Текст из зубной пасты в Adobe Illustrator
17 марта 2015 | Опубликовано в Уроки | 1 Комментарий »
 В сегодняшней публикации мы позаботимся о здоровой улыбке! В этом уроке мы будем создавать типографический эффект из зубной пасты в Adobe Illustrator. Этот прием пригодится при оформлении тематической рекламной продукции, также сам принцип можно использовать и для других паст похожей консистенции. Урок был выполнен в версии Adobe Illustrator CC 2014.
В сегодняшней публикации мы позаботимся о здоровой улыбке! В этом уроке мы будем создавать типографический эффект из зубной пасты в Adobe Illustrator. Этот прием пригодится при оформлении тематической рекламной продукции, также сам принцип можно использовать и для других паст похожей консистенции. Урок был выполнен в версии Adobe Illustrator CC 2014.
Результат

Шаг 1
Для начала нам нужно создать узорчатую кисть (Pattern Brush). Для этого нам нужно создать часть кисти, которая будет повторяться.
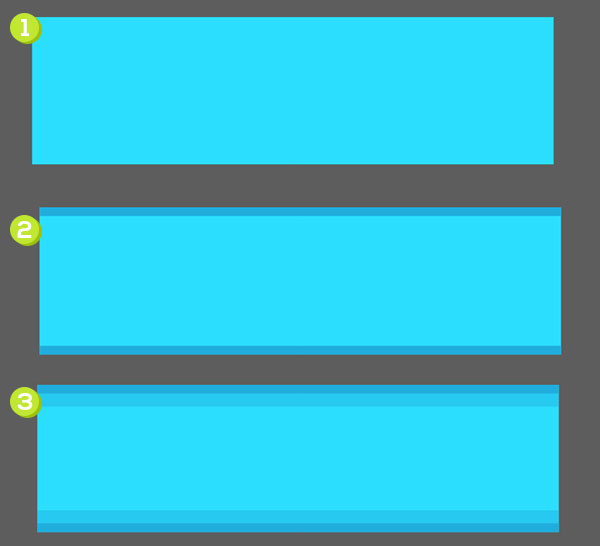
- Нарисуйте прямоугольник инструментом Rectangle/Прямоугольник (M). Сделайте его такой высоты, какой толщины кисть вам хотелось бы иметь. Укажите прямоугольнику светло-синий цвет.
- Нарисуйте два тонких прямоугольника в верхней и нижней части большого и укажите им более темный оттенок синего.
- Создайте еще два тонких прямоугольника как в третьем примере ниже. Укажите им оттенок синего светлее чем в первом пункте, но темнее чем во втором.

Шаг 2
Продолжайте добавлять прямоугольники синих оттенков. Их ширина должна совпадать с шириной большого прямоугольника, а высота варьироваться.
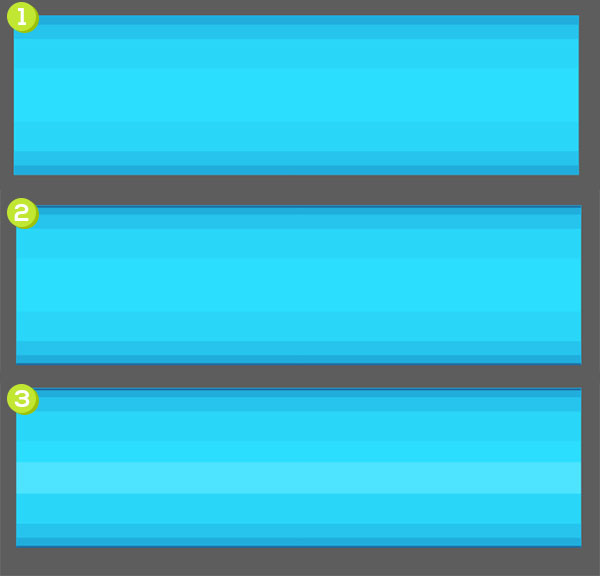
- Следующие два прямоугольника должны быть ненамного темнее цвета большого прямоугольника. Но сделайте их повыше.
- Обозначьте края при помощи тонких темно-синих прямоугольников. Используйте палитру Align/Выравнивание, чтобы убедиться в правильном расположении прямоугольников.
- В центре прямоугольника нарисуйте более мелкий прямоугольник самого светлого оттенка синего. Или просто сделайте его белым у укажите Opacity/Непрозрачность в 20%.

Шаг 3
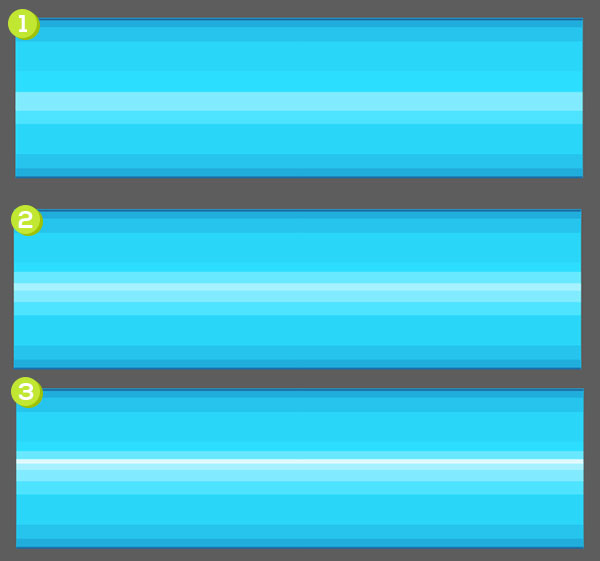
Создайте еще несколько прямоугольников в центре. Пусть все они будут белого цвета, но разной степени прозрачности.

Шаг 4
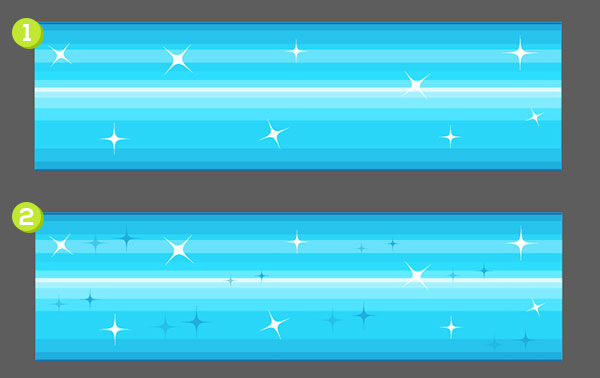
Инструментом Ellipse/Эллипс (L) нарисуйте белые и синие кружочки разных размеров поверх прямоугольников. Выделите их все и в меню выберите Effect > Distort & Transform > Pucker & Bloat/Эффект>Исказить и трансформировать>Втягивание и раздувание. Теперь потяните слайдер pucker/втягивание до такой степени, чтобы круги превратились в блики.
Разберите/Expand объекты через меню Object/Объект и Поверните/Rotate при необходимости. Сгруппируйте (Control-G) все компоненты.

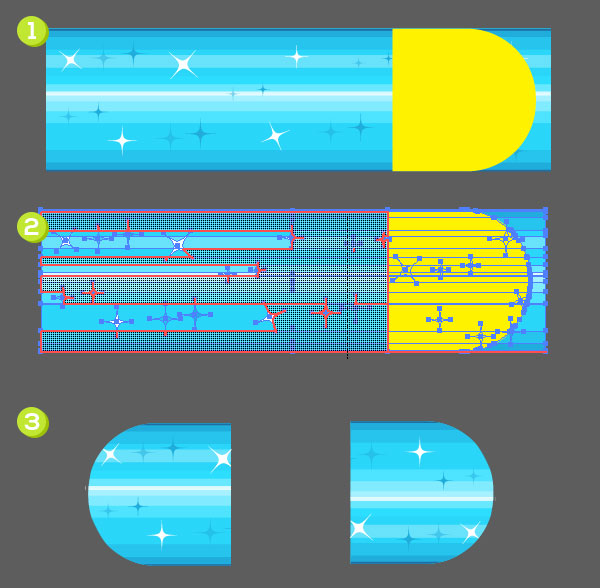
Шаг 5
- Инструментом Rectangle/Прямоугольник нарисуйте квадрат со стороной совпадающей по размеру с высотой основного прямоугольника. Округлите его правые углы в палитре Transform/Трансформировать.
- Выделите скругленный квадрат и группу с прямоугольниками. При помощи инструмента Shape Builder/Создание фигур (Shift-M), чтобы обеъдинить фигуры, не перекрывающиеся скругленным квадратом.
- Удалите/Delete объединенные и не перекрывающиеся скругленным квадратом области. Повторите то же для левой части.

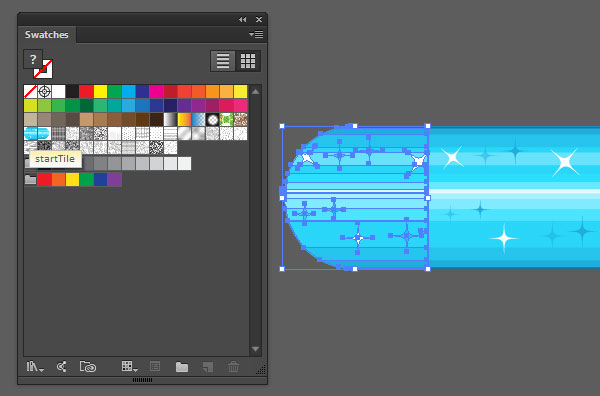
Шаг 6
Выделите левый скругленный кусочек пасты из предыдущего шага. Перетащите его в палитру Swatches/Образцы. Кликните по образцу дважды и переименуйте его в «startTile». Повторите процедуру с правым кусочком, назвав его «endTile».

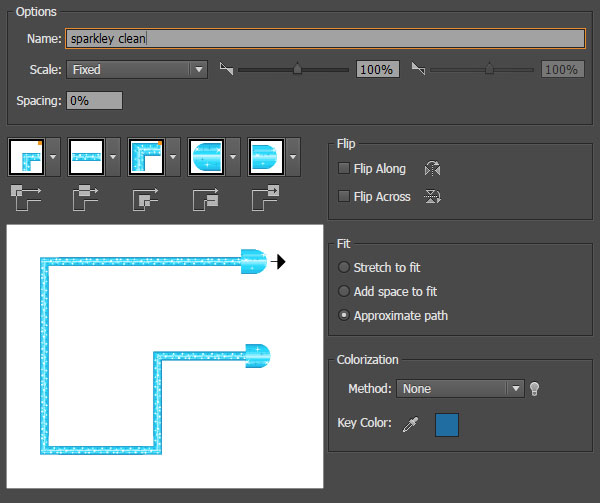
Шаг 7
Выделите центральную часть пасты, созданную в шагах с 1 по 5 и создайте новую кисть в палитре Brushes/Кисти. Выберите вариант Pattern Brush/Узорчатая кисть и посмотрите на настройки. Вам нужно указать наши образцы в качестве начала и конца кисти (в примере они будут масштабированы иначе чем получится в итоге). Также вы можете подкорректировать другие настройки по желанию. После этого нажмите OK, чтобы сохранить кисть в палитре Brushes/Кисти.

Шаг 8
Инструментом Pencil/Карандаш (N) аккуратно впишите текст, к которому хотите применить эффект. Постарайтесь сделать текст плавным, не угловатым и похожим на текст от руки. Помните, что это слово выведено пастой.

Шаг 9
В палитре Brushes/Кисти примените созданную нами кисть к надписи.

Шаг 10
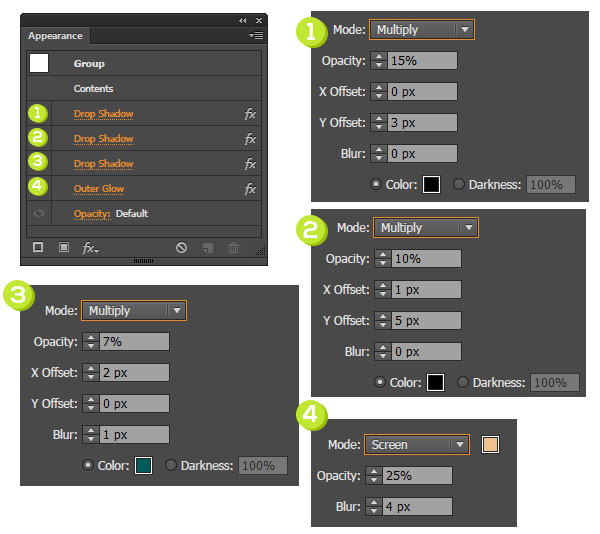
Сгруппируйте все составляющие текста. Откройте палитру Appearance/Оформление и примените к группе несколько эффектов Drop Shadows/Тень и Outer Glows/Внешнее свечение со следующими параметрами:
1. Drop Shadow/Тень
- Mode/Режим: Multiply/Умножение
- Opacity/Непрозрачность: 15%
- X Offset: 0 px
- Y Offset: 3 px
- Blur/Размытие: 0 px
- Выберите черный цвет
2. Drop Shadow/Тень
- Mode/Режим: Multiply/Умножение
- Opacity/Непрозрачность: 10%
- X Offset: 1 px
- Y Offset: 5 px
- Blur/Размытие: 0 px
- Выберите черный цвет
3. Drop Shadow/Тень
- Mode/Режим: Multiply/Умножение
- Opacity/Непрозрачность: 7%
- X Offset: 2 px
- Y Offset: 0 px
- Blur/Размытие: 1 px
- Выберите темно-бирюзовый цвет
4. Outer Glow/Внешнее свечение
- Mode/Режим: Screen/Осветление
- Opacity/Непрозрачность: 25%
- Blur/Размытие: 4 px
- Выберите персиковый цвет

Результат
Вот и всё! Эффект готов. Для пущей атмосферности разместите текст на фоне на тему ванной комнаты или бумажных полотенец.

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:





