Рисуем геометрический автопортрет при помощи Иллюстратор
8 ноября 2012 | Опубликовано в Уроки | 7 Комментариев »
 В этом уроке мы будем учится создавать автопортрет при помощи геометрических форм. Мы будем использовать собственную фотографию в качестве скетча. Мы научимся работать с геометрическими формами, обрабатывать контуры, выбирать палитру цветов и многое другое.
В этом уроке мы будем учится создавать автопортрет при помощи геометрических форм. Мы будем использовать собственную фотографию в качестве скетча. Мы научимся работать с геометрическими формами, обрабатывать контуры, выбирать палитру цветов и многое другое.
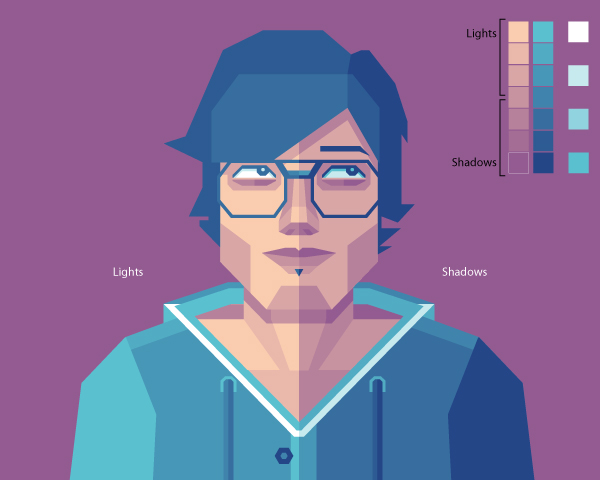
Окончательный результат:

Tutorial Details
- Софт: Adobe Illustrator
- Версия: CS5
- Время: 3-5 часов
Шаг 1
Для начала вам понадобится ваша фотография. Нам понадобится снимок, на котором будут видны ваше лицо и плечи, поэтому можете сделать снимок с веб-камеры.

Шаг 2
Создайте новый документ в Adobe Illustrator размером 600 X 480 px.
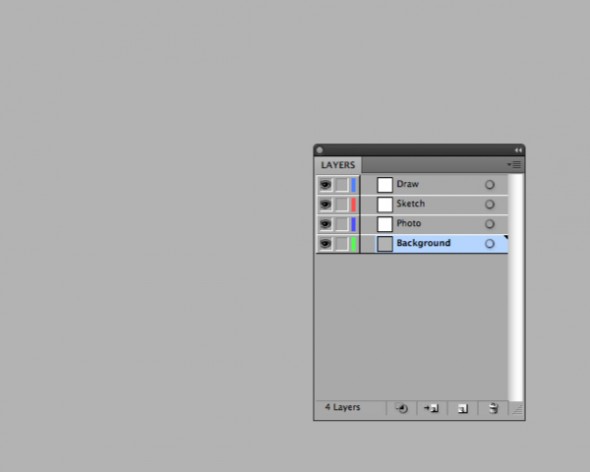
Вот так мы организуем слои:
- Верхний слой мы назовем “Draw”- здесь мы разместим нашу иллюстрацию.
- Под слоем “Draw” расположите слой “Sketch”.
- Ниже расположите слой “Photo” — сюда мы поместим фотографию
- В самом низу расположите слой “Background” нарисуйте в нем квадрат такого же размера, как и документ (600 X 480px) и заполните его серым цветом.

Шаг 3
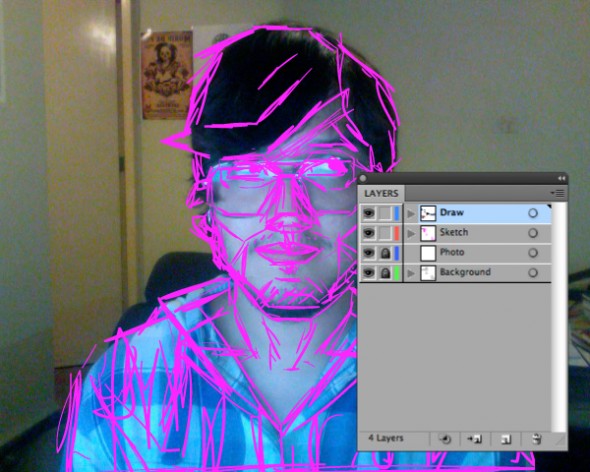
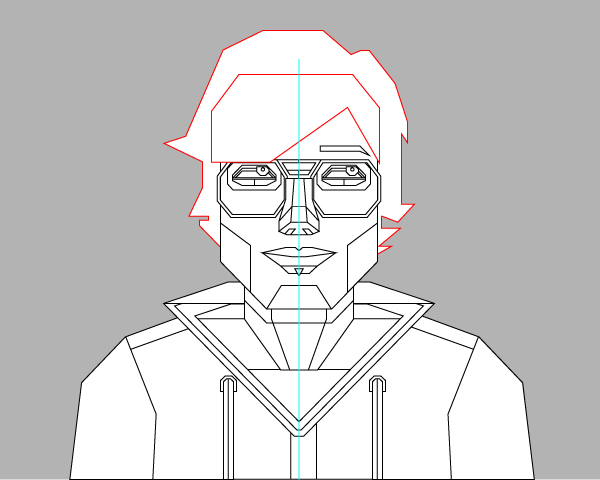
Заблокируйте слой «Background» и слой «Photo». На слое «Sketch» при помощи инструмента "Кисть-клякса" (Blob Brush Tool (Shift + B)) нарисуйте скетч, используя контуры фотографии. Попробуйте сделать все линии прямыми, так как мы будем рисовать геометрический портрет.

Шаг 4
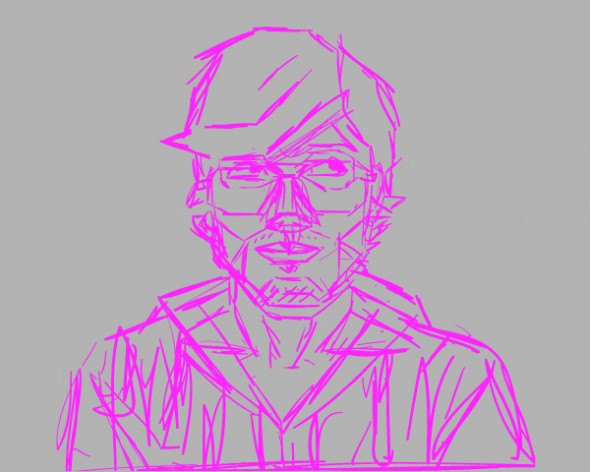
Теперь можете удалить слой “Photo”. Не волнуйтесь, если ваш скетч выглядит не очень аккуратно, это всего лишь набросок для нашего портрета.

Шаг 5
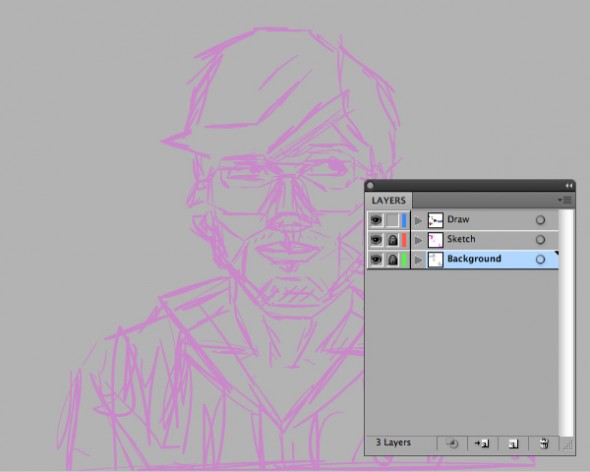
Измените непрозрачность слоя со скетчем на 30% и заблокируйте его.

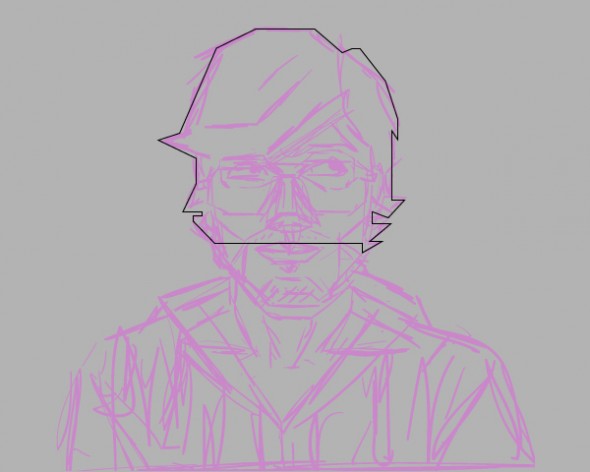
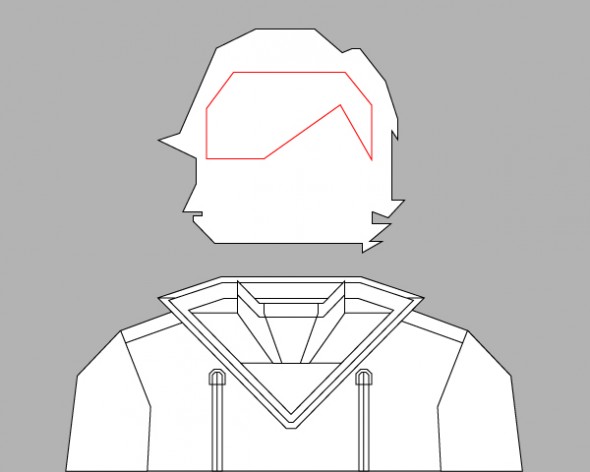
Теперь начнем рисовать формы, используя инструмент «Перо» (Pen Tool (P)). Используя обводку черного цвета размером 1pt, нарисуйте волосы при помощи прямых линий.

Шаг 6
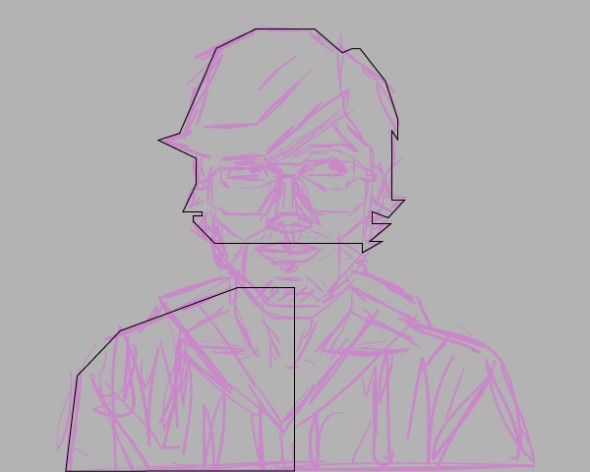
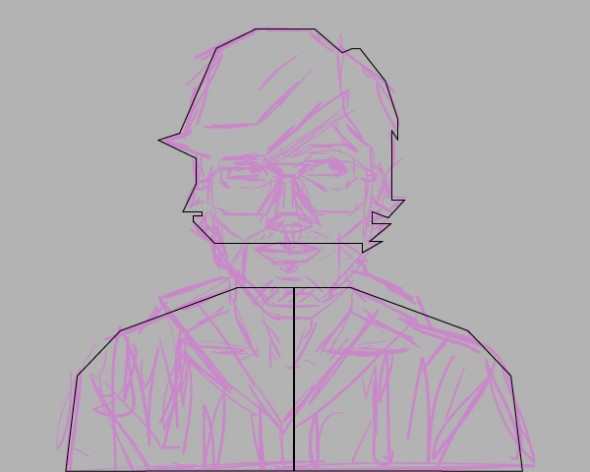
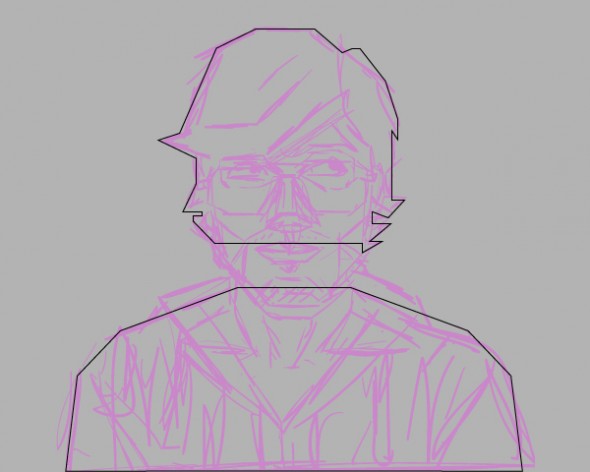
Нарисуйте половину футболки, копируйте ее (Ctrl+С/Cmnd + C) и вставьте сверху (Ctrl+F/Cmnd + F).

Отразите копию по горизонтали, используя инструмент «Зеркальное отражение» (Reflect Tool (O)).

Выберите два контура, затем перейдите в Обработка контуров (Pathfinder) > Объединение (Unite option). Почти все элементы в этой иллюстрации будут создаваться таким же способом: копируем, отражаем и объединяем.

Шаг 7
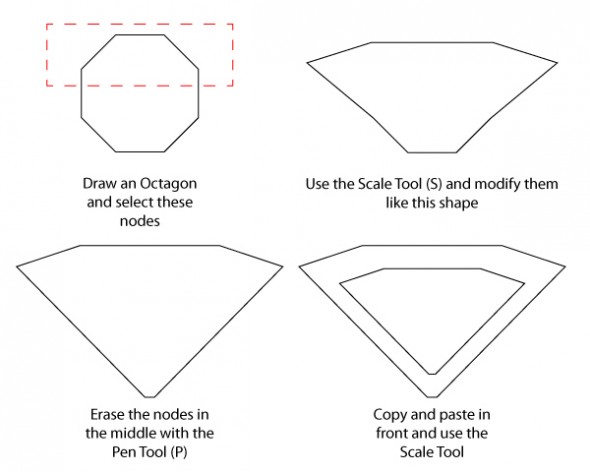
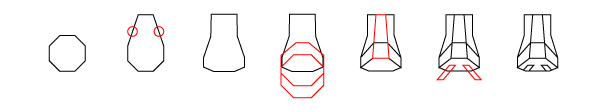
Теперь нарисуйте шею при помощи инструмента «Многоугольник» (Polygon Tool).
Сначала нарисуйте восьмиугольник и оставьте только его верхнюю половину.
Используйте инструмент «Масштаб» (Scale Tool (S)), чтобы немного видоизменить форму.
Уменьшите расстояние между точками внизу формы.
Копируйте форму и вставьте копию сверху, немного изменив ее размер.

Расположите форму на нужном месте.

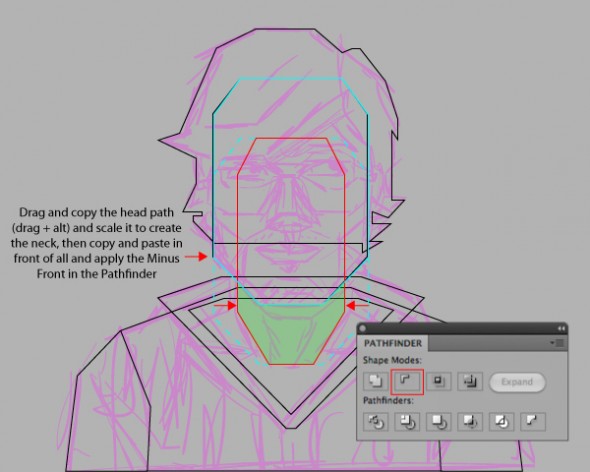
Шаг 8
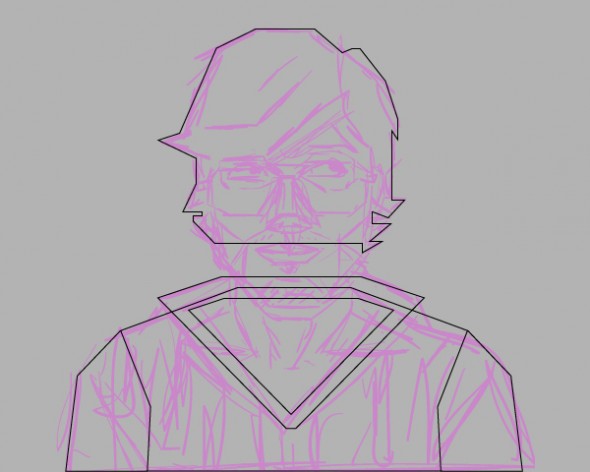
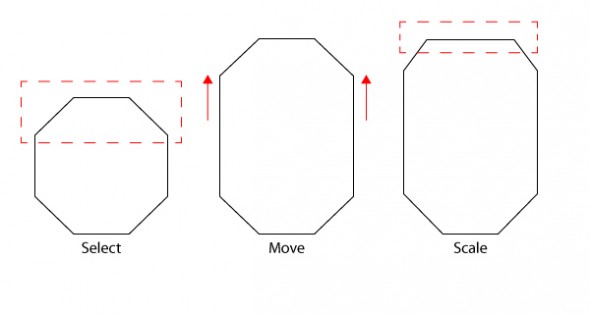
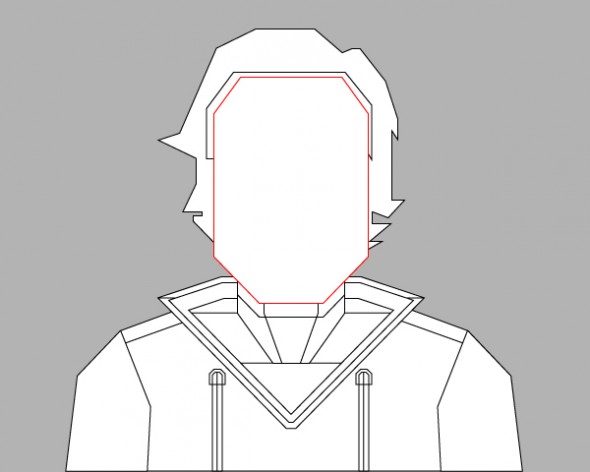
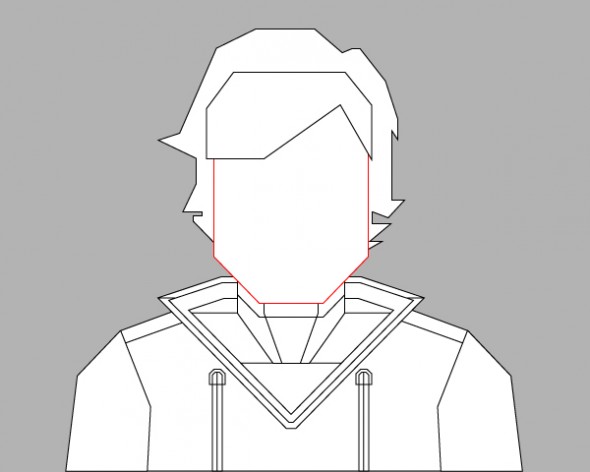
Похожим способом мы нарисуем форму для головы. Нарисуйте восьмиугольник и выберите только верхнюю часть. Передвиньте контуры и немного измените форму при помощи инструмента «Масштаб» (Scale Tool (S)).

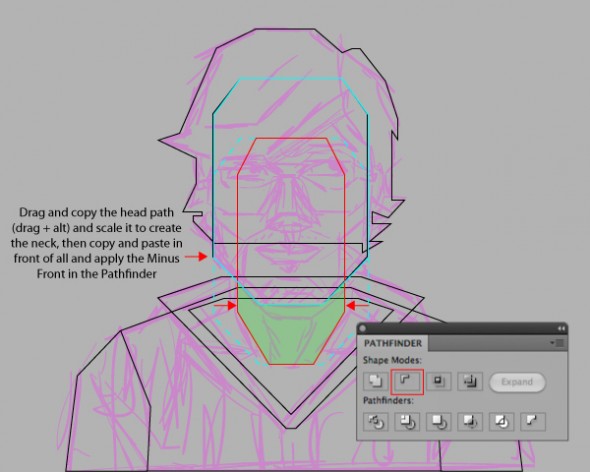
Дублируйте форму для головы, измените ее размеры и расположите копию, как показано на рисунке ниже (чтобы получилась форма для шеи). Затем перейдите в «Обработку контуров» (Pathfinder) > Минус верхний (Minus Front).

Шаг 9
Чтобы создать детали вы можете использовать уже созданные формы. Например, чтобы создать детали для шеи, вы можете дублировать и изменить форму для лица. Затем дублируйте базовую форму шеи и перейдите в Pathfinder > Intersect.

Шаг 10
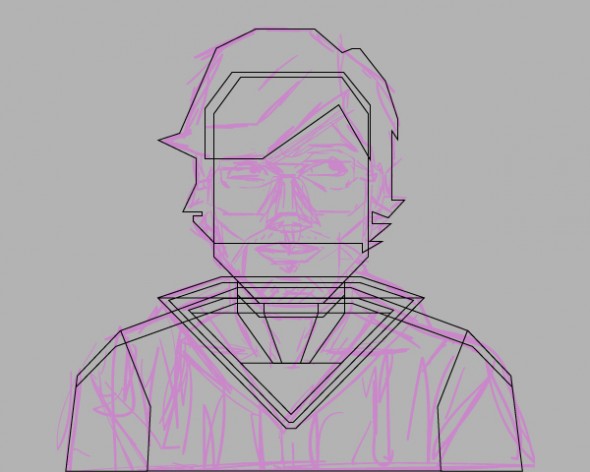
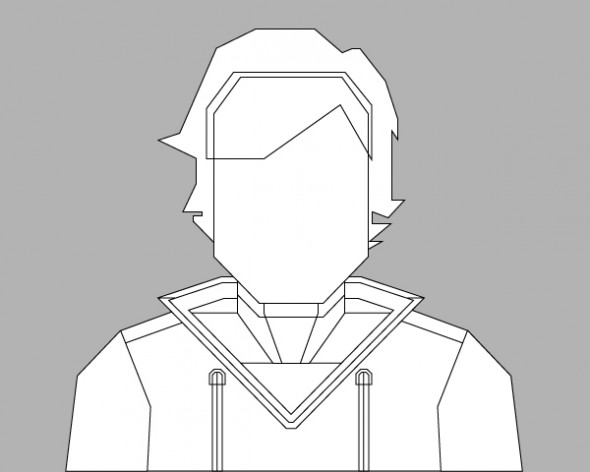
Добавьте еще деталей нашей иллюстрации при помощи инструмента «Перо» ( Pen Tool (P)) и инструментов для создания форм. Не забудьте изменять формы при помощи «Обработки контуров».

Шаг 11
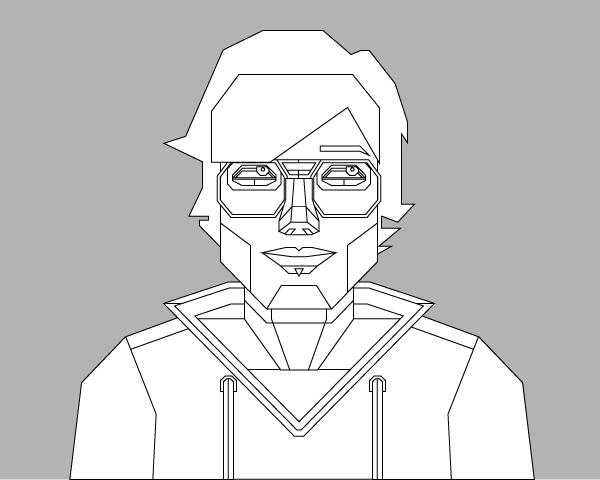
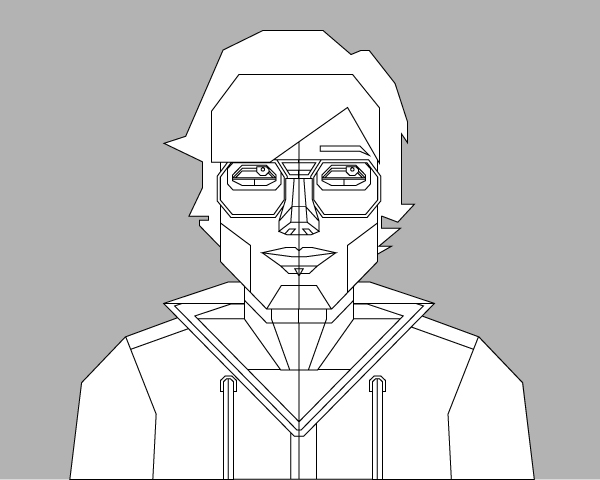
Нажмите D, чтобы ваша иллюстрация выглядела приблизительно, как на скриншоте внизу. Измените расположение фигур, если требуется.




Шаг 12
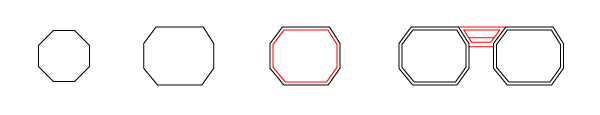
Теперь добавим другие детали лица: глаза, нос и рот.

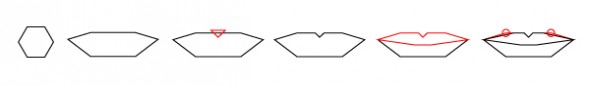
Чтобы нарисовать губы мы будем использовать шестиугольник. Видоизмените его при помощи инструмента «Масштаб» (Scale Tool). Затем нарисуйте прямоугольник и расположите его посередине. Перейдите в «Обработку контуров» (Pathfinder) > Минус верхний (Minus Front). Копируйте форму и вставьте ее сверху, немного видоизмените ,чтобы создать верхнюю губу. Измените контуры сверху при помощи инструмента "Прямое Выделение" (Direct Selection Tool (A)).

Шаг 13
Форму для глаз мы начнем с создания восьмиугольника и инструмента «Ластик» (Eraser Tool (Shift + E)) (чтобы удалить нижнюю часть формы). Скопируйте нашу форму немного сдвиньте ее вниз. Дублируйте основную форму и нажмите «Минус верхний» (Minus Front) на панели контуров (Pathfinder). Это будет тень для глаза. Дублируйте ее еще раз, чтобы создать ресницы. Для добавления дополнительных деталей нарисуйте маленький восьмиугольник на радужной оболочке и создайте нижнее веко. Так как глаза смотрят в одном направлении, мы можем дублироватьпросто дублировать один глаз.

Шаг 14
Создание носа мы начнем с создания восьмиугольника. Немного видоизмените форму и добавьте несколько точек. Затем добавьте несколько восьмиугольников и несколько простых форм. Не забывайте обрабатывать контуры и соблюдать симметрию.

Шаг 15
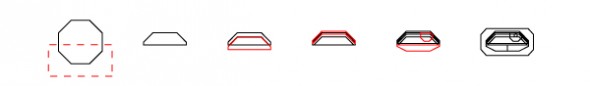
Очки создать довольно просто: нарисуйте прямоугольник, немного видоизмените его, создайте копию формы и измените ее размер. Создайте копию формы для одного стекла и добавьте мелкие детали.

Теперь наша иллюстрация выглядит так.

Шаг 16
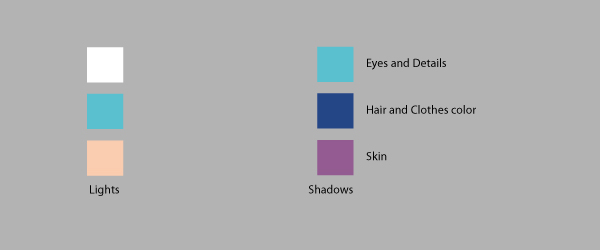
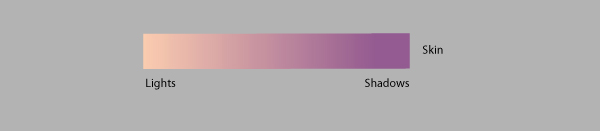
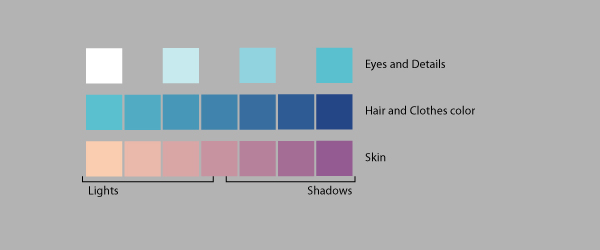
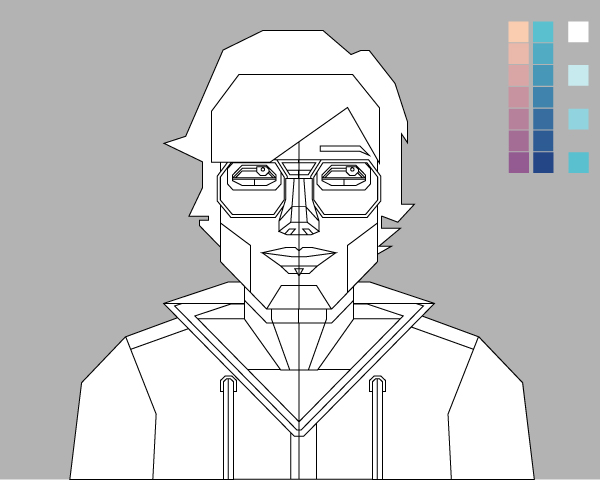
Теперь нам нужно выбрать палитру цветов. Выберите цвета для светлых и затемненных участков. Нарисуйте прямоугольники и заполните их выбранными цветами.

Шаг 17
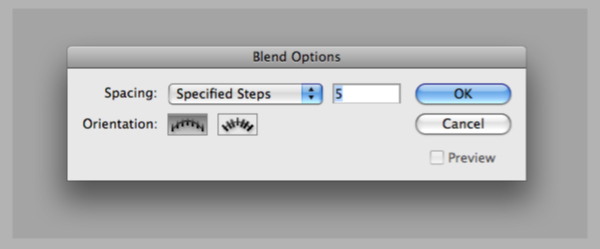
При помощи инструмента "Переход" (Blend Tool (W)) сделайте переход от светлого цвета к темному для кожи.

Перейдите Объект (Object) > Переход ( Blend) > Параметры перехода ( Blend Options) и измените параметры для заданного числа шагов (Specified Steps). Измените значение на «5» и нажмите «OK».

Шаг 18
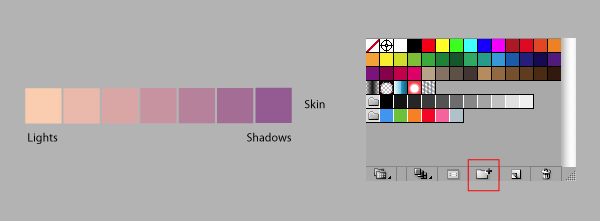
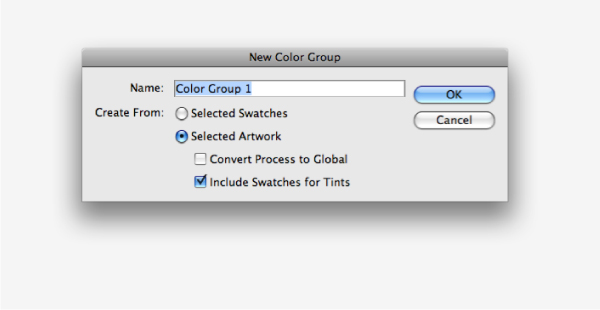
Затем перейдите в Объект (Object) > Разобрать (Expand). Можете сохранить цвета в панели образцов и добавить их в новую папку.

Назовите как-нибудь группу и сохраните ее.

Вот наша палитра цветов, для глаз и деталей измените значение для заданного числа шагов (Specified Steps) на 2 (вместо 5).

Шаг 19
Нарисуйте линию в центре иллюстрации. Выберите слой с волосами и заблокируйте его. Затем выберите линию и перейдите в Объект( Object )> Контур (Path) > Разделить нижние объекты (Divide Objects Below). Таким образом мы разрежем все контуры, которые находятся под линией.

Теперь мы можем разблокировать слой с волосами.

Шаг 20
Добавлять цвета вы можете используя инструмент «Пипетка» (Eyedropper Tool (I)). Кликните, чтобы выбрать цвет и удерживайте Alt, чтобы добавить цвет.

Учтите, что одна сторона лица более светлая, нежели другая. Попробуйте поиграть с цветами и оттенками.

Шаг 21
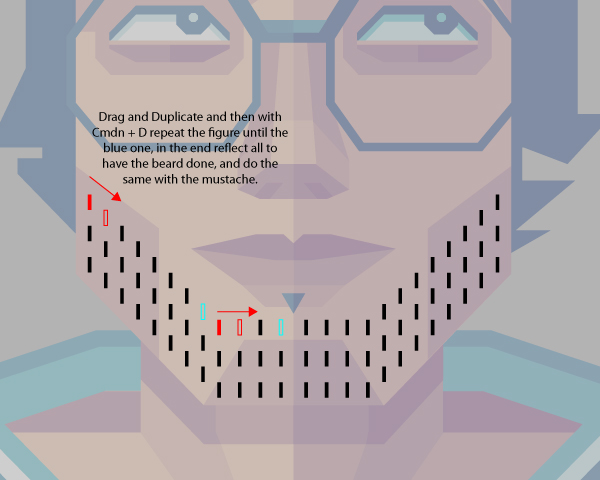
Чтобы создать бороду, нарисуйте маленький прямоугольник при помощи Rectangle Tool (M). Копируйте прямоугольники, пока не получите желаемый результат.

Шаг 22
Можете добавить несколько мелких деталей.

Выводы
Надеемся, вам понравился этот урок. Очень хотелось бы увидеть ваши автопортреты.

Автор: vector.tutsplus
Перевод: Дежурка






8 ноября 2012 в 11:17
Спасибо! Урок простой, а результат классный!)
8 ноября 2012 в 14:54
Нереально круто!
Огромное спасибо!) =)
10 марта 2013 в 17:29
Очень интересно, попробую на досуге!
28 марта 2014 в 19:02
Я слишком криворук. Люди добрые, сделайте видеоурок чтоли! Пожалуйста!
10 ноября 2014 в 16:49
Круто! спасибо!
26 марта 2015 в 17:33
Добрый день.
Очень круто, но я в первый раз работаю в иллюстраторе не знаю как выполнить некоторые операции.
Возможно ли видео урок или более подробный урок сделать.
Заранее спасибо.
25 июля 2016 в 13:11
вот векторщикам ссылочка, там вся инфа которая нужна, только материал на англ. языке, и эта статья переводилась от туда- habrahabr.ru/company/ua-hosting/blog/304710/