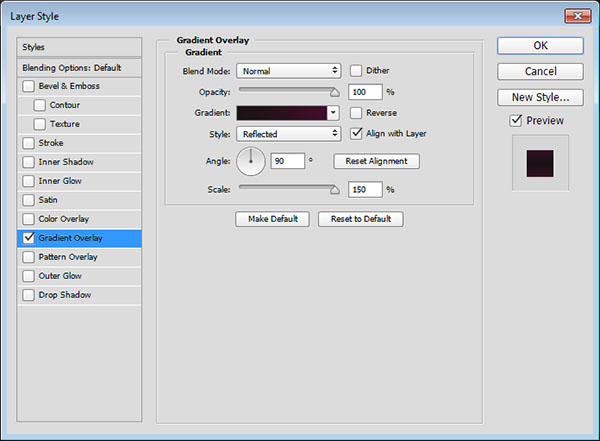
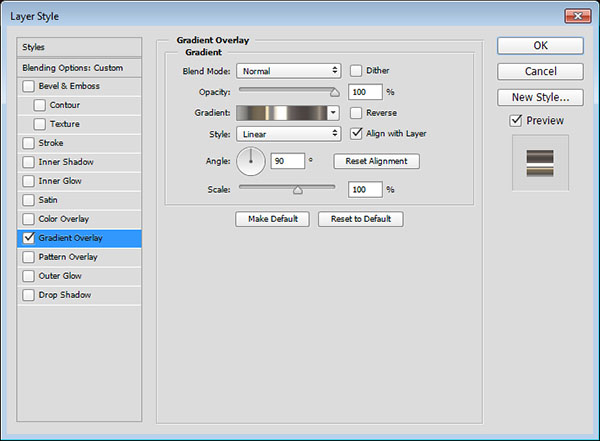
Кликните дважды по копии слоя фона, чтобы открыть стили слоя и укажите стиль Gradient Overlay/Перекрытие градиента. Укажите следующие настройки стиля и кликните по самому градиенту, чтобы настроить его.

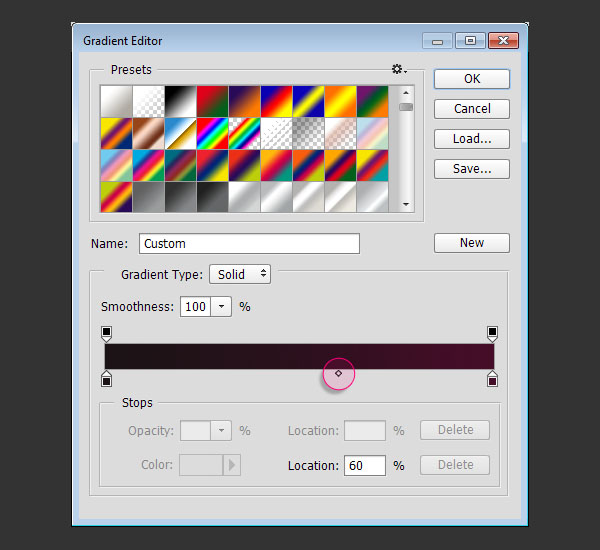
Создайте градиент от цвета #1b1315 к цвету #460d28. Затем кликните по любому из бегунков, выберите точку посредине и укажите ей локацию в 60%.

Вот что получится в итоге:

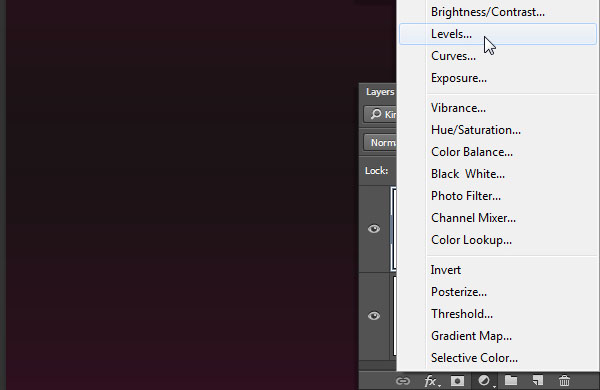
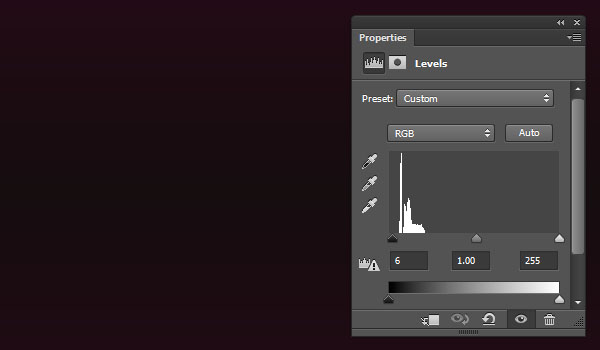
В палитре Layers/Слои кликните по иконке в нижней части, чтобы создать новый корректирующий слой. Выберите тип Levels/Уровни.

Укажите бегунку теней значение 6, чтобы немного затемнить фон.

Шаг 2
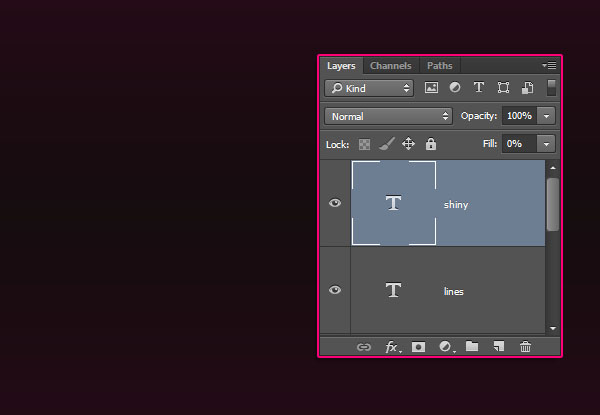
Создайте текст, каждую строку в отдельном слое, используя шрифт Intro Regular. Вы можете использовать любой размер и шрифта и строки. В примере размер шрифта для первой строки составляет 268pt, а для второй — 300pt.

Укажите слоям с текстом значение Fill/Заливка равное 0.

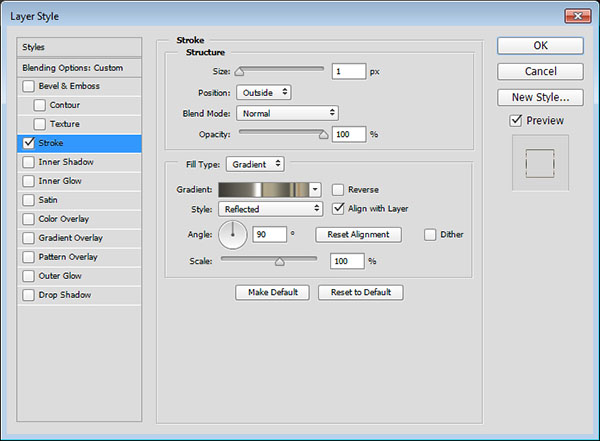
Кликните дважды по слою с первой строкой текста, чтобы открыть стили слоя и укажите стиль слоя Stroke/Обводка со следующими параметрами:
Используйте градиент faucet 160.

Вот что должно получиться:

В палитре Layers/ Слои кликните по слою со стилем правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя, затем кликните правой кнопкой по слою второй строки без стиля, и выберите Paste Layer Style/Вставить стиль слоя.

Шаг 3
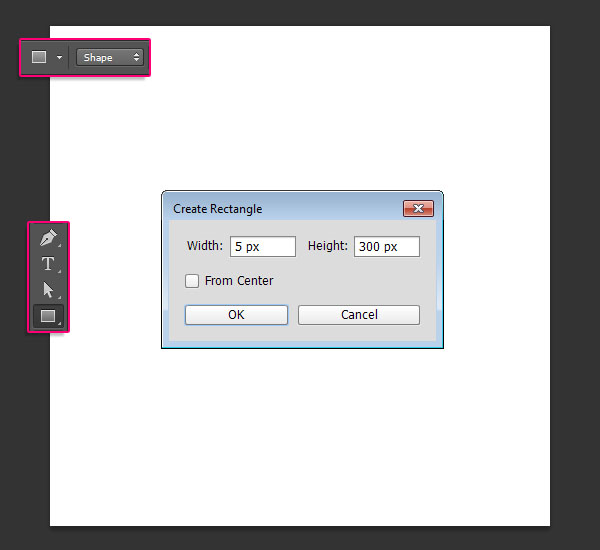
Создайте новый документ размером 500 x 500px, возьмите инструмент Rectangle/Прямоугольник и убедитесь что в панели настроек выставлен вариант Shape/Фигура.
Кликните один раз внутри документа, чтобы открыть окно создания прямоугольника. В окне укажите Width/Ширину в 5 px, а Height/Высоту в 300 px, после чего нажмите OK.
Помните, что высоты должно быть достаточно, чтобы перекрыть ваш текст по вертикали. Также вы можете поэкспериментировать с параметром ширины, чтобы добиться более или менее тонких линий.

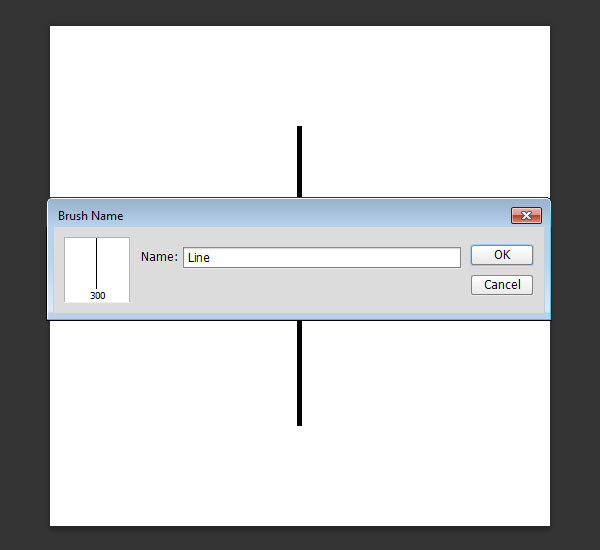
Убедитесь что прямоугольник залит черным цветом, затем в меню выберите Edit > Define Brush Preset/Редактировать>Определить кисть, и укажите ей имя.

Шаг 4
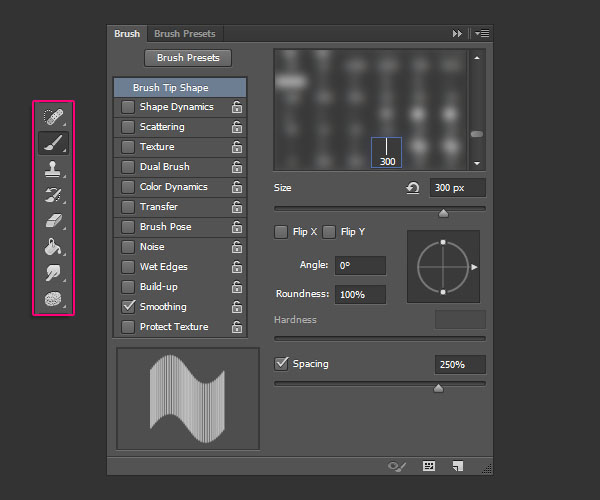
Вернитесь в наш главный документ, возьмите инструмент Brush/Кисть и откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть).
Выберите только что созданную кисть и укажите ей настройки как показано ниже. Вы можете поэкспериментировать с настройками параметра Spacing/Интервалы, чтобы добиться более или менее плотного расположения линий.

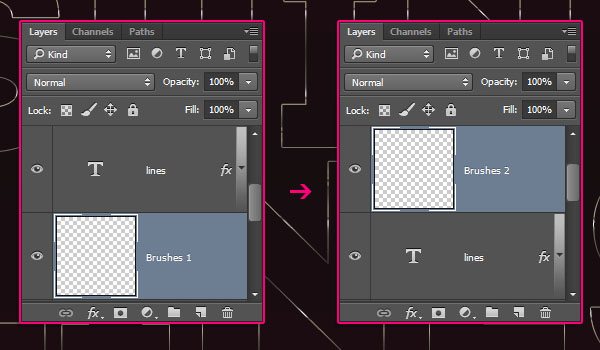
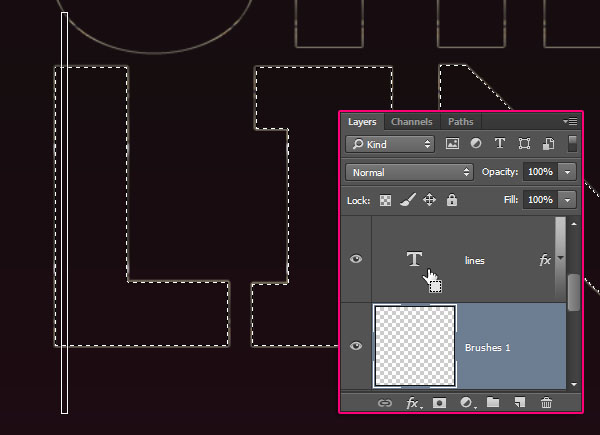
Создайте новый слой поверх каждого слоя с текстом и назовите их Brushes 1, Brushes 2, и т. д.

Удерживая Cmd/Ctrl, кликните по иконке слоя с первой строчкой текста, затем активируйте слой Brushes поверх него.
Возьмите инструмент Brush/Кисть, выберите нашу кисть и кликните один раз в месте, где вы хотите начать узор.

Нажмите Shift и кликните там, где вы хотите закончить узор и отпустите клавишу. Так вы зальете узором весь ряд.

Нажмите Cmd/Ctrl + D, чтобы снять выделение и сделайте то же для второй строчки текста.

Шаг 5
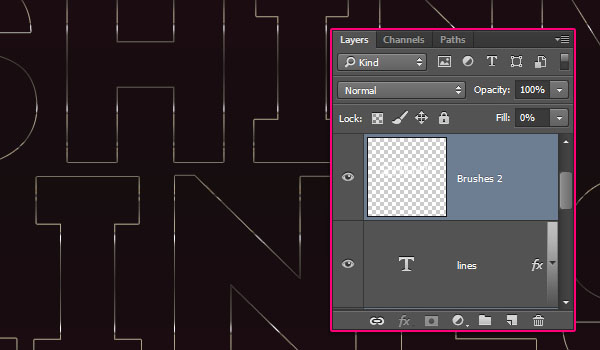
Укажите слоям Brushes значение Fill/Заливки равное 0.

Кликните дважды по первому слою Brushes и укажите ему стиль Gradient Overlay/Перекрытие градиента. Выберите градиент steel pipe 20.

Это придаст линиям металлический вид. Копируйте этот стиль слоя и вставьте его для остальных слоев с линиями, как мы делали это ранее.
Вы также можете попробовать другие градиенты.

Шаг 6
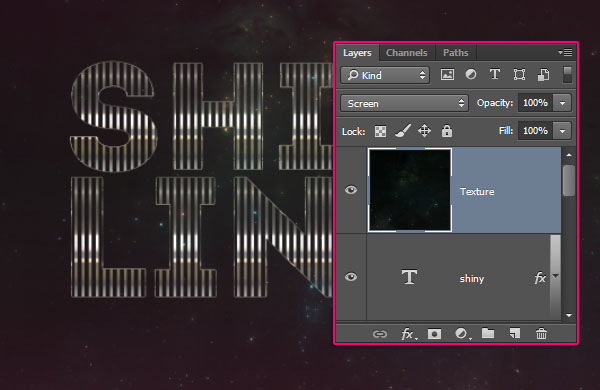
Поверх всех слоев разместите изображение Celestial Background 48 и смените его режим наложения на Screen/Осветление. При необходимости масштабируйте изображение.

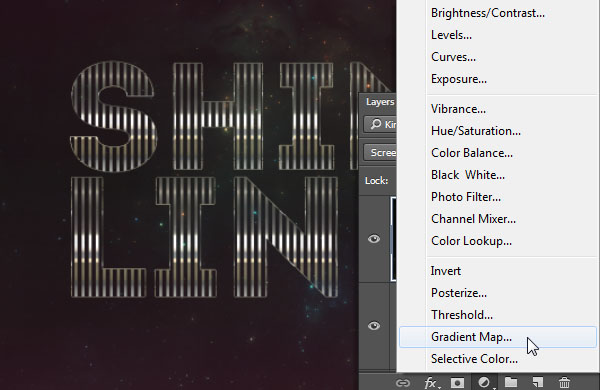
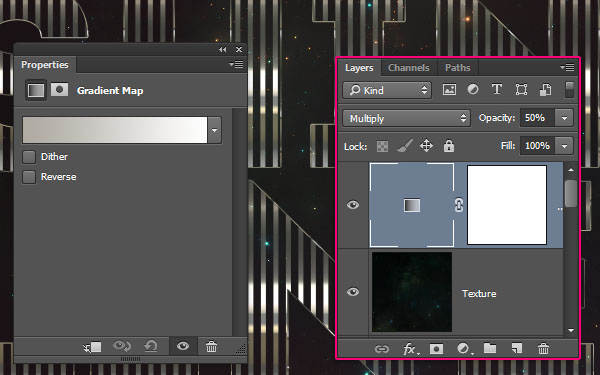
Создайте новый корректирующий слой Gradient Map/Карта градиента.

Создайте градиент от цвета #afaba3 к #ffffff. Смените режим наложения корректирующего слоя на Multiply/Умножение, и снизьте Непрозрачность/Opacity до 50%.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:





