Каменный текстовый эффект в Adobe Photoshop
9 марта 2019 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать объемный эффект каменного текста в Adobe Photoshop. Весь эффект будет сделан при помощи стилей слоя. Вы сможете сохранить полученный результат и применить его к любому другому тексту или объекту. Это очень удобно, так как по сути 3D-трансформацию мы применять не будем.
В этом уроке мы будем создавать объемный эффект каменного текста в Adobe Photoshop. Весь эффект будет сделан при помощи стилей слоя. Вы сможете сохранить полученный результат и применить его к любому другому тексту или объекту. Это очень удобно, так как по сути 3D-трансформацию мы применять не будем.
Результат

Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
- Шрифт Titan One
- Текстура Black and white rough texture
- Изображение камня Grey Rock
Шаг 1
Скачайте файл zip и разархивируйте в любую папу. Откройте изображение rockBackgroung.jpg в Photoshop.

Шаг 2
Возьмите инструмент Type/Текст (T) и введите ваш текст размером 190 pt и используя шрифт Titan One. В нашем случае мы работаем со словом ROCK.

Шаг 3
Теперь давайте установим каменный паттерн. Оригинальное изображение немного размытое, слишком большое и не бесшовное. При желании вы можете его поправить. Эта текстура также находится в папке, которую вы скачали. Давайте установим паттерн. В меню откройте Edit > Presets > Preset Manager/Редактировать > Наборы >Управление наборами, выберите Patterns/Паттерны для Preset Type/Тип набора. Кликните по Load/Загрузить и выберите файл rockPattern-Tutorial.
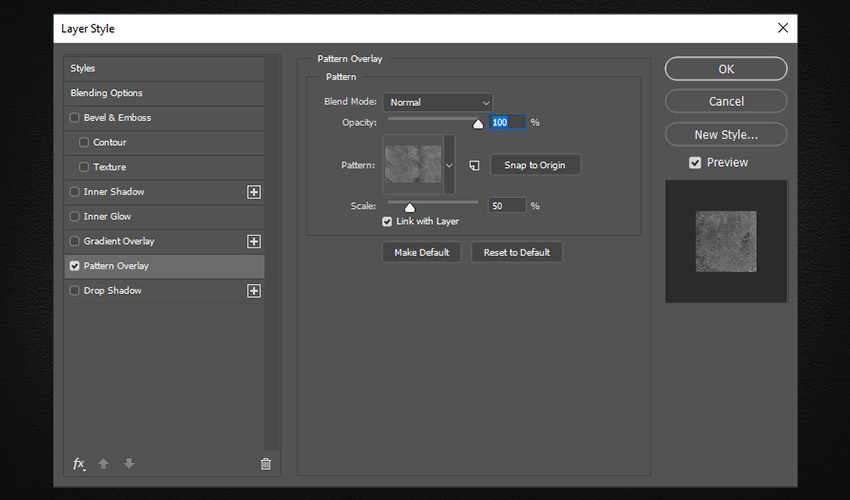
После этого кликните дважды по слою с текстом, чтобы открыть окно Layer Style/Стилей слоя. Добавьте стиль слоя Pattern Overlay/Перекрытие узора и укажите параметры как показано ниже:

Шаг 4
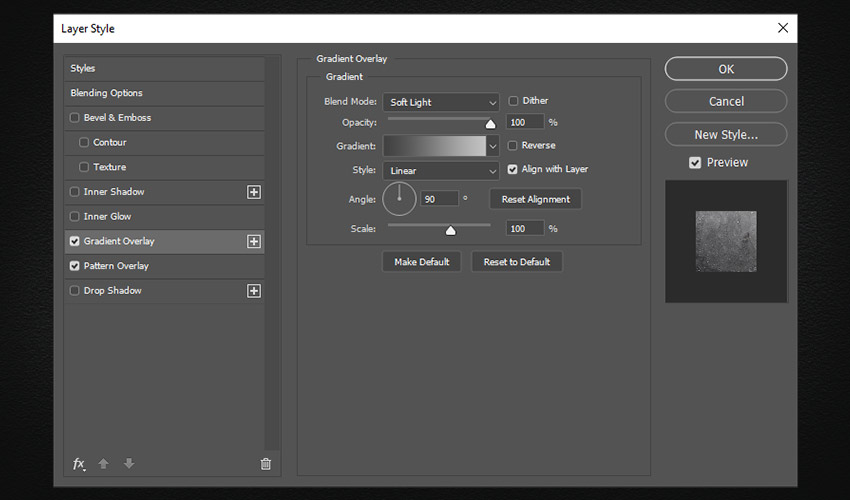
Теперь добавим немного света эффекту. Добавьте стиль слоя Gradient Overlay/Перекрытие градиента. Укажите параметры как показано ниже:

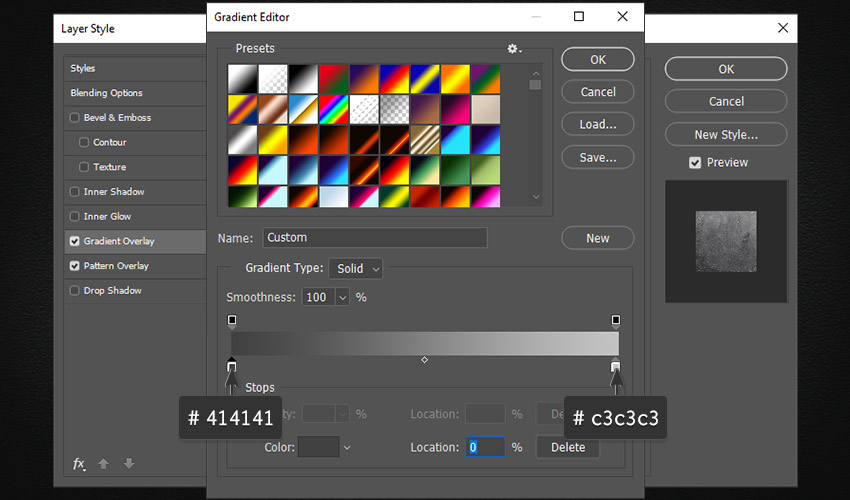
Кликните по градиенту, чтобы указать свой переход цвета. Используйте цвета:
- Цвет:
#414141Расположение: 0% - Цвет:
#c3c3c3Расположение: 100%

Шаг 5
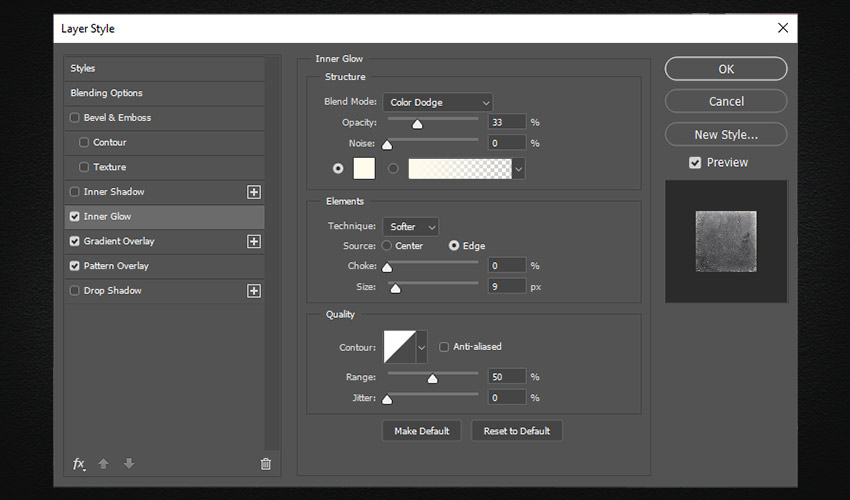
Теперь добавим легкий объемный край. Для этого добавляем стиль слоя Inner Glow/Внутренее свечение со следующими параметрами:
Используйте цвет #fffbec.

Шаг 6
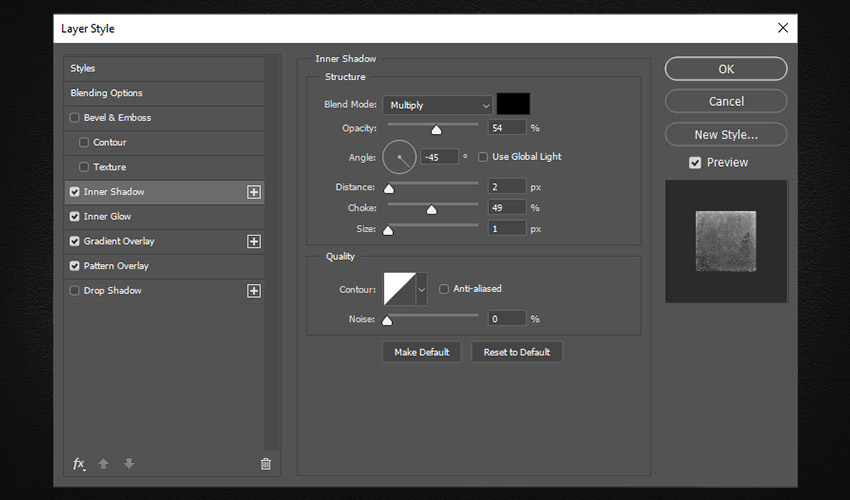
Чтобы создать эффект большего объема, добавляем стиль для Inner Shadow/Внутренняя тень:

Шаг 7
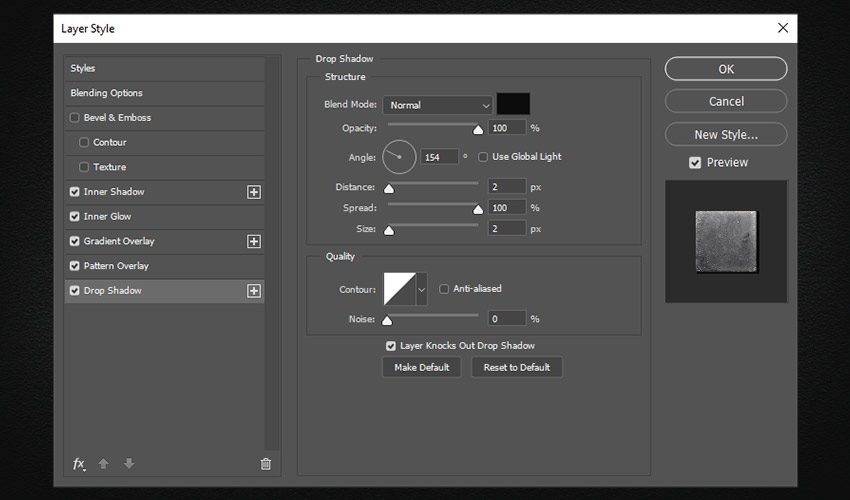
Добавляем стиль слоя Drop Shadow/Тень. Используйте цвет #0c0c0c.

Шаг 8
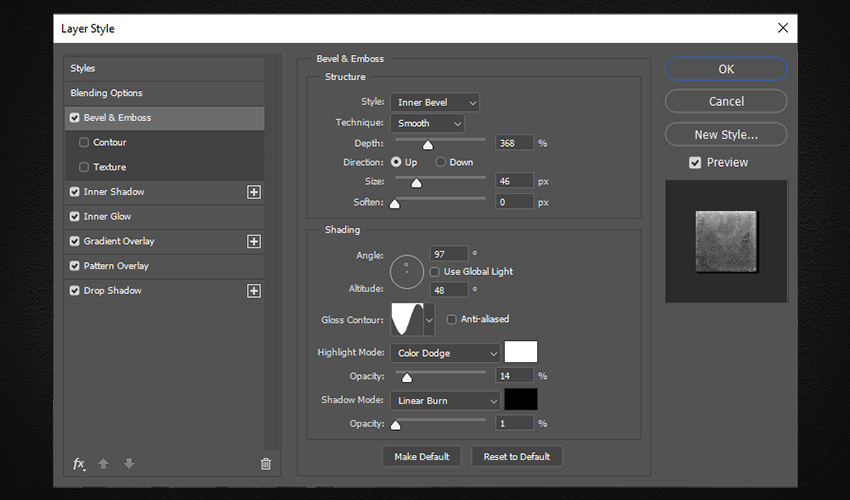
Следующий стиль слоя поможет создать эффект неровной поверхности. Добавляем стиль слоя Bevel & Emboss/Тиснение. Используйте белый и черный цвета.

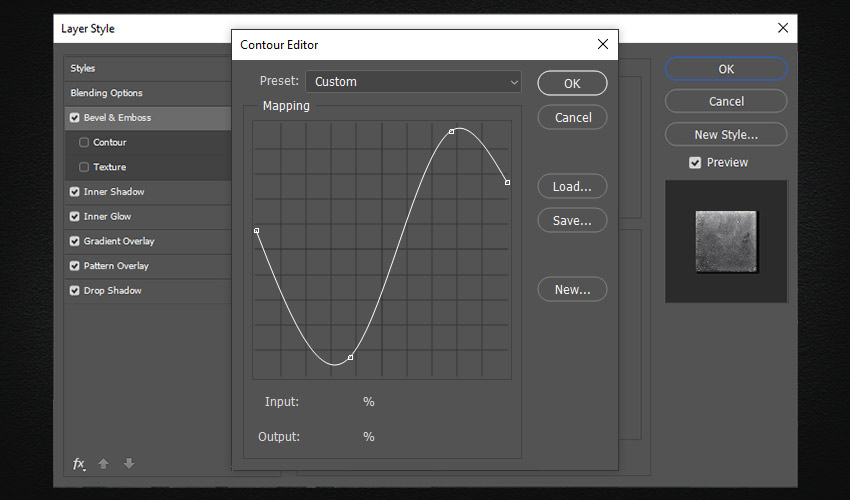
Кликните по Gloss Contour/Контур глянца, настройте как показано ниже и нажмите Save/Сохранить под именем Rock Contour. Мы используем его позже.

Вот как должен выглядеть эффект на этом этапе:

Шаг 9
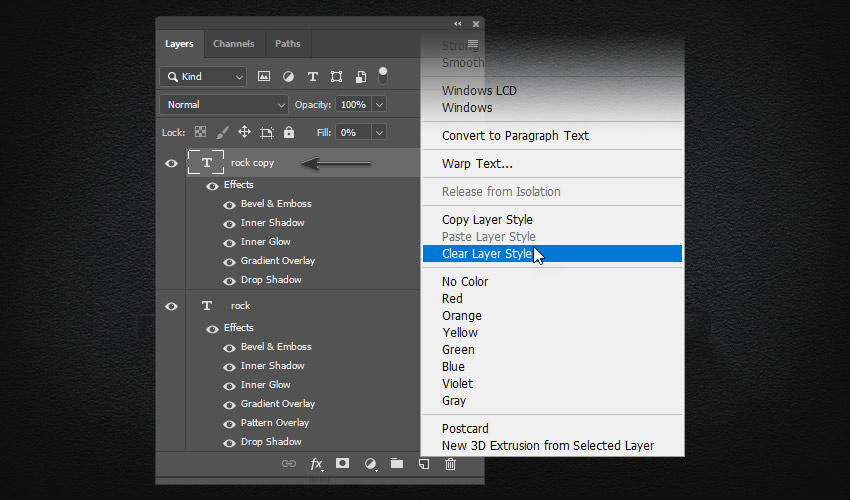
Нажмите OK в окне Layer Style/Стиль слоя. Затем сделайте активным слой с текстом в палитре Layers/Слои и нажмите Control-J чтобы дублировать его. Кликните правой кнопкой по слою и выберите Clear layer style/Очистить стиль слоя.

Шаг 10
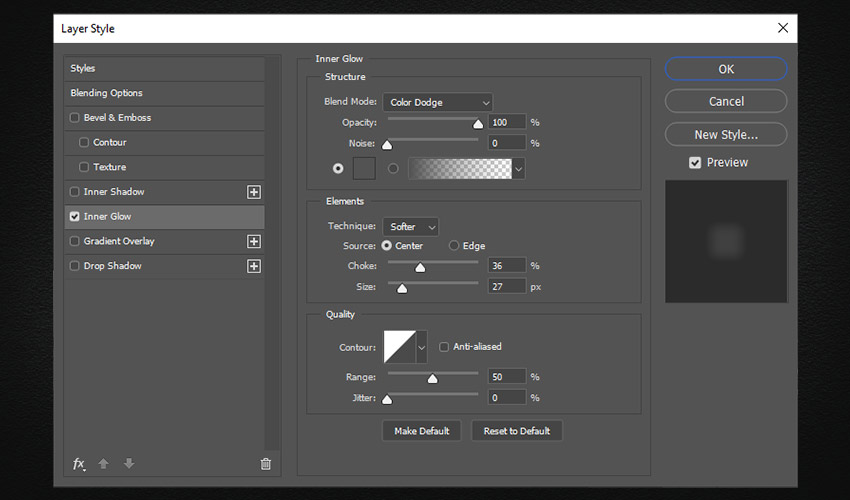
Кликните дважды по копии слоя, чтобы открыть стили для этого слоя. Укажите слою стиль Inner Glow/Внутреннее свечение. Используйте цвет #535353 и параметры как показано ниже. Это поможет создать эффект подсвечивания в центре текста.

Шаг 11
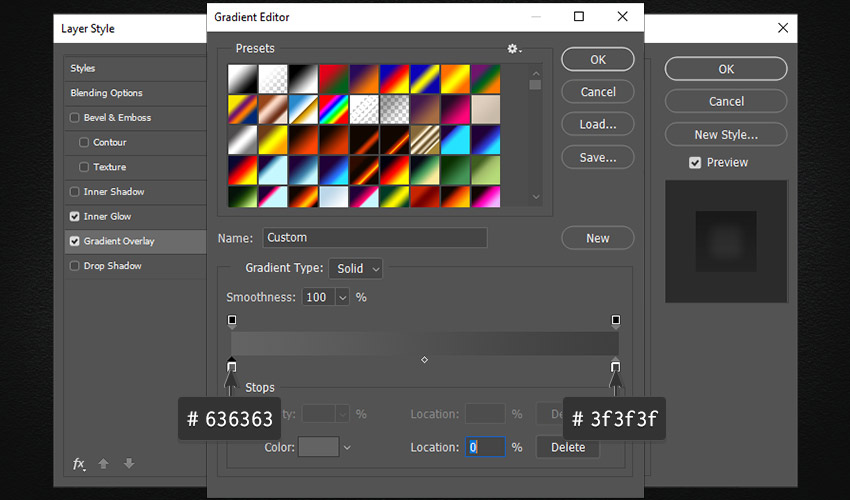
Давайте сделаем текст чуть темнее. Для этого добавляем стиль слоя Gradient Overlay/Перекрытие градиентом.

Кликните по градиенту, чтобы указать свой градиент. Используйте цвета #636363 и #3f3f3f.

Шаг 12
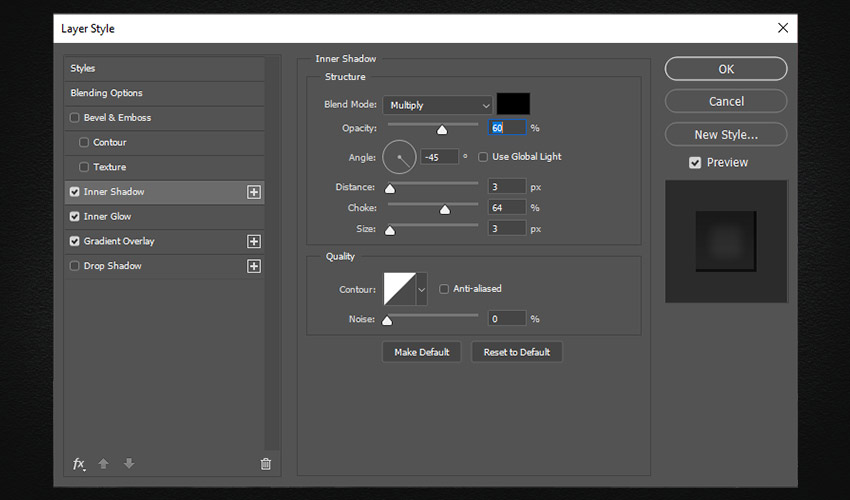
Добавляем стиль слоя Inner Shadow/Внутренняя тень:

Шаг 13
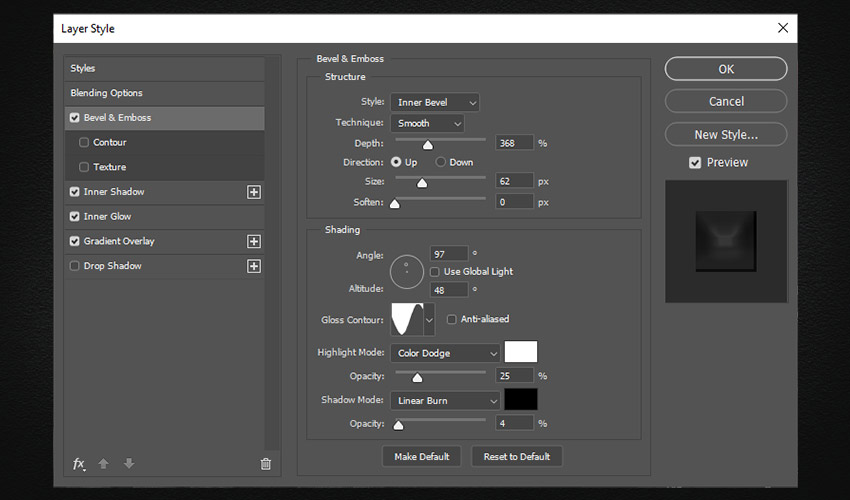
Теперь стиль слоя Bevel & Emboss/Тиснение. Используйте в качестве контура уже созданный нами контур Rock Contour.

Шаг 14
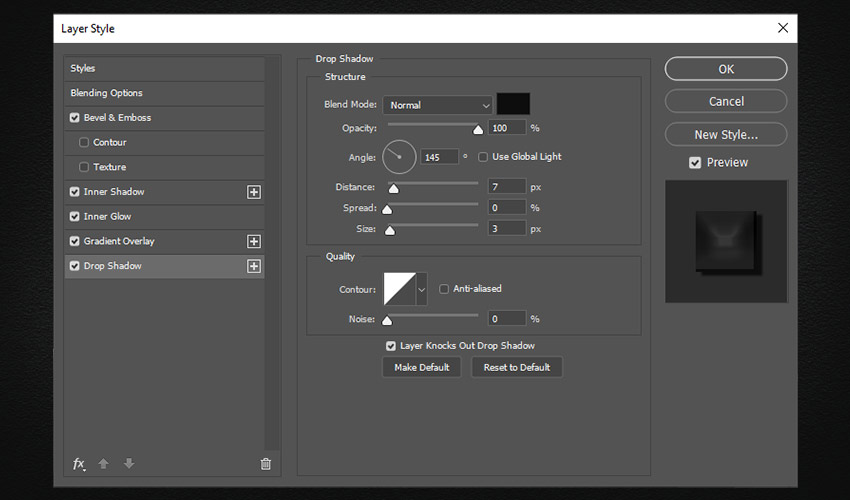
Добавляем стиль слоя Drop Shadow/Тень. Используйте цвет #0d0d0d. После этого нажмите OK чтобы завершить эффект.

Результат

Автор урока Anderson Luiz
Перевод — Дежурка
Смотрите также:





